Forum Replies Created
- AuthorPosts
Jesse Owens
KeymasterHi Cheyenne-
Thanks for the question, and sorry to hear about the frustration.
You’re right that when you’re using the Responsive Design settings in the Post and Page Builder that the checkboxes hide the elements on that type of device.
The only thing that comes to mind that might cause those to still be hidden when you switch back to the desktop view is that the editor’s viewport is still too narrow. That would “trick” the editor window to display the mobile styles. Here are three things you can check to make sure.
First, try hiding the left-side dashboard menu to make your editor full-width. Scroll all the way down and look for the < Collapse Menu option.
Second, try switching to single-column view. Look for Screen Options at the top-right of the screen, expand it, and select Layout > 1 Column.
Finally, make sure that you’re not “zoomed-in” with your browser. Usually, you can adjust this with CTRL + Minus and CTRL + Plus (or CMD on a Mac). When you’re zoomed-in, the result is similar to viewing it on a smaller device.
Jesse Owens
KeymasterHello Cody-
Thanks for reaching out, I know it’s frustrating not to be able to log into your site.
While BoldGrid makes the software that runs your website, we don’t have any access to your site or login information. We do have a detailed guide on 5 different ways you can reset your password and find your login information.
Since you’re using one of our WordPress hosting partners, InMotion Hosting Support can also help you get your login information as well.
Jesse Owens
KeymasterHello Lisa-
Thanks for reaching out, I know it’s frustrating to feel like you’re going backwards. Crio is a responsive theme, but it does look like there’s a bug in the way the buttons are scaling down.
I checked out your “Get Involved” page, and it looks like you’ve already solved the issue with the one-word narrow columns, but I can see that your button text is still running off the screen. I’ve reported the bug with the buttons so our developers can fix that in the future.
Here’s how you can fix it right now. Navigate to Customize > CSS/JS Editor and paste this snippet into your CSS Code:
a.btn { white-space: normal; height: unset; min-height: 40px; }Jesse Owens
KeymasterHi Johan-
Thanks for the great question!
By default when you’re building your WordPress website with Inspirations, the theme only includes a smaller subset of icons from the Font Awesome library. This is to keep the file sizes down to a minimum and keep your website as fast as possible. And by default, TikTok isn’t included yet.
I took a few minutes to record this short video to show you how to do it, and made some updated instructions in our article on how to add custom social media icons. Check that article for the full set of instructions.
Jesse Owens
KeymasterHello Rachel-
Thanks for reaching out, we’ll do everything we can to help you get your contact form back.
If you started out building your website with the BoldGrid Inspirations plugin, then your contact form was most likely provided by the weForms plugin. When I take a look at your site, I don’t see any evidence that weForms is currently active.
First, double-check that weForms is still installed and activated in your Plugins > All Plugins list. Hopefully, simply activating it again will restore your form.
If it is already active, there are a couple of other things we can check. First, did the form first disappear when you switched to the Colibri Theme and Builder? Colibri does have its own Forms Component, though it should be compatible with other forms as well.
It also looks like you may be using some kind of performance optimization option, though I can’t tell exactly which one from looking. If that’s the case, try temporarily deactivating it to see if your form works without it.
Jesse Owens
KeymasterHello Kimo-
Thanks for reaching out, I’m sorry to hear about the frustration setting up your blog page. You’re right that the instructions to set up a blog were out-of-date, so I’ve updated them for the newest version of BoldGrid Inspirations.
I’ll try to address each of your issues to make sure you get set up.
…in the settings menu there is NO blog option…
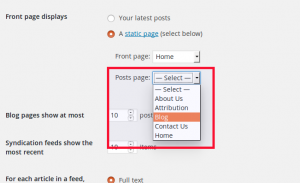
You’re right. Recently BoldGrid Inspirations was updated to be more in line with Standard WordPress, and this menu is called Settings > Reading.
Do I have to reinstall…and lose everything I have?
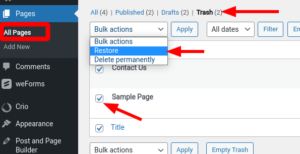
Since you’ve had so much trouble I don’t recommend trying to run it again, but I do want to point out that your work isn’t completely lost. All of your pages are kept in the Trash when you reinstall Inspirations. You can restore them by navigating to Pages > All Pages, switching to the Trash at the top, and selecting the pages you want to restore. Click Restore to bring them back.

Here’s how to set up a blog page, without reinstalling your Inspiration.
August 4, 2021 at 10:46 am in reply to: Sticky header logo is different than regular header logo #41325Jesse Owens
KeymasterHi Mohamed-
The code above worked for me with Crio out-of-the-box, but depending on what modifications you’ve made it may need to change. It’s tough to say for sure without being able to look at your site while it has the maintenance mode plugin active.
Is it possible for you to use the WP Maintenance Mode settings to exclude a specific page so we can take a closer look for you?
August 3, 2021 at 5:16 pm in reply to: Sticky header logo is different than regular header logo #41296Jesse Owens
KeymasterHello Mohamed-
Thanks for the question, and thanks for using the Crio WordPress theme for business.
By default, the sticky header is a little smaller than the top header, and the logo is also shrunken down a little as well.
You can prevent your logo from changing size in the sticky header with a Custom CSS rule. Check out the troubleshooting section of this article to learn how to prevent the logo from resizing.
To summarize, add this rule to your Custom CSS in Customize > CSS/JS Editor:
.header-top .bgtfw-sticky-header.bgtfw-stick .custom-logo-link .custom-logo { width: unset; }Jesse Owens
KeymasterHello Feng-
Thanks for reaching out, and thanks for using the Post and Page Builder for WordPress.
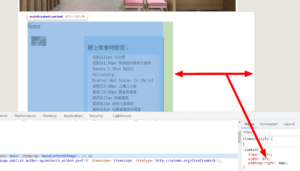
It looks like your theme has a relatively small container for the main page content, only 67% of an already-contained page width:

I’m not very familiar with your theme, Responsive Church Theme, but if it offers an Additional CSS setting in your Customizer, you can add this CSS to make that container full-width:
main#content { width: 100%; }Jesse Owens
KeymasterHello Donny-
Thanks for the great question about how to create a www redirect for WordPress Hosting.
First, there shouldn’t be any kind of cost associated with this, it’s likely just a technical issue.
Typically, all you need to do is create a CNAME DNS record for your www subdomain, like so:
www.example.com IN CNAME example.com
For your case specifically, you have all the correct DNS records, but the main problem is your SSL certificate. It only includes your main domain name, not the www subdomain. Most SSL certificates should include the www subdomain by default, so you might consider reaching out to your SSL provider (or likely your web host), and asking for the certificate to be reissued with both the primary domain as well as the www subdomain.
If you’re not able to get your SSL certificate reissued, you could also consider adding a redirect in your
.htaccessfile to redirect all traffic to your website without using the www subdomain. Here’s a sample htaccess rule you can use:RewriteEngine on RewriteCond %{HTTP_HOST} ^www\.(.+)$ [NC] RewriteRule ^(.*)$ http://%1/$1 [R=301,L]Jesse Owens
KeymasterHello Pawel-
Thanks for reaching out! There’s a couple big differences between your front page and the normal appearance of the Pavilion Theme.
First the biggest difference, the Pavilion theme is designed to have a contrasting background color or image in the header. Navigate to Customize > Background and choose either a color or background image, so that the header isn’t so much whitespace.
You have a few customizations on your site title that are adding to the different appearance. Using the
overlinetext decoration put together with the white background and the text shadow is creating the white line above your title. You might be able to make this look normal just by changing the background color, but you might consider choosing a different text decoration. You can find these in Customize > Site Title & Logo section. There are also some custom positions in this section that are creating a lot of the blank white space.Jesse Owens
KeymasterHello Jannat-
Thanks for the question about how to optimize your WordPress website’s speed.
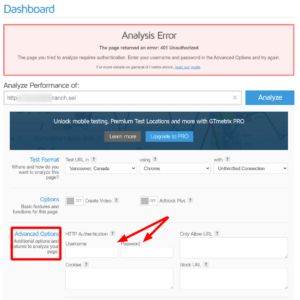
Generally speaking, a 401 error means Unauthorized, usually because the website has a Username and Password you have to enter before you can access the site. Your website currently requires a username and password before anyone can view it.
If you’re not ready to remove the password authentication, you can still use GTMetrix if you sign up for a free account there. As long as you’re logged in, you can enter your website’s username and password in the Advanced Options section:

You can also use Lighthouse within your own browser window, if you’re using Chrome. This is very similar to Google Pagespeed Insights, but will use your own authentication. Here are instructions on how to use Lighthouse in the Chrome Browser.
July 26, 2021 at 6:11 pm in reply to: Am I able to make the Old Standard TT font bold somehow? #41022Jesse Owens
KeymasterHello Cyndi-
Thanks for the question, and thanks for using the Crio WordPress supertheme.
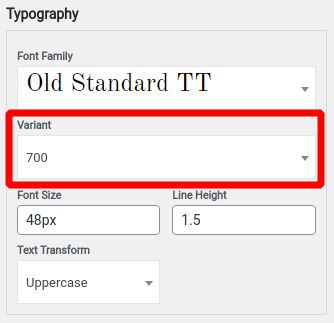
Old Standard TT comes with a 700-Weight Bold variant. In the various areas of the Customizer, you can select 700 from the variant drop-down menu:
 July 26, 2021 at 5:59 pm in reply to: Can’t Access Cloud WordPress (File Manager/WP Admin etc.) #41019
July 26, 2021 at 5:59 pm in reply to: Can’t Access Cloud WordPress (File Manager/WP Admin etc.) #41019Jesse Owens
KeymasterHello Toby-
Thanks for reaching out, and thanks for using Cloud WordPress.
It looks like a fatal error in your site’s theme was causing the issue:
Parse error: syntax error, unexpected end of file in .../wp-content/themes/rareradio/functions.php on line 754
We swtiched your active theme to
twentytwentyoneso that you can regain access to your site.Jesse Owens
KeymasterHi Barbara-
Thanks for the great question! In the BoldGrid Florentine theme, this is only possible with Custom CSS. If you’re interested in a Theme that offers complete header customization without the use of any code, I recommend checking out our newest theme, the Crio Supertheme.
If you’d rather stick with Florentine, here’s how you can do it.
First, navigate to Customize > Advanced > Custom JS/CSS and paste this into your Custom Theme CSS:
#masthead aside { background-color: transparent; border: none; }This will remove the border and make the background transparent, so it will completely blend into your header design.
Jesse Owens
KeymasterHi David-
Thanks for the reply. I did a little digging using the email address and website you listed privately in your question, and as near as I can tell you’re using a Free Connect Key.
You should have a Premium Connect Key included with your DreamHost account, but it doesn’t seem to be in use on your website or associated with the email address you listed here.
Is there another email address that you used to sign up for your DreamHost account? If so, you should log into your BoldGrid Central Account using that email address, where you’ll find your Premium Connect Key. You may need to reset your password if you’ve never logged in before.
If you’re still having trouble locating it, I recommend getting in touch with our Premium Support Team, which you can do directly through your WordPress Dashboard, using the BoldGrid Feedback widget on the main Dashboard page.
Jesse Owens
KeymasterHello Retta-
Thanks for reaching out, and thanks for using the Post and Page Builder for WordPress.
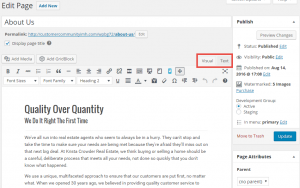
There are a few things that can cause this. Most commonly, you’ll just need to look for the Visual editor tab, at the top-right of the editor:

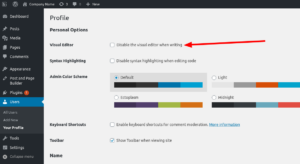
If you don’t see the Visual tab, it’s possible that your user profile may have the visual editor disabled. To check that, navigate to Users > All Users and click Edit underneath your username. Here, you’ll see an option at the top to Disable the visual editor when writing. If that’s checked, uncheck it and scroll down and click Update Profile:
 July 20, 2021 at 7:11 pm in reply to: List Category Posts Widget not Showing Thumbnails or Excerpts #40802
July 20, 2021 at 7:11 pm in reply to: List Category Posts Widget not Showing Thumbnails or Excerpts #40802Jesse Owens
KeymasterHello Sara-
Thanks for reaching out, and thanks for using the Premium Post and Page Builder for WordPress.
I’ll answer the easy questions first. Your BoldGrid Premium account is included with your DreamHost subscription, since they’re one of our Platinum web hosting partners, so you’re right, you don’t pay anything separately.
Deleting the BoldGrid Gallery plugin wouldn’t have any effect on your Post List widgets. If you’re happy with another gallery plugin or even the built-in WordPress galleries, that’s totally fine.
You mentioned that you have Post and Page Builder Premium in your list of plugins. I’d like to double-check that you have both the main Post and Page Builder and the Post and Page Builder Premium plugins installed and active. Both are needed for the Post List widget to work.
With those out of the way, onto the main issue about the widget not working.
I double-checked the widget together with the Astra Theme, and in my testing everything worked correctly, so I suspect something else might be going on. I checked out your website, and I think I’ve spotted one of the pages with the issue, on “Mom Moments,” where there’s a gap in between the two paragraphs. Please correct me if I’m wrong about that.
You mentioned that these were working before, but now it’s just empty like that. Was anything major done to the website since they were working? One big thing I noticed is that your site is heavily minified and optimized through NitroCDN. The code that should be there for your post list widget is simply missing altogether, so I’m wondering if somehow the minification eliminated it. I glanced through their documentation but I didn’t find much there about similar issues to this. Can you try temporarily deactivating the HTML and Asset minification through there, and see if that resolves the issue? That way we can either eliminate that as a possibility or look at troubleshooting further.
Jesse Owens
KeymasterHello Laurence-
Did you get a chance to see my last reply? You can get in touch with our billing team directly at this address: https://w3-edge.com/contact
Jesse Owens
KeymasterHi Laurence-
Thanks for reaching out, I’m sorry about the unexpected charge.
This is a public Tech Support forum, so we can’t process billing requests here, but you can get in touch with our billing team directly by filling out this form.
Jesse Owens
KeymasterHi Toby-
Thanks for letting us know, and thanks for using BoldGrid’s Cloud WordPress staging platform.
Our Systems team has made some adjustments, and the system should be stable again for you. Please let us know if you continue to experience issues.
Jesse Owens
KeymasterHi Lance-
Thanks for the great question, and thanks for using the Crio WordPress theme.
Thanks for the report, the issue withRead… is a bug. I’ve submitted an update for the search results page to our developers and we’ll release it with the next update for Crio.
If you need to fix it ahead of time, you can make the same change to Crio’s
search.phpfile. Editing theme files can crash your site if you make a typo, so make sure you make a backup of your website first.Once you’ve done that, replace line 35 of
search.phplike so:
Right now, there aren’t any Customizer controls for the search result page, but if you can describe what you’d like to accomplish, we’ll be happy to help with any advanced customizations you’d like to make.
Jesse Owens
KeymasterHi Sam-
Check out the reply I sent to your other question about that image here.
Jesse Owens
KeymasterHi Rosh-
Once you complete the purchase, the watermarked images will be replaced with the purchased images automatically.
Jesse Owens
KeymasterHi Sam-
Thanks for the question, and thanks for using the Crio WordPress theme.
Background images will always have some kind of scaling, or worse, tiling depending on the screen size.
There are a few things going on that might be giving you trouble accomplishing this. It’d be tough to try and describe it all, but I took the liberty of re-writing your first block on the homepage so that you can simply paste this in.
First, switch to the Text editor tab. Highlight your code from the very top, until you reach the </div> just before the second section that starts with <div class=”boldgrid-section”>
Then, replace that section with this code:
Jesse Owens
KeymasterHi Lance-
Thanks for the great question, and thanks for using the Crio WordPress theme for business.
As far as I’m aware, most or all of the GDPR/CCPA plugins available on the WordPress repository should be compatible with Crio out-of-the box.
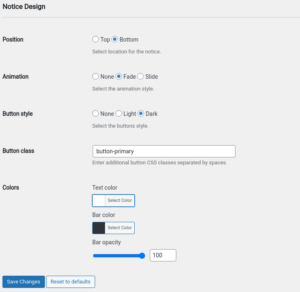
The most popular one, and the one we use here on BoldGrid.com, is Cookie Notice & Compliance. It offers CSS-free customization of the colors, and also allows you to specify a CSS class for the “OK” button, so you can easily make it match your color scheme and match the buttons on the rest of your website by using the class
button-primary, like so:

Jesse Owens
KeymasterHello Rick-
Thanks for reaching out, I’m sorry to hear about the trouble logging in. I believe the “Welcome Letter” you mentioned is from your WordPress web host, InMotion Hosting. Their support team may be able to help you with the issue you’re experiencing there.
If you’re also having trouble logging into your WordPress website, we have a detailed guide with 5 different ways you can reset your WordPress Password. InMotion Hosting’s support can assist you with that as well, if you’re having trouble performing a password reset.
July 15, 2021 at 7:17 pm in reply to: Functionality test has failed. Fatal error: Uncaught Error: Call to undefined function disk_total_space() #40568Jesse Owens
KeymasterHello Arta-
Thanks for the question, and thanks for using the Total Upkeep WordPress backup plugin.
That’s a pretty unusual error. The
disk_total_space()function is a part of PHP’s core functionality and it looks like you’re on PHP 8.0.8 which is up-to-date.disk_total_space()isn’t even an optional Apache module, it should be in the main PHP package.Have you been using the plugin successfully before this error, or is it newly installed?
One thing we might want to do a simple sanity check, like creating a small PHP file and executing it manually from the command line. A file like this, named
disk-check.phpfor example:<?php echo disk_total_space( __DIR__ ); ?>
And then execute it from the command line, with a command like:
$ php ./disk-check.php 236080816128
In the example I used, I found I have 236GB total space in the directory I created the file in.
Jesse Owens
KeymasterHello Heather-
Thanks for the question, and thanks for using Cloud WordPress to develop your new website!
Both the customizer controls and the appearance of the site are determined by the theme itself, so I’d trust the support from Materialis Pro to have a greater knowledge than we do here.
Do you mind sharing the CSS they’ve provided so far, so we can get an idea of how they’re approaching it? I do see one image in particular where the physician’s face is cut off.
The tricky part to this is that the header at the top varies in height depending on the device. For example, on an iPhone X the header is 155 pixels, but on a desktop it is 120 pixels. It looks like there is some JavaScript that’s supposed to figure this out, because I see these lines just before the hero images:
if (window.materialisSetHeaderTopSpacing) { window.materialisSetHeaderTopSpacing(); }It seems to me that “materialisSetHeaderTopSpacing” should accomplish what you’re looking for, but when I try to use this function from the browser console it says that it’s not defined.
Just from fiddling around with it, I think that this CSS should do the trick, but results might differ depending on the device since these sizes are computed with JavaScript. It looks like those two header sizes are pretty consistent across a breakpoint of 388 pixels wide, though, so give this a shot:
@media only screen and (max-width: 388px) { div.backstretch-item img { padding-top: 155px !important; } } @media only screen and (min-width: 389px) { div.backstretch-item img { padding-top: 120px !important; } }July 15, 2021 at 4:05 pm in reply to: Font Awesome Version Conflict Between Crio and Font Awesome Plugin #40558Jesse Owens
KeymasterHello Lance-
Thanks for the question, and thanks for using the Crio WordPress theme.
I’ve tested disabling Crio’s built-in Font Awesome library and I haven’t found any problems. The official Font Awesome plugin is designed to be as compatible as possible, and I’ve found that to be true with Crio.
In the worst case scenario, your site wouldn’t be completely disabled, only some of the icons might not work as expected, so I would recommend going ahead with disabling the Font Awesome library included with Crio.
Jesse Owens
KeymasterHello Roz-
Thanks for the question, and thanks for using Total Upkeep to migrate your WordPress website.
It sounds like you need to install WordPress at your new hosting provider in order to use the migration process. Most web hosts have an automatic installer, for example Web Hosting Hub (the host for the website you mentioned in your question) has a WordPress installer that you can access directly from your cPanel.
We also have a detailed guide on installing WordPress manually here.
Once you have WordPress installed at your new host, you simply need to install the Total Upkeep plugin and you’ll be able to follow along with the instructions you mentioned.
Jesse Owens
KeymasterHi Lance-
I meant that those two rules should be added to the existing code that you have on your site right now, in other words, coupled with what WPForms has already provided to you.
The only difference is that the Asterisks would be next to the labels, rather than inside the fields. So if you’re happy with what you have now, there’s no need to worry about it. The screenshot I included above is your form as it is now, with the extra two rules added.
Jesse Owens
KeymasterHi Dana-
Thanks a lot for the screenshot! That’s an issue we haven’t seen before.
I did try a testing installation with the WP Google Maps plugin alongside, and I didn’t have the same problem that you’re seeing. You’re running all the most recent versions and you’ve eliminated an issue with the browser itself.
Since you’re a DreamHost customer, and therefore a BoldGrid Premium customer, I recommend submitting a premium support ticket so we can take a closer look for you.
The easiest way to submit a premium ticket is directly from your main WordPress Dashboard page, using the BoldGrid Feedback widget. Alternatively, you can submit one in your BoldGrid Central Account.
Jesse Owens
KeymasterHi James-
Thanks for the question, and thanks for using the Crio WordPress theme.
You do indeed have a Pro account included with your DreamHost subscription, so you should be able to remove all of the attribution links.
The most common cause of this problem is that the Premium extension plugin is missing. You can download the plugin ZIP directly from this link. Here are instructions on how to install and activate the plugin.
Then, navigate to Customize > Design > Footer > Layout and make sure that the options to “Hide” all of the various attributions are checked. See this article for detailed instructions.
July 13, 2021 at 7:16 pm in reply to: Mobile background image not showing, and slider dots seem transparent #40490Jesse Owens
KeymasterHi Stephen-
Thanks for reaching out, and thanks for using the Crio WordPress theme.
I’ll try to tackle each of your questions one-by-one.
1. On my mobile the background images are not appearing on my home page…
When I check out your page, they aren’t even working on the desktop site for me. I believe this is because the image URL’s are still using your DreamHost staging URL,
...dream.website, and they’re not loading because the SSL certificate is only good for your real domain. If I remove that part of the URL’s and look at the page, I can see the images working correctly.I think the only reason you can see them on your desktop is because you already had the images in your browser cache from when you were working on the staging URL.
2 and 3. …on my ‘Home2’ page… The navigation dots are out of alignment in the mobile view… I have considered… using navigation arrows… [but] they are transparent.
It looks like some of the CSS is off on this particular Crio design. I’m going to let the developers know so we can get this fixed moving forward, but for right now you can add these two lines to your Customize > CSS/JS Editor, in your custom CSS Code:
ul.slick-dots { width: fit-content !important; } button.slick-arrow { color: var(--color-1-text-contrast); }This code should ensure the dots stay on a single line, and make your arrows always appear as a contrasting color to your color palette.
4. The headings on the slider don’t scale to mobile e.g some words go across 2 lines… is there a way to scale these headings for mobile only?
Automatically-scaling font sizes turn out to be pretty tricky, and we’re currently working on this feature for the overall Crio Theme. However, in this case I was able to find a good Custom CSS rule that will keep your headings reasonably scaled on mobile devices.
This rule uses a media query, so that it only runs on mobile devices. And then, it uses the special
vwunit, which is based on the width of the window. It’s also assuming that you’re using H1 elements in your slider, like you are now:@media only screen and (max-width: 768px) { div.slick-slide h1 { font-size: 6vw !important; } }Jesse Owens
KeymasterHi Breeanna-
Thanks for the question!
In WordPress, you have to have at least one theme. So in order to remove the active theme, you should upload the theme you want to use, and activate it. Then, you’ll be able to remove the currently active theme.
However, if I understand your question, and please correct me if I’m wrong, it sounds like you’re trying to get rid of WordPress altogether and use a static HTML and CSS website?
If that’s the case, you can use your FTP client to delete the WordPress files and simply upload your HTML site into the public directory.
July 12, 2021 at 4:31 pm in reply to: How to make Crio background image in a certain section disabled on mobile? #40429Jesse Owens
KeymasterHi J R-
Thanks for the great question, and thanks for using the Crio WordPress Theme for business.
This is a little easier to show than tell, so I made this short video on how to accomplish this for you, if you have about 3 minutes to watch:
Basically, if you can add a custom class to your section with the background, you can use a CSS
@mediaquery to remove the background for mobile devices. Here’s the CSS Code I used in the video:@media only screen and ( max-width: 768px ){ div.no-mobile-background { background: teal !important; } }July 12, 2021 at 2:45 pm in reply to: PHP Errors DOMDocument::loadHTML(): Tag article invalid in Entity #40425Jesse Owens
KeymasterHi Kiarra-
I sent you a reply to your forum topic on WordPress.org, but I’ll summarize it here as well.
The error messages you have listed here are related to PHP’s XML parsing library not recognizing the HTML5 tags for
and . Both of these tags are common in WordPress themes, and are valid HTML5 markup, but PHP uses a stricter XML parsing library. The Post and Page Builder itself doesn’t actually use these tags unless you’ve manually entered them into your post content, those are normally tags that are a part of the theme itself.
All that being said, these are only warnings and shouldn’t actually be causing any noticeable problems for you. Can you describe the issues you’re experiencing, and the steps you take to get to the problem?
Jesse Owens
KeymasterHi Dawn-
Thanks for the update, I’m sorry to hear that we still haven’t got you set up.
I definitely understand the frustration, you’re right that drop-down menus are a normal part of any WordPress Theme, and they do work with Venetian out-of-the-box, but not in custom locations like this.
I do want to point out that as a Web Hosting Hub customer, your BoldGrid Premium membership is included in your hosting subscription, and you don’t need to pay extra, either for Premium Support or any premium BoldGrid products.
We’re happy to help you get this working through a Premium Support Ticket and it won’t be of any cost to you. (Just be sure to log in with the email address associated with your Hub account)
- This reply was modified 4 years, 5 months ago by
Jesse Owens. Reason: note Hub email address for premium support
Jesse Owens
KeymasterHi Blair-
There are both advantages and disadvantages.
On the plus side, keeping your plugins as up-to-date as possible is a major security benefit for your site, in case a plugin needs to patch a vulnerability.
On the negative side, you may end up needing to restore an older state of your website but not have a backup available. For example, if your retention is set to 5, and you have 2 auto-updates per day, your oldest backup will only be two and a half days old.
There are two major recommendations I’d make. First, you can protect important backups from being deleted by the retention settings.
Another recommendation I’d make is to use Timely Auto-Updates to prevent immediately updating when a new update is released. If you set that to a few days, or even a week, then all your auto-updates will happen at once rather than several times a day.
- This reply was modified 4 years, 5 months ago by
- AuthorPosts