Forum Replies Created
- AuthorPosts
Jesse Owens
KeymasterHello MJ-
Because Cloud WordPress is freely available to the public and is primarily designed as a development environment, you’re right that search engines are discouraged from indexing Cloud WordPress Sites.
There are a lot of reasons for this, but primarily for developers using Cloud WordPress it will prevent indexing duplicate content between your Cloud site and your production site.
Currently, you won’t be able to test real-world search engine indexing for sites hosted on Cloud WordPress, but you can still use SEO tools like BoldGrid Easy SEO and Yoast to optimize your content and on-page SEO.
September 14, 2020 at 7:05 pm in reply to: Product thumbnail images disappeared upon activating WP Total Cache #26959Jesse Owens
KeymasterHi Kogogo-
The first thing to try when having issues with images is to navigate to Performance > General Settings > User Experience and disable Lazy Load Images.
If you’re still missing images with Lazy Load disabled, can you open your browser’s error console and let us know if you’re seeing any errors there? Here’s a quick tutorial on how to open your browser’s error console:
Jesse Owens
KeymasterHello Mariano-
DreamHost provides you with the BoldGrid Premium Bundle Connect key, which is $60/year to purchase directly from us. If you decide to move away from DreamHost, you can purchase the subscription and update your site with the new key under your own account.
Here’s a link to purchase the Premium Bundle when you’re ready.
Jesse Owens
KeymasterHi Giuliano-
I’m sorry to hear about the error you got when you were authorizing Google Drive storage. Can you copy and paste the error message into a reply here so we can examine the error in detail for you?
Jesse Owens
KeymasterHi Marcel-
I’m sorry to hear that you had a bad experience setting up your CDN. If you have a moment, can you share a little more about your experience so we can get it all fixed up for you?
First, when you say PageSpeed Insights no longer works, do you mean within the performance widget on your main Performance Dashboard/Admin Bar on the front end?
After signing up for the StackPath CDN, did you have difficulty authorizing the CDN or in setting it up?
Generally speaking, setting up a CDN shouldn’t have any effect on your PageSpeed Insights integration, so any additional information you can provide would be very helpful getting your issue resolved.
September 14, 2020 at 6:10 pm in reply to: Could not retrieve the remote file. It may not be a ZIP file, or the link is no longer valid. #26943Jesse Owens
KeymasterHi George-
First, a couple of questions- how large is your backup? Are you transferring between two hosts, or from a development environment to a production environment?
Here are a couple things you can try to troubleshoot.
First, try pasting the download link directly into a browser tab to see if the download link is working. If that also fails, try making a new backup for transfer.
One of the most common causes of this issue is that the backup file is too large, or taking too long to transfer, and is timing out. If that’s the case, you may need to upload your backup file manually to restore it.
Jesse Owens
KeymasterHi Carlos-
I double-checked your first link, and it is actually minified. You can examine the file, or notice its path includes /minify/7981f.default.include.ebb913.css .
Your other two files are coming from an external server, so W3 Total Cache isn’t able to minify those for you. One thing you can do to resolve this is to host your Google Fonts locally, with a plugin such as Optimize My Google Fonts.
September 14, 2020 at 3:52 pm in reply to: If I subscribe will you help me setup the PRO version? #26936Jesse Owens
KeymasterJesse Owens
KeymasterHi Neil-
I’ll try to answer each question in turn.
On a single page for which I am not displaying the page title, can I hide the section or strip that the page title would appear in?
Yes, a little more Custom CSS will accomplish this:
body.post-title-hidden header.entry-header { margin-top: -25px; margin-bottom: -25px; }[On the Post List Block Component] Currently, the title does not show up as a link when I view the page, so there may be a glitch there.
This one’s a little tougher to answer, because it has to do with some specific customizations on your page.
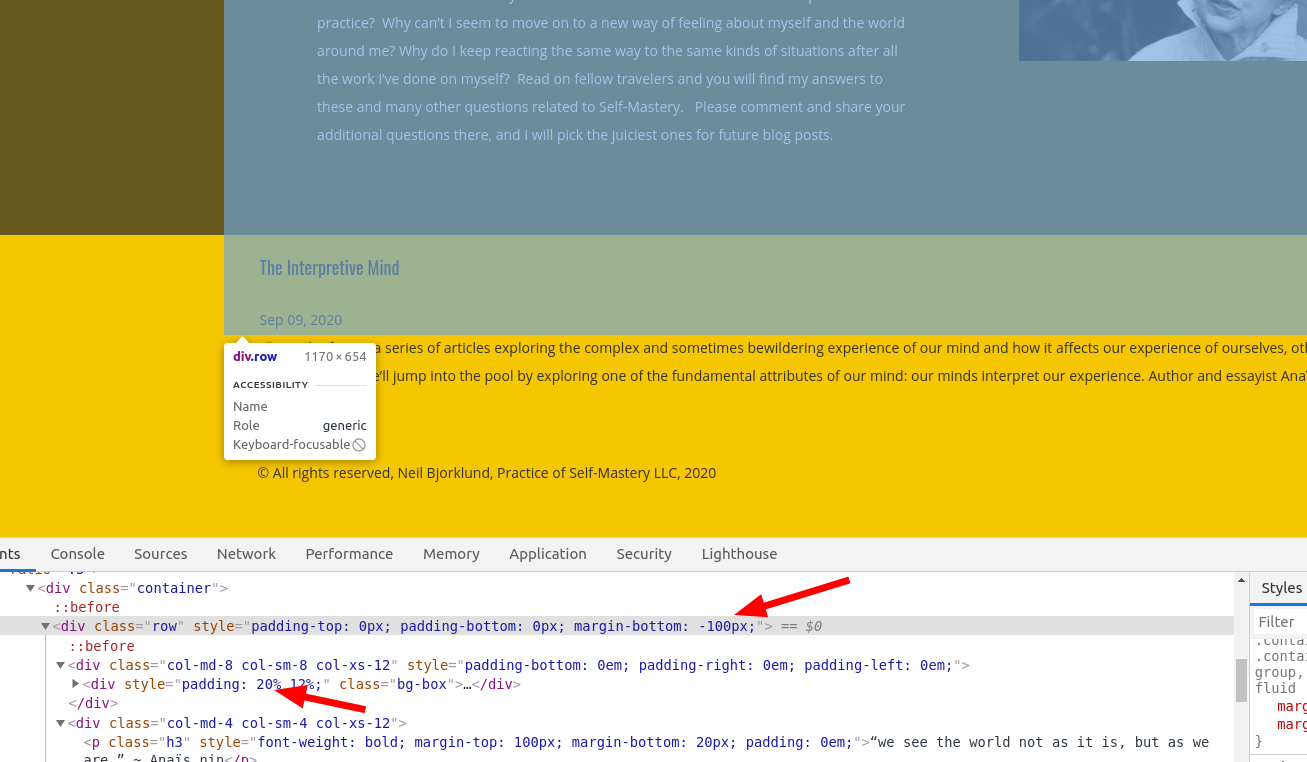
If you check out your site, you can see that the title is actually a link, but it’s being “covered” by some strange margin and padding settings for the paragraph above it:

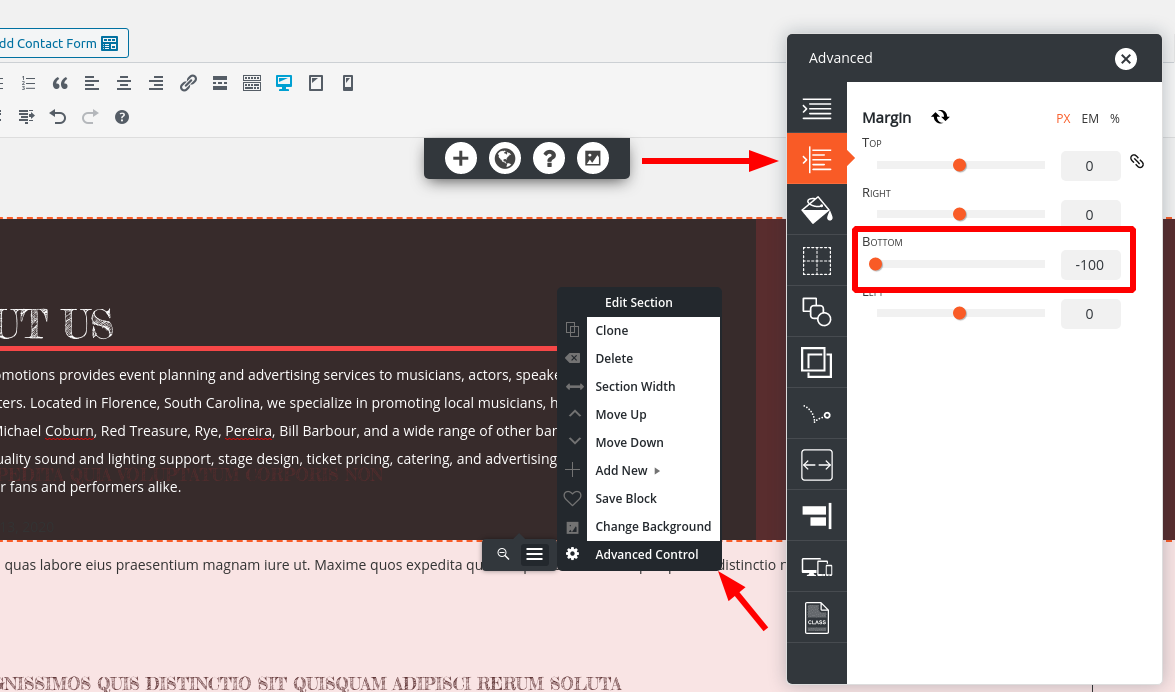
Edit this page, and check out the advanced controls for the row above the Post List. You’ll see that the bottom margin has been set to -100 Pixels, which is what’s causing your post list and your row to “overlap,” so you can’t click the link.

And I would like to be able to put the title and the date of each post on the same line to save space.
You can do this with a little more Custom CSS. Here’s the CSS rules that worked for me. I found that a 15px padding between the Post Title and the Post Meta (date) looked pretty good:
div.bgc-postlist .bgc-single-title, div.bgc-postlist .bgc-single-title .widget-title { float:left; } div.bgc-postlist .bgc-single-excerpt { clear: both; } div.bgc-postlist .bgc-single-body span { padding-left: 15px; }I would like to edit the color and height of the footer… removing extra space and changing the background color
Generally speaking the Footer color is determined by the color palette, but you can manually change it with some more Custom CSS. Enter a new rule similar to this:
.palette-primary .site-footer { background-color: purple; }Simply replace purple with your color, hex code or rgb code.
The height of the footer comes from a few different places, primarily on your site from the one widget that is in the footer. Add this rule:footer .widget { margin-bottom: 0px; margin-top: 0px; }Jesse Owens
KeymasterHi George-
Thanks for the additional info. It’s possible that this could be a plugin conflict, so you might have been on the right track when you disabled your WordFence firewall.
Here’s a few more things we can try.
First, try the Get Download Link option. Click the button to Copy to Clipboard and then paste that link into a new browser window. If it fails, watch your error console and XHR requests when you try it.
Second, try using a different browser. For example, try Firefox if you normally use Chrome.
Third, try enabling the WordPress debug log and checking for any PHP errors there. Here are instructions to enable WordPress Debug.
Finally, if you’re not using any other security plugins that might be blocking your admin-ajax requests, it’s possible that your web host might be using an application firewall like ModSec. Contact your hosting provider or System Admin and ask them to check your Apache and/or NGINX logs for any errors.
Jesse Owens
KeymasterHi Betty-
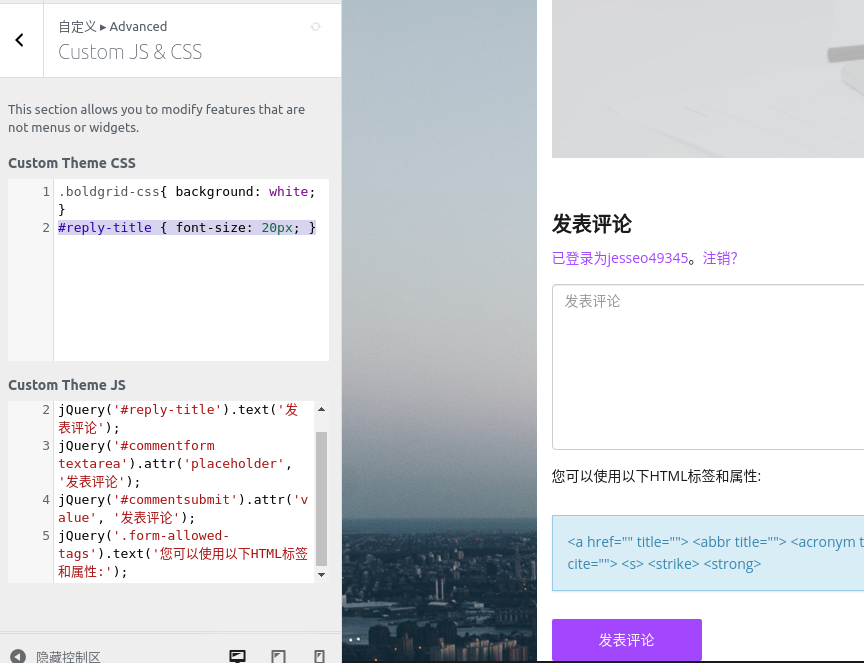
The easiest way to translate the comment form is with a little bit of Custom JavaScript. Navigate to Customize > Advanced > Custom JS & CSS and paste the following lines into your Custom Theme JS (I got these translations from Google Translate, you can replace them with better translations if you need to):
jQuery('#reply-title').text('发表评论'); jQuery('#commentform textarea').attr('placeholder', '发表评论'); jQuery('#commentsubmit').attr('value', '发表评论'); jQuery('.form-allowed-tags').text('您可以使用以下HTML标签和属性:');Then, in order to make the title a little smaller, move up to the Custom Theme CSS field and paste the following:
#reply-title { font-size: 20px; }You can adjust the value of “20px” to fit your needs.
That will get you a comment form that looks similar to this:
 September 14, 2020 at 11:36 am in reply to: Error Deprecated: implode(): Passing glue string after array is deprecated. Theme Wedge #26917
September 14, 2020 at 11:36 am in reply to: Error Deprecated: implode(): Passing glue string after array is deprecated. Theme Wedge #26917Jesse Owens
KeymasterHi Dee-
The error you’re getting is related to the newest version of PHP, PHP 7.4. We patched this bug at the end of July in version 1.15.10, so it sounds like you may need to double-check those updates.
If you’re still not seeing the update in your Dashboard, you can also download the updated theme directly here: https://repo.boldgrid.com/themes/boldgrid-wedge-1.15.10.zipJesse Owens
KeymasterHi Neil-
A little more Custom CSS will do the trick for this. Add a new rule similar to this:
.logo-site-title img { width: 600px; }You can adjust the value 600px to suit your needs.
Jesse Owens
KeymasterHi George-
Thank you very much for the additional info, I was just writing you to check your error console.
For a little additional information, can you follow the instructions in this video the check the AJAX response and status code?
If you’re in a rush to get your backup file, you can download it using FTP or your host’s File Manager tool, by default it will be stored in your home directory, in a directory called boldgrid_backup
- This reply was modified 4 years, 7 months ago by
Jesse Owens.
Jesse Owens
KeymasterJesse Owens
KeymasterHi Andy-
Using a database editing tool would definitely be one way to accomplish this. You can also actually delete the original administrator from another administrator account.
However, there is a better way too. You can use the Username Changer Plugin which makes the process work natively in the WordPress Users menu.
Jesse Owens
KeymasterHi Cesar-
I spent a little time setting this up in a testing environment, and it looks like the issue with your site is that your English translation is not using the Home page template.
Navigate to Pages > All Pages and edit your English homepage. Locate the Page Attributes box, usually displayed on the right-hand side just below the Publish box, and change the Template to Home.
This template will show your call-to-action widget area, which isn’t displayed on the Default template that your other pages use.
Jesse Owens
KeymasterHi Bryan-
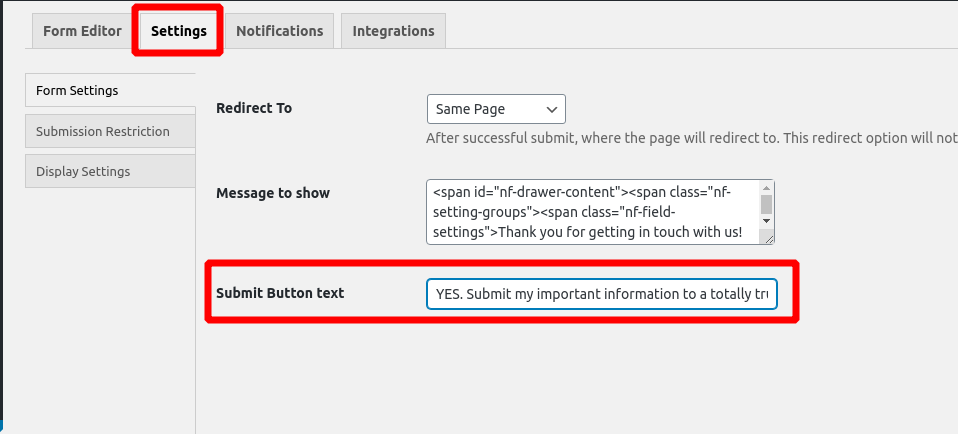
To change the text on the submit button, navigate to weForms > All Forms and edit the contact form that you’re looking to change. On the website you sent over, on the Contact Us page, it’s the form with this shortcode: [weforms id="71"], and should be called Email Form (Traditional).
Once you’re on the editing screen, look for the Settings tab at the top. From the Settings tab, you’ll see the option to change the Submit button text:

 September 11, 2020 at 2:37 pm in reply to: [Resolved] Transferring from WP.com to WP.org using Total Upkeep #26852
September 11, 2020 at 2:37 pm in reply to: [Resolved] Transferring from WP.com to WP.org using Total Upkeep #26852Jesse Owens
KeymasterAh, understood! Thanks for clarifying that for me Valeri. Cheers!
September 11, 2020 at 2:36 pm in reply to: If I subscribe will you help me setup the PRO version? #26849Jesse Owens
KeymasterHi Shayan-
We’re adding new CDN providers regularly, and we’ll definitely take a look at adding the WPX CDN. It doesn’t look like they have published a lot of documentation about the CDN’s API, so we’ll reach out to them to see if we can find the details we’d need to integrate.
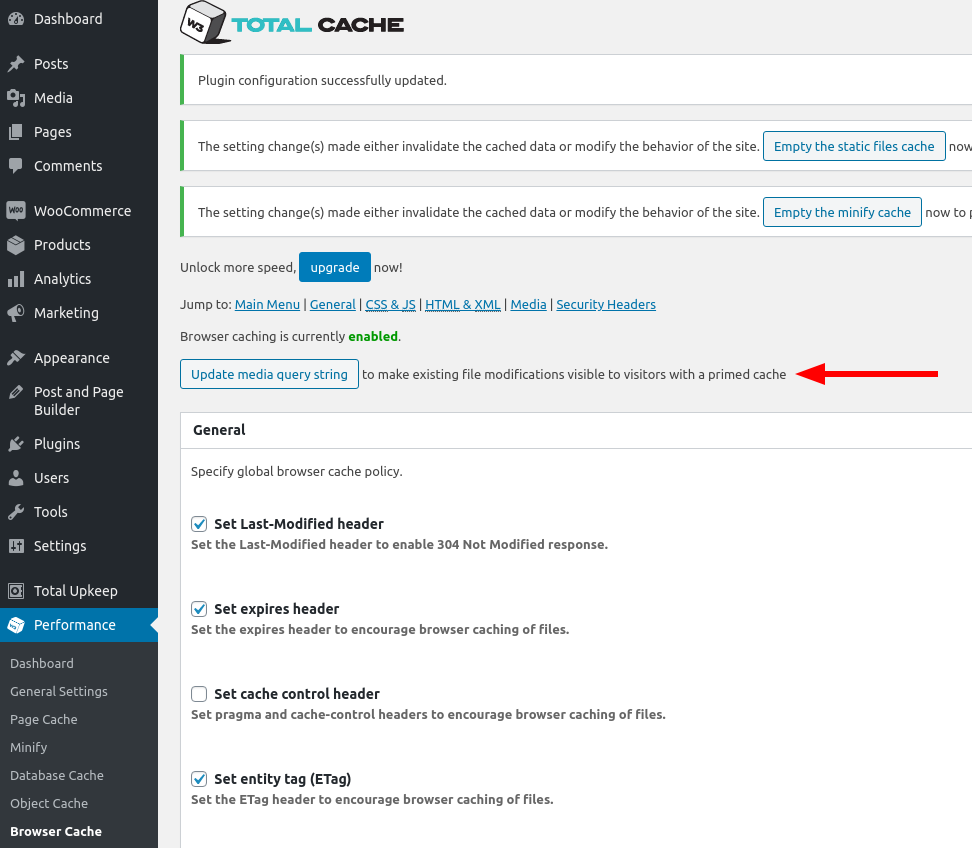
For the second question, WP Rocket and WP Super Cache create unique file names for their cache files when the cache is purged.
That’s why I suspect trying the Update Media Query String option to purge your CDN cache from within the plugin, that should force the CDN cache to bust.
I hope this helps! Please let us know if you have any other questions, we’re happy to help.
September 11, 2020 at 2:14 pm in reply to: [Resolved] Transferring from WP.com to WP.org using Total Upkeep #26841Jesse Owens
KeymasterHi Valeri-
Thanks for letting us know that it worked for you! I suspect that you were experiencing a cached version of your site from DreamHost’s reverse-proxy cache service. Here’s some information about how to clear the DreamPress Cache.
Up until you let us know about this, I wasn’t even aware that WordPress.com was allowing users to install Total Upkeep, so thank you very much for letting us know about that!
September 11, 2020 at 2:08 pm in reply to: Embed WPForms in any website using tags or anything alternative to that #26836Jesse Owens
KeymasterHi Klevis-
Since you mentioned you have a Pro account, this might be a better question for WPForms premium support.
I’m not familiar with a way to include a WPForm as an iframe, but you might be able to accomplish this by creating a simplified post or page template that has a do_shortcode() function call to output your shortcode rather than including it in the post content, and then including that in an iFrame.
Jesse Owens
KeymasterHi Carlos-
It looks like there are quite a few CSS and JS files being loaded by your plugins and theme. You may need to enable manual minification to make sure all your assets are being minified and combined.
I’d definitely recommend using preview mode while you’re setting up your manual configuration. If you’d like help, we can perform the configuration for you. Simply navigate to Performance > Support and request a Performance Audit & Consultation and one of our experts will walk you through the process.
September 11, 2020 at 1:11 pm in reply to: [Resolved] Transferring from WP.com to WP.org using Total Upkeep #26821Jesse Owens
KeymasterHi Valeri-
Once you’ve uploaded the backup ZIP file, make sure that you then restore the backup into your new website.
Navigate to Total Upkeep > Backup Archives and click on View Details next to your uploaded backup. Then, click Restore.
September 11, 2020 at 1:00 pm in reply to: If I subscribe will you help me setup the PRO version? #26817Jesse Owens
KeymasterHi Shayan-
I’ll try to answer your questions one-by-one.
What is the advantage of subscribing to the USD 99 a year plan? Will it make my site faster?
There are a lot of features in the Pro version that will speed up your site, including eliminating render-blocking CSS and enabling CDN Full-Site Delivery. Check out the premium features here.
Do you help subscribers optimize their site (without breakage) for speed and performance on the subscription plan?
As a Pro subscriber, you’ll have access to premium support from our website performance experts. You can also use the Performance Audit service and our experts will log into your site and configure everything for you.
For USD 99 a year is this for one site or unlimited sites?
Licensing is on a per-install basis, so if you’re using WordPress Multisite, you only need once license for your network. If you’re using single-site installations, a separate license is needed for each site. If you have a lot of sites, let us know and I can have our sales team contact you for bulk licensing options.
Surely by PURGING the cache with W3 Total Cache it should do just that and automatically reflect in the [CDN] front end?
As long as your CDN settings are configured correctly, purging from within the plugin should also purge your CDN. I checked out WPX’s documentation on their CDN, and it’s a little vague on how to configure it, but it does mention that they have a configuration you can import to set up the CDN integration. You may also have luck by using the Update Media Query String option when you purge your cache.
Jesse Owens
KeymasterHi Neil-
Yes, you can “hack” this together. Check out this video where I walked another user through the process:
To summarize, first put your “title” into the “tagline” field, and then add a Custom CSS Rule similar to this:
h3.site-description.invisible { visibility: visible; font-family: Fredericka the Great; font-size: 48px; }You can change the 48px size to suit your needs. If you’d like to align the text to the right of the logo, like that user did, you can also add this rule:
div.site-title { float: left; }Jesse Owens
KeymasterHi Andy-
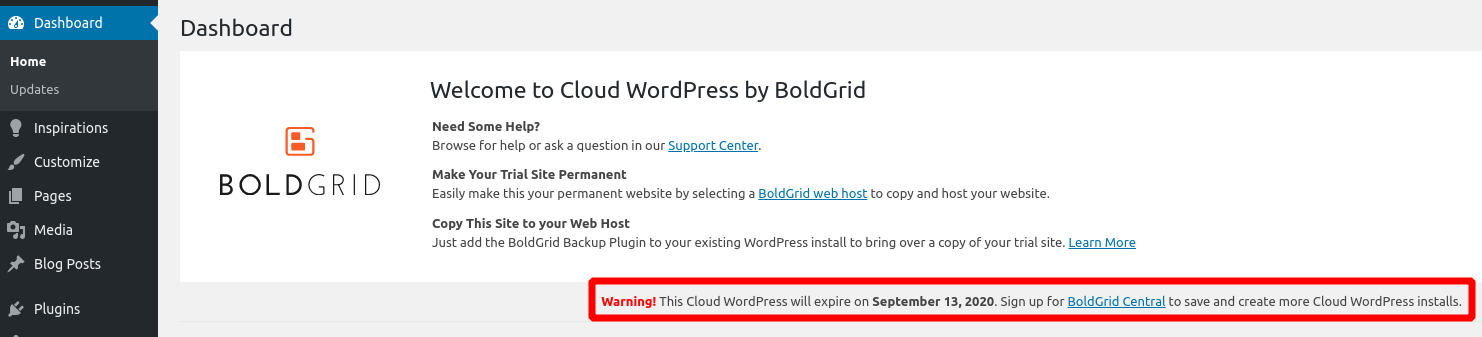
From what you’ve described, it sounds like you were not logged into your BoldGrid Central account when you started setting up your site. Trial sites on Cloud WordPress only last for 48 hours, and are then deleted.
I checked on your BoldGrid Central account, and it doesn’t list any Cloud WordPress instances. Be sure you log in before setting up your site at https://www.boldgrid.com/central
September 11, 2020 at 11:01 am in reply to: [Resolved] Customize post background in Wedge Theme #26802Jesse Owens
KeymasterGlad to help George! Let us know if you have any more questions, we’re happy to help.
Jesse Owens
KeymasterHi Edwin-
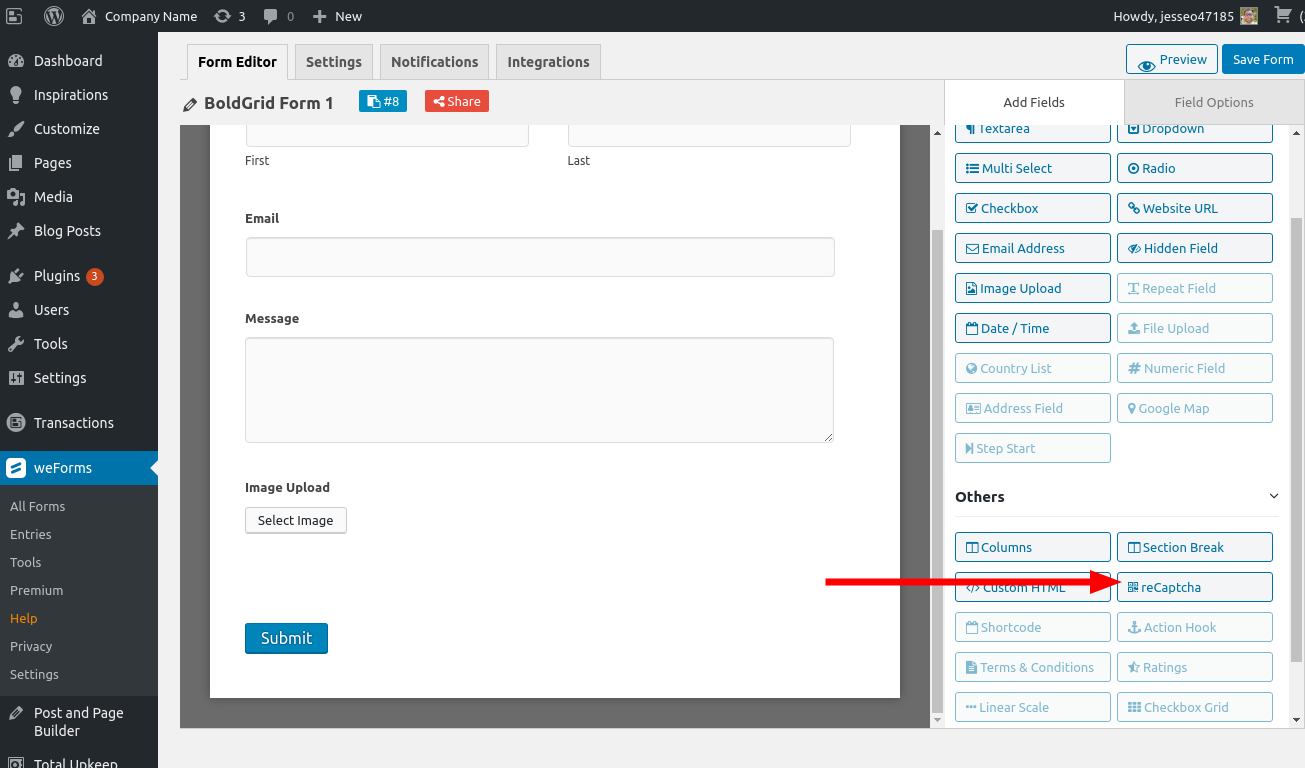
Out-of-the-box, no, the built-in forms included in weForms are not protected by an Anti-Spam service.
Because reCaptcha API credentials are unique for every website, it’s not possible to pre-configure them.
That said, adding reCaptcha to a form is extremely easy with weForms. Once your API credentials are set up, a single click on each form is all you need to add protection.

Jesse Owens
KeymasterGlad to hear it Bryan! Please let us know if you have any more questions, we’re happy to help.
Jesse Owens
KeymasterHi Bryan-
WordPress is designed to “autosave” your content every 60 seconds by default. WordPress stores autosaves in your browser’s local storage.
With luck, when you go to the page you made changes to, you should get a notification at the top of the screen that reads, “The backup of this post in your browser is different from the version below. Restore the backup.”
If you don’t see that notification, you may also have luck looking in your Revisions. You’ll find this in your Publish box, and will allow you to browse through all the saved versions of the post in your site’s database.
All that said, I recommend saving your work often! I also recommend using the plugin PublishPress Revisions, which lets you save your work without making your changes public yet, so you can save drafts of posts that have already been published.
September 10, 2020 at 11:27 am in reply to: Displaying post excerpts in categories for Haven theme? #26771Jesse Owens
KeymasterHello Grimoire-
Generally speaking, you’ll need two things for your post excerpts to work. It sounds like you’ve already got the settings configured, so the second thing you need is the Read More Tag in your actual post content.
Edit your post, and set your cursor at the spot you’d like your excerpt to end, and click the Insert Read More Tag button (it looks like this: ).
Then, only the text before the read more tag will show in your excerpt.
Jesse Owens
KeymasterHi Bryan-
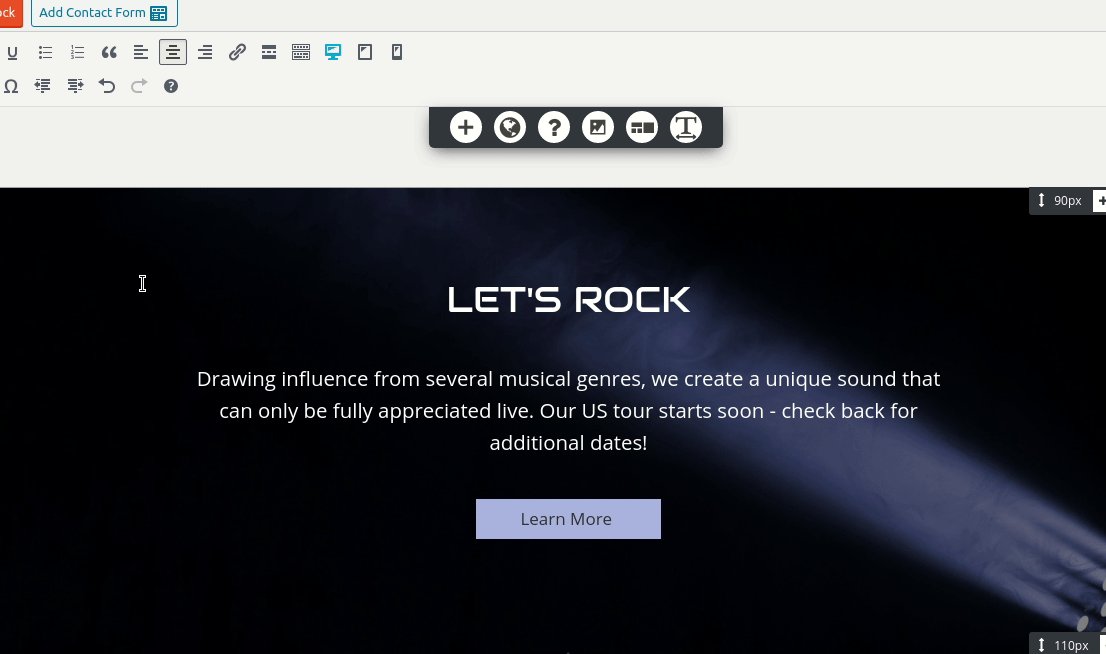
Just to clarify, when you say “between the site name and my CTA,” I’m assuming you mean the gap shown in this screenshot:
If my assumption is correct, you can reduce this gap with a little bit of Custom CSS. Navigate to Customize > Advanced > Custom JS & CSS and paste the following code into your Custom Theme CSS field:
#slogan { margin-top: 0px; }To narrow it down even further, you can add another rule:
.site-title { margin-bottom: 0px; }Jesse Owens
KeymasterHi Bryan-
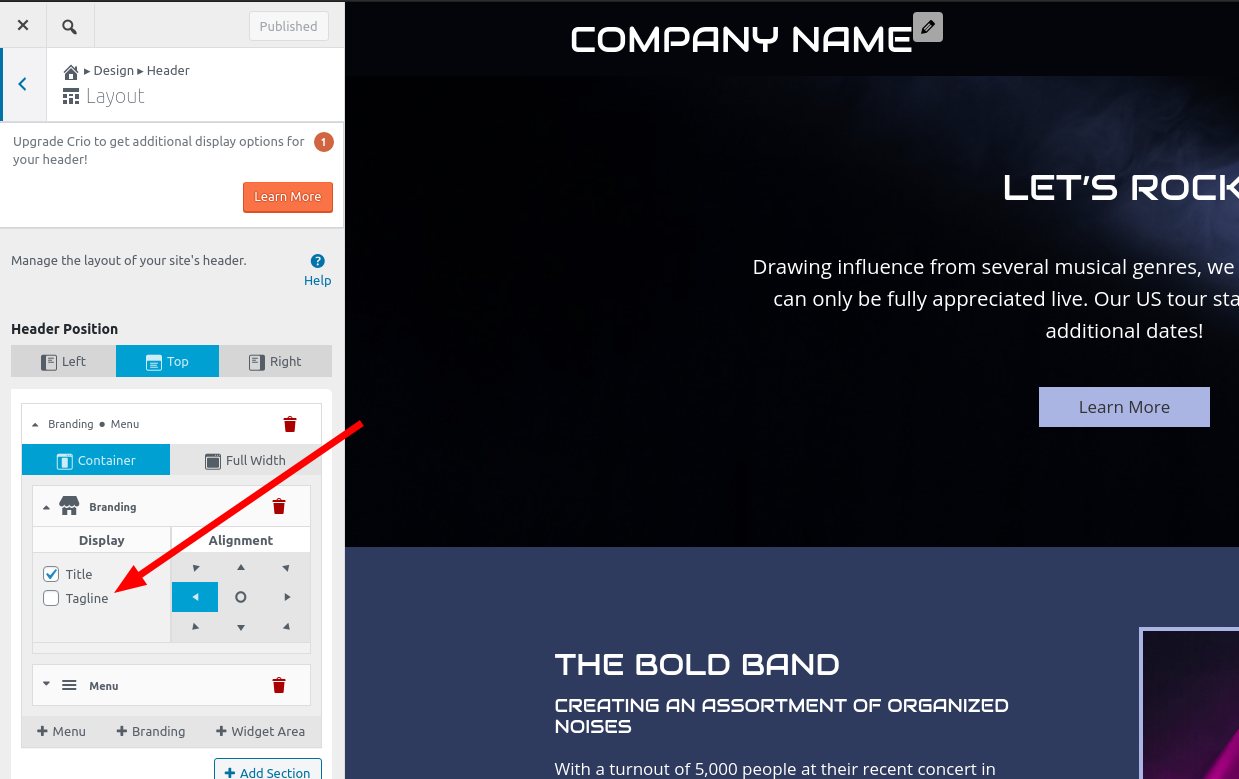
In Crio, you’ll need to enable the tagline display in Customize > Design > Header > Layout inside the Branding element:
I checked the website you sent over privately, and it looks like you’re using BoldGrid Pavilion, rather than Crio. Pavilion should show your tagline by default unless you’ve added a logo. Make sure that you have text in the Tagline field in Customize > Site Title & Logo.
Jesse Owens
KeymasterHi Kelly-
By default, all new Cloud WordPress sites are running PHP 7.4, the latest version supported by WordPress. As long as your staging site was created after the end of this past July, you’ll be on the latest version.
You can check by navigating to Tools > Site Health > Info and checking the Server section.
If your site was created before July 25th, you can migrate the site to a new Cloud WordPress installation.
September 9, 2020 at 8:17 pm in reply to: [Resolved] BoldGrid Easy SEO Where do I enter Title and Description #26748Jesse Owens
KeymasterGlad to hear you’ve found it, Alan! Thanks again for all your questions, it’s very helpful to get real-world user feedback like this.
Jesse Owens
KeymasterHi Rosie-
Adding a shortcode to a post or page should “just work” by pasting the shortcode into your content, e.g. [weforms id="85"] .
Which plugin’s shortcode are you having trouble with? Can you paste an example of the shortcode you’re trying to use, and what works or doesn’t work when you add it?
Jesse Owens
KeymasterHi Neil-
Check out these two videos where I go through the process of setting up a default Blog page, as well as add a blog roll to any page.
From what you’ve described, you might need to opt for the second process, so you can add the description paragraph at the top.
For the individual post descriptions, you’ll add a “read more” tag to your blog posts themselves at the end of the introductory paragrah.
Jesse Owens
KeymasterHi Jennifer-
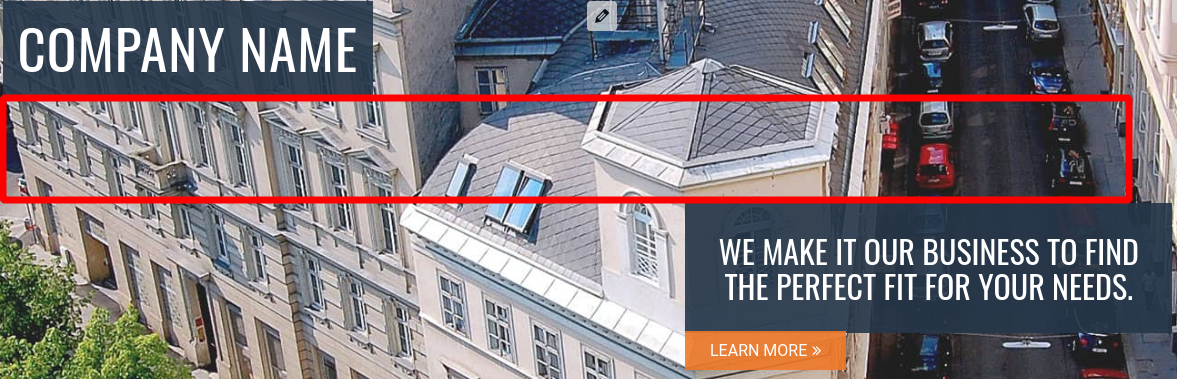
I see a couple of ways to reduce the size of the header area.
First, your call-to-action widget has a few paragraphs with nothing but a single “space” character in them, one above the button, one in between the button and image, and one below the image. Navigate to Customize > Widgets > Below Site Title to modify your call-to-action widget.
Second, the image in your call-to-action widget is actually taller than it looks. It has an area of transparency below the image:

You could crop some of this transparent area out of the image to trim up the header area a little more.Finally, you can add a custom CSS rule to reduce the margin below the call-to-action. Navigate to Customize > Advanced > Custom JS & CSS and paste the following rule into your Custom Theme CSS field:
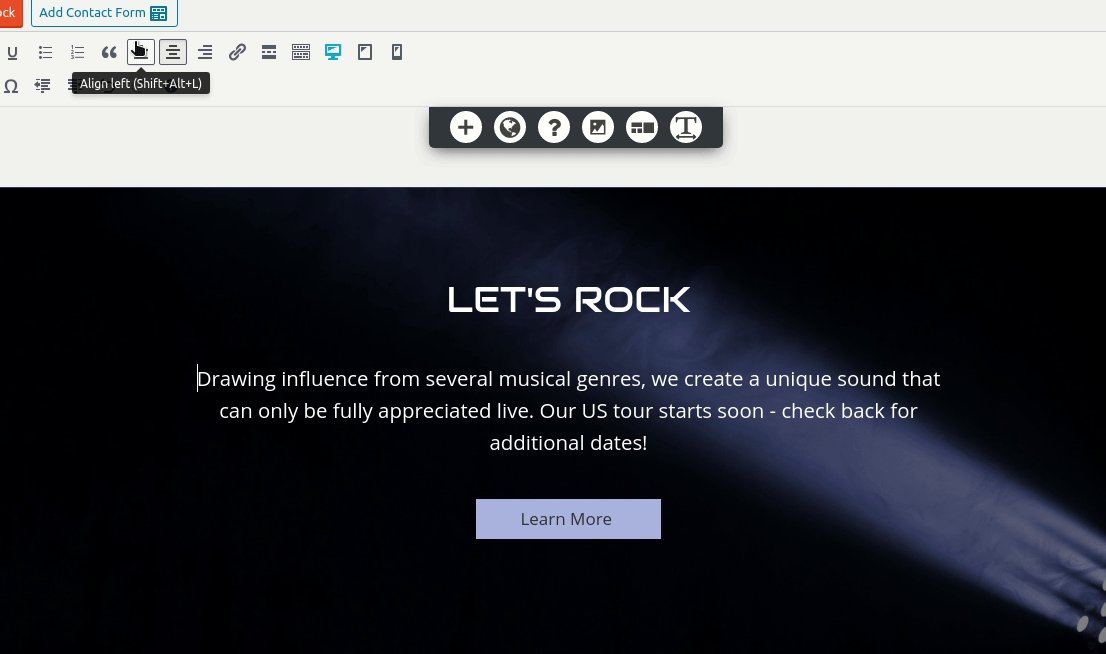
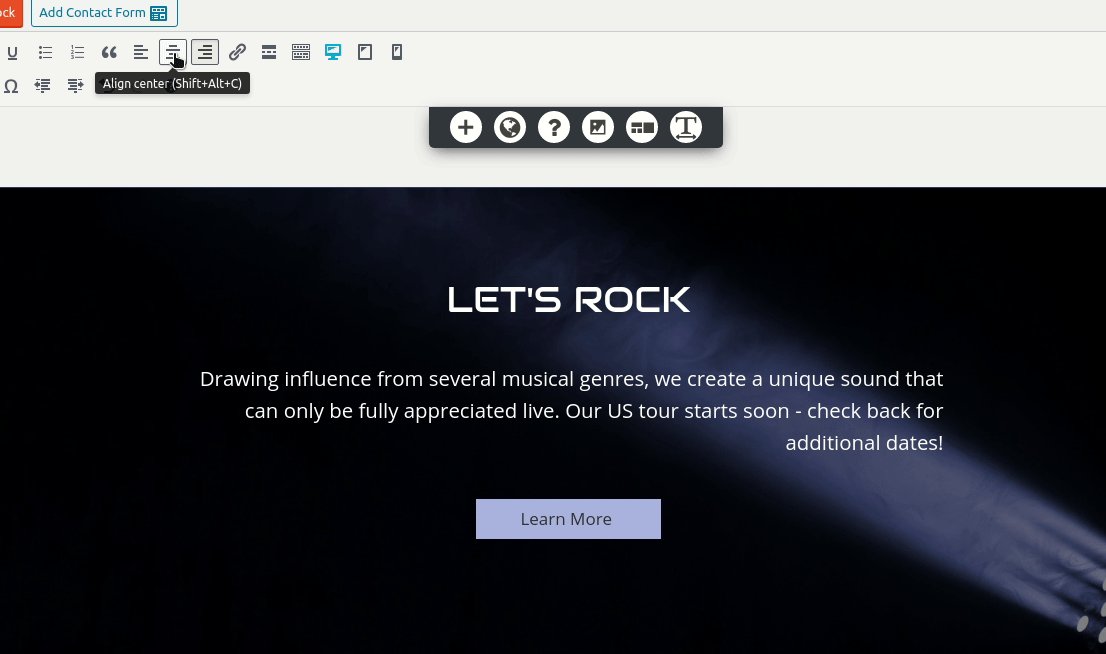
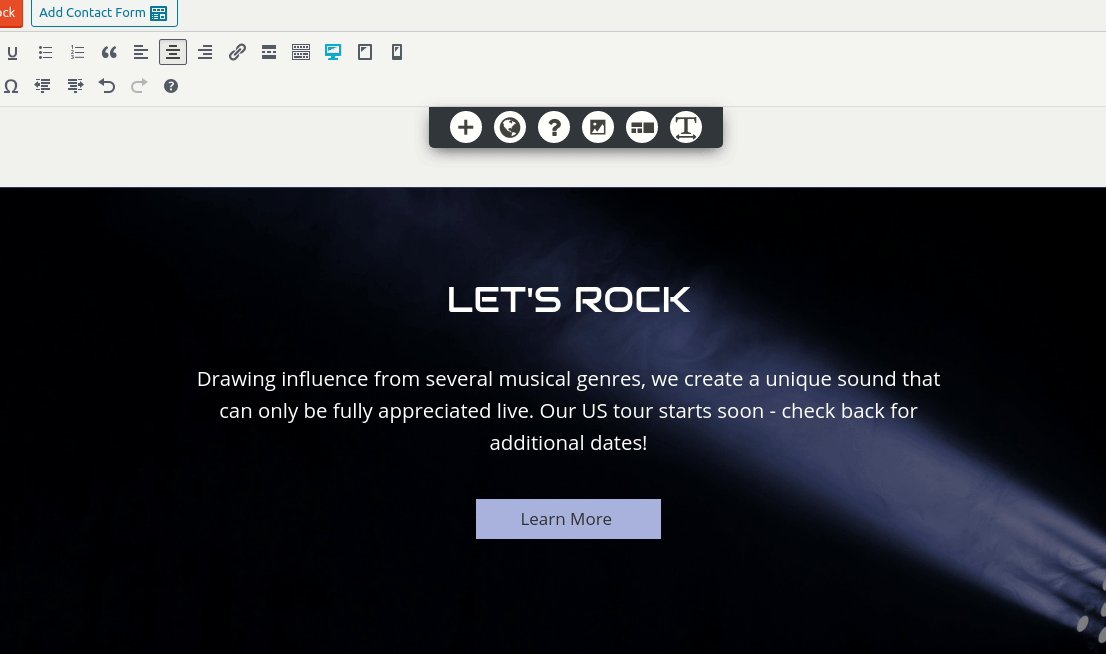
.call-to-action { margin-bottom: 0px; }September 9, 2020 at 4:07 pm in reply to: I want to justify text centered or right in Crio theme #26721Jesse Owens
Keymaster- This reply was modified 4 years, 7 months ago by
- AuthorPosts