Forum Replies Created
- AuthorPosts
Jesse Owens
KeymasterHi Babak-
W3 Total Cache uses WP Cron for several features, including updating your CDN as well as cleaning up and priming the various caches.
If your server has wp-cli available, you see the cron jobs your W3 Total Cache configuration is currently using by running the command:
wp cron schedule list
Then, you can make server cron jobs to run the following commands based on the schedules you saw in the list above. If one of the events is running at an interval of “0,” that means it is disabled and you don’t have to include it.
wp cron event run w3_cdn_cron_queue_process wp cron event run w3_dbcache_cleanup wp cron event run w3_fragmentcache_cleanup wp cron event run w3_minify_cleanup wp cron event run w3_objectcache_cleanup wp cron event run w3_pgcache_cleanup wp cron event run w3_pgcache_prime wp cron event run w3_cdn_cron_upload
Jesse Owens
KeymasterHi Madeleine-
Question 1- I’m not sure I understand the question, but if you were able to use your form in WordPress without BoldGrid, you can use it with BoldGrid too.
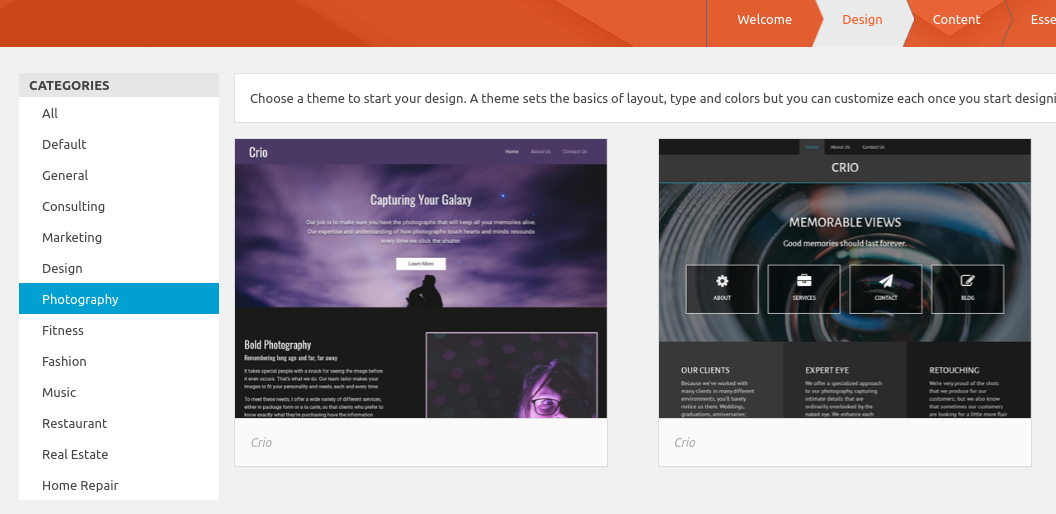
Question 2- Our flagship theme is Crio, but we have a total of 20 other themes, which you can see and even try out on our themes page.
Question 3- While we don’t offer migration services, you can easily migrate a website with Total Upkeep. Here are instructions to migrate your website to a new host.
September 9, 2020 at 2:26 pm in reply to: How to center an embedded google doc using an iframe #26703Jesse Owens
KeymasterHi Tammy-
One trick I use to format embedded content, including an iFrame Google Doc, is to use the Block Library’s Audio and Video block type, and then replace the [embed] code for the video with the iFrame.
Either way, you’ll need centered section of a block to center your iFrame. Here’s the basic HTML you’ll need:
<div class="row"> <div class="col-md-12 col-xs-12 col-sm-12 text-center"> <iframe src="https://docs.google.com/document/d/e/your-embed-code/pub?embedded=true" width="640px"></iframe> </div> </div>
I found that I needed to specify a “width” property for the iFrame, by default it was very small. You can change the width of 640px to suit your needs.
September 9, 2020 at 1:10 pm in reply to: [Resolved] Unable to remove “special thanks” attribution #26699Jesse Owens
KeymasterHi Susan-
I checked out the website that you sent over privately, and it looks like you may have already solved this on your own, but here’s how you do it, just in case anyone else finds this question.
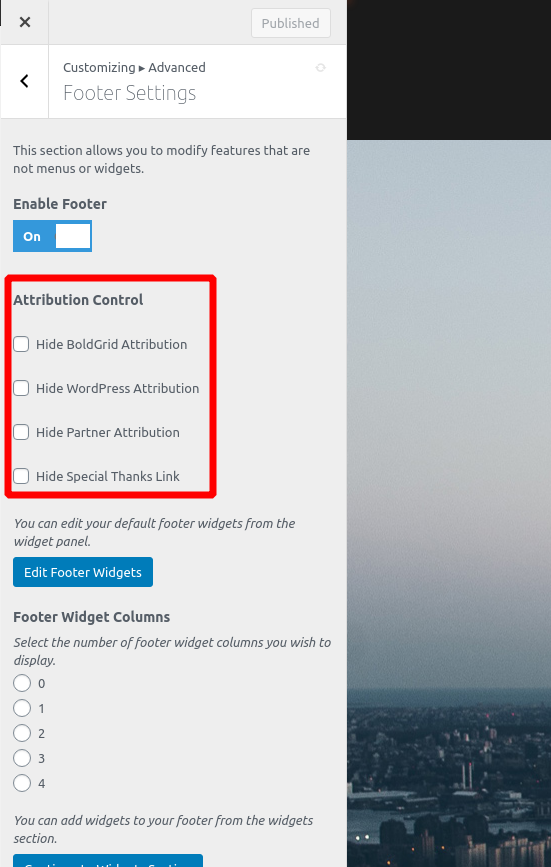
In all of the BoldGrid Themes other than Crio, navigate to Customize > Advanced > Footer Settings, where you’ll find checkboxes to hide the various attribution links:
Jesse Owens
KeymasterHi Marilissa-
We regularly update the themes with the newest WooCommerce Templates, but WooCommerce 4.5.0 was a big release and it’s taking a little longer than normal to get everything pushed out.
We expect to have an update available later this week, or next week at the very latest. I’ll update you here when the new update has been published.
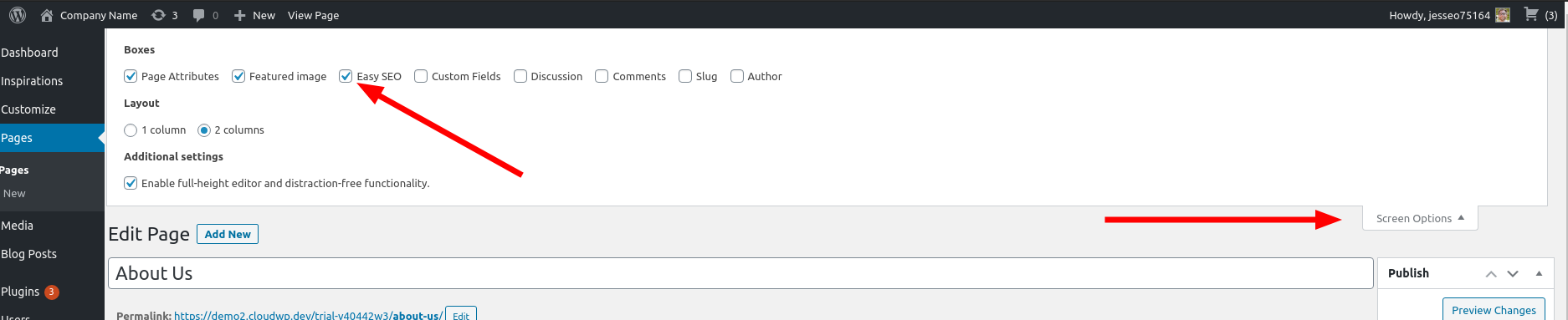
September 9, 2020 at 12:31 pm in reply to: [Resolved] BoldGrid Easy SEO Where do I enter Title and Description #26692Jesse Owens
KeymasterJesse Owens
KeymasterGlad to hear you got it figured out Alan! That was a creative solution indeed.
Jesse Owens
KeymasterHi Tom-
The most common cause of this is missing the Total Upkeep main plugin. The Total Upkeep Premium plugin still requires the free Total Upkeep plugin to be installed alongside. You can install it by navigating to Plugins > Add New and searching for “Total Upkeep,” or you can download it directly from this link.
From what you’ve described, it may also just be that you’ve installed the plugin, but it is not active. Make sure that in your Plugins > All Plugins menu, you see that Total Upkeep and Total Upkeep premium are installed and active.
Jesse Owens
KeymasterHi Katrin-
You can add a logo by navigating to Customize > Site Title & Logo. From there you’ll be able to pick your logo from your media library, or upload a new image.
To change the size of your menu, navigate to Customize > Fonts > Menus, where you’ll see the menu font size control.
Jesse Owens
KeymasterSeptember 8, 2020 at 6:34 pm in reply to: What can I expect from a W3 Total Cache “Performance Audit?” #26654Jesse Owens
KeymasterHi Adam-
With a performance Audit, one of our W3 Total Cache experts will ask for login credentials to your website, as well as root credentials for your server if you have a private server.
This will allow them to configure server-side caching options like Redis, Memcache, and reverse-proxy caching, as well as configure the plugin to work with your theme and plugins and CDN.
For specific examples from your website, it looks like you’re loading two duplicate copies of the jQuery Library, and two duplicate copies of responsive.css. Our technician will be able to find out which plugin/theme functions are loading duplicate libraries and make the fixes for you.
We’ll also combine and minify your JavaScript and CSS files to reduce individual server requests to as few as possible (you’re using over 150 requests right now).
We’ll also make sure your images are optimized to reduce the overall page size. You’re running at almost 3MB right now.
Finally, we’ll make detailed recommendations for further steps to take, if there are certain issues or features of your site that are causing the biggest delays in pageload times.
I hope this answers your questions Adam, please let us know if there’s anything else you’d like to know before you take the plunge and order your Audit.
September 8, 2020 at 5:47 pm in reply to: [Resolved] BoldGrid Easy SEO Where do I enter Title and Description #26648Jesse Owens
KeymasterHi Alan-
There was a bug that was recently patched in BoldGrid Easy SEO that caused the status indicators to disappear on sites running WordPress 5.5, so please make sure that you’re using the most recent version of the plugin.
If you’re still not seeing the status indicators after updating, it’s possible you might have found a new bug. If you can do us a favor and check your browser’s error console while you’re using BoldGrid Easy SEO, and let us know what errors you’re seeing, we can get to the bottom of it for you. Here’s a quick tutorial on how to use your browser’s error console:
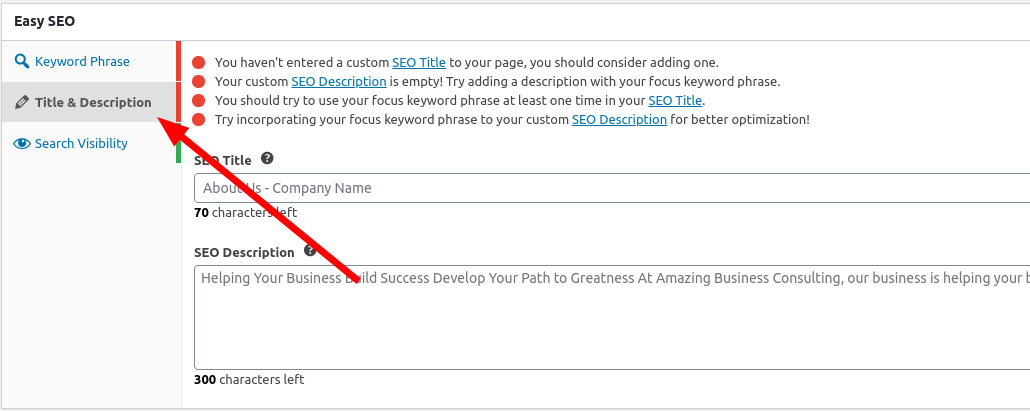
All that said, you should see a section in the Easy SEO box for Title & Description:

Jesse Owens
KeymasterHi Renascence-
It looks like this is being inherited from the .site-footer element. In order to remove it, navigate to Customize > Advanced > Custom JS & CSS and paste the following rule into your Custom Theme CSS field:
.site-footer { text-decoration: none !important; }Jesse Owens
KeymasterHi Max-
You can add custom Social Media Networks to the icons by following the instructions in this guide.
To summarize, this is kind of an advanced procedure using a Custom PHP snippet. Install and activate the Code Snippets plugin, and navigate to Code Snippets > Add New.
In your new snippet, paste the following code:
function bgsc_add_custom_social_network_bandcamp( $networks ) { $networks['bandcamp.com'] = array( 'name' => 'Bandcamp', 'class' => 'bandcamp', 'icon' => 'fa fa-bandcamp', 'icon-sign' => 'fa fa-bandcamp-square', 'icon-square-open' => 'fa fa-bandcamp fa-stack-1x', 'icon-square' => 'fa fa-bandcamp fa-stack-1x', 'icon-circle-open-thin' => 'fa fa-bandcamp fa-stack-1x', 'icon-circle-open' => 'fa fa-bandcamp fa-stack-1x', 'icon-circle' => 'fa fa-bandcamp fa-stack-1x', ); return $networks; } add_filter( 'boldgrid_social_icon_networks', 'bgsc_add_custom_social_network_bandcamp' );Important tip: When you save your snippet for the first time, set it to Only Run Once just in case you’ve made a typo. This will prevent you from needing to activate Code Snippets’ safe mode.
As long as your site didn’t crash when you ran it once, you can go ahead and save it to Run Snippet Everywhere. It’s always best-practice to “prefix” your custom code. In this example, I used “bgsc_” as the prefix, for “BoldGrid Support Center,” but you can use a different prefix if you like. Otherwise, simply paste the code in as-is.
Once your code snippet is active and running, you can add a Custom Link menu item to your Bandcamp page and the icon will show up in your social menu:

Jesse Owens
KeymasterSeptember 8, 2020 at 4:15 pm in reply to: [Resolved] Customize post background in Wedge Theme #26620Jesse Owens
KeymasterHi George-
I took a look at the single post that your sent over privately, and it looks like this CSS rule will accomplish it:
body.single-post, body.single-post .site-content{ background-color: white !important; }I clicked around on your site to see if you also had an archive page for posts, and I didn’t see one, but if you are using a posts page, you can also add this one:
body.archive, body.archive .site-content { background-color: white !important; color: black !important; }- This reply was modified 4 years, 7 months ago by
Jesse Owens.
Jesse Owens
KeymasterHi Renascence-
If you’re happy with your Custom CSS code, you can still use it without modifying any files (which would get overwritten the next time you update the theme).
Simply navigate to Customize > Advanced > Custom JS & CSS and put your code into your Custom Theme CSS.
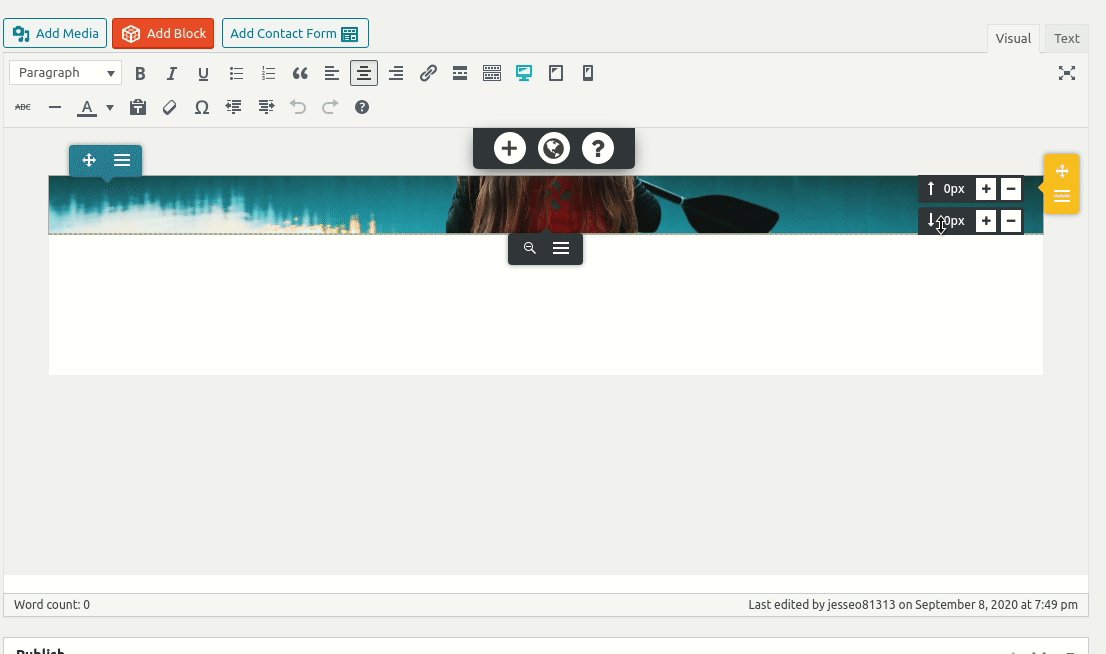
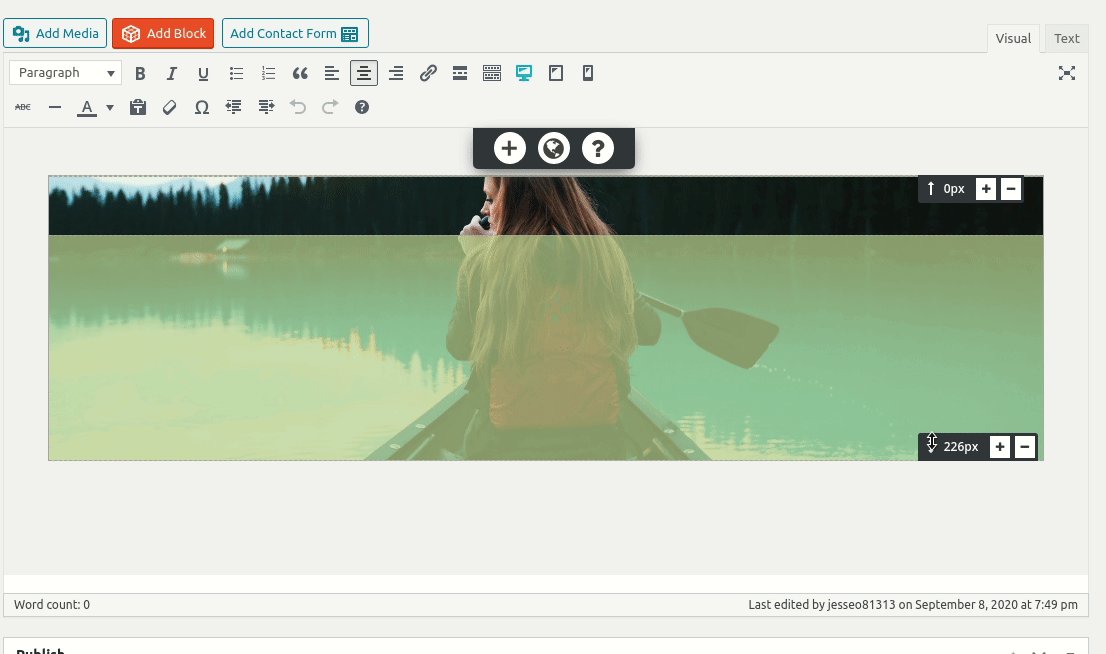
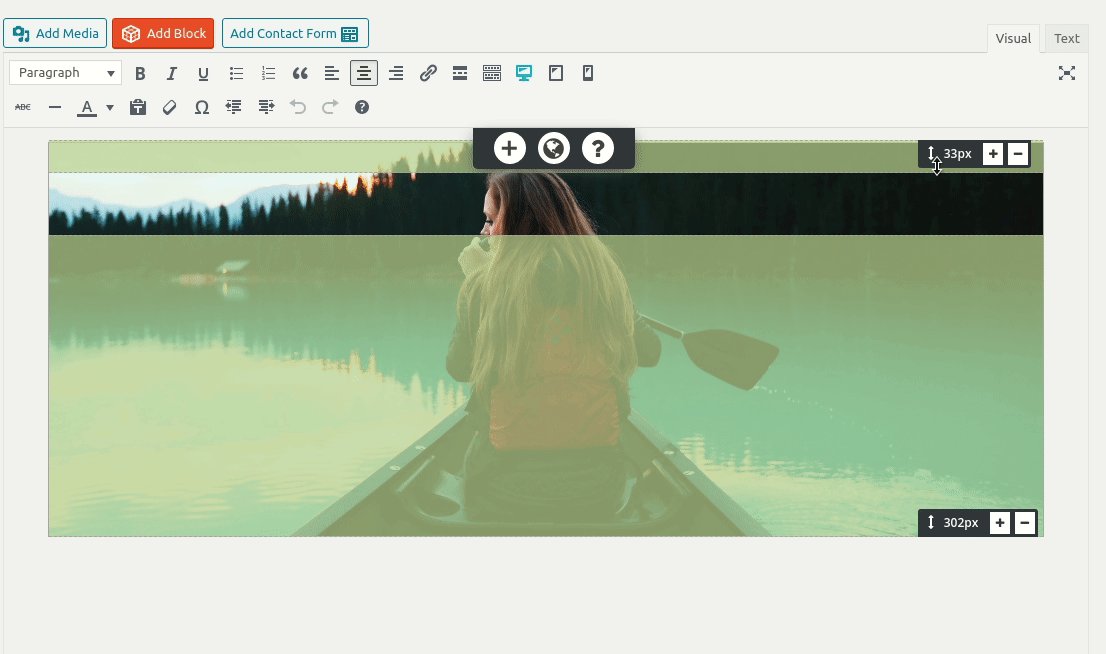
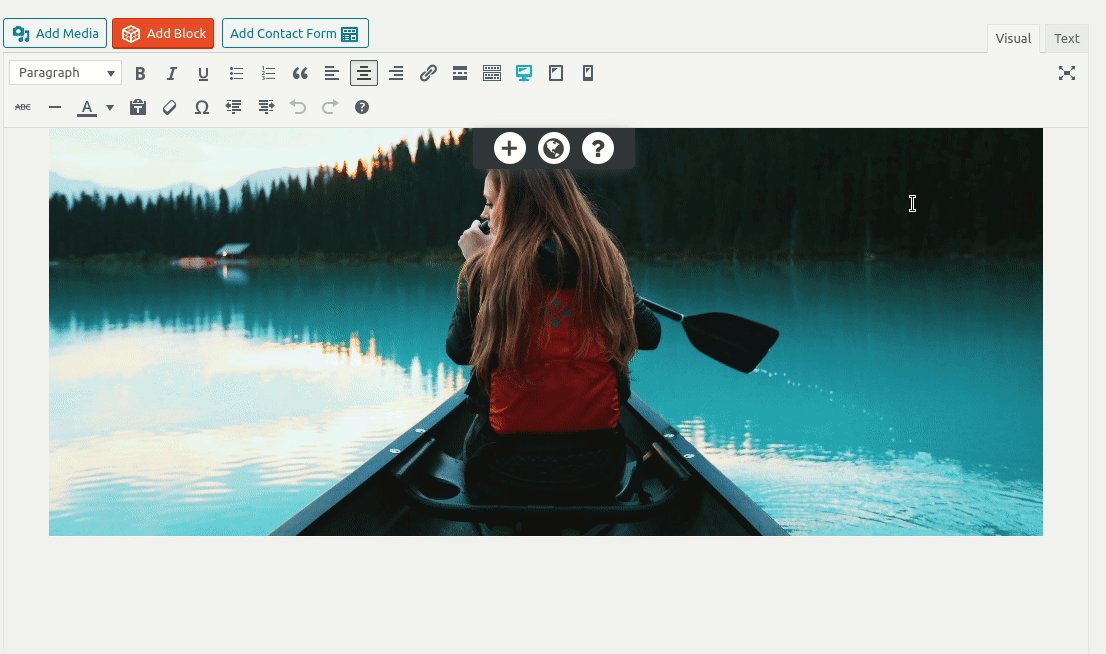
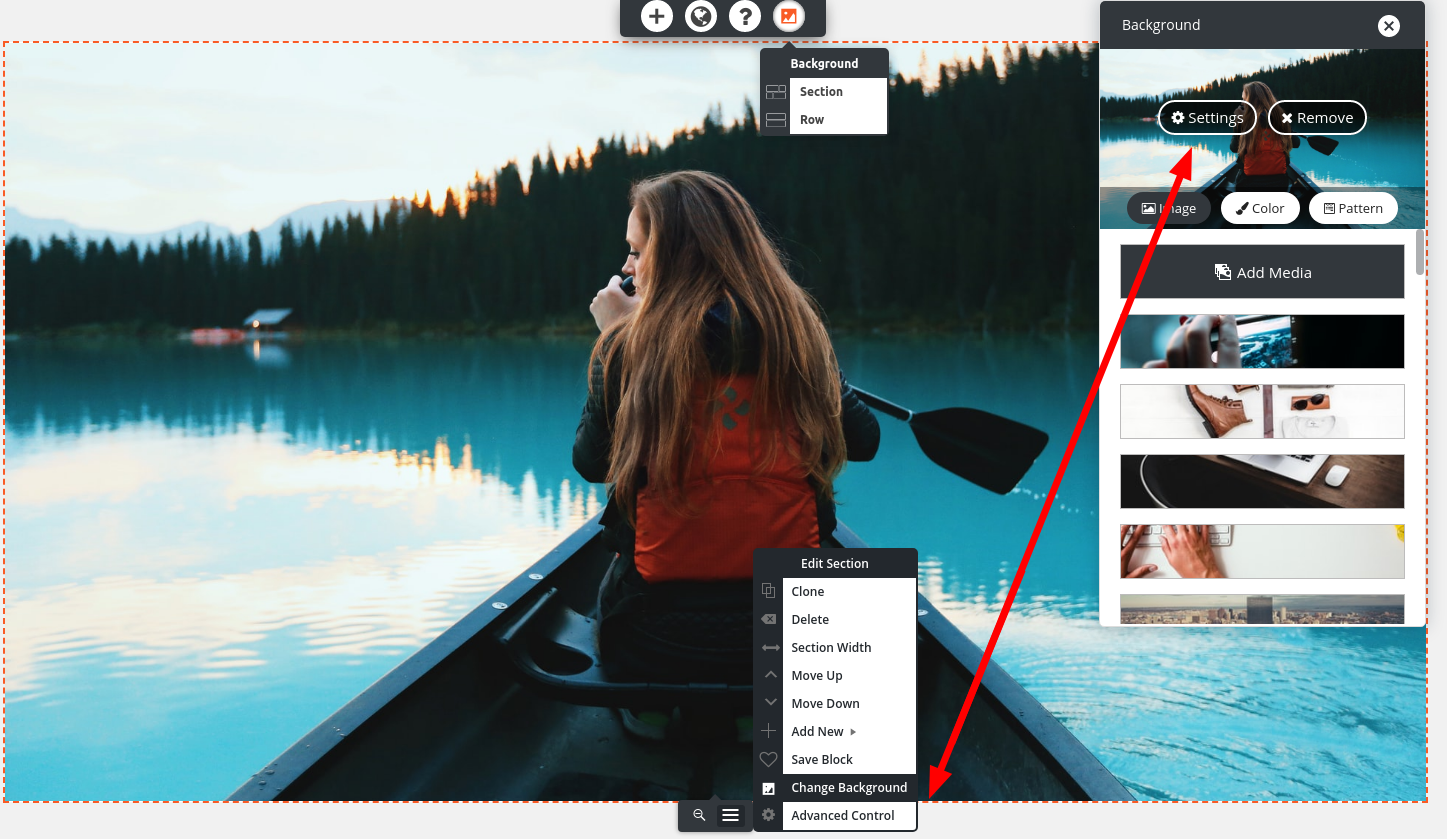
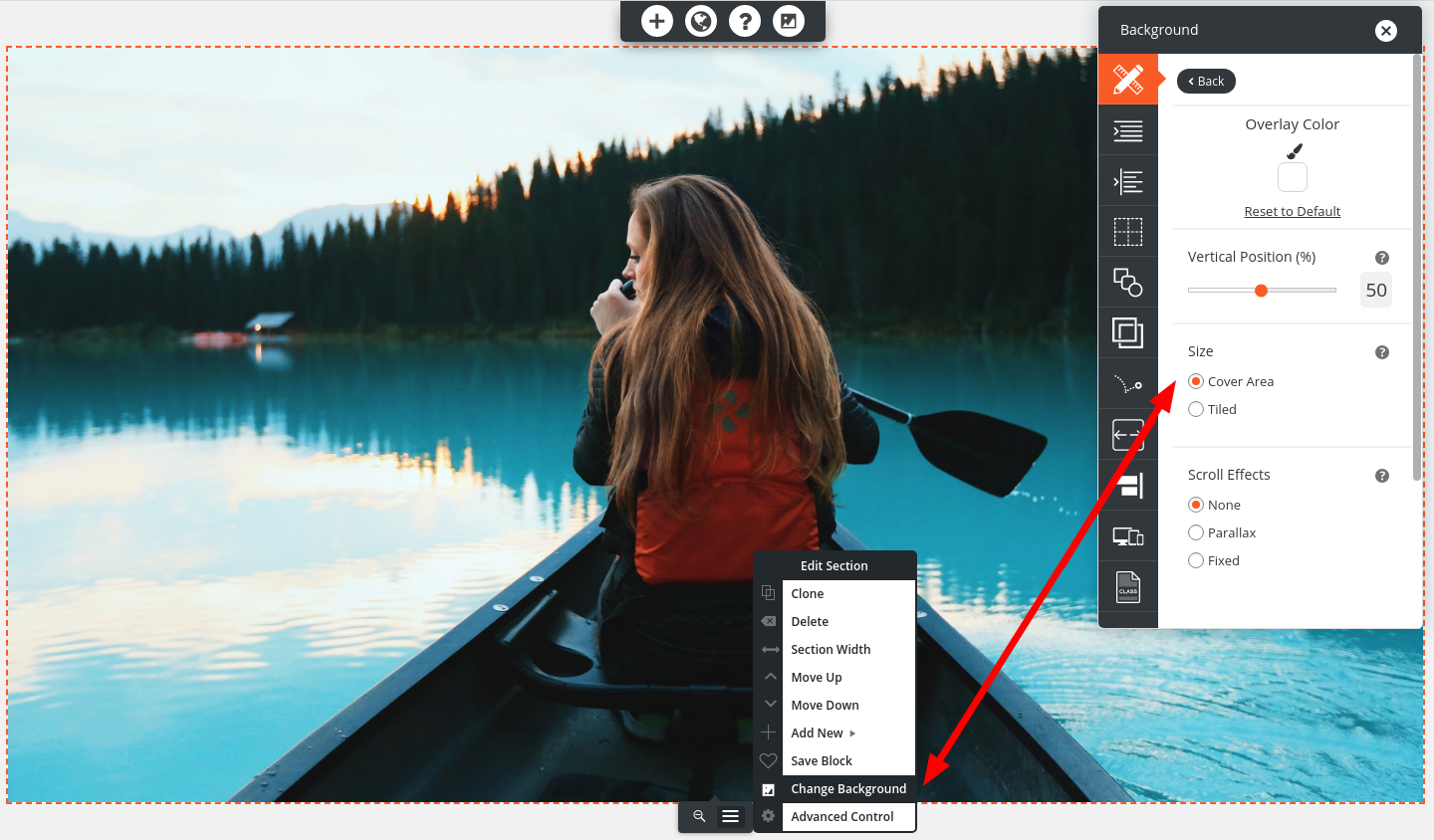
Perhaps a better way to accomplish this automatically might be to use the image as the background of your section, where you can use automatic sizing like the “Cover Area” size. Click on the gray Edit Section button at the bottom of your block, and choose Change Background.
Then, click Settings where you’ll see the background size option:
Jesse Owens
KeymasterHi Jonathan-
Normally you can accomplish this with a little bit of custom CSS, as demonstrated in this forum post.
However, I checked out the website you sent over privately and it doesn’t look like you’re not using the “Home” page template for your homepage.
If you’d like to use the solution found in that post, you’ll need to edit your home page and change the template from “Default” to “Home,” and then add the Custom CSS to match your background (white):
body.page-template-default.custom-background { background-image: none; background-color: #ffffff; }Jesse Owens
KeymasterI just wanted to hop back in the conversation and point out this great article from my friend, David at WPShout, who’s recorded a video tutorial for the Revisionary Plugin:
How to Schedule Post Revisions in WordPressJesse Owens
KeymasterHi Peggy-
WordPress doesn’t have this capability built-in, but I searched around and found a plugin that you can use to accomplish this. Try out the Revisionary Plugin which lets you create “pending revisions” that you can publish when you’re ready or schedule to be published at a certain time.
Jesse Owens
KeymasterHi Robert-
It looks like you made your purchase using a different email address than the one you’re using to log into your account. Try using your c********y@live.com address instead to be able to access your premium features and premium support.
Total Upkeep Premium should be compatible with any SFTP host, including WPEngine. One thing I did notice from their support documentation is that they use a fairly non-standard hostname, yourdomain.sftp.wpengine.com.
If you’re already using that hostname, can you follow the instructions in the following video to enable FTP connection logging, so we can take a closer look?
September 8, 2020 at 1:51 pm in reply to: [Resolved] Overflow text instead of wrapping on mobile #26578Jesse Owens
KeymasterHi Alan-
What you’re describing is known as “wrapping” text, versus “overflow” text.
Generally speaking, scrolling left-and-right is considered a poor user experience for smaller devices like phones. However, if you’d like to do this anyway you can accomplish it with a little custom CSS.
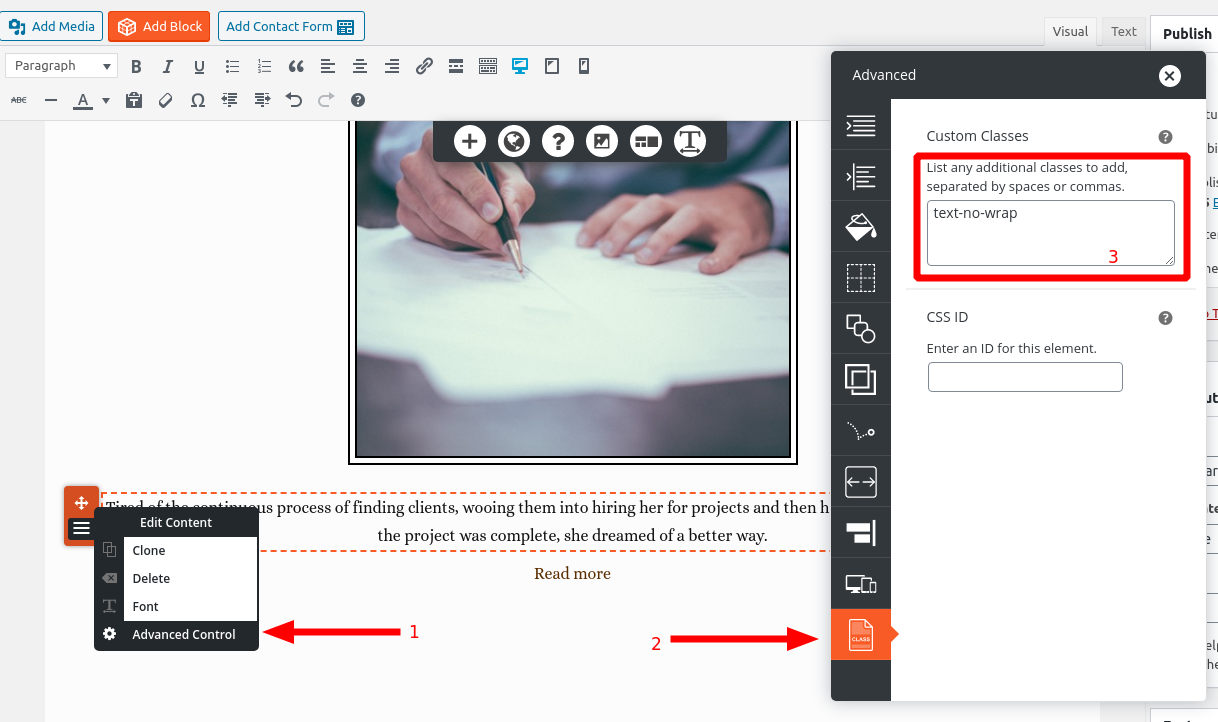
Here’s how I would accomplish this. First, come up with a custom class name for your elements that you don’t want to wrap. In this example, I’m using the class text-no-wrap. First, identify the paragraphs that you don’t want to wrap, and then add the class to them using the Advanced Control in the Post and Page Builder:
Then, navigate to Customize > Advanced > Custom JS & CSS and paste the following CSS rule in your Custom Theme CSS:
.text-no-wrap { white-space: nowrap; }Jesse Owens
KeymasterHi Alan-
Check out this video where I walked another user through one way of accomplishing this:
If you take this approach, you’ll need to make a new menu with your Contact Us link and place it in the Primary Menu location.
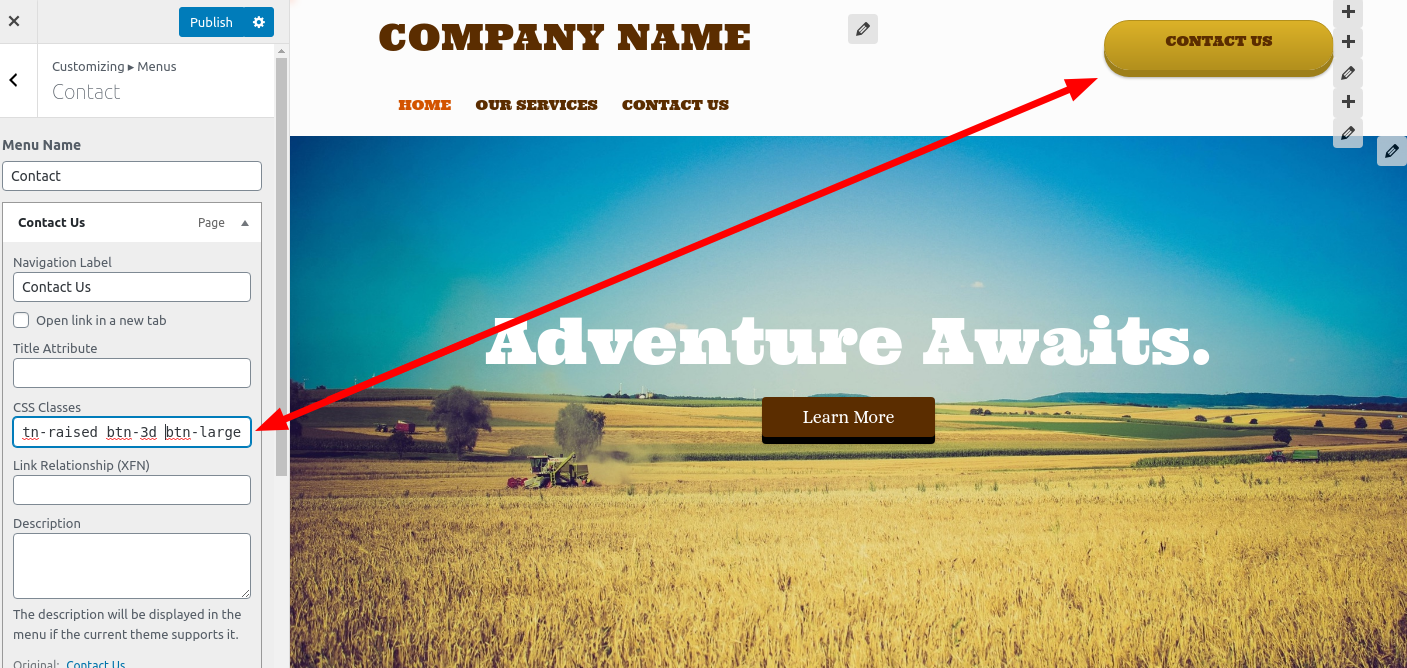
You can also add custom CSS classes to a menu item without bothering with the Advanced method. For example, if you’d like to match the button styles on the rest of your page, add the following CSS classes to your menu item:
btn btn-pill btn-color-1 btn-raised btn-3d btn-large
That will result in a button that looks like this (although it will match your color palette):
Jesse Owens
KeymasterHi Michael-
Do you have the text from the error that you were experiencing? The easiest place to find it will be from the email you received when your site went into recovery mode.
Once we know what the error was, we’ll be able to find out what caused it so you can start using W3 Total Cache again.
Jesse Owens
KeymasterHi Ron-
Forgive me for misunderstanding, yes you’re right that the wedge theme does have some content below the header that’s not in the page content.
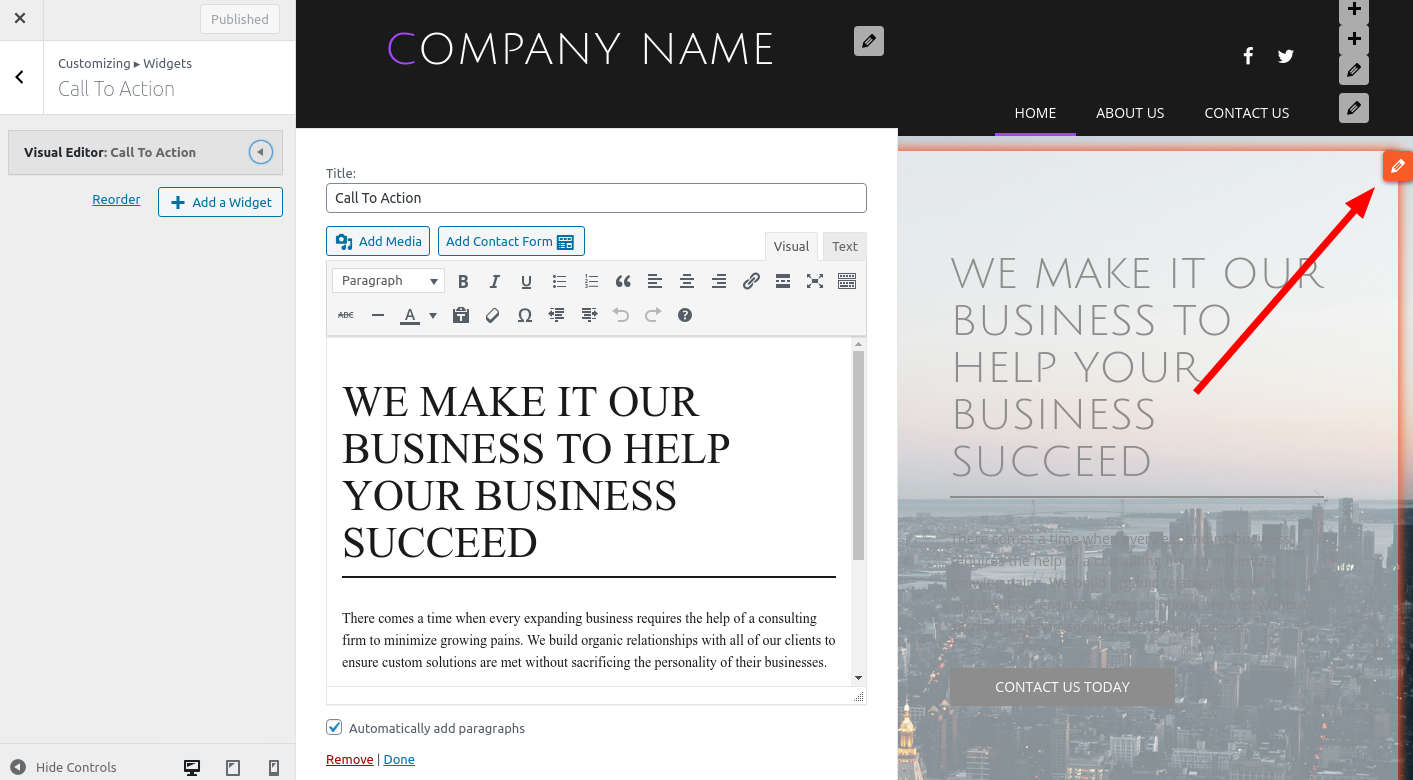
This is your call-to-action widget, which you can also access from the customizer. Navigate to Customize > Widgets > Call To Action, or click the “pencil” icon above your widget to access it:
Jesse Owens
KeymasterGlad to help Alan, keep ’em coming!
Jesse Owens
KeymasterGlad to hear it, Kristin! Please let us know if you have any more questions, we’re happy to help.
Jesse Owens
KeymasterHi Ron-
I definitely understand the learning curve moving from manual web design to WordPress, but I’m certain you’ll get the hang of it before long.
One of the fundamental concepts for WordPress is the separation between content and design. Since the header of your website appears on every page, you don’t edit it from the page content itself, that’s part of the Theme.
While BoldGrid’s Post and Page Builder works with any theme, using one of ours ensures a consistent experience and the powerful BoldGrid Theme Framework’s customization options.
To make changes to the theme itself, head over to the Customize menu, where you’ll find controls for your Header, Footer, Typography, Color Palette, and more. Once you’ve got the theme customized, then you can move on to editing your page content.
September 4, 2020 at 6:06 pm in reply to: I paid for W3 Total Cache Premium Support, now what? #26524Jesse Owens
KeymasterHi Mark-
Our premium support team is globally distributed, so you’ll hear from them as soon as they get back into the office.
Generally speaking, a total timeframe of 24-48 hours is expected before we’ve got you all set. Here’s what you can expect:
- We’ll reach out and ask you to set up a login on your site so we can check out your settings.
- We’ll make any tweaks needed to make sure that your Theme, Plugins, CDN, and Server configuration are all working at optimal speed.
- We’ll provide you with a detailed explanation of all the steps we took to optimize your site, and suggestions for any further steps you should take.
Jesse Owens
KeymasterHi Kristin-
You’ll paste this into your Custom Theme CSS, which can be found in your Customzier.
From the WordPress Dashboard, navigate to Customize > Advanced > Custom JS & CSS and you’ll see it there. Check out this video, where I walk another BoldGrid user through the process:
September 4, 2020 at 3:57 pm in reply to: [Resolved] Header Modifications in InMotion Hosting Quickstarter Site #26502Jesse Owens
KeymasterHi Jim!
Glad to hear that got you what you needed. Please let us know if you have any more questions, we’re happy to help!Jesse Owens
KeymasterHi Ron-
Lodestar isn’t one of BoldGrid’s themes, and it hasn’t had an update in over two years, which might mean that it’s not up to date with modern WordPress.I did check it out, and I wasn’t able to find typography options either.
If you’re starting out with BoldGrid, I recommend starting with BoldGrid Inspirations which will let you pick out a design and theme with all of the customization options you need.
Jesse Owens
KeymasterHi Kristin-
The color of the site title is automatically generated based on your color palette in the Customize > Colors menu. However, if you’d like to pick one manually, you can do that with a little bit of custom CSS.
Navigate to Customize > Advanced > Custom JS & CSS and paste the following line into the Custom Theme CSS field:
h1.site-title a { color: purple !important; }You can replace “purple” with the color of your choice, or use a hex value like #000000 or rgb value like rgb(0,0,0).
Jesse Owens
KeymasterHello Ahron-
You can download the BoldGrid Premium plugins from your BoldGrid Central account, which you can access from this link.
You can also download them directly from the server:
- Total Upkeep Premium
- Post and Page Builder Premium
I’m not sure I understand your second question, but generally speaking, the database for your WordPress installation is going to be controlled by your web hosting provider.
Jesse Owens
KeymasterHi Alan-
By default, the page’s title is the <H1> for the page, and the H1 element is generally regarded as important for SEO.If you hide the page title, you should make sure that you include an H1 header somewhere in your page’s content. This might actually work to your benefit, because the word “home” on a home page is really not a very good H1, since it really doesn’t say anything about what the content of the page is about.
September 4, 2020 at 2:50 pm in reply to: [Resolved] Header Modifications in InMotion Hosting Quickstarter Site #26476Jesse Owens
KeymasterHi Jim-
One way you could accomplish this is to add additional widget columns. Navigate to Customize > Advanced > Header Settings and set it to 3 or 4 columns.
Then you can add a widget that will only take up the right-most 1/3 or 1/4 of the header, respectively.
Jesse Owens
KeymasterHi Valerie-
In order to keep our prices as low as we can, we don’t have phone or live support. As a Web Hosting Hub customer, you have a premium account and you can use a premium support ticket so one of our team can take a closer look for you (just make sure to log in with the same email address you use on your Web Hosting Hub account).
That said, it sounds like you’re having a JavaScript conflict that’s preventing the Post and Page Builder from working correctly. If you can follow the steps in this video to check your browser’s error console while you’re editing a page, and then paste any errors you see there here in the thread, we’ll be able to spot the error and get you all fixed up.
September 3, 2020 at 6:36 pm in reply to: Im trying to migrate WordPress site. Have premium installed but nowhere in dash #26449Jesse Owens
KeymasterHi Jason-
The most common cause of this is missing the Total Upkeep main plugin. The Total Upkeep Premium plugin still requires the free plugin to be installed alongside. You can install it by navigating to Plugins > Add New and searching for “Total Upkeep,” or you can download it directly from this link.
If you’ve confirmed that you have both plugins installed, but you’re still not seeing the Total Upkeep menu in your WordPress Dashboard, your WordPress user may be missing the permissions to use the plugin. Navigate to Users > All Users and verify that your username has the role of Administrator. If not, log in with an administrator user and change your role to an administrator.
Jesse Owens
KeymasterHi Juli-
This log shows an error in the plugin “ee-simple-file-list-pro,” but it also looks like it was a successful backup.
Do you see this backup in your list of backups on the Total Upkeep > Backup Archives?Jesse Owens
KeymasterHi Jennifer-
Have you taken a look at the “Services” block type? There are a lot of options there that I think meet the “menu” type of layout you’re looking for.
By default, your background image will show on all the pages, but you can change this with a little bit of custom CSS. Navigate to Customize > Advanced > Custom JS & CSS and paste the following lines into your Custom Theme CSS:
body.page-template-default.custom-background { background-image: none; background-color: #1e1e1e; }You can change the color to suit your needs, I thought #1e1e1e (a dark charcoal color) fit pretty well with your site’s design.
- This reply was modified 4 years, 7 months ago by
- AuthorPosts