Forum Replies Created
- AuthorPosts
Jesse Owens
MemberJesse Owens
MemberHi Nathan-
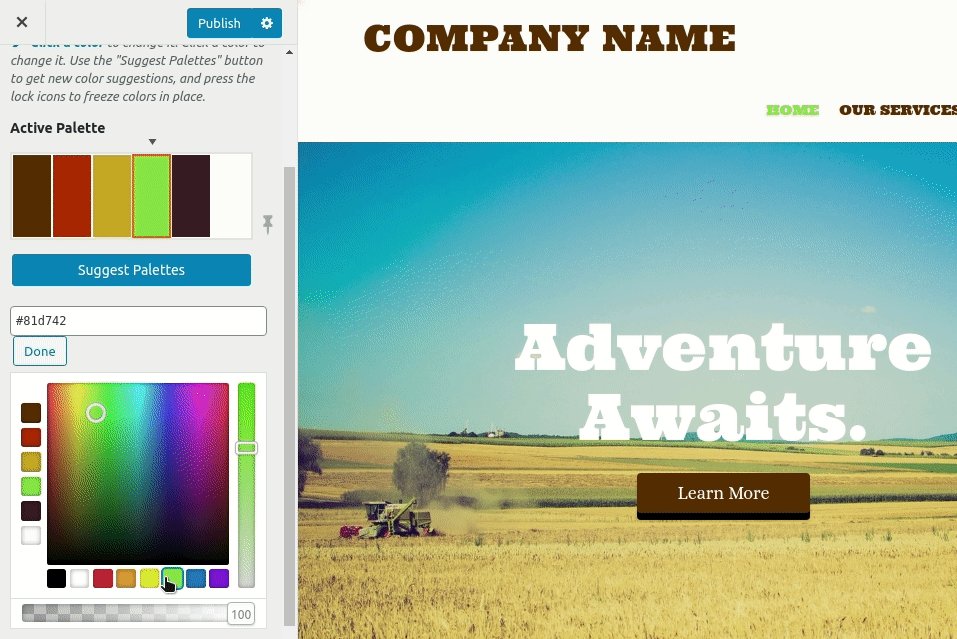
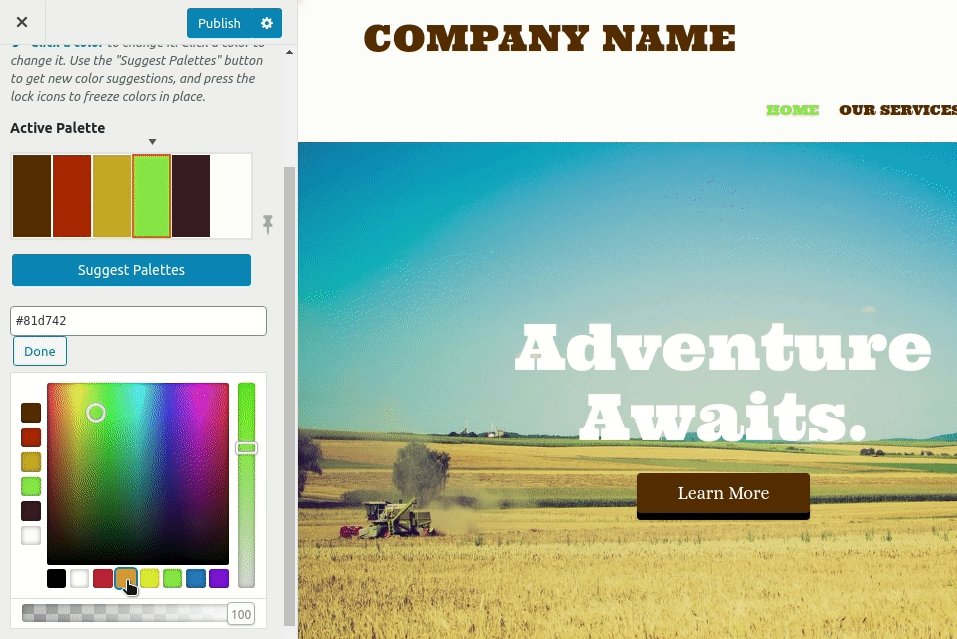
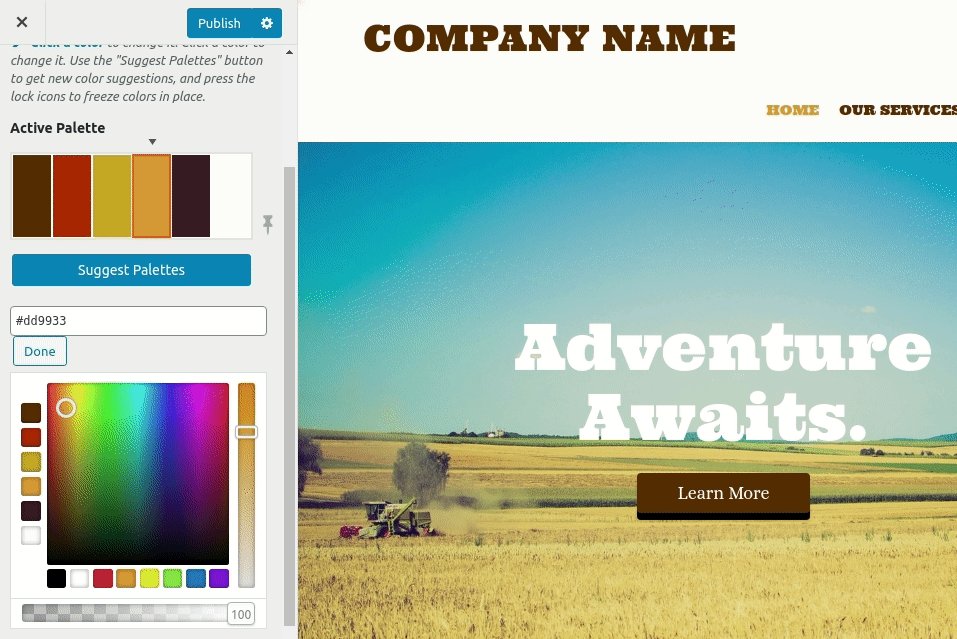
I took a look at the site you sent over privately, I can see that you’re using the Hydra theme.
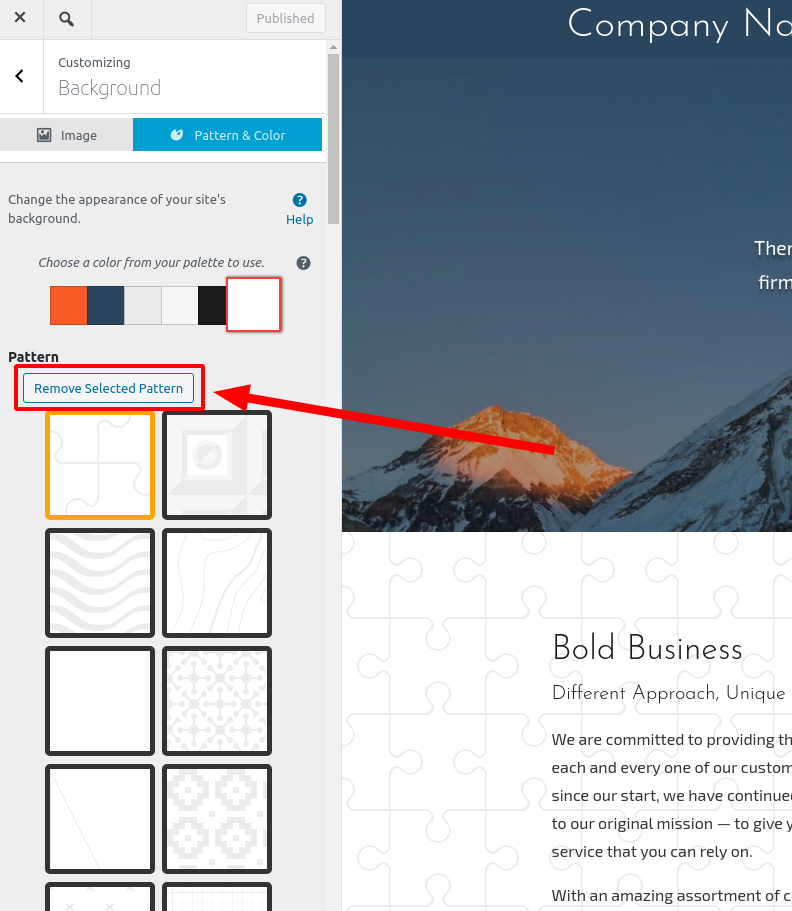
Hydra depends on the call-to-action widget at the top to feature the background image, and since you’ve removed it we’ll need to use a little Custom CSS to make sure the bottom doesn’t get cut off.
First, in your Customize > Background menu, set the Background Image Size to Scaled to Fit.
Then, navigate to Customize > Advanced > Custom JS & CSS and add a rule to your Custom Theme CSS similar to the following:
.main { padding-top: 20vw; }This will adjust the padding based on the “view width” (vw) of the device, so your entire image should be visible at all device sizes.
For your second question, Hydra is a “contained” theme by default, which means it will have padding on the left and right. That said, it looks like the individual blocks on your home page have been set to full-width manually.
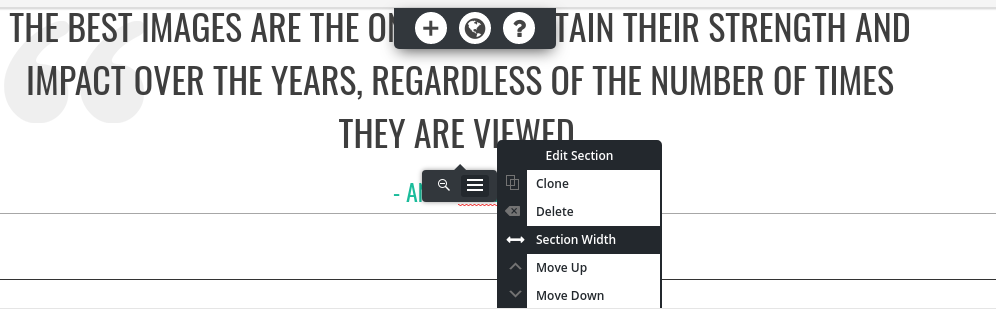
Edit your home page, and use the gray Edit Section popover, and select Section Width for each one of your blocks, and set it to 80%.
Alternatively, if you’re comfortable using HTML, you can switch over to the text editor and use Ctrl-F and search for container-fluid, and replace each instance of that with just container.
Jesse Owens
MemberHi Elena-
You can find instructions to remove the “Allowed Tags” section in this WordPress Tutorial.
To summarize, navigate to Customize > Advanced > Custom JS & CSS and paste the following CSS snippet into your Custom Theme CSS:
#commentform .form-allowed-tags, #commentform .alert { display: none; }Jesse Owens
MemberHello Yogesh-
Sorry to hear about the trouble. Occasionally, this issue can be caused by using two caching/minifying plugins at the same time. If you are, make sure that HTML Minification is turned off in your other optimization plugin.
If that’s not the case, we’ll need a little more information to troubleshoot. Do you see errors in your console about the assets that aren’t loading? Here’s a video explaining how you can use the browser console to check for errors:
August 20, 2020 at 11:22 am in reply to: Can’t use Connect Key after moving to subdomain please help! #26038Jesse Owens
MemberHello Dreamer-
First, I apologize for the frustration. I know getting stuck on the very first step to creating a new site is a disheartening experience.
From what you’ve described (both the bug report widget AND Inspirations) it does sound like a communication issue with our asset server.
One thing that might help us out is if you’re able to log into your hosting account via SSH, and run a few commands to help diagnose the issue:
ping api.boldgrid.com traceroute api.boldgrid.com curl https://api.boldgrid.com/
If you’re not comfortable using SSH, InMotion provides full support for BoldGrid and they can help you out via their support chat.
In addition, I’d also like to point out that as an InMotion Hosting customer, you actually get a premium key with your account. You can find it in your Account Management Panel, from the “Install BoldGrid” menu option.
Jesse Owens
MemberHi Daniel-
Thanks a lot for the additional info, we’ll take steps on our end to make sure it’s compatible as well.
Jesse Owens
MemberHi Daniel-
Thanks a lot for the heads-up, a few of our other plugins and themes did have issues with the new WooCommerce update, but this is the first report we’ve seen regarding W3 Total Cache and the new update.
Did you notice any errors in your browser console, or run any speed tests like GTMetrix or PageSpeed insights that you can provide to us so we can see the details?
We’ll also do some testing to make sure that we’re fully “up to speed” with the new WooCommerce version.
Jesse Owens
MemberHello Yvette-
I’m sorry to hear about the trouble installing a new theme. If you’ve already updated WordPress to version 5.5 and your hosting account’s PHP version (5.6 is the current minimum for WordPress core, though some themes require at least 7.1 or 7.2), then that is definitely a strange issue.
The site you sent over privately doesn’t look like it’s running WordPress at all, it looks like it may be manually coded, and the phpinfo.php file on that domain shows PHP 7.4.
To troubleshoot further, can you navigate to Tools > Site Health and switch to the Info tab, then click Copy site info to clipboard, and then paste the results here so I can take a closer look?
Jesse Owens
MemberHello Abboud-
There are a couple of ways you can fix this, I’ll go over one easy way, and one that might be a little more effective, but takes some coding on your part.
First, the easy way. In Performance > Page Cache > Advanced, you can use the options Never cache the following pages, Never cache pages associated with these categories, or Never cache pages that use these tags.
That way, if your reservations are always on a specific page, you can just omit that page from the page cache. If you have reservations on more than one post or page, you can either categorize them or tag them to omit them from the cache.
The more advanced way will let you keep the pages cached, just excluding certain fragments from the cache. You can use these instructions to add sections of your page templates that should not be cached and always be loaded dynamically.
Jesse Owens
MemberHi Klaus-
We’ve received one other error report similar to the one you’ve submitted here. While we investigate and narrow down the error, I recommend reverting to WooCommerce Version 4.3.3, which you can do via the WP Rollback plugin found here: https://wordpress.org/plugins/wp-rollback/ .
We’re investigating this issue, and we’ll release an update to the theme as soon as we’ve resolved the error.
Jesse Owens
MemberHi David-
Thanks for letting us know, we’re always working on scaling the Cloud WordPress infrastructure for the best performance.
I checked out the link you sent over privately on Google PageSpeed Insights, and it got an impressive 96 on mobile and 98 on desktop, with a speed index of 1.0 second, so you may have been experiencing a temporary slow-down on the site.
Another performance boost you can try is that all new Cloud WordPress instances are now being provisioned with PHP 7.4 which should give you some better speed. If you’re running an older instance of Cloud WordPress, you can transfer your site to a new instance with Total Upkeep.
August 18, 2020 at 1:09 pm in reply to: W3 Total Cache – no change in performance after setup/run #26007Jesse Owens
MemberHi Debra-
For your website, I’d recommend two main things. The Pro version, so you can eliminate render-blocking CSS, and a <strong>Performance Audit</strong>, which will include plugin configuration.
I spoke to one of our premium support technicians, and here were their direct answers to your questions:
– Will the W3 Cache support person review my server options to avoid conflicts/redundancies?
With a Performance Audit solution, I’ll check the theme, server, etc.
– Are the settings discussed with me to understand what has changed?
I’ll provide detailed explanation on which settings are changed, and why.
– What is the time frame for completing the service?
Depending on when the request and credentials are submitted, how long it takes to test etc. 24-48 hrs from submission.
– Which premium service should I select?
Performance Audit. This includes plugin configuration, and additional suggestions on how to improve the website.
I hope this answers all your questions, Debra! Please let us know if you have any more questions, we’re happy to help.
Jesse Owens
MemberHi Elizabeth-
Thanks for the reply, I’m really glad to hear it worked for you. Please let us know if you have any more questions along the way, we’re happy to help.
Jesse Owens
MemberHi Carlos-
Sorry about that, you’re right I didn’t make that super clear.
Full Site Delivery integration is included in W3 Total Cache Pro. You’ll still need a CDN Service like StackPath to provide the CDN. The subscription to your CDN service and W3 Total Cache Pro are separate.
Jesse Owens
MemberHello John-
I’m sorry to hear that BoldGrid didn’t work out for you. You can cancel your account from within your BoldGrid Central account by filling out a Premium Support Ticket. Please include the last 4 digits of the card on file so we can process your refund.Jesse Owens
MemberHi Krys-
By default, Uptempo will show the post content up to the Read More () tag in your post. If you don’t have a Read More tag, it will actually show the whole post.
You’re right that in Uptempo, there’s not a ton of controls over Category and Tag archive pages. There are ways to customize them with Custom CSS or even creating a child theme, but there is an easy alternative too.
I’d recommend using the Post List Block Component. Here’s a video where I walk another user in setting up a Post List, and this will give you all the controls you mentioned above.
Please let us know if you have any trouble setting it up that way, we’ll be happy to help you get your category pages looking like you need them.
Jesse Owens
MemberHello Josip-
In order to cancel your purchase and request a refund, please submit a premium support ticket including the last 4 digits of the card used, and we’ll process it as soon as possible.
Jesse Owens
MemberHi Alicia-
The first thing I want to point out is, Venetian and Crio are different themes. Crio Pro won’t add any functionality to Venetian, on the Crio theme.
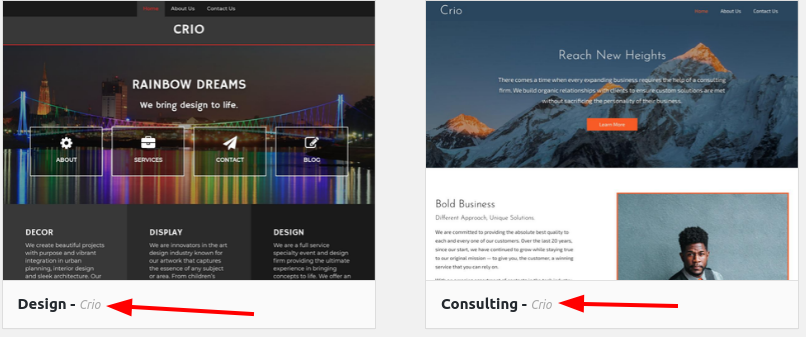
If you’re creating a new website from BoldGrid Inspirations, look for the themes that have Crio in the description:
Once you have the Crio theme installed, you’ll upload the entire .zip file (don’t unzip it on your computer). Check out our detailed instructions on uploading a new plugin.
I hope this helps! Please let us know if you have any more trouble, we’re happy to help.
Jesse Owens
MemberHello Yan Chow-
Usually you can resolve conflicts between W3 Total Cache and Divi Builder by disabling minification for logged-in users.
Navigate to Performance > Minify and check the option near the top Disable minify for logged in users, then click Save Settings & Purge Caches.
I hope this helps! This works for most Divi users, but please let us know if you’re still having trouble, and we can dig deeper.
Jesse Owens
MemberHi Alan-
From what you’ve described, I think that there are possibly two different issues occurring. I’ll answer the easy one to fix first.
I click Update. No change.
I click Preview Changes. THERE, I SEE THE CHANGE!This sounds like caching. You see the change in preview mode because the URL you’re using has a “query string” at the end, like ?preview_id=98&preview_nonce=204696b991.
I noticed that you’re using one of InMotion Hosting’s WordPress Ultrastack servers, which uses a caching system called NGINX to store snapshots of your website. This makes it a lot faster for your users, but can cause you to see old content.One way you might be able to fix that is to use the NGINX Helper plugin, which InMotion recommends.
The first issue you described, not seeing updates in the Customizer as you make them, might be caused by a JavaScript error. Generally speaking, these changes should show up basically immediately:
In order to troubleshoot this for you, can you use the instructions in this video to check your browser’s error logs so I can hopefully spot the error?
Jesse Owens
MemberHi Margaret-
Whether you decide to start over or make improvements, I highly recommend working in a staging environment like Cloud WordPress.
If you decide you’d like to try and update what you have already, you can copy your existing site to staging with these instructions. Once you’re happy with it, you can deploy it back to your productions site with these instructions.
It looks like your son started your website with BoldGrid Inspirations, using the “Diced” theme. If you’re looking to start over, you can create a new BoldGrid Inspirations site with Cloud WordPress too.
Here’s our guide on working with your Navigation Menus. Scroll about halfway down to find the section on creating drop-down menus.
I know it seems overwhelming to make the decision, but using Cloud WordPress you won’t have to worry about breaking what you already have while you experiment, so there’s no stress in trying it out and seeing what possibilities you have.
Hopefully this helps, please let us know if you need any help along the way. We’re happy to help.
August 17, 2020 at 2:50 pm in reply to: W3 Total Cache – no change in performance after setup/run #25961Jesse Owens
MemberHi Debra-
I took a look at the URL you sent over privately, and I can definitely see some ways you can improve this both for free, and with the premium version of the plugin.
First, for a quick and easy improvement, enable Lazy Load Images in Performance > General Settings > User Experience.
Right now, it looks like you’ve enabled Page Cache and Browser Cache, but you’re not using any minification for your JavaScript and CSS assets. This is going to be the biggest help for your site because you’re using 26 individual JavaScript files and 24 individual CSS files. Minification will compress those files and serve them all in a combined asset to reduce the overall page size and the number of requests.
W3 Total Cache Pro will help even further by moving those CSS files inline to prevent them from blocking the render.
Minification can be a complicated process, especially for highly dynamic sites like yours, which is why we offer premium services to configure the plugin for you. We’re a globally distributed team, so we don’t offer phone service, but all premium support requests are answered within 24 hours Monday – Friday, often faster.
In addition, we offer a full 30-day money-back guarantee to make sure you’re getting the value you pay for.
Jesse Owens
MemberHi Carlos-
The main difference between using a CDN in the free version vs. Full Site Delivery is that the free version can be thought of as an Asset Delivery CDN.
With an Asset Delivery CDN, your CDN hosts images, JavaScript and CSS files, and other assets needed to build your page. This greatly speeds up your site, especially to users who are geographically distant from your hosting server.
On the other hand, Full Site Delivery speeds up your site by setting up a full “snapshot” of your website on your CDN, including the page cache and all your assets. This will save you server-side resources and speed up your site by serving your full site from the CDN rather than just the assets.
You can continue using StackPath for FSD, or choose any CDN from the options including Amazon CloudFront, Cloudflare, and others.
Jesse Owens
MemberHi Max-
Thanks for the detailed information. I’ve gone ahead and filed a bug report for our developers to resolve this issue for you.
In the meantime, yes you should use the constant value in your wp-config.php file:
define(‘W3TC_SKIPLIB_AWS’, true);
All this value will do is prevent the duplicate AWS libraries from loading, since BackWPUp has already loaded the library.
Jesse Owens
MemberHi Willem-
BoldGrid’s themes are designed to be “Mobile-First,” which means they’re built from the perspective of giving mobile users the best experience, and scaling up if your users are on a wider device.Mobile traffic now accounts for about half of all internet traffic, and search engines have stated that mobile user experience is one of the most important ranking factors for your SEO.
That said, there’s not really an easy way to force the “desktop version” for your users on mobile devices.
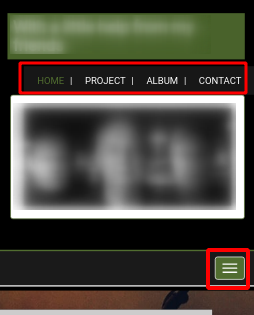
You mentioned that you’re having trouble with your top menu. Here’s what I see when I view your site on mobile:

It looks like two copies of the same menu, and the one labeled as “Primary” automatically shrinks into a mobile menu called a “Hamburger,” (the three horizontal lines). It might be more appropriate to only show the Hamburger menu on mobile, and omit the one above it. In order to do that, you can use Custom CSS in your Customize > Advanced > Custom JS & CSS menu, with code similar to this:
@media only screen and (max-width : 767px) { #tertiary-menu {display: none;} }If that’s not what you’re trying to accomplish, let us know how you’re needing those menus to show up on smaller devices, we’ll be happy to help.
Jesse Owens
MemberJust to update anyone who might find this thread, we discovered Javascript conflicts with both the WPBakery Visual Composer and the Essential Grid Gallery plugins.
Since WPBakery and Essential Grid offer the same functionality as BoldGrid’s Post and Page Builder and BoldGrid Gallery, we disabled those plugins and Amy’s blocks are loading correctly now.
Jesse Owens
MemberHi Amy-
Sorry about the trouble posting the long error message, I’m working on how to increase that limit.
I’m not certain this error is causing the problems, but it seems to be related to Jetpack and your connection to WordPress.com. There’s a very old thread about this error on the Jetpack forums and there are two possible fixes mentioned in that thread:
- Log out and back into your WordPress.com account
- Navigate to your Jetpack Modules Page (this link will take you directly there) and disable the Notifications module
If those steps don’t resolve the issue, I’d like to dig deeper in a premium support ticket where you’ll be able to paste the entire error log.
Jesse Owens
MemberHi Amy!
Good to hear we’re making progress. Looking a little more closely, it seems like you might be using both the Post and Page Builder, along with the WPBakery “Visual Composer.”Are you actively using both page builders? If not, I’d recommend deactivating WPBakery and the “Visual Composer Extensions CQ Bundle.”
In order to be sure though, can you right-click on your console, and click Save As, and then copy and paste the text from the log file here? That will give me some more details that aren’t in the screenshots.
Jesse Owens
MemberHi Amy-
Thanks a lot! That does help. One thing that jumps out to me is that some Scripts and Styles are being loaded over HTTP instead of HTTPS, which is causing your browser to refuse to load them.That’s pretty odd considering your site has a valid SSL certificate on the front-end and no errors are showing there. As a first troubleshooting step, try installing and activating the Really Simple SSL plugin to make sure all your assets are being loaded securely.
Jesse Owens
MemberHi Amy!
Thanks for the screenshot! In this shot, you’re looking at the elements on the page, rather than the error console. Click on the red (X) with the number 11 next to it, those will be the errors we need to see to find out what’s causing the issue.Jesse Owens
MemberHi Amy-
From what you’ve described, it sounds like there is a JavaScript conflict in your editor. If you can, do me a favor and use your browser console to check for any errors, and let me know what you see.
Here’s a short video on how to use your browser console to check for errors. Open your console, and then try to edit a page and add blocks, and let me know which errors you see.
Jesse Owens
MemberGlad to hear it Martin! Thanks for the feedback.
Jesse Owens
MemberHi Chris-
I wanted to update you that W3 Total Cache 0.14.3 has been released, please let us know if you spot any bugs after you upgrade.Jesse Owens
MemberHi Martin-
I just wanted to update you that W3 Total Cache 0.14.3 has been released to resolve these issues. Please let us know if you spot anything else after you upgrade.Jesse Owens
MemberHi Michael-
This is a bug in older versions of the BoldGrid themes. I took a few minutes to create this video to walk you through how to get back in. Here’s the CSS rule you’ll need to enter from the video:
#pass1 { display: block; }And don’t forget, update your theme when you get logged in! Just in case, here’s another resource with 5 ways to reset your WordPress password.
August 13, 2020 at 11:22 am in reply to: WordPress 5.5 Depreciated JQuery Code W3-Total-Cache #25899Jesse Owens
MemberHi Martin-
The developers are working hard on a new release and we expect to have it out shortly. You can check out the progress in our WordPress 5.5 updates pull request on GitHub.
August 13, 2020 at 11:16 am in reply to: Does the Pro W3-Total-Cache plugin support multiple domains? #25897Jesse Owens
MemberHi Mark-
I forwarded your email to our sales team, they’ll be reaching out to you about how we can best meet your needs.Jesse Owens
MemberHi Chris-
The developers are working hard and are in the testing phase now, we expect to have a release out tomorrow.
You can check out the progress in the WordPress 5.5 Updates pull requestJesse Owens
MemberHi Maike-
I checked out your site, and I don’t see the code above in your CSS. When you enter that code into your Custom Theme CSS, make sure you hit the Publish button to save it.August 12, 2020 at 4:42 pm in reply to: Boldgrid Gallery – Coverflow in Safari – Z-Index issue #25886Jesse Owens
MemberHi Barnaby-
Thank you very much for the detailed replication information. I was able to replicate the bug on a physical iPhone, but strangely not on our normal cross-platform testing service, browserstack.com.
It looks like the Javascript that computes the z-indexes of the images is not executing the same way on Apple devices as it does on other hardware.
I’ve gone ahead and filed a bug report for our developers.
Right now, due to our work-from-home pandemic policy, I don’t have access to our Apple devices at our office to try and give you a workaround solution. I’ll update you here as soon as we’ve got a possible fix for you.
- AuthorPosts