Forum Replies Created
- AuthorPosts
Jesse Owens
KeymasterHappy to help Lora, let us know if there’s anything else you need a hand with!
Jesse Owens
KeymasterHi Lora-
My apologies, I should have checked other pages. There’s another rule that applies to your pages other than home that’s overriding the one we just added. Change it to add !important, like this:@media only screen and (max-device-width : 752px) { .entry-content {margin-top: 300px !important;} }Jesse Owens
KeymasterHi Brad-
I’m very sorry to hear about the error. Running a backup shouldn’t normally have any effect on your content at all.
First, you can restore your backups in the free version of the plugin, you don’t need to pay for a subscription.
I did take a look at the site that you sent over privately, and the hero section looks like it’s working correctly to me, I see the background image of steak and the headline that rotates “Smoke” “Sizzle” and “Savor,” as well as the two call-to-action buttons.
If you’re still having trouble, can you describe what’s not working? We’ll be happy to help.
Jesse Owens
KeymasterHi Saurin-
Updating PHP is a server-side change, so our plugins, or any others, won’t be able to help you accomplish this.If you’re on a shared hosting platform, your web host will likely have a tool to switch your PHP version, such as cPanel’s MultiPHP Manager. If you’re on a host that uses Plesk, they also have a tool to change the PHP version.
If you’re on a cPanel VPS with root access, EasyApache 4 makes it easy to add new PHP versions in WHM.
If your server doesn’t have a management tool like cPanel or Plesk, System Admins can manually update PHP from the command line.
I hope this helps Saurin! Let us know if you have any questions on your upgrade journey, we’re happy to help.
August 12, 2020 at 12:25 pm in reply to: Thrive dashboard not working properly after I use your plugin #25865Jesse Owens
KeymasterHi Rose-
I’m afraid that link to awesomescreenshot .com didn’t work. From what you’ve described, that your Dashboard isn’t working properly, I’d recommend disabling the cache for logged-in users.
Navigate to Performance > Minify and check the option near the top to Disable minify for logged in users, then click Save Settings and Purge Caches.
Jesse Owens
KeymasterHi Lora-
Glad to help! Since that call-to-action widget that normally comes with the theme is gone, you’ll need a little extra margin on the entry content.It looks like this rule will get the job done for you, in your Custom Theme CSS:
@media only screen and (max-device-width : 752px) { .entry-content {margin-top: 300px;} }Jesse Owens
KeymasterGlad we could get you sorted out, JF! If you have a few minutes, we’d appreciate it if you could share your experience in a review on WordPress.org.
August 11, 2020 at 6:10 pm in reply to: Boldgrid Gallery – Coverflow in Safari – Z-Index issue #25850Jesse Owens
KeymasterHi Barnaby-
Thank you very much for the report. I tested on MacOS Catalina and Safari 13.1 but I couldn’t replicate the bug. May I ask which version of MacOS and Safari you’re using when you see this?
Jesse Owens
KeymasterHi Paul-
First off, I’m very sorry to hear about your site crashing. If you’d like to troubleshoot, we’re more than happy to help.In order to request an account deletion, you can email support[at]boldgrid.com . We do not, and have no plans to sell any of our users’ personal information, but you can file a formal request at https://www.boldgrid.com/do-not-sell-my-information/.
Jesse Owens
KeymasterGlad I could help, Alan! If you have a moment, I’d appreciate it if you had time to leave a review for us on WordPress.org.
Jesse Owens
KeymasterHello-
This looks like a bug. I’ve gone ahead and filed a bug report for our developers to resolve the issue.
In the meantime, you can fix this with a little custom CSS. Navigate to Customize > Advanced > Custom JS & CSS and paste the following code into your Custom Theme CSS field:
.gallery-icon::after{z-index: -100;}Jesse Owens
KeymasterHi Hillary-
By default, some BoldGrid themes don’t include the comments template on Pages (though they do on blog Posts). Most businesses don’t want to have public discussion on their marketing pages, so this functionality wasn’t originally included.If you do want to enable comments on Pages, use these instructions to do so.
To summarize, you can use this micro-plugin I wrote to include the comments template on any pages that have discussion enabled.
Jesse Owens
KeymasterHi Alan-
By default in the Westview theme, the minimum size for the logo is 120px wide. You can make it smaller with a little bit of Custom CSS, however.Navigate to Customize > Advanced > Custom JS & CSS and paste the following code into your Custom Theme CSS
.logo-site-title img { width: 50px; }You can modify the 50px value until you’ve got it the size you’d like it to be.
Jesse Owens
KeymasterHello Anne-
From what you’ve described, it sounds like the background image may be using “Lazy Loading” but not working correctly.
To test this theory, navigate to Performance > User Experience and uncheck the Process background images option, and then click Save Settings and Purge Caches.
Beyond that idea, it’s a little tough to speculate without being able to see what you’re seeing. If that doesn’t work, can you send a link to your staging site so I can take a closer look for you?
Jesse Owens
KeymasterHi Alan-
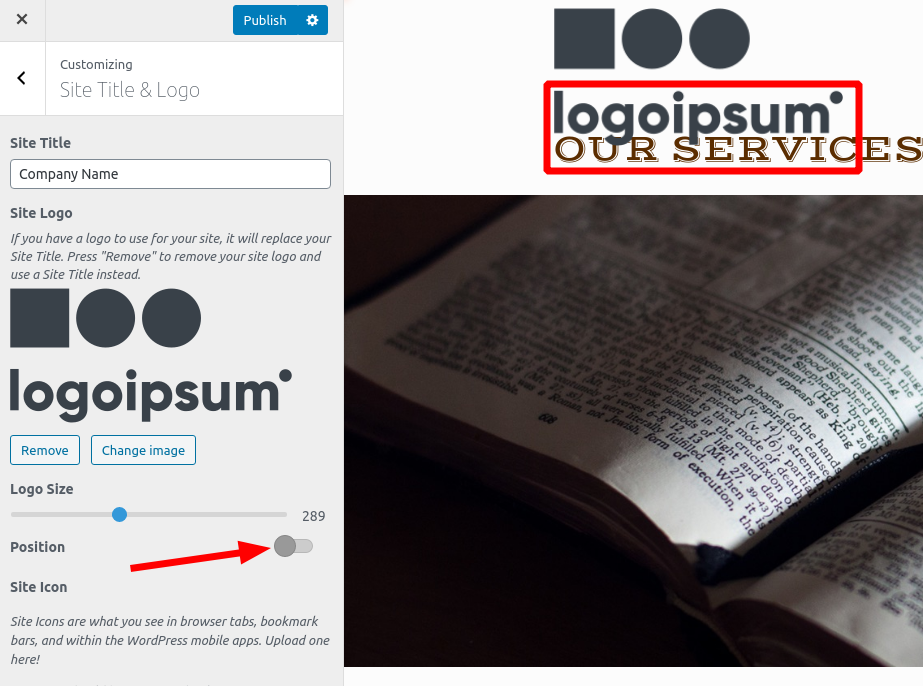
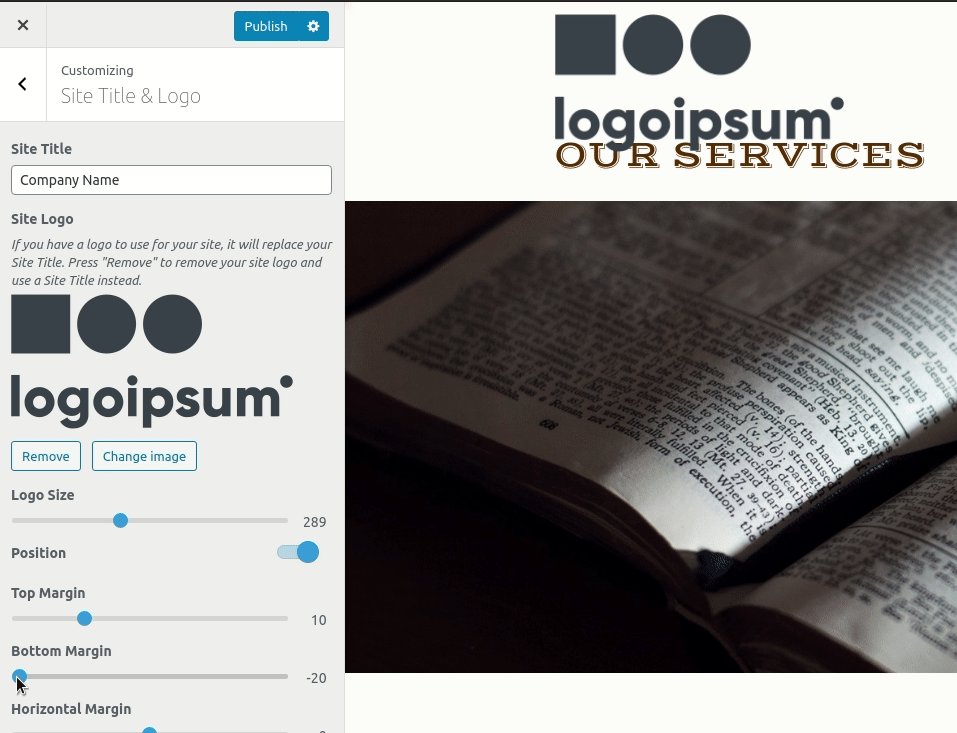
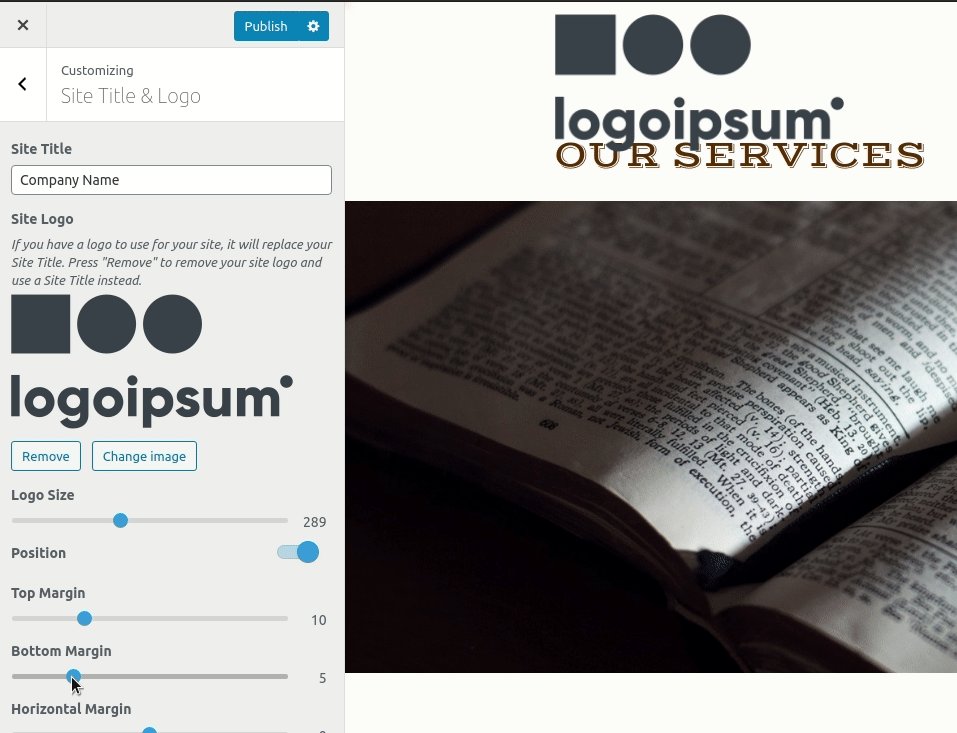
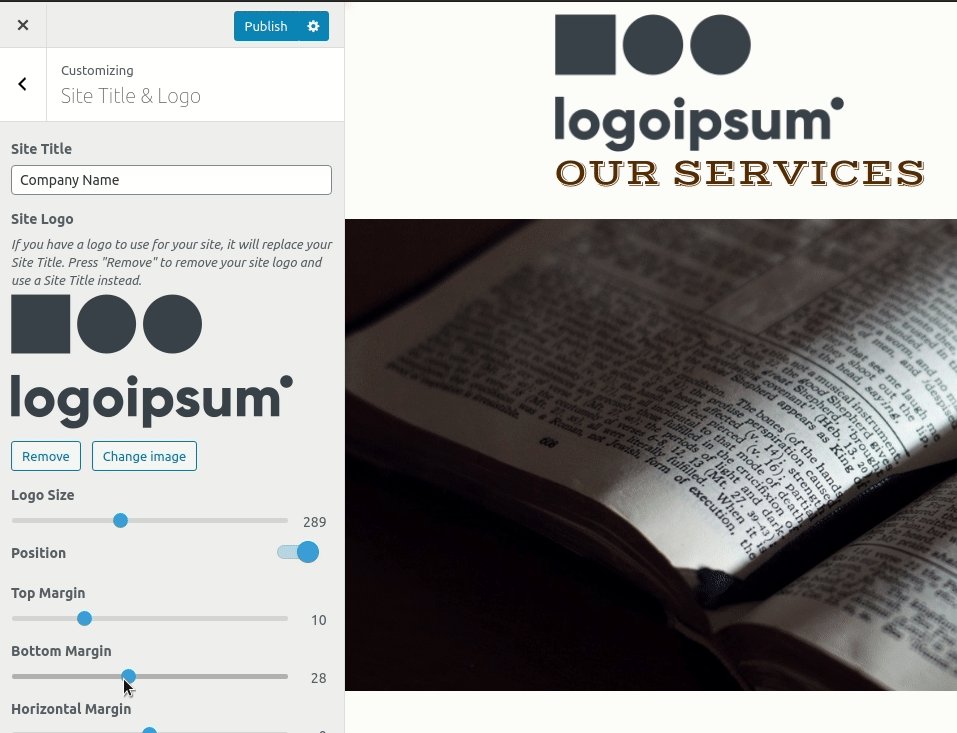
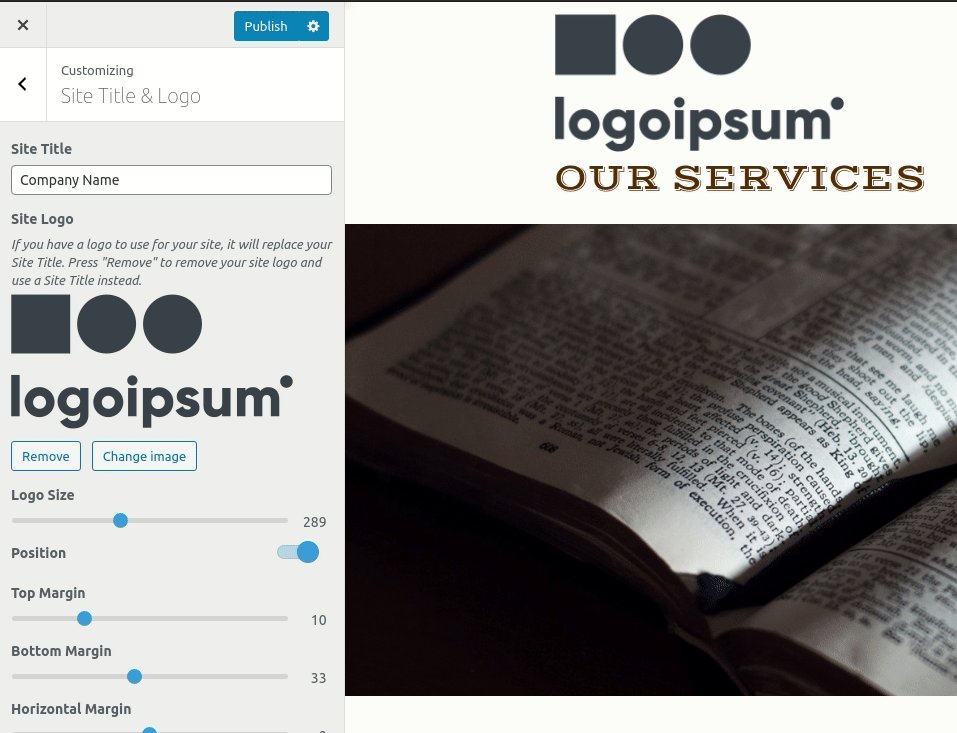
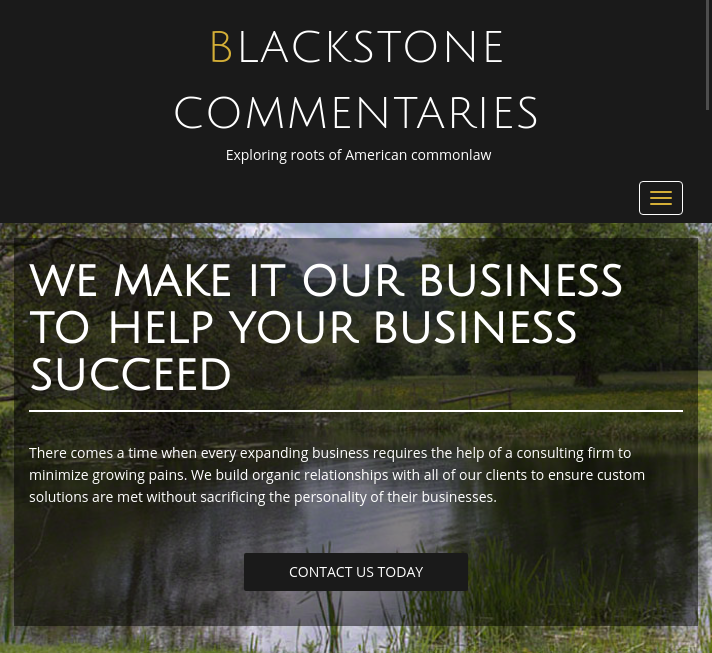
From what you’ve described, that it’s covering up the page titles, it sounds like the bottom margin of the logo is set to a negative value.Navigate to Customize > Site Title & Logo and switch on the option for Postition.

Once you have that, slide the Bottom Margin to the right until the logo no longer covers up the title:

Jesse Owens
KeymasterJesse Owens
KeymasterHi Heather-
I checked out the site you sent over privately, and it looks like BoldGrid Easy SEO is picking up the fact that your Theme uses H1 for both the site title and the blog post title.This is probably safe to ignore, since your theme marks them as class=”site-title” and class=”entry-title” and search engines are smart enough to pick out the difference:
Jesse Owens
KeymasterHi JF-
I wanted to let you know that BoldGrid Easy SEO 1.6.7 was released late yesterday to fix this bug. You can update the plugin and continue using both Yoast and BoldGrid Easy SEO together.August 11, 2020 at 11:45 am in reply to: Add block is not working and normal “drag and drop” functions of bold grid editor not working #25813Jesse Owens
KeymasterHi Gerald-
I wanted to let you know that BoldGrid Easy SEO version 1.6.7 has been released, and fixes this conflict with Yoast. You can upgrade the plugin now and use both Yoast and BoldGrid Easy SEO together.August 11, 2020 at 11:42 am in reply to: Can’t get rid of shaded white background to call to action on moblie device #25812Jesse Owens
KeymasterHi Joe-
That background gets generated based on the color palette, but since the text color has been changed manually we’ll need to use a little custom CSS to fix it.
Navigate to Customize > Advanced > Custom JS & CSS and use the Custom Theme CSS field.
If you want to completely remove the background, use code similar to this:
.palette-primary .call-to-action-wrapper { background-color: unset !important; }I’d recommend actually changing it to a semi-transparent black background, like this:
.palette-primary .call-to-action-wrapper { background-color: rgba( 0, 0, 0, 0.5) !important; }Jesse Owens
KeymasterHi Sparky-
The most common cause of this, if you’re not running regular backups, is that they may be caused by having auto-updates enabled. Check out this quick video tutorial from the Total Upkeep developers on how to find out what’s causing your backups:
Jesse Owens
KeymasterHi Jeffrey-
The answer to this is going to depend on the video hosting service. If you’re using YouTube, you can use the iFrame Player API to specify a couple of parameters.On YouTube, navigate to the video you’d like to embed, click on Share, then click Embed, then click Copy to get the embed code. By default, it will look something like this:
<iframe width="560" height="315" src="https://www.youtube.com/embed/dQw4w9WgXcQ" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Now, add a few arguments to the src= section at the end of the URL. To autoplay, add ?autoplay=1 . To loop, add &loop=1&playlist=dQw4w9WgXcQ . The “playlist” attribute is the same as the video ID of the video (the last part of the video URL). So the final code looks like this:
<iframe width="560" height="315" src="https://www.youtube.com/embed/dQw4w9WgXcQ?autoplay=1&loop=1&playlist=dQw4w9WgXcQ" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
August 10, 2020 at 7:46 pm in reply to: A Fraudulent Website is currently being hosted on boldgrid.com #25791Jesse Owens
KeymasterHello B-
Thank you for the report. BoldGrid is open-source software that anyone can use to create a website using a web host, but we do not actually host websites. Unfortunately, this means that evildoers as well as good people are able to use the software.
I took a moment to look up the domain you mentioned, and the email address to report abuse on file is: abuse@namecheap.com
You can always locate the abuse email using a tool like whois.com in the future.
Jesse Owens
KeymasterHi Dale-
There are going to be two main options for aligning your menus. I took a few minutes to record this video to show you how I’d recommend lining up those two menus, if you have a moment to watch:
Jesse Owens
KeymasterHi Lora-
If you can’t find the source of the -34px margin, you can add this to your Custom CSS:
.site-branding { margin-left: 0px !important; }The background image is a little tougher, since I’m guessing you’d like to have both the pupper and the logo visible on mobile. Since the image is so much wider than it is tall, it’ll be difficult to make it look right on a vertical mobile device.
Your first step will be to add a Custom ID to the block with the background. In this example, I used my-custom-background as the custom ID.
Then, you can add Custom CSS to force it to scale down correctly:
#my-custom-background { background-size: contain !important; background-repeat: no-repeat !important; }This might sound a little tricky, so I spent a couple minutes creating this video to walk you through it:
Jesse Owens
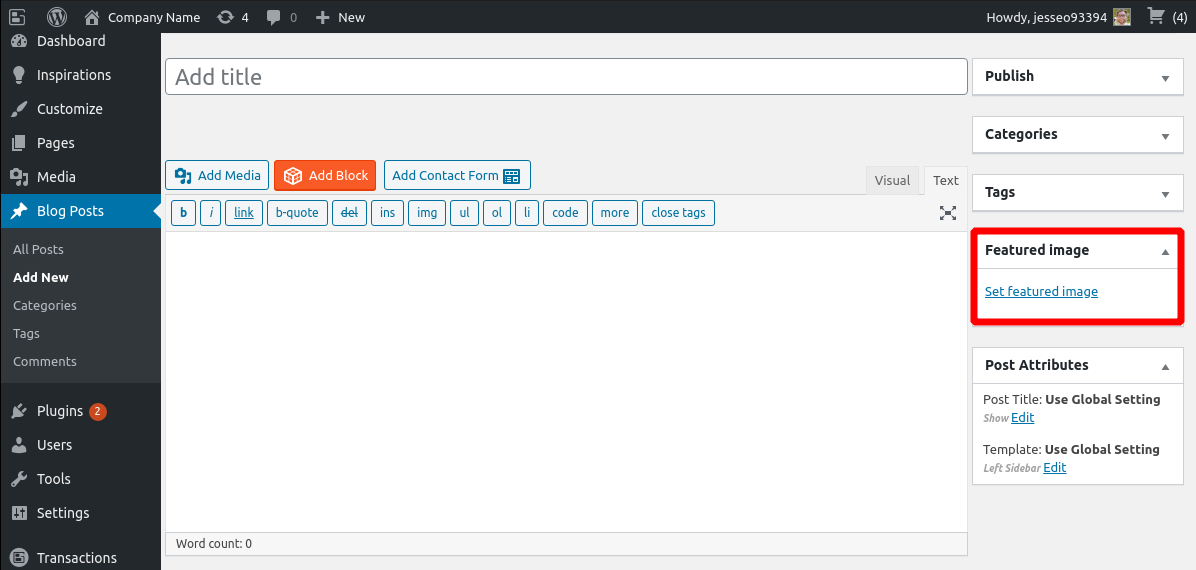
KeymasterHello Kat-
By default on Desktop and Tablet sizes, the image will cut off the top and bottom of the image to fit it with 100% width and 200 pixels in height. One way to make sure that your text always shows up in these previews is to make sure the text is within the middle 200 pixels of the image height.
If you don’t want to redesign your images, here’s what you can do. View the page with your blog posts list, and click Customize, then navigate to Advanced > Custom JS & CSS.
If you need to see the entire image, regardless of the device, try CSS code like this:
.bgc-single-image { height: 315px; background-size: contain; }This will set the height to half of the full size of your image (630 pixels) and scale the image to fit inside the container.
Jesse Owens
KeymasterHi Wil-
There are many ways out there to accomplish this, depending on how exactly you need to use it.
Probably the easiest way to simply let your visitors send you money is to create a PayPal.me link which you can use just like any button or link in WordPress.
If you’re looking for a simple solution to let your readers send you a donation or tip without selling a product, I’d recommend the GiveWP Plugin.
There are also PayPal integrations for many forms plugins, like the weForms PayPal Payment Field.
If you’re selling products, downloads, or services with PayPal, you’ll probably want to look into setting up eCommerce with WooCommerce.
I hope this points you in the right direction, Wil. Let us know if you have any more questions.
Jesse Owens
KeymasterHi Lora-
For the Site Title, it looks like you may have a custom CSS rule adding the following:
.site-branding { margin-left: -34px; }This is causing the first bit of your title to move off the left side of the screen on mobile.
As for the background image, it doesn’t look like you’re using the Theme’s background image setting in Customize > Background. It looks like the background image is in the homepage content. Could you elaborate a little bit on how you added that background image?
Jesse Owens
KeymasterHi Gustavo-
I took a look at your account and it looks like you’ve been able to activate it since writing this message.If you’re having trouble activating your BoldGrid Central account, always be sure to check your Spam email box for the confirmation link. It can also take a few minutes to arrive depending on your email provider.
Please let us know if you’re still having trouble logging into your account, we’re happy to help.
August 10, 2020 at 2:44 pm in reply to: Add block is not working and normal “drag and drop” functions of bold grid editor not working #25769Jesse Owens
KeymasterHi Gerald-
It sounds like you’re having the same issue mentioned in this thread and we’ve filled out a bug report for our developers.For now, I’d recommend activating Yoast and deactivating BoldGrid Easy SEO until we can release a fix for this issue.
Jesse Owens
KeymasterHi JF-
Thanks a lot for the additional information. This looks like a conflict between the BoldGrid Easy SEO Plugin and Yoast. I’ve gone ahead and filled out a bug report for our developers so we can get this resolved for you.
For the time being, until we can release an update, I recommend keeping BoldGrid Easy SEO deactivated and relying on Yoast SEO.
Jesse Owens
KeymasterHi Dan-
Thanks a lot for bringing this to our attention, this looks like a bug in the Primas Theme. I’ve submitted a bug report to get this fixed for you, but in the meantime, add the following Custom CSS to your Customize > Advanced > Custom JS & CSS in the Custom Theme CSS field:
div.gallery-icon, .gallery-icon img { float:none; }August 7, 2020 at 12:43 pm in reply to: Have existing active site and need staging site to be opened #25732Jesse Owens
KeymasterHi Kathy-
We’re no longer recommending using the BoldGrid Staging plugin for your development work. Check out how to use Cloud WordPress for staging:
How to Clone Your WordPress Site to Staging.
How to Deploy your Staging Site to ProductionJesse Owens
KeymasterHi Kathy-
Yes, we’re recommending using Cloud WordPress now rather than the BoldGrid Staging plugin.BoldGrid Staging was a convenient way to test a new theme design, but it had some major drawbacks. You could test a new theme, but installing any new plugins would affect both the staging and development sites. If any major errors happened on your development site, it would bring down your production site as well.
Now that Total Upkeep makes it so easy to transfer WordPress from staging to production, we recommend this safer way to develop new sites.
To get started, check out how to clone your WordPress site to Staging.
Jesse Owens
KeymasterHi Lauren-
Check out this guide on deploying your staging website to production.To summarize, you’ll need to start by installing WordPress on your BlueHost account and then installing the Total Upkeep Plugin.
Then, create a backup of your staging site, and use the transfer tool to move it to your BlueHost account. Check out this video tutorial (this tutorial was made before the name changed from “BoldGrid Backup” to “Total Upkeep,” but otherwise all the steps are the same):
Jesse Owens
KeymasterHello Bijoy-
I’m sorry, but W3 Total Cache Pro only has annual billing at this time.
Jesse Owens
KeymasterHappy to hear you’re all set and we’re glad to help!
Jesse Owens
KeymasterHello-
Yes, it looks like you’ve gotten all the old cache cleared, and we can verify by using a tool like GeoPeeker, which shows how your site loads from different locations around the world:
https://geopeeker.com/fetch/?url=technospots.comAugust 6, 2020 at 11:59 am in reply to: Does the Pro W3-Total-Cache plugin support multiple domains? #25707Jesse Owens
KeymasterHi Josh-
Thanks so much for your question!I’ve forwarded your email address up to the team and they’ll be in touch privately about how we can best meet your needs.
Jesse Owens
KeymasterHi JF-
That does indeed sound like a JavaScript conflict. Were you able to check out the errors in your browser console? That could give us a place to start troubleshooting.- AuthorPosts