Forum Replies Created
- AuthorPosts
- August 5, 2020 at 6:59 pm in reply to: Contemplating Premium Page Builder– Need Clarification To Finalize Decision #25698
Jesse Owens
KeymasterHi Sarah-
Yes, you’re exactly right. If you choose not to renew, you don’t lose any of your existing content, you just lose the ability to add new premium blocks and content.
We also offer a 30-day money back guarantee if for any reason you choose not to use your new premium subscription.
Jesse Owens
KeymasterGlad to help Sarah! Let us know if you have any more questions, we’re happy to help. If you have a minute to spare, leave a review for Total Upkeep here.
Jesse Owens
KeymasterHi Ru-
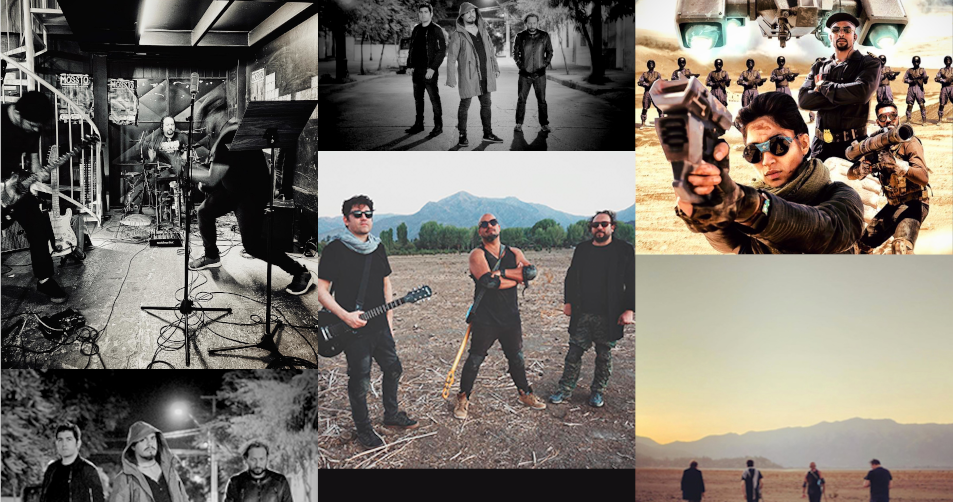
From what I can tell, the main issue is that some of your images are much smaller than the others. You have 3 images that are 300×300, where others are up to 1400 pixels wide. If you have higher resolution versions of those small ones, that would be the best way to fix it.
The aspect ratio isn’t as important, as long as your smallest images are large enough to fill up the space.
I created this by scaling up those little images to 1046px wide:
Jesse Owens
KeymasterHi Sarah-
I’ll start with an answer to your second question:
B) clarify why we saw this error and how it was resolved?
All of the errors in the stack trace reference the WP Forms plugin, specifically a fatal error while WP Forms was using its Usage Tracking feature.
It looks like it had an error trying to find your WP Forms Pro license in this line:
return wpforms()->pro ? wpforms()->license->get() : '';
If you have WP Forms Pro, I would reach out to their Pro Support to file a bug report, and provide that error message to them. Since it’s no longer occurring, I’d speculate that this was a temporary glitch fetching your license.
Since the error occurred during Usage Tracking, you may be able to avoid this error in the future by going to WP Forms > Settings > Misc and disabling the option for Allow Usage Tracking.
As for your first question, it looks like Total Upkeep was functioning correctly, it’s designed to let you know if a fatal error occurs during a backup, and since it successfully created your backups and sent them over to Google Drive a little later, it sounds like its doing exactly what it was meant to.
Jesse Owens
KeymasterHi JF-
Most commonly, this is caused by a JavaScript conflict with another plugin. One way to check is by watching your browser console while you’re trying to add a block. Here’s a quick video on how to open your browser console:
Once you have your console open, try to add a block and let us know if you see any errors there.
Another technique you can try is to disable your other plugins one-by-one and see if the blocks load while each one isn’t active.
Jesse Owens
KeymasterHi Sam-
Video backgrounds are currently only natively supported in our Crio theme, which is also available for free on the WordPress Repository.It is possible to use a GIF in our other themes, there’s just two things you need to know to make sure it works correctly. While you’re setting up the GIF as your header background, make sure to click Skip Cropping while you’re adding the background image, and use the Scaled to Fit background size option.
One thing I should mention here is that GIF files tend to be very large, and could have a negative impact on your site speed and SEO, so if you go with a GIF you should make sure it’s a well-optimized GIF. A benefit of using the Crio theme for this is that you can use a YouTube video, which won’t block the rendering of your site while it loads.
Jesse Owens
KeymasterHi Wesley-
In order to troubleshoot, I’d like to see if you can do me a favor and check your browser console for any errors when you click either of those buttons. Here’s a quick explanation on how to open your browser console:
Once you have your console open, click on Download to Local Machine and Get Download Link and let us know if any errors show up there.
Jesse Owens
KeymasterHello-
I think you might be experiencing DNS caching. Since you moved your DNS from host77.ipowerweb.com to sh004.webhostingservices.com, the old cached version is still showing up on the old IP address.
Check out this resource on how to clear your local DNS cache.
You can also see that it’s loading correctly without DNS Cache using a tool like geopeeker:
https://geopeeker.com/fetch/?url=technospots.com.Jesse Owens
KeymasterHi Ru-
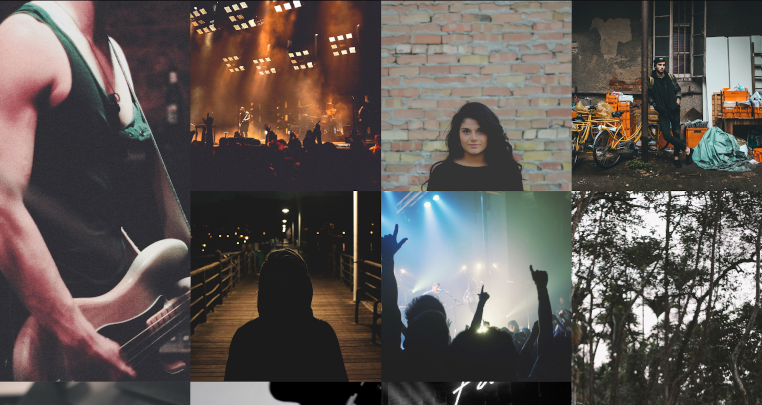
To get the “puzzle” look you saw in the example gallery, there’s two things to check.
In the gallery settings, make sure both the Gutter Width and Bottom Space settings of your gallery are set to 0 pixels.
The other piece is the image sizes. If you look at the demo gallery that comes with the theme, you’ll notice that all the images are the same width. They can be different heights, but they all need to be the same width to fit together without space in between.

For your second question, those decorations are a part of the Resolve theme’s design, but if you don’t like them, you can remove them with a little custom CSS. Navigate to Customize > Advanced > Custom JS &CSS and paste the following code into your Custom Theme CSS field:
.background-accent { display: none; }Jesse Owens
KeymasterHi Joe-
Yes, once you make a purchase pro support is available right from your dashboard, in the Performance > Support menu.
We’ll be more than happy to support you through your journey to a faster website, but it is tough to speculate why that script in your theme would be taking so long to process even with page cache.
Jesse Owens
KeymasterHello Ru-
I took a few minutes to record a video for you to walk you through setting up a slideshow style gallery, I hope you have a couple minutes to check it out.
Jesse Owens
KeymasterWhichever caching solution you prefer, make sure that you’re only using one at a time.
When I check it now, I’m seeing the cached version from Cloudflare again, with a W3 Page Cache from 25 July:Served from: technospots.com @ 2020-07-25 18:10:03 by W3 Total Cache
Double-check your Cloudflare caching settings, or even turn on Cloudflare Development Mode while you’re working on making these changes.
Jesse Owens
KeymasterJesse Owens
KeymasterHello-
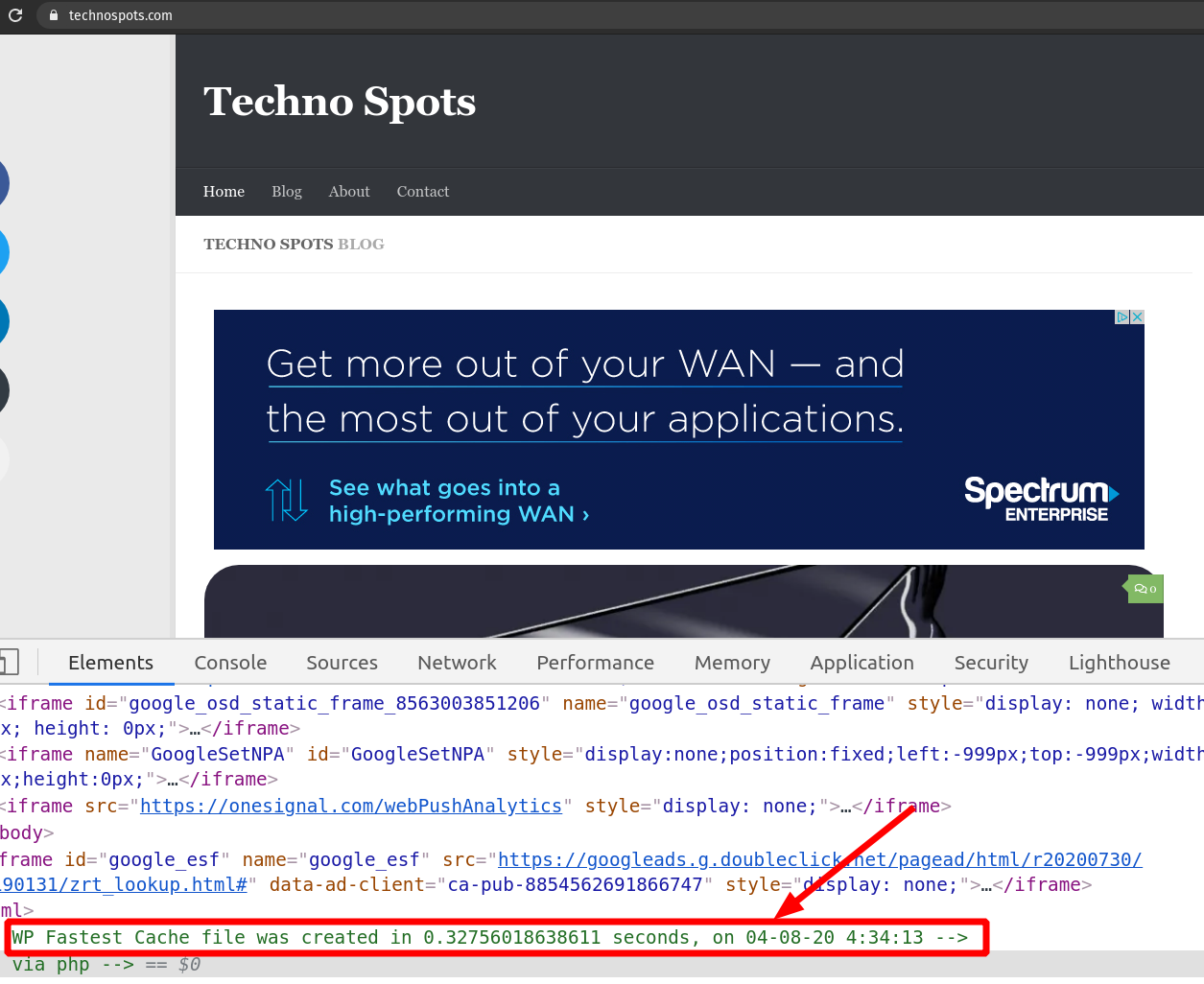
When I viewed the page in the same browser I checked earlier, I still saw the older cached version, but after viewing it in a private window I am seeing the new version.
Try checking your website in a private browsing or “Incognito” window, and clear your browser cache if needed. You can also try adding a query string to your URL, like this link.
Jesse Owens
KeymasterHi Jared-
Licensing is “Per-Install,” so if you’re running WordPress Multisite you’ll only need one license for all the sites on the network.While we don’t offer discounts on multiple installs, enterprise users can use Pro Development Mode in their development and staging environments.
Jesse Owens
KeymasterJesse Owens
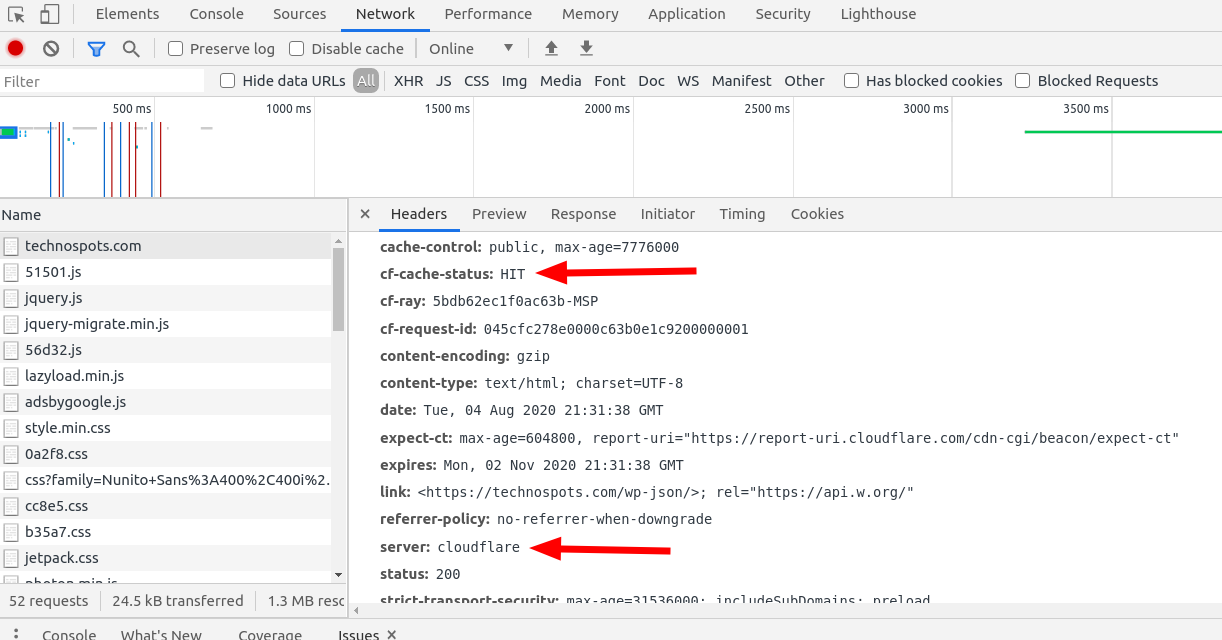
KeymasterHi Technospots-
In addition to W3 Total Cache, it looks like your website is also cached by CloudFlare. You may need to log into your CloudFlare account and flush the cache from the CDN.
Here’s more information on how to do so from CloudFlare.
Jesse Owens
KeymasterThat’s going to depend on the size of your site. What I generally do personally, is only store 1 on the web server, and keep 5 on my Google Drive for safe keeping.
Depending on the size of your site, InMotion should allow one or two backups stored locally, but I definitely recommend reaching out to them to let you know you’ve updated your retention settings.Jesse Owens
KeymasterHi David-
Glad to hear we’re making progress! To get rid of the blue bar, add two more lines to your custom CSS:
.page-template-default .entry-content { margin-top: 0px; } .post-title-hidden .site-content {padding-top: 0px; }In order to remove the v-shaped spotlights, add two more lines:
body.page-template-default:after { border: none; } body.page-template-default:before { border: none; }Jesse Owens
KeymasterHi Joe-
The Pro version can help in a lot of different ways, especially for your site by deferring your CSS files.
We offer a 30-day money-back guarantee if you’re not able to take advantage of the pro features.
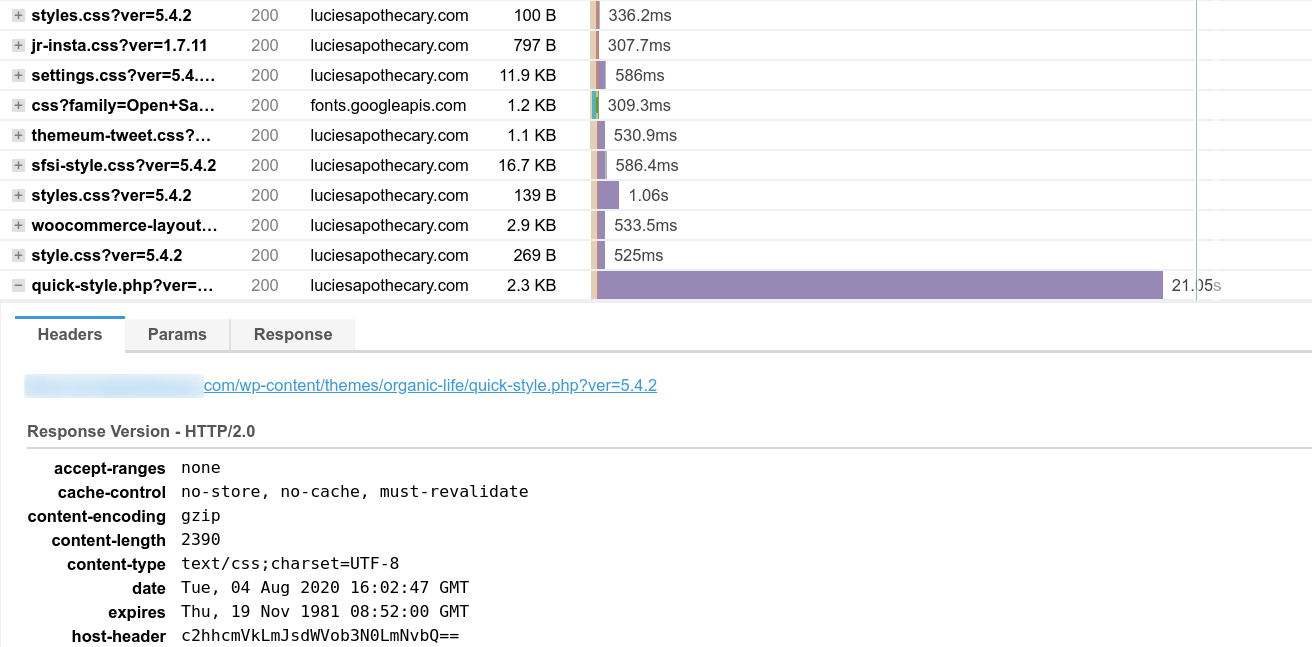
I did take a look at the site you sent over privately, and one thing sticks out. One of your theme files, organic-life/quick-style.php, is taking around 20 seconds to respond. You should be able to reduce this by enabling Page Caching in your Performance > General Settings > Enable Page Cache

If you’re already using Page Cache, it might be worth reaching out to the premium Organic Life theme’s support team to see why that script is taking so long- its response is a relatively small CSS file.
- This reply was modified 4 years, 8 months ago by
Jesse Owens.
Jesse Owens
KeymasterHi Blair-
The first thing to check is your backup logs. Navigate to Total Upkeep > Tools > Logs and check your most recent log file. If you can, paste that log into the forum here so we can take a look.
The most common cause of this is either a timeout or a memory issue, which can sometimes be fixed by changing the backup zip compressor to System Zip. Here’s instructions to change the compressor.
To summarize, navigate to Total Upkeep > Settings > Backup Process and change it to System Zip. If you’re still having trouble with System Zip, try reducing the compression level from 6 (default) to a lower number.
Jesse Owens
KeymasterHello Susana-
From now on, the plugin will delete your oldest backup greater than the retention, so if you’ve set it to 2, all your backups other than the most recent 2 will be deleted automatically.Jesse Owens
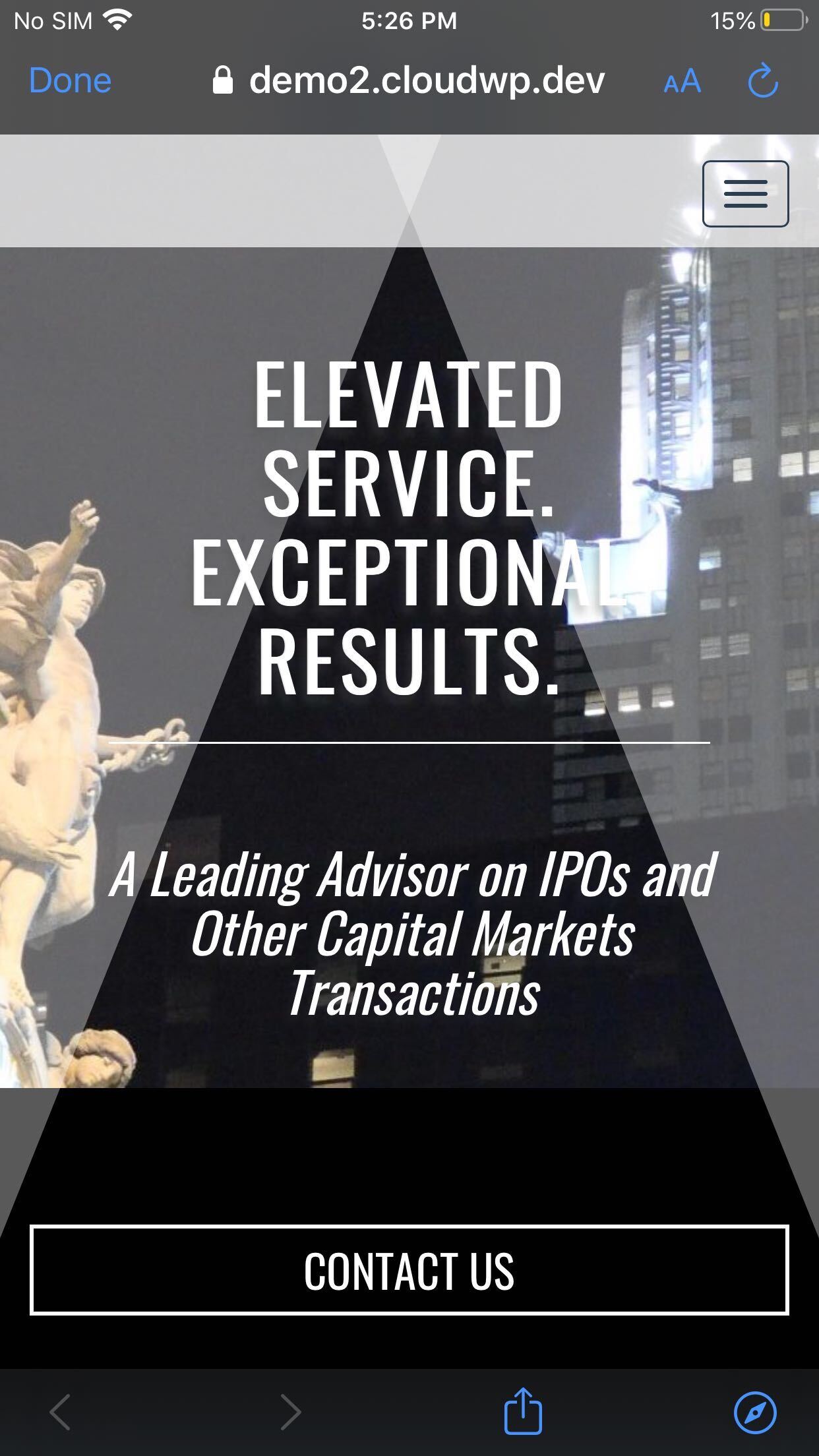
KeymasterHi David-
Because of the square-ish dimensions of your image and the length of the text in your call-to-action, you’ll have to make a design judgement call for this.I played around with a couple different solutions, and here’s the one I like best. This will make your call-to-action area black after the image ends, which actually makes your button stand out even better:
{ .palette-primary.custom-background, .boldgrid-section.background-fixed { background-attachment: scroll !important; background-position: center top; background-color: #000; } .call-to-action h2 { font-size: 10vw !important; } }You can also experiment with reducing the margin at the top. Here’s the code I tried:
@media only screen and (max-device-height : 1024px) and (max-device-width : 1024px) { .palette-primary.custom-background, .boldgrid-section.background-fixed { background-attachment: scroll !important; background-position: center top; background-color: #000; } .call-to-action h2 { font-size: 10vw !important; } .site-content {margin-top: 0px;} }Which ends up looking like this:

Jesse Owens
KeymasterHello Susana-
I’m sorry to hear about the alarming email from InMotion. Here’s how you can fix it.
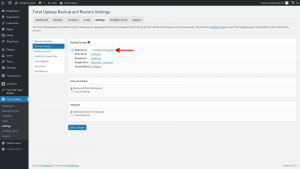
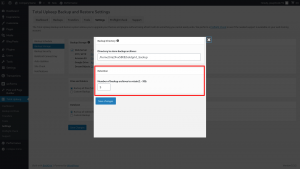
Here are instructions on how to set the backup retention settings. To summarize, navigate to Total Upkeep > Settings > Backup Storage and click on Update next to Web Server.
Then, change the number of backup archives to retain to a lower number:

As an InMotion Hosting customer, you have a Premium BoldGrid account, so you can also store your backups safely on Google Drive rather than using your web hosting account.
Jesse Owens
KeymasterJesse Owens
KeymasterHi George-
I took a look at the website you sent over privately, and it looks to me like most of the issues are being caused by the footer.
Right now, you’ve got your “Monogram Logo” as well as your contact information in the same widget, which is not scaling down correctly. Instead, I recommend navigating to Customize > Advanced > Footer Settings and set the Footer Widget Colums to 2.
Then, you can put your image in the left column, and the contact information in the right column, and that should respond correctly.
As for your question about the font, did you get a chance to see my last response in your other thread?
Jesse Owens
KeymasterHi Alan-
Probably the best block type if you’re looking for a “button” block is the “Welcome” type, which is full of call-to-action style blocks you’d typically want to put at the top of a page. The “About” type also includes a lot of blocks with a button.
The “Categories” aren’t going to really change what you see, it only changes the stock photos that would come with a given block.
I agree with you that there should be an easier way to figure out which type of block you’re looking at while browsing the “All Types” list, so I’ve gone ahead and filed a feature request for our developers to add a feature like this.
Jesse Owens
KeymasterHello Alberto,
We recommend using the Weglot plugin, but I’m not aware of any language-switching plugin that will “harm” your site.
As always, I recommend testing out new functionality with a Cloud WordPress staging site so that you don’t have to worry about your testing messing up your live website.
Jesse Owens
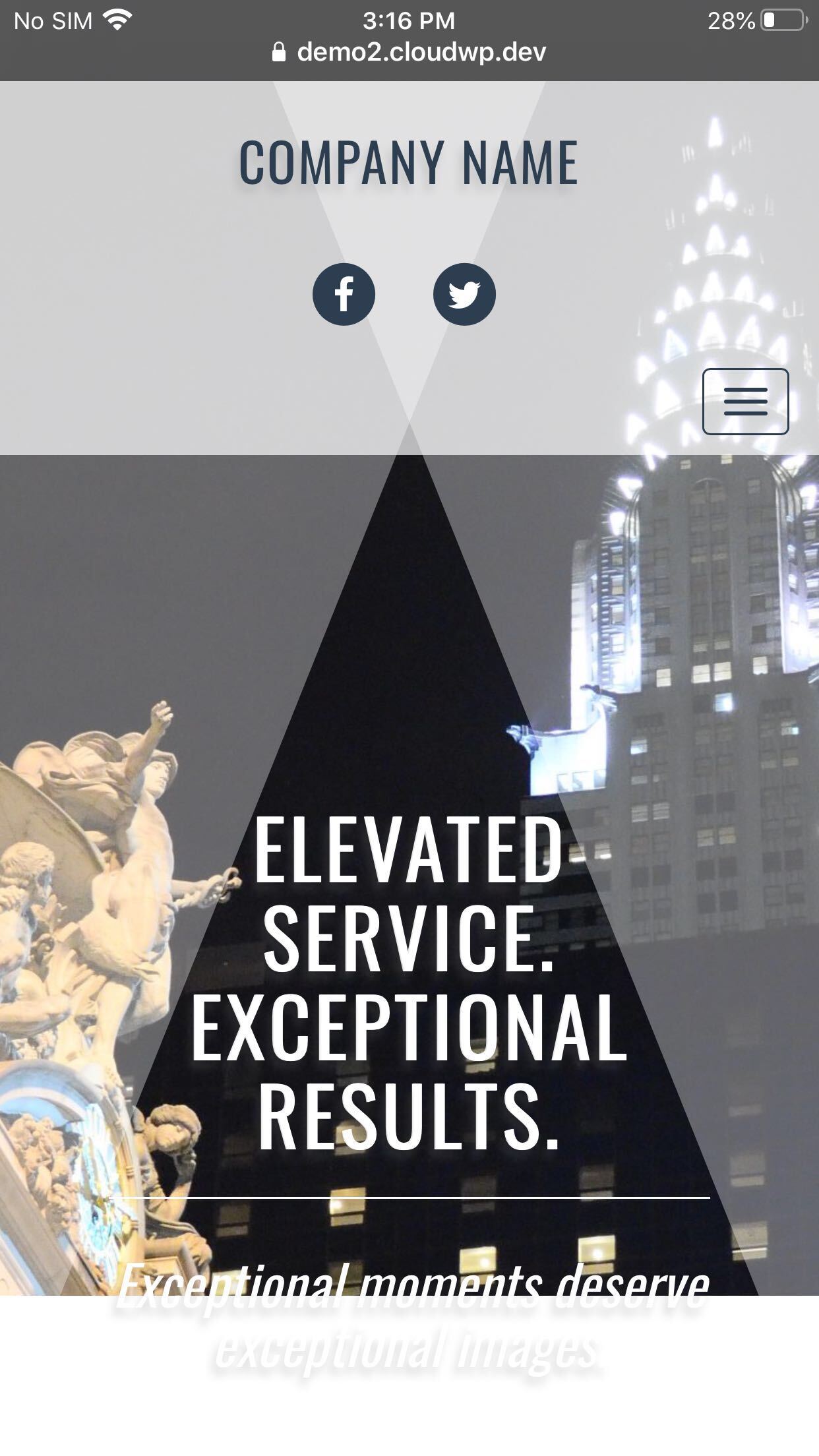
KeymasterHi David-
We’re currently working on a fix for this issue, which has to do with the way iPhones handle the CSS “cover” image size. In the meantime, you can fix this with custom CSS.Navigate to Customize > Advanced > Custom JS & CSS and paste the following code into your Custom Theme CSS field:
@media only screen and (max-device-height : 1024px) and (max-device-width : 1024px) { .palette-primary.custom-background, .boldgrid-section.background-fixed { background-attachment: scroll !important; background-position: center top; } .call-to-action h2 { font-size: 10vw !important; } }Jesse Owens
KeymasterHi Stephen-
It looks like DreamHost’s internal firewall system has blocked the API calls again. We’re working with them to get these whitelisted ASAP. I’ll update you here as soon as I hear back.August 3, 2020 at 2:08 pm in reply to: [Resolved] Haven theme background image mobile resizing #25565Jesse Owens
KeymasterHello A.-
I checked out the website you sent privately, but it looks like it’s on the Twenty Seventeen theme. Can you reply with your site running Haven so I can take a look for you?Jesse Owens
KeymasterHi Jayson-
I’m sorry to hear about the frustration resetting your password. Here’s a resource you can use that has 5 different ways to reset your password.
I’ve tested the reset form on a few different sites, and I can’t replicate the issue you’re seeing. If you’d like to help us troubleshoot, can you take a look at your browser console and watch for any errors while you’re resetting your password? Here’s a video with instructions to use the browser console:
I’d also like to point out that if you’re experiencing this issue on BoldGrid Cloud WordPress, email is disabled for those sites for security reasons. Instead, you can log in directly from your BoldGrid Central account.
Jesse Owens
KeymasterHello Emily-
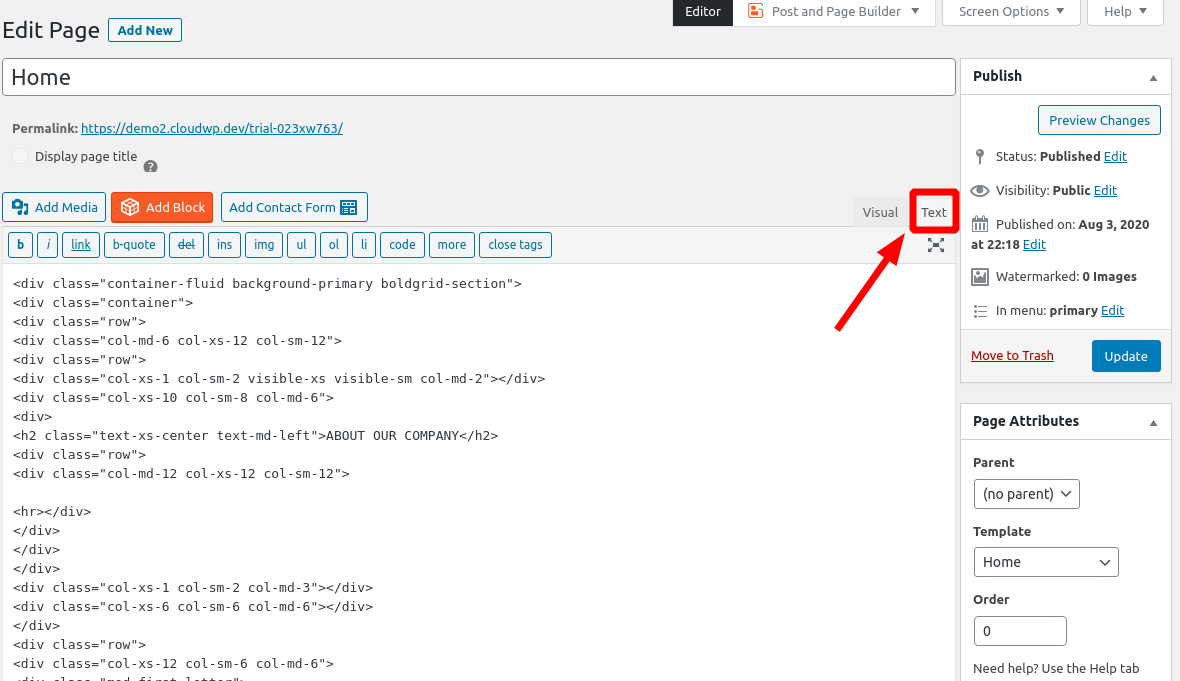
I’m sorry to hear about the trouble! I think you were on the right track by trying to re-install the Post and Page Builder Premium plugin.Generally speaking, you’ll get this error if the plugin’s directory wasn’t deleted correctly when you deleted the plugin. In order to fix it, use your host’s file manager or FTP and delete the directory wp-content/plugins/post-and-page-builder-premium.
Once you’ve deleted the directory, you should be able to re-install the plugin normally. Please let us know if you have any more trouble, we’re happy to help.
Jesse Owens
KeymasterHi Mikol-
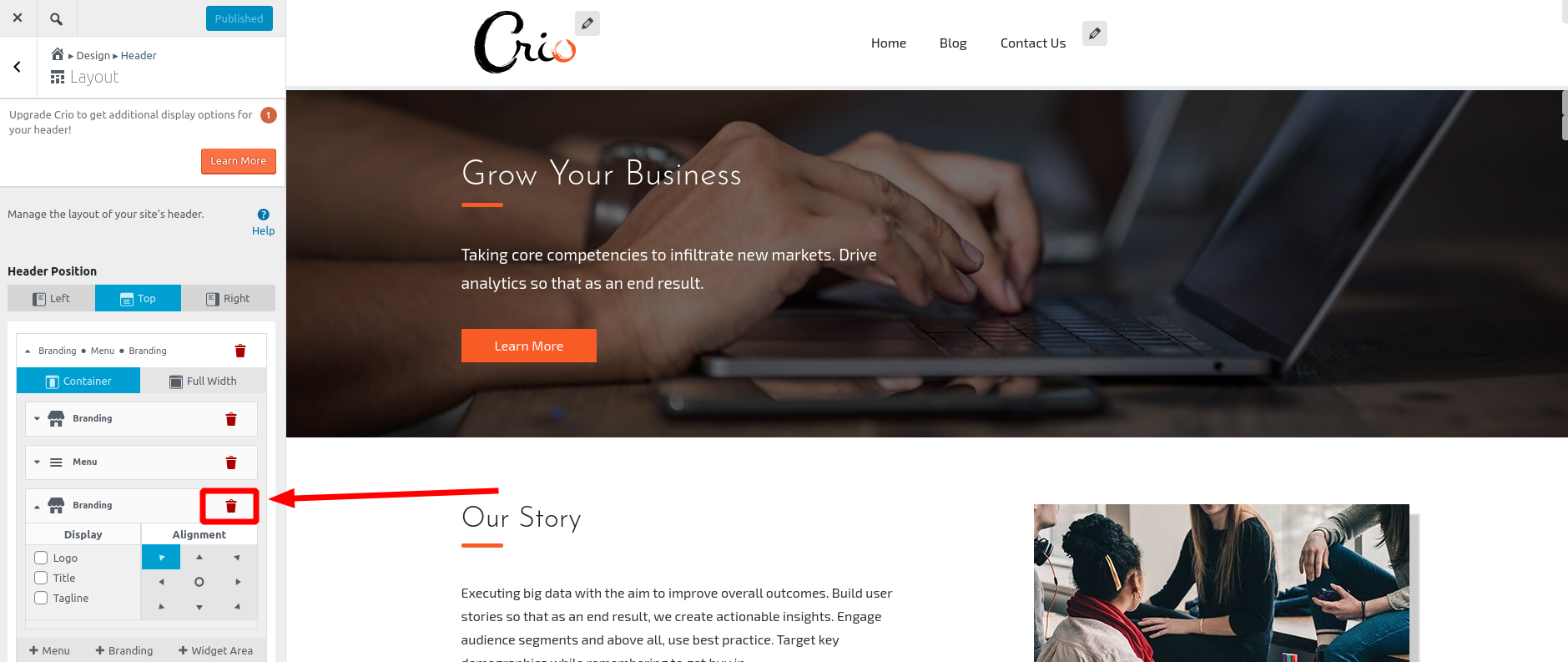
The specific answer to this question will depend on the theme you’re using. I checked out the site you sent over privately and it looks like you’re using Crio, so this is going to be easy to fix.Right now, you have your header set up with 3 columns— Your logo on the left, your menu in the middle, and an empty branding section on the right.
Navigate to Customize > Design > Header > Layout and look for the empty column, and click the trash can icon to delete it.

Jesse Owens
KeymasterHi Matteo-
If WordPress isn’t throwing any errors, then I’d suspect the timeout values in NGINX or PHP are too low. Did you get a chance to check those?Jesse Owens
KeymasterAh, that would explain things! Generally speaking, this is usually caused by some type of JavaScript error.
Here are a couple troubleshooting steps to try:- Make sure BoldGrid Inspirations (and the other BoldGrid plugins) and the Callaway theme are up-to-date. Navigate to Dashboard > Updates and you’ll be able to update everything.
- If that doesn’t resolve the error, take a look in your browser console for any errors that pop up while you’re customizing your site. Here’s a video tutorial showing you how:
- This reply was modified 4 years, 8 months ago by
Jesse Owens. Reason: Fixing grammar mistake
Jesse Owens
KeymasterHi Beth-
You’re right, sorry I should have been more clear. If you check out the above screenshot, you’ll click the + Widget to create the widget area for you. You can also add even more in Customize > Advanced > Header Settings / Footer Settings menus, you can create up to 4 additional columns with widget areas.Jesse Owens
KeymasterHi Alex-
It looks like your site isn’t responding the same way as my testing site. Would you be able to submit a premium support ticket so we can take a closer look? Your DreamHost account includes premium support, just be sure to log into your dashboard with the same email you use for your DreamHost account.Jesse Owens
KeymasterHi Beth-
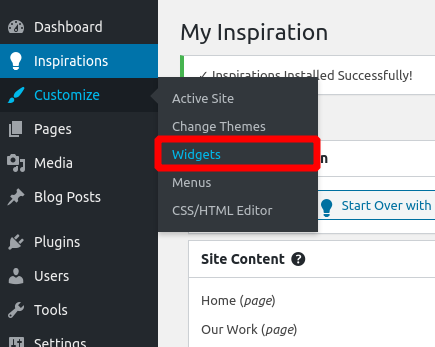
By default with BoldGrid Inspirations, the Appearance menu is replaced with the Customize menu, and you should see the widgets option under that menu:

You can restore the Appearance menu by navigating to Settings > BoldGrid Inspirations and disabling the Use BoldGrid Admin Menu system option.
In order to customize your header, you’ll do most of your work in Customize > Site Title & Logo but you’ll also use widgets and menus as well. I recommend using the + and pencil icons in your header for the easiest way to customize your header:

- This reply was modified 4 years, 8 months ago by
Jesse Owens.
Jesse Owens
KeymasterHi Alex-
That’s really odd- I’m wondering if your caching plugin is preventing the changes from fully going into effect on your phone. Can you temporarily disable WP Super Cache and see if you’re still seeing that? - This reply was modified 4 years, 8 months ago by
- AuthorPosts