Forum Replies Created
- AuthorPosts
Jesse Owens
KeymasterHi Alex-
That does sound weird, and off-putting. I’m not seeing that behavior on my iPhone 6 Plus. If you would prefer to have it fixed, change this line:background-attachment: scroll !important;
to
background-attachment: fixed !important;
Jesse Owens
KeymasterHi Denlyn-
There are no restrictions on which plugins you can install on Cloud WordPress, so you’re free to use another plugin to migrate your site.
Premium Cloud WordPress users also have access to a file manager and database manager so manual transfers are possible as well.
Jesse Owens
KeymasterHi Matteo-
From what you’ve described, the timeout is occurring whenever the cache is automatically purged.
The first thing to check is your debug log. Add the following lines to your wp-config.php file:define( 'WP_DEBUG', true ); define( 'WP_DEBUG_LOG', true ); define( 'WP_DEBUG_DISPLAY', false );
Once you have that, enable the plugin and update a post to recreate the error. Now, you’ll have a log of any errors in wp-content/debug.log . Let us know what errors you see there and we can do some more digging.
I also noticed you’re using an NGINX proxy. If you have root access to your server, I recommend setting a few of the NGINX configurations in /etc/nginx/conf.d/timeout.conf:
proxy_connect_timeout 600; proxy_send_timeout 600; proxy_read_timeout 600; send_timeout 600;
In addition, I’d recommend setting your PHP execution time in php.ini.
max_execution_time 300
Once you’ve made all those changes, restart NGINX and see if the error persists.
Jesse Owens
KeymasterI should also add, you can reset your settings by visiting Performance > General Settings > Import / Export Settings and clicking Restore Default Settings
Jesse Owens
KeymasterHello Justin,
A persistent copy of the W3 Total Cache settings are stored in your wp-content/w3tc-config directory, in a file called master.php. If you’re looking for a complete reset, delete the w3tc-config directory.- This reply was modified 4 years, 8 months ago by
Jesse Owens.
Jesse Owens
KeymasterHi Alex,
Forgive me for the wrong answer. Because of the current work-from-home situation, I didn’t have access to our office’s iOS devices to test this. I’ve gotten one now and I was able to test this to make sure it works for you:@media only screen and (max-device-height : 1024px) and (max-device-width : 1024px) { .palette-primary.custom-background, .boldgrid-section.background-fixed { background-attachment: scroll !important; background-position: center top !important; } }Jesse Owens
KeymasterThanks so much for the additional info, Martin.
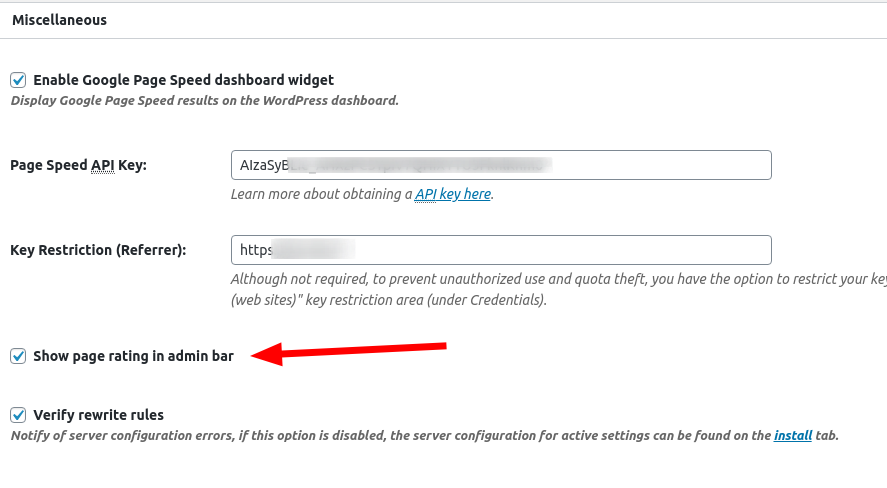
I’ve submitted a bug report for the developers to resolve this error. In the meantime, you can stop the warnings on your dev site by disabling the option to Show page rating in admin bar in your Performance > General Settings > Miscellaneous section:

Jesse Owens
KeymasterHi Stephen-
DreamHost just reached out to us to let us know that the connectivity issue has been resolved. Can you confirm that all your errors have disappeared?Jesse Owens
KeymasterHi Kat-
That definitely sounds like it got hung up. After a few minutes, you should see a message that says “This normally doesn’t take this long, cancelling backup.”
We have seen this in certain configurations on DreamHost accounts, and here’s what you can do to fix it.
First, try switching to System Zip for your Zip compressor. Navigate to Total Upkeep $gt; Settings > Backup Process and switch the setting to System Zip.
If that doesn’t work, try switching to PHP without FastCGI. Here are instructions from DreamHost on how to do this.Jesse Owens
KeymasterHi Stephen-
While working with the other user who’s experiencing this issue, we found out that there’s a connectivity issue between their hosting account at DreamHost and the BoldGrid servers.
If you have SSH access to your hosting account, can you run the following commands from your server to see if you’re having the same issue?
ping -c 10 boldgrid.com
and
traceroute boldgrid.comDreamHost is currently investigating the connectivity issues for a permanent resolution. In the meantime, yes you can disable the widget using the plugin Widget Disable.
Jesse Owens
KeymasterHello Martin-
Thank you very much for the report. Can you outline the replication steps for this error? For example, which page you’re on and which actions you’re taking when the errors show up?
Does this only occur on your dev site, or does it occur on your production site as well?
Jesse Owens
KeymasterWow, it looks like you really did get it optimized Don!

If you have a moment, I’d love it if you have a chance to share your experience in a review for us.
Jesse Owens
KeymasterGlad to hear you got it sorted out, Don! Let us know if there’s anything else we can do to help.
Jesse Owens
KeymasterHi George-
This might be a better question for the Use Any Font support forum, but a couple of possibilities jumped out to me.
When I downloaded Manrope I noticed that it included a different set of web fonts in the __MACOSX directory. You may want to consider using those versions of the font along with a user-agent CSS selector.
I also found a couple other users reporting the same issue, and the font developers recommended using self-hosted versions of the font, which you are, but it’s the version that the Use Any Font API has converted.
That leads me to wonder if the way that Use Any Font does its conversions is causing the same issue as the other users using the Google Fonts version. That’s why I think it might be worth reaching out to Use Any Font to see if they’ve got more information about the issue.
I’m sorry I couldn’t find a definitive answer for you, please let us know if there’s anything else we can do to help.
Jesse Owens
KeymasterThanks for confirming that. We did get one other report about this issue, and we’re working on a fix now. I’ll update you here as soon as we’ve got an update for you.
Jesse Owens
KeymasterHi Don-
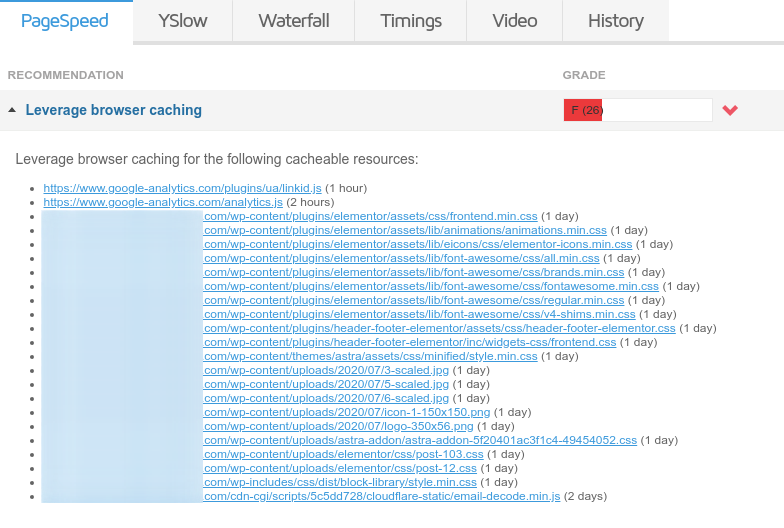
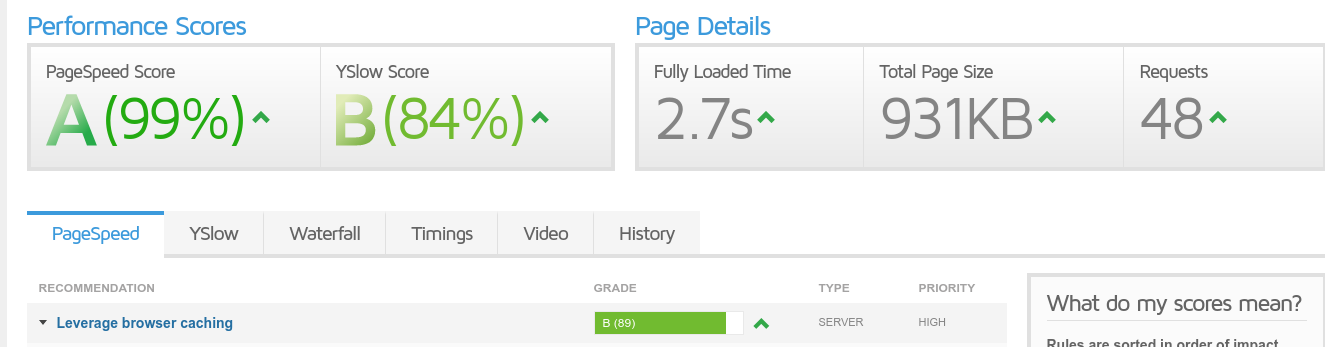
I ran a scan on the URL you sent over privately, and here’s what I see:

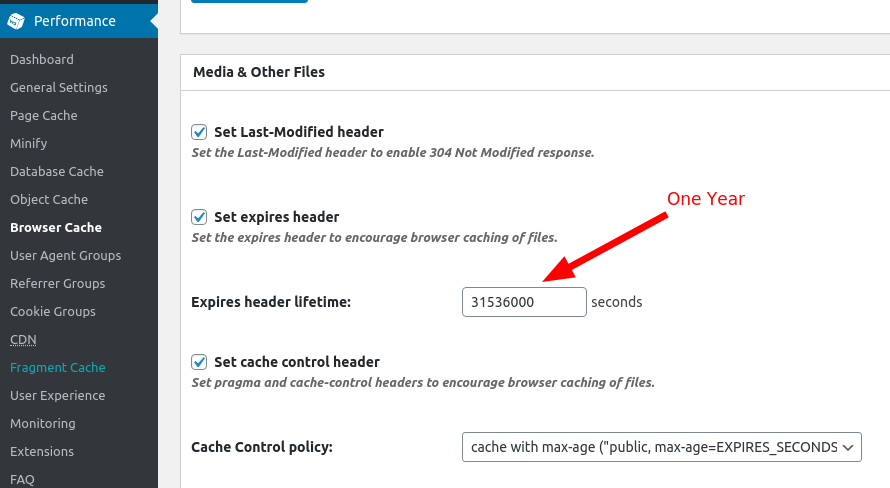
It looks like it’s giving you a lower score because the CSS and media files are mostly set to expire after only 1 day. By default, W3 Total Cache sets these files to expire after 1 year.
You can check this setting in Performance > Browser Caching:
It’s also possible that your CDN (CloudFlare) is replacing these values from their settings in W3 Total Cache. Here’s some more information about setting the expires headers from CloudFlare.
- This reply was modified 4 years, 8 months ago by
Jesse Owens.
- This reply was modified 4 years, 8 months ago by
Jesse Owens.
Jesse Owens
KeymasterHello Stephen-
Yesterday we released an update to Post and Page Builder that should, at least, resolve the error in your third screenshot. Can you update to the newest version and let us know if the errors continue?
Jesse Owens
KeymasterHi Daniel-
You don’t need to modify the core BoldGrid files, you can actually use a filter in your child theme’s functions.php.
Here’s an article detailing the process of adding a custom social media icon. Specifically you’ll use a function and filter like this:
function add_custom_social_network_google( $networks ) { $networks['google.com'] = array( 'name' => 'Google', 'class' => 'google', 'icon' => 'fa fa-google', 'icon-sign' => 'fa fa-google-square', 'icon-square-open' => 'fa fa-google fa-stack-1x', 'icon-square' => 'fa fa-google fa-stack-1x', 'icon-circle-open-thin' => 'fa fa-google fa-stack-1x', 'icon-circle-open' => 'fa fa-google fa-stack-1x', 'icon-circle' => 'fa fa-google fa-stack-1x', ); return $networks; } add_filter( 'boldgrid_social_icon_networks', 'add_custom_social_network_google' );Jesse Owens
KeymasterHello Stephen-
There are a couple of different options for sidebars- you can adjust them for Pages and posts separately.Make sure that you’re in Customize > Design > Pages > Sidebar and not in the Blog > Posts section.
Did you get a chance to try out the steps from the last response above?
Jesse Owens
KeymasterHello Stephen-
I’m sorry to hear about the error while you’re customizing your site. I checked out the website link you sent privately, but it’s in maintenance mode so I couldn’t see very much information.
One thing I could see is that you’re using W3 Total Cache to speed up your site. It’s possible you may be seeing a cached version of your page after you publish, so be sure to clear your cache in Performance > Purge All Caches.
Beyond that, it’s tough to speculate without some more information. If you can, it’d help us out a lot if you can check your browser console for any errors you see while you’re publishing. Here’s a video I made to walk you through that, it’s a lot easier than it sounds!
Jesse Owens
KeymasterHello Joy-
Congratulations on getting your site ready to deploy! Now that your ready, you can transfer your Cloud WordPress site using the Total Upkeep Plugin to perform the migration.
Here are instructions, including a video tutorial, on how to migrate your site to production.
Jesse Owens
KeymasterHi Alberto-
Licensing is on a “per-install” basis, so you only need one license to cover all 5-6 sites on your Multisite network.Jesse Owens
KeymasterHi Shawn-
The colors of the hamburger menu are generated using the color palette you choose in Customize > Colors, but if you need more control, you can also use Custom CSS.
Navigate to Customize > Advanced > Custom JS & CSS and use code similar to this.
For the button color and background:
.palette-primary .navbar-default .navbar-toggle, .palette-primary .navbar-default .navbar-toggle:hover, .palette-primary .navbar-default .navbar-toggle:focus {background-color: orange !important; border-color: orange !important; }Just replace “orange” with the color or hexcode you need. And for the bars, use code similar to this:
.palette-primary .navbar-default .navbar-toggle .icon-bar, .palette-primary .navbar-default .navbar-toggle:hover .icon-bar, .palette-primary .navbar-default .navbar-toggle:focus .icon-bar { background-color: black !important; }In this one, replace “black” with your color. I hope this helps!
Jesse Owens
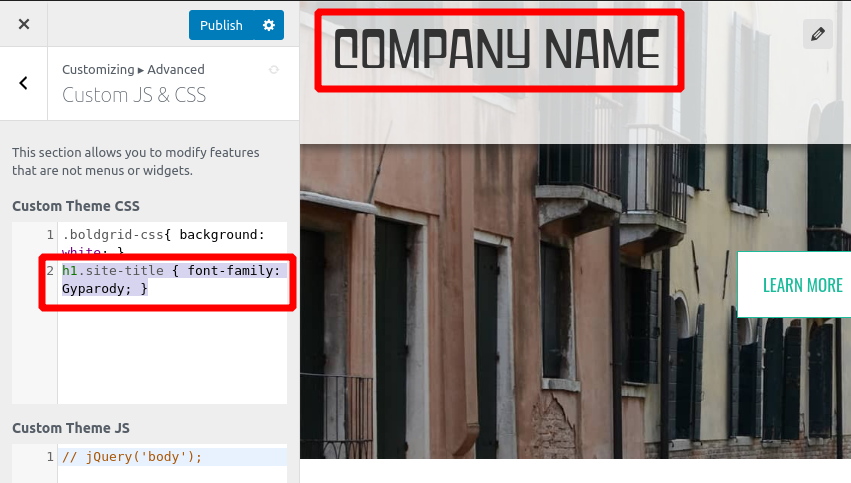
KeymasterHi Tom-
You can accomplish this in a couple of steps. Before we get started, I’d like to point out that a “Desktop” font license does not normally include permission to use a font on the web, so make sure that you have a valid license to use Gyparody on the web.
First, you’ll need to locate the font file, which will have an extension like .woff2, .woff, or .ttf (among a few others).
Second, the easiest way to install the font on your website is with the Custom Fonts plugin. If you’re new to WordPress, here are instructions on adding a new plugin to your site.
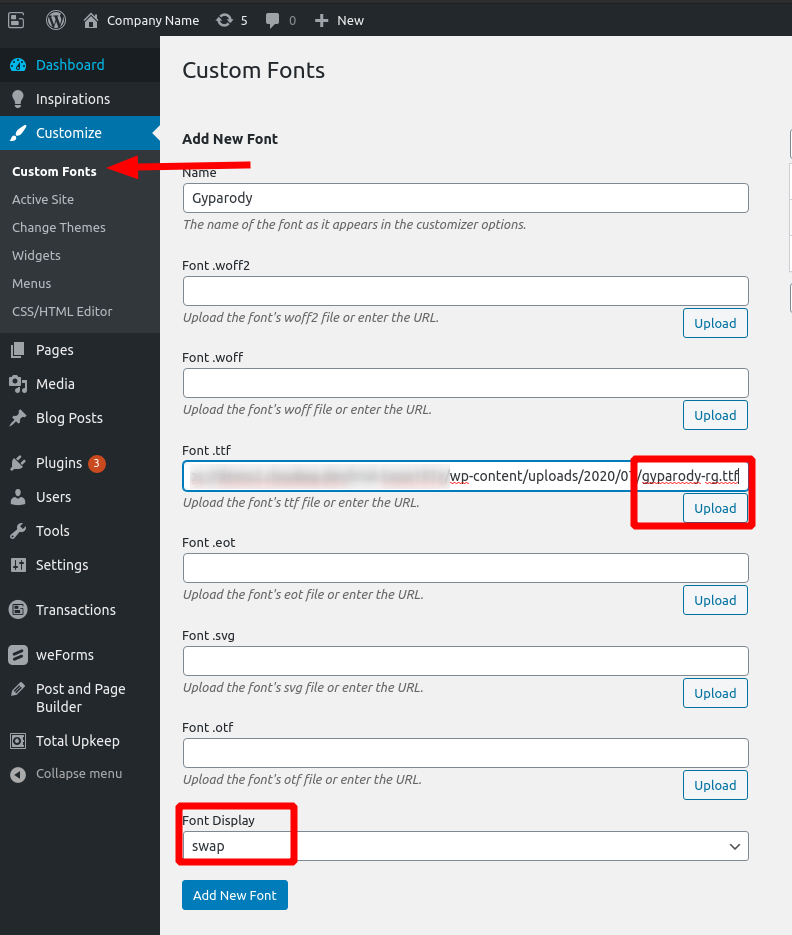
Now, you can navigate to Customize > Custom Fonts and upload your font files. I also recommend selecting the Font Display: swap option, to avoid accessibility issues on your website.
Finally, you’ll use custom CSS to change the font-face of the elements you’d like to show in the new font. Navigate to Customize > Advanced > Custom JS & CSS and add your custom CSS. For example, if you’re modifying the Site Title, you can use the following code:
h1.site-title { font-family: Gyparody; }- This reply was modified 4 years, 8 months ago by
Jesse Owens.
Jesse Owens
KeymasterHello Ron-
You can link to a file download in much the same way as any other link, depending on the type of file you’re linking to.
For example, links to ZIP files will download automatically, while links to image files and PDF’s may open natively in the browser. In order to force the download, add the word “download” to your HTML link. Here’s how to do that:Highlight your button, and switch over to the text editor. Your link will look similar to the following:
<button><a href="/wp-content/uploads/your-download-file.pdf">Download Now!</a></button
Inside the <a> element, add the word download, like so:
<button><a href="/wp-content/uploads/your-download-file.pdf" download>Download Now!</a></button
July 24, 2020 at 1:36 pm in reply to: How to add custom phone/call icon to the social media menu? #25378Jesse Owens
KeymasterGlad to be able to help, Vahhab. Let us know if there’s anything else we can do to help!
Jesse Owens
KeymasterHi Shonte-
Thanks for reaching out, I’m sorry for the frustrating error editing your WordPress Page with the Post and Page Builder.
This is the first time we’ve had an error report like this, so I’d like to try a few general troubleshooting steps first:
- Make sure all your plugins are up-to-date, especially ones that modify the editor page, like Post and Page Builder and BoldGrid Easy SEO.
- I checked out the website you sent privately, and it looks like you’re running a pretty old version of PHP, 5.6.39. If you’re able to, switch to a more modern version of PHP, 7.3 if possible. Here are instructions to do this on InMotion Hosting.
- While you’re on the editor page, see if you can switch to the Text Editor and then back to the Visual Editor.
- Try using a different browser, i.e. Chrome if you normally use Firefox, or vice-versa.
Since you’re hosting with InMotion Hosting, you have a premium BoldGrid Account included with your hosting subscription. If these steps don’t resolve the issue for you, consider submitting a premium support request in your BoldGrid Central account so we can troubleshoot further.
- This reply was modified 4 years, 8 months ago by
Jesse Owens.
- This reply was modified 4 years, 8 months ago by
Jesse Owens.
July 24, 2020 at 12:30 pm in reply to: How to add custom phone/call icon to the social media menu? #25370Jesse Owens
KeymasterHi Vahhab-
By default, the phone icon isn’t included in the social media networks that have icons, but with a little work you can accomplish this.
Here’s the procedure to add a custom social media icon, along with detailed explanations of the code.
To summarize, you’ll need to install the plugin Code Snippets to add the phone icon. Here’s the precise code you’ll need to use in your snippet:
function my_add_custom_icon_phone( $networks ) { $networks['tel:'] = array( 'name' => 'Call', 'class' => 'call', 'icon' => 'fa fa-phone', 'icon-sign' => 'fa fa-phone-square', 'icon-square-open' => 'fa fa-phone fa-phone-1x', 'icon-square' => 'fa fa-imdb fa-phone-1x', 'icon-circle-open-thin' => 'fa fa-phone fa-phone-1x', 'icon-circle-open' => 'fa fa-phone fa-phone-1x', 'icon-circle' => 'fa fa-phone fa-phone-1x', ); return $networks; } add_filter( 'boldgrid_social_icon_networks', 'my_add_custom_icon_phone' );Just to be safe, I highly recommend using the option to Only run once the first time you save your snippet, just in case there was a typo. If you don’t get an error after running the code once, you can activate the snippet and select Run snippet everywhere.
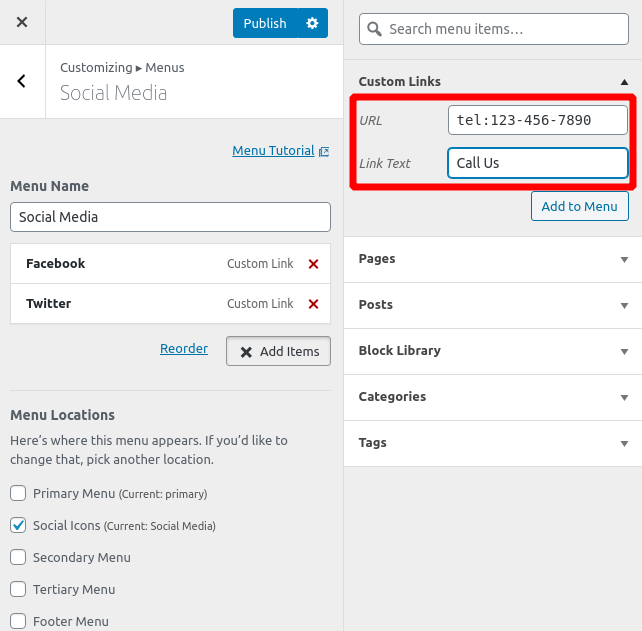
Now that you’ve added the icon, all you have to do is make your menu link. Navigate to Customize > Menus and click on Social Media. Add a new Custom Link menu item. For the URL, add your phone number prefixed with tel: , for example, tel:123-456-7890. Here’s what it should look like:

Now, you should see the new icon in your social media icons:

Jesse Owens
KeymasterAwesome, thank you for sharing Vahhab!
Jesse Owens
KeymasterHello Vahhab-
The most common cause of this issue with Pavillion is the widget area being empty, and therefore displaying “on top” of the hamburger-style mobile menu. To resolve this, you can use custom CSS by navigating to Customize > Advanced > Custom JS & CSS and pasting the following code into the Custom Theme CSS box:
#site-navigation { z-index: 99 !important; }Jesse Owens
KeymasterHello Margaret-
We have a support article detailing how to edit the WordPress password protected page, but I will go over it here as well.
There are a couple solutions for this issue. If you’re really just trying to modify the login form, you can use a plugin like WordPress Password Protect Page which lets you edit the form in your Customizer and gives you some more useful options.
If you’re looking to sell memberships and access to your content, I’d probably recommend a plugin like Paid Memberships Pro which gives you a lot more tools to promote your paid content, including adding marketing copy to your protected content.
If you’re looking for a fully customizable solution and you’re comfortable working in PHP, you can use a plugin like Code Snippets or your child theme’s functions.php to modify the password form with a filter. Here’s the code you can customize:
function my_custom_password_form() { global $post; $label = 'pwbox-' . ( empty( $post->ID ) ? rand() : $post->ID ); $output = ' <div class="boldgrid-section"> <div class="container"> <form action="' . esc_url( site_url( 'wp-login.php?action=postpass', 'login_post' ) ) . '" class="form-inline post-password-form" method="post"> <p>' . __( 'This content is password protected. This is a custom message. To view it please enter your password below:' ) . '</p> <label for="' . $label . '">' . __( 'Password:' ) . ' <input name="post_password" id="' . $label . '" type="password" size="20" class="form-control" /></label><button type="submit" name="Submit" class="button-primary">' . esc_attr_x( 'Enter', 'post password form' ) . '</button> </form> </div> </div>'; return $output; } add_filter('the_password_form', 'my_custom_password_form', 99);Jesse Owens
KeymasterHi Clive-
Generally speaking, an E_COMPILE_ERROR is a fatal compile-time error. It’s similar to an E_ERROR, except it is generated by the Zend scripting engine.
This probably means that your plugin files have been corrupted.It also looks like that version of the Total Upkeep backup plugin is out of date (the current version is 1.5.1), and it’s a little odd that it has “01” in the directory name. Here’s what I’d recommend:
- Delete Total Upkeep Premium from your Plugins > Installed Plugins menu
- Update the free Total Upkeep plugin, if it has an update available
- Download the newest version of Total Upkeep Premium
- Install that zip file from Plugins > Add New > Upload Plugin
Please let us know if these steps don’t resolve the error for you, we’re happy to troubleshoot further.
- This reply was modified 4 years, 8 months ago by
Jesse Owens.
- This reply was modified 4 years, 8 months ago by
Jesse Owens.
- This reply was modified 4 years, 8 months ago by
Jesse Owens.
Jesse Owens
KeymasterHello David-
I’m sorry to hear about the frustration. First, try these steps:
- Navigate to Performance > General Settings > Licensing
- Delete your key, and click Save all settings
- Re-enter your key, and click Verify License Key
- Click Save all settings
This should do the trick for you, but please let us know if you have any more issues, we’re happy to help.
Jesse Owens
KeymasterHi Elizabeth-
The reason that your logo or site title remains on the left side is because there are actually two columns in the Grid One theme’s header. By default, the social media menu is displayed in the right-hand column.
You can accomplish this with a little bit of custom JavaScript and CSS however. Navigate to Customize > Advanced > Custom JS & CSS and paste this code into your Custom Theme CSS:
.site-branding {margin:auto;} .site-title {text-align:center;}Then, paste this code into your Custom Theme JS:
jQuery("div.col-md-6.header-7").remove(); jQuery("div.col-md-6.header-6").removeClass("col-md-6").addClass("col-md-12");This code will remove the column on the right (header-7) and add the full-width class (col-md-12) to your logo column. The CSS will take care of the rest, and center your logo or site title.
Jesse Owens
KeymasterHi Alex-
We have seen another report of this behavior on iPhones, and it seems to be related to how iOS Safari treats the CSS “cover” background image size.
Here’s how we fixed it for that user. Navigate to Customize > Advanced > Custom CSS & JS, and paste the following code into your Custom Theme CSS:
@media (max-width: 991px) { body.custom-background { background-size: cover !important; max-height: 100vh; background-position: center top !important; } }Jesse Owens
KeymasterHi Filippo-
It looks like the Bridge theme is a commercial theme, and not available on the WordPress.org repository, so I’m not able to try and replicate the issue.
Since you already tried disabling Minify, the first thing I would try is to disable lazy-loading in your General Settings > User Experience section.
We did get a report of a similar issue recently, and we suspect it may have been an issue with the browser cache since we couldn’t see the same behavior as the user.
Jesse Owens
KeymasterHi Archie-
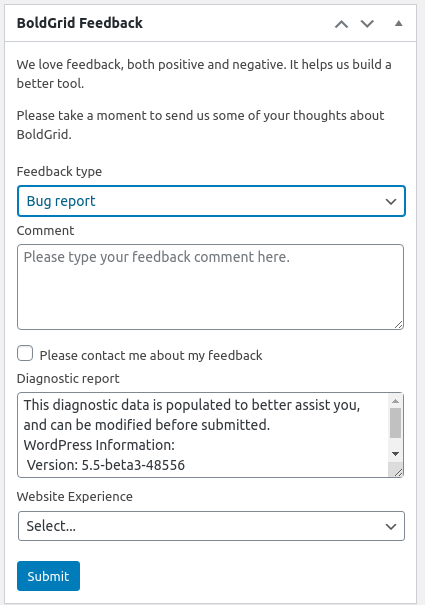
I’m very sorry to hear about the frustration. First, make sure to check your Spam folder just in case your account setup email got caught in there.
You can also submit a premium support request from your WordPress Dashboard, using the BoldGrid Feedback widget on your main wp-admin page:

Jesse Owens
KeymasterHi Erny-
I took a closer look at this and I think I spotted the problem. I was wrong about the cause being your image CDN.One of the containers in the block is forcing a white background on top of the image, due to CSS from the GeneratePress theme. Here’s how to solve this.
Navigate to Appearance > Customize > Additional CSS and use the following CSS code:
.one-container .container { background-color: transparent !important; }This should resolve the issue for you, but please let us know if you have any more questions.
Jesse Owens
KeymasterHi Erny-
Check out my recommendation in the new thread you created.Jesse Owens
KeymasterHi Erny-
I took a look at the website you sent over privately, and checked out the About page.One thing that jumped out at me is that all your images are being served from the shortpixel.ai CDN. Can you try disabling the Shortpixel plugin and see if the image shows up without using the CDN?
- This reply was modified 4 years, 8 months ago by
- AuthorPosts