Forum Replies Created
- AuthorPosts
Jesse Owens
KeymasterHi Lina-
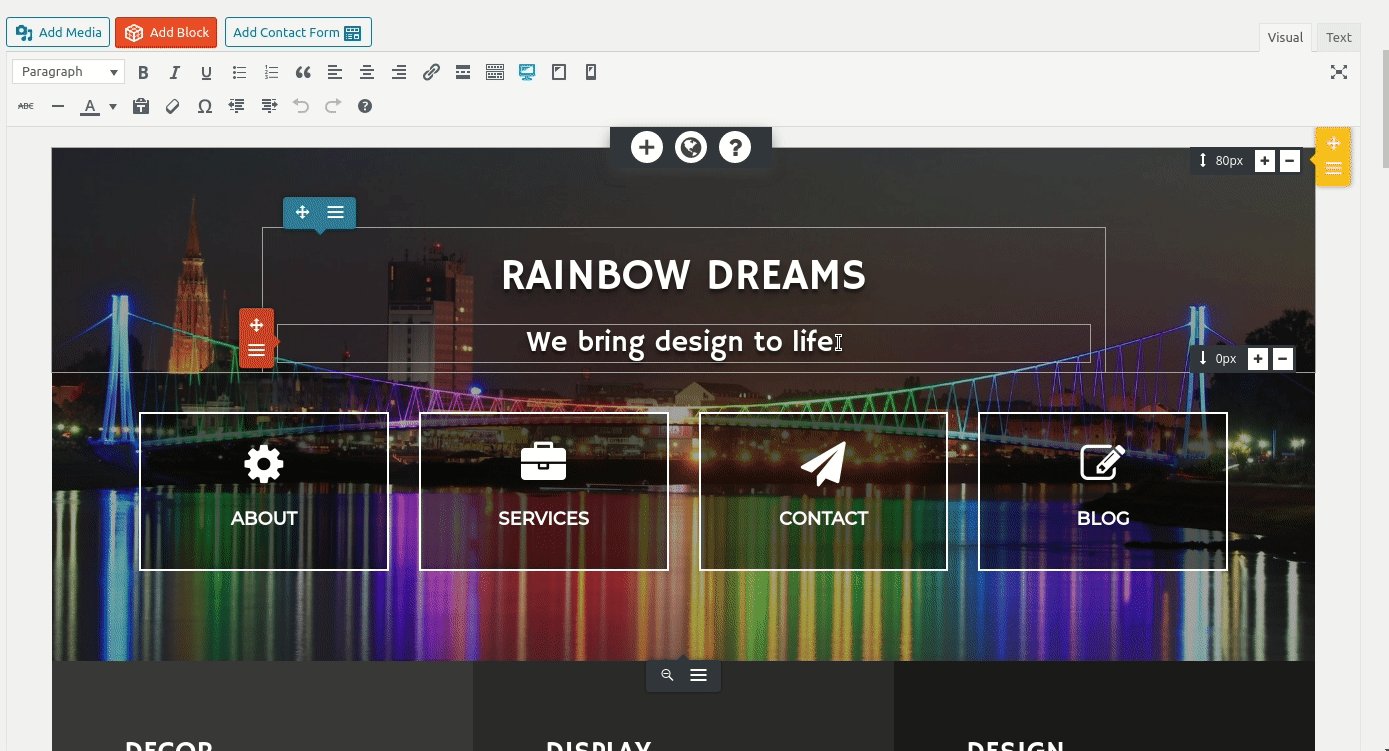
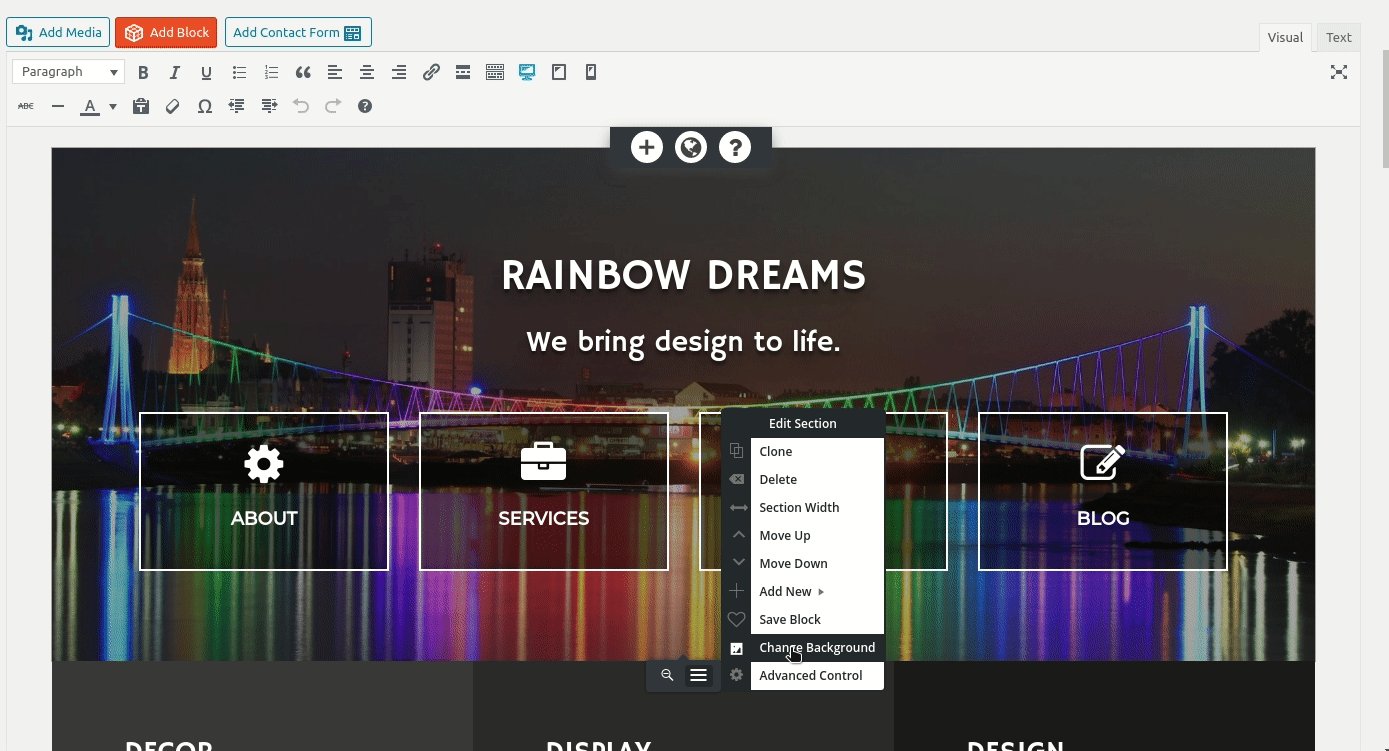
To change the scroll effect of your background, look for the gray-colored Edit Section menu, and select Change Background from the menu.
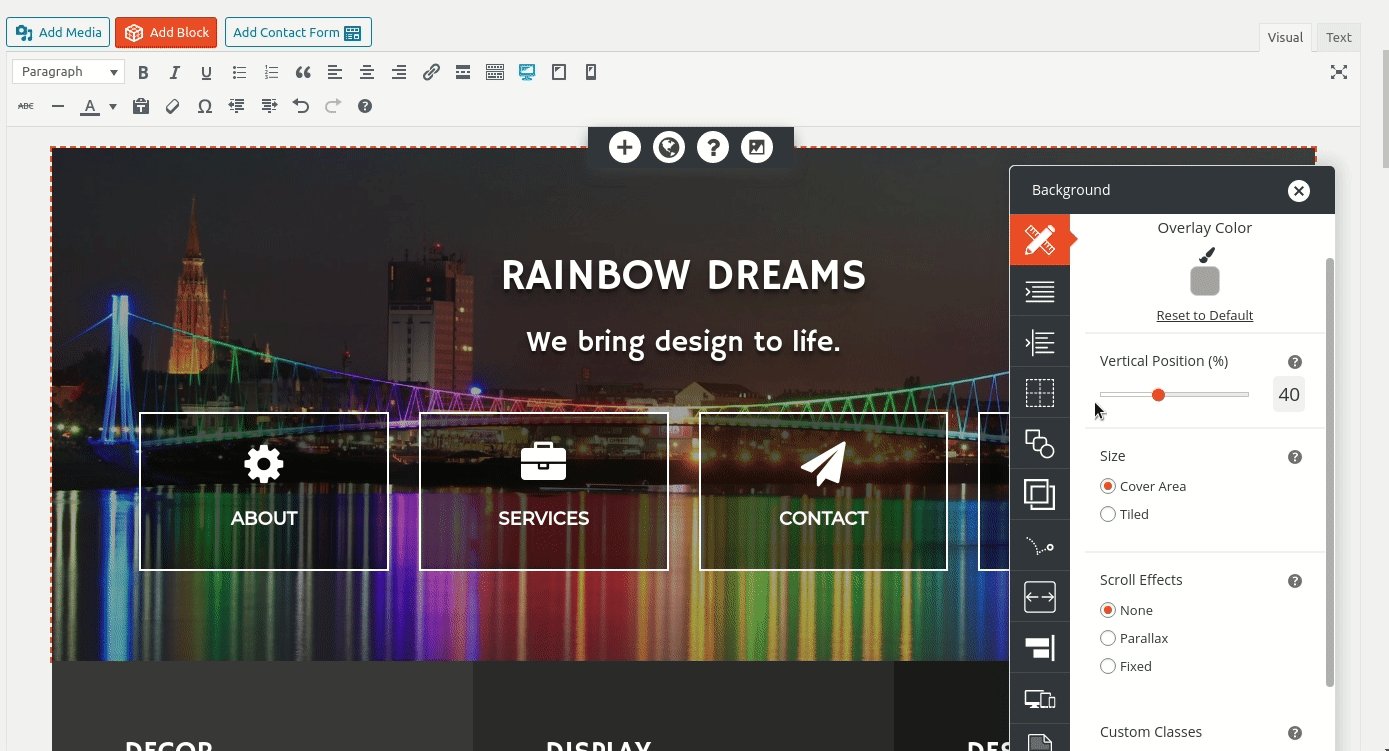
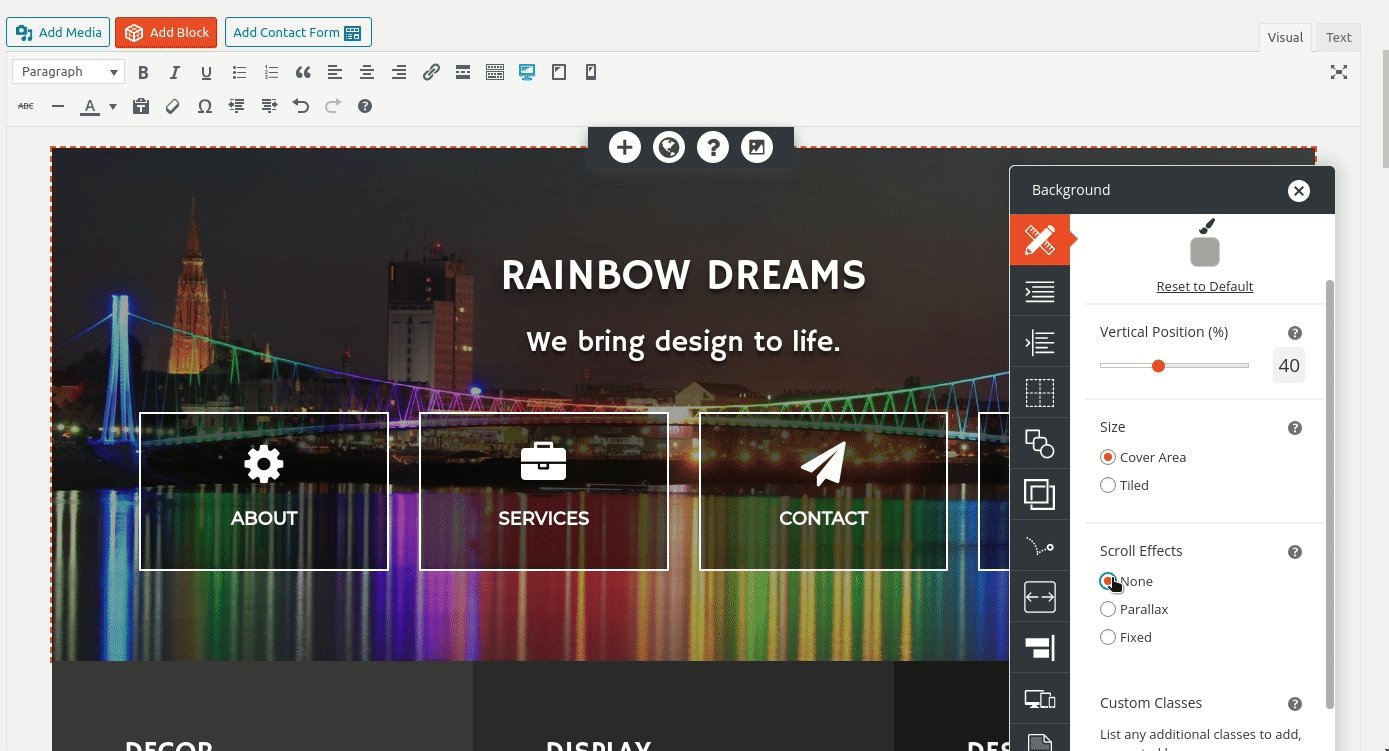
Then, click on Settings, where you’ll find the scroll effects.

- This reply was modified 4 years, 8 months ago by
Jesse Owens.
Jesse Owens
KeymasterHi Alison-
I’m very sorry to hear that you can’t log into your website. Once you restore your transfer, the password on your “real” site will be the same as the one on your Cloud WordPress website. That means if you built it from scratch using Cloud WordPress, and never reset your password, it is random and there is not a way to retrieve it.
Here’s a tutorial outlining 5 different ways to reset your password. In addition, your web host’s support team will also be able to help you reset your password.
Jesse Owens
KeymasterGlad to hear it Nikki! Let us know if you have any more questions.
Jesse Owens
KeymasterHi Nikki-
I checked out your website that you sent privately, and I’m not seeing the same white gap as the original poster.
Are you looking to reduce the space below your “Become a Patron” call-to-action, or some other place?
If you were seeing a white space before, I also noticed that your site is using WP Super Cache, which might have caused you to see an older version of the page after you fixed it.Jesse Owens
KeymasterHi Alexandra-
I checked out the site you sent privately, and I think I see the issues you’re having, but please correct me if I’m wrong about my assumptions:
- You’re using the GiveWP plugin and
- You’re trying to fix the “insecure donation” error message that’s showing up on your donation form.
GiveWP is a really highly-regarded donations and Paypal plugin, and they offer top-notch support. If I were setting up a donations website, it’d be the plugin I would use. Of course, there are many others available on the WordPress Plugin Repository, and another one might be a better match for your needs.
If you are trying to find a solution for the “insecure donation” warning, that’s actually because your website does not have an SSL certificate enabled yet. Your WordPress web host, InMotion Hosting, provides free SSL certificates that will solve this, here are instructions to do so.
In addition to installing the certificate with your web host, you may also want to consider using a plugin like Really Simple SSL, which will make sure your visitors are only served secure content.
- This reply was modified 4 years, 8 months ago by
Jesse Owens.
Jesse Owens
KeymasterHello Blair-
Thanks for reaching out, and I’m very sorry to hear about the loss of your rankings, I know your rankings are vital for the success of your online presence.If you’re still seeing these errors after removing the plugin, take a couple of steps outlined here by one of the developers:
- Remove everything in your .htaccess file starting from # BEGIN W3TC to # END W3TC
- Remove the wp-content/cache directory.
From there, you should be able to re-install the plugin without any issues.
Jesse Owens
KeymasterHello Heidi-
I tried to see if I could get the same thing to happen in a preview on BoldGrid Cloud WordPress, but I wasn’t able to see the same issue you’re describing.
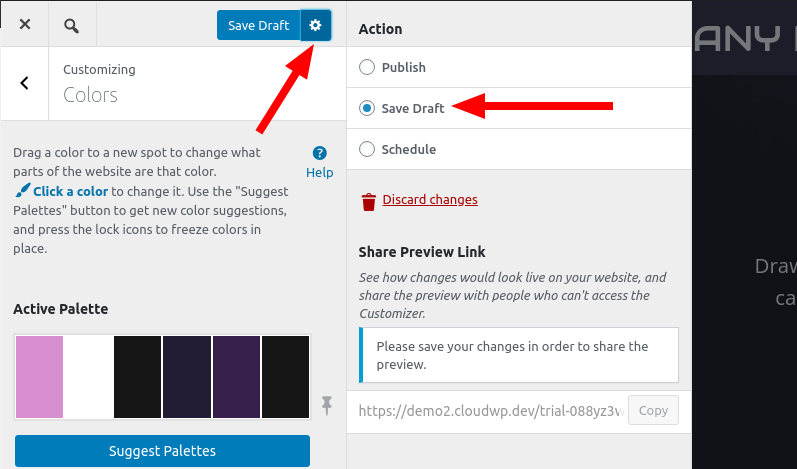
It sounds like something might be preventing the AJAX calls that refresh the customizer preview of your website. One way you can get around this is to Save a Draft of your customization by clicking the Cog icon next to Publish, and change the action to Save Draft.

If you’d like to help us troubleshoot further, can you let us know a few details?
- Which Operating System (Mac, Windows, Linux) you’re using?
- Which browser (Firefox, Edge, Chrome, etc) you’re using?
- How you’re previewing Crio? (Cloud WordPress, a hosting provider, etc)
These details will help us hopefully identify the issue and get a permanent fix for you.
Jesse Owens
KeymasterHi David-
We’re currently working on a bug that might be causing your issue. If it is the same issue, all you need to do to fix it is click on “I already did” on the notice at the top of the screen asking for a review of the plugin.
We should also have a fix released soon for this bug, but please let us know if that doesn’t work for you, we’ll be happy to help further.- This reply was modified 4 years, 8 months ago by
Jesse Owens.
Jesse Owens
KeymasterHi Tina,
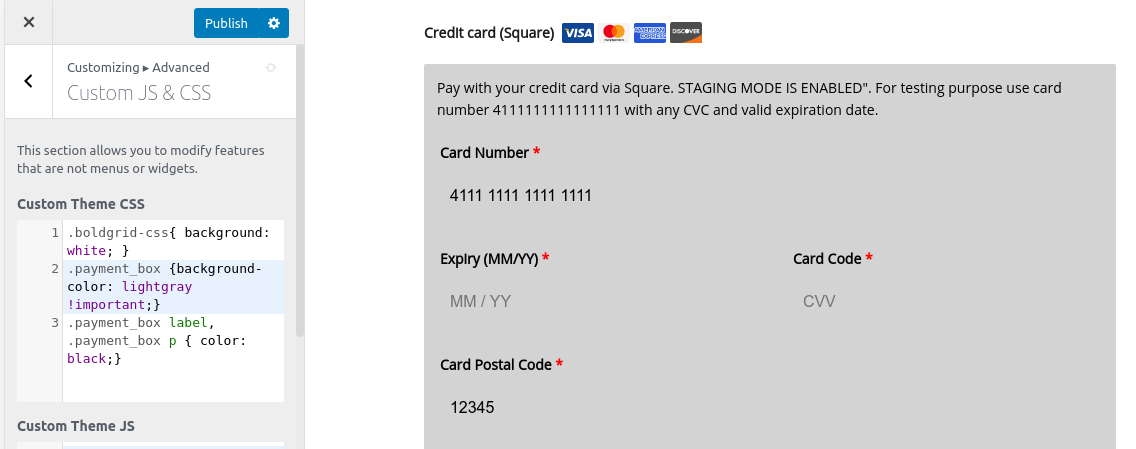
I set up a quick site to test it out on the Wedge theme, and I noticed that the Square payment box has a black background and black text. If that’s the issue that you’re experiencing, navigate to Customize > Advanced > Custom JS & CSS and paste code similar to this in your Custom Theme CSS box:
.payment_box {background-color: lightgray !important;} .payment_box label, .payment_box p { color: black;}You can change the “lightgray” and “black” to match your color preferences. That will get it to look like this:

I hope this solves the issue for you, if not please let us know what’s happening for you.
- This reply was modified 4 years, 8 months ago by
Jesse Owens.
July 17, 2020 at 1:43 pm in reply to: Error: array_key_exists() expects parameter 2 to be array, null given in #25259Jesse Owens
KeymasterHello Ram-
We’ve had a report of this issue and our developers are currently working on a fix, but we haven’t been able to replicate the bug yet. If you’d like to help us out, could you provide us with a copy of your site info from Tools > Site Health > Info > Copy site info to clipboard?
Jesse Owens
KeymasterHi Ryan-
It looks like this rule works for me, but it needed to have !important added to make sure it took precedence over some other rules:
h1.entry-title { line-height: 1.4 !important; }Jesse Owens
KeymasterHi Nathan,
Every page in WordPress will have a unique CSS class corresponding to it’s post ID. To figure out the ID for your page, edit the page, and look at the URL in your browser.
At the end of the URL, you’ll see something like ?post=1234&action=edit. The number after post= is what you need, in this example 1234.
Now that you know your page’s ID, you can use Custom CSS to change the link hover color on that page. Navigate to Customize > Advanced > Custom JS & CSS and use code similar to this in your Custom Theme CSS:
.page-id-1234 a:hover { color: orange; }Replace “1234” with the page ID you found before, and replace “orange” with the color or hex value of your choice.
Jesse Owens
KeymasterHi Ashley-
It looks like you made some significant changes since I checked out the site last time. When I first looked at it, this code should have gotten that large text:
.call-to-action h2 { font-size: 10vw !important; }Now I’m not seeing it any more on your site, so I can’t say why the selector .hero-header isn’t working for you.
Jesse Owens
KeymasterHi Ashley-
I took a look at the website you sent privately, and it looks like there’s two main things causing this issue: the background image and the long call-to-action text that doesn’t have any spaces.
In order to fix this, navigate to Customize > Advanced > Custom JS & CSS, and paste the following code into your Custom Theme CSS section:
body.custom-background { background-position: center top !important; } @media (max-width: 991px) { body.custom-background { background-size: cover; max-height: 100vh; } .call-to-action h2 { font-size: 10vw !important; } }This will keep your background image centered, and start scaling down the font-size of your call-to-action text when the screen size won’t fit that text any more.
Jesse Owens
KeymasterHappy to help Anthony! Thanks for posting.
Jesse Owens
KeymasterHi Steven-
Your social media links are in a menu. You can update these by navigating to Customize > Menus > Social Media.
Add a Custom Link menu item with your LinkedIn profile’s URL, and it will automatically show up as a social media icon. You’ll also be able to edit your Facebook URL in that section as well.
Jesse Owens
KeymasterHi Anthony-
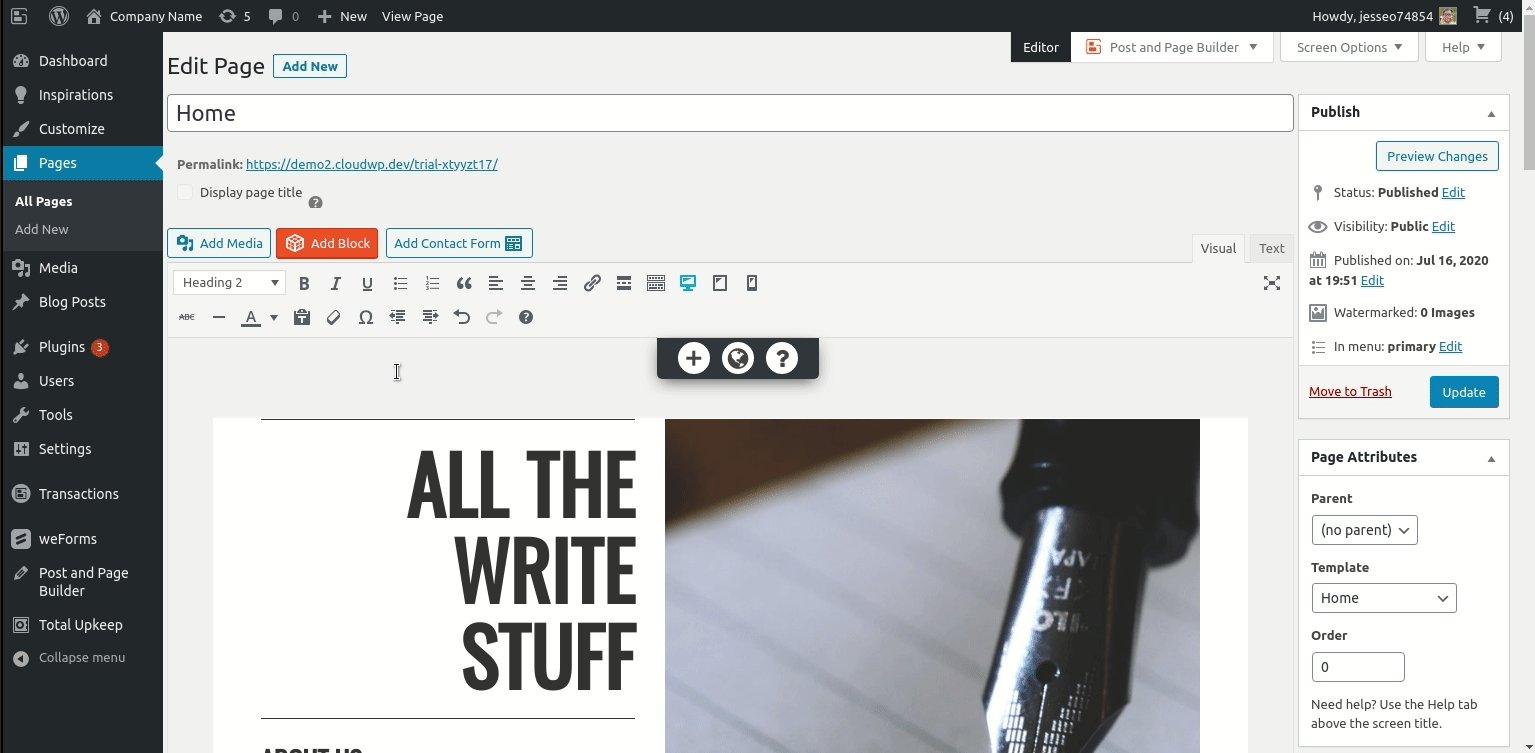
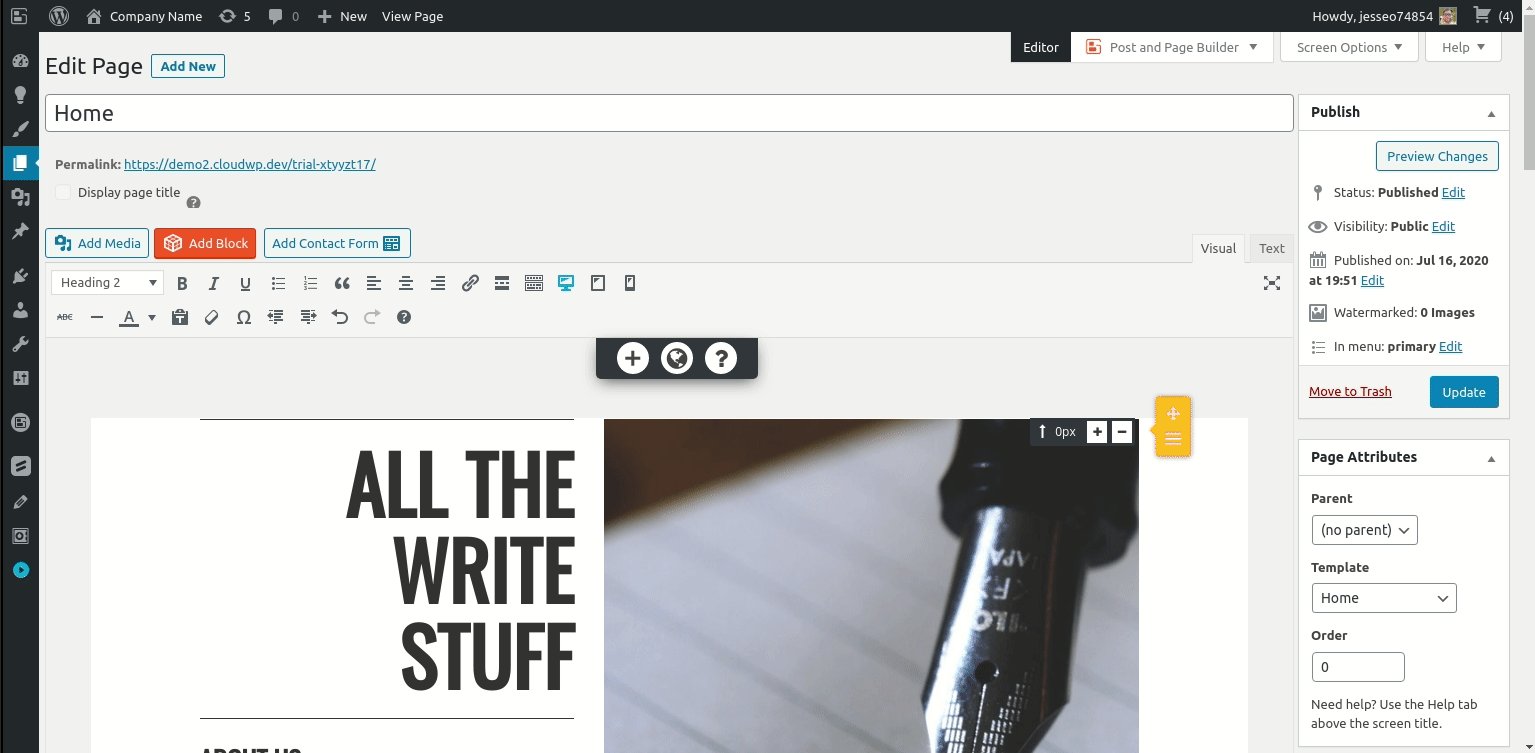
The container size can change based on the size of the screen, so it will be smaller in the editing window than when you view it full-width on the front-end. You can make it look more similar by collapsing the menu sidebar, and enabling single-column view:

You should use caution if you change the size of the containers, because it could affect how your site looks on mobile devices and tablets, but if you’d like to do so, you can use Custom CSS. To use custom CSS, navigate to Customize > Advanced > Custom JS & CSS, and use code similar to this:
.container { width: 100%; }You might also consider checking out our newest theme Crio, which has the ability to use full-width or contained directly in the Customizer.
- This reply was modified 4 years, 8 months ago by
Jesse Owens.
- This reply was modified 4 years, 8 months ago by
Jesse Owens.
Jesse Owens
KeymasterHi Steve-
Thanks a lot for the additional info. Most often, this error is because the actual backup file is somehow corrupted. If that’s the case, try making a new backup to transfer.If you’ve already tried that, a couple of other things to try:
- Make sure the Total Upkeep plugins on both sites are up-to-date.
- Change the Zip Compressor to System Zip (on both plugins). Here’s one of our developers showing you how to do this, at about the 1:30 mark in this video:
Jesse Owens
KeymasterHi Tina-
I normally wouldn’t expect the theme to have any effect on your payment processing. May I ask which theme you’re using, and if Square gave you any details on what they thought might be causing the issue?
Jesse Owens
KeymasterHi Jessica,
As mentioned in the video, the precise code to do this will depend on the menu item you’re looking to modify. Can you paste the CSS code you’re using, or let me know which menu item you’re trying to change?Here’s the video you mentioned in case anyone finding this thread is interested:
Jesse Owens
KeymasterHi Bernie-
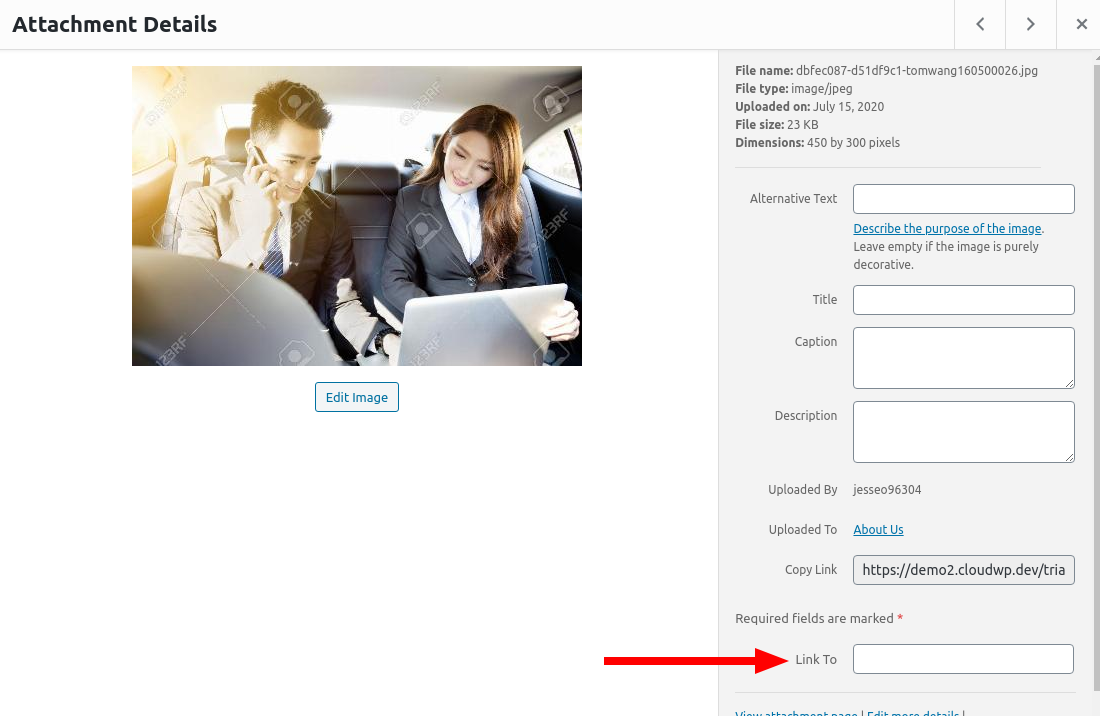
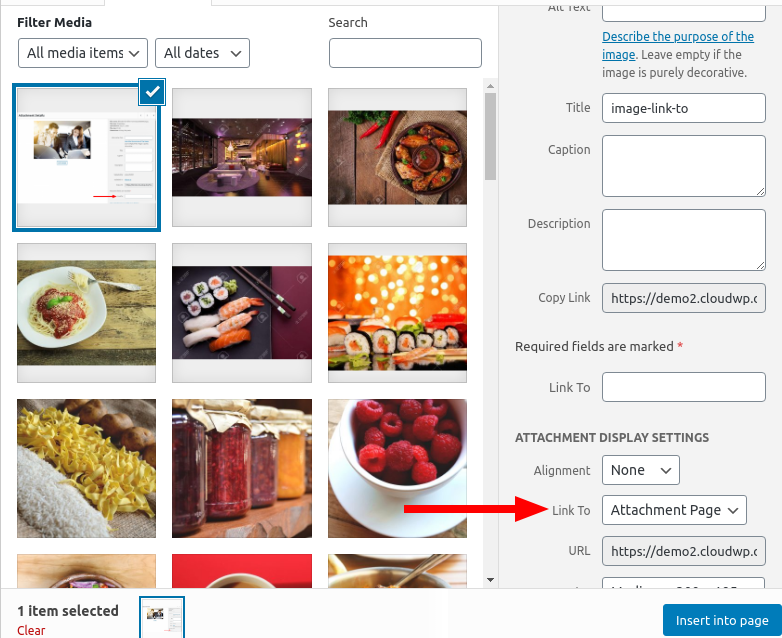
The page you see when you click on your image is called the “Attachment Page,” and the form you’re seeing is the comments form for your visitors to leave their comments.In order to change that, you’ll actually do it in the image’s Media Library entry, in the “Link To” field.

When you upload a new image, this is sometimes the default option, so make sure to check this when you’re adding a new image.
 July 15, 2020 at 3:52 pm in reply to: Transparency slider in custom colors grayed out and inactive #25189
July 15, 2020 at 3:52 pm in reply to: Transparency slider in custom colors grayed out and inactive #25189Jesse Owens
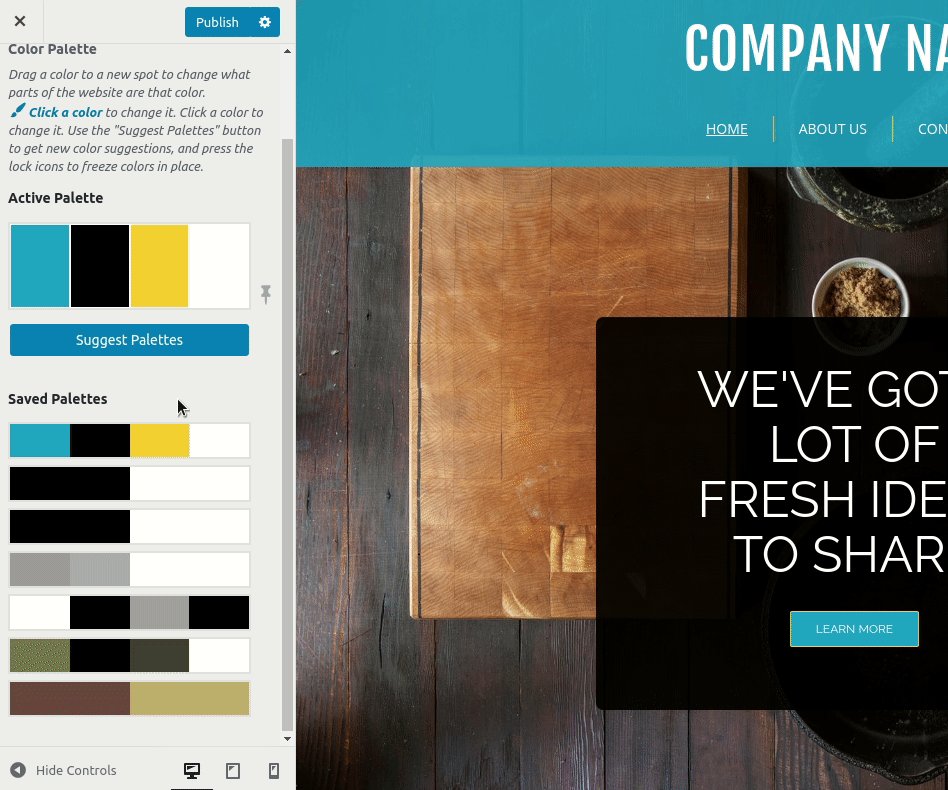
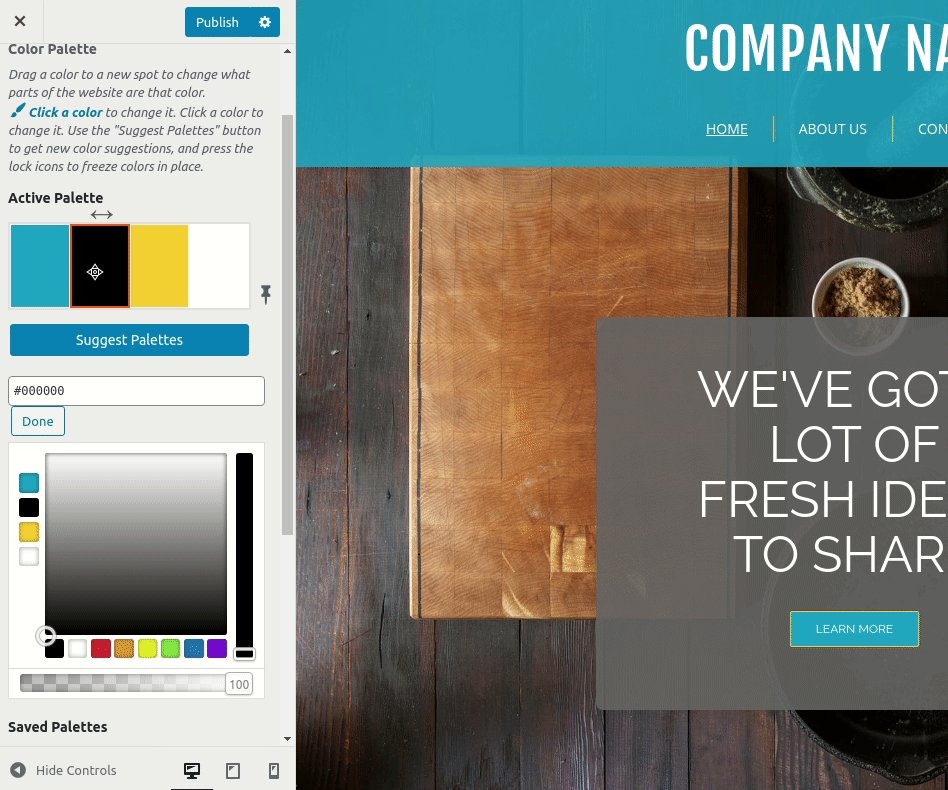
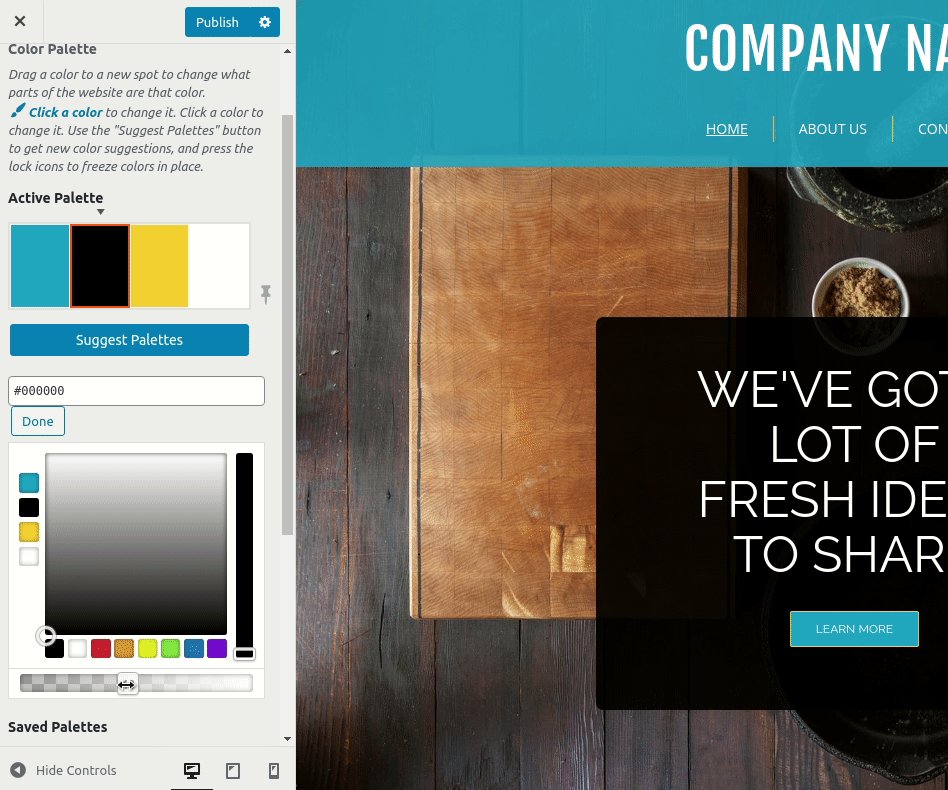
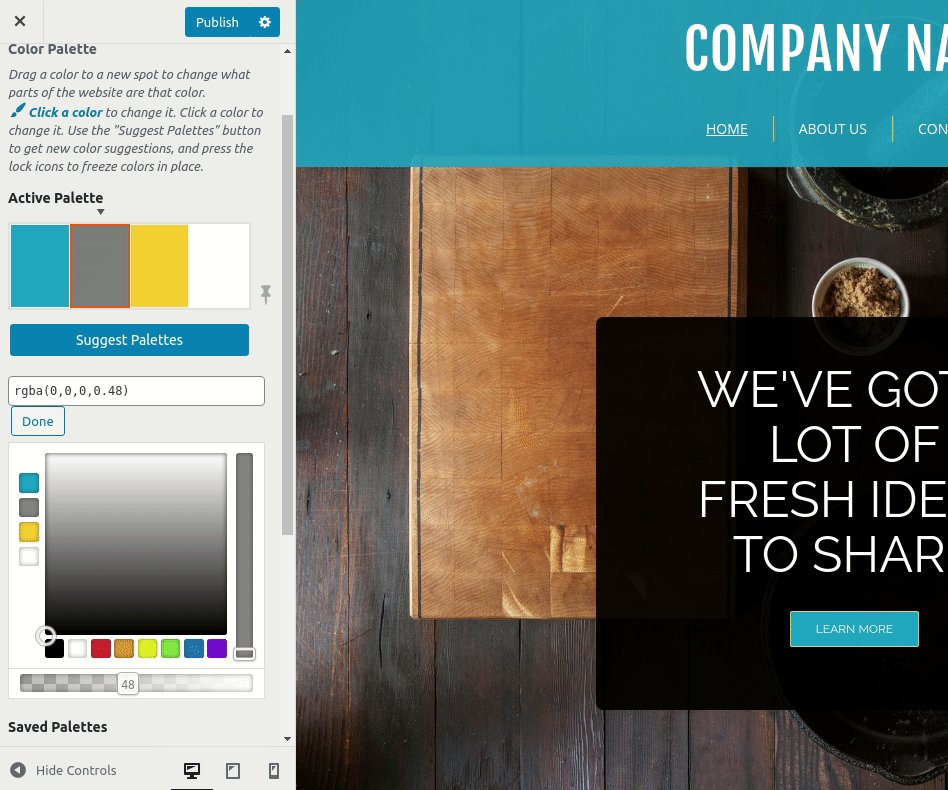
KeymasterHello Marilou-
I’m not aware of anything that would cause your transparency control to be disabled like you described. It does appear a little gray by default, and you can change the transparency by dragging the number left and right, like so:

If that’s not working for you, there may be a bug. Can I ask you to check for any console errors while you’re using your customizer? Here are instructions to check for console errors.
If you do want to use custom CSS, you’ll need to use an RGBA (Red, Green, Blue, Alpha) value rather than the more-common hexadecimal color code. Here’s a Hex to RGBA Converter I found that you can use to convert your color codes.
- This reply was modified 4 years, 8 months ago by
Jesse Owens.
Jesse Owens
KeymasterHi Ava-
In order to use widgets in your footer, you’ll need to create a space for them in your Customize > Design > Footer > Layout section. I took a few minutes to record this video tutorial for you.Jesse Owens
KeymasterHi Steve-
When you say, “it won’t take it,” are you getting an error message or any other feedback? Can you paste a download link here (after it’s expired, or replacing some characters at the end with ***) so I can check on the link?Jesse Owens
KeymasterHi Steve,
As a first note, if you still see “Active” and “Staging” sites, I recommend that you disable the plugin BoldGrid Staging. We’re not actively developing that plugin any more, and we recommend using BoldGrid Cloud WordPress to more safely develop your staging sites.That being said, in this case you’re not using BoldGrid Staging for this update, you’ve got two different URL’s for your “Old” site and your “New” one. We have a step-by-step guide on deploying your staging site with the Total Upkeep Plugin, along with a video tutorial:
- This reply was modified 4 years, 8 months ago by
Jesse Owens.
Jesse Owens
KeymasterHi Alan,
Depending on your needs, there are two ways to go about this. I took a few minutes to record a quick video on how to do so.
Jesse Owens
KeymasterHello Manny,
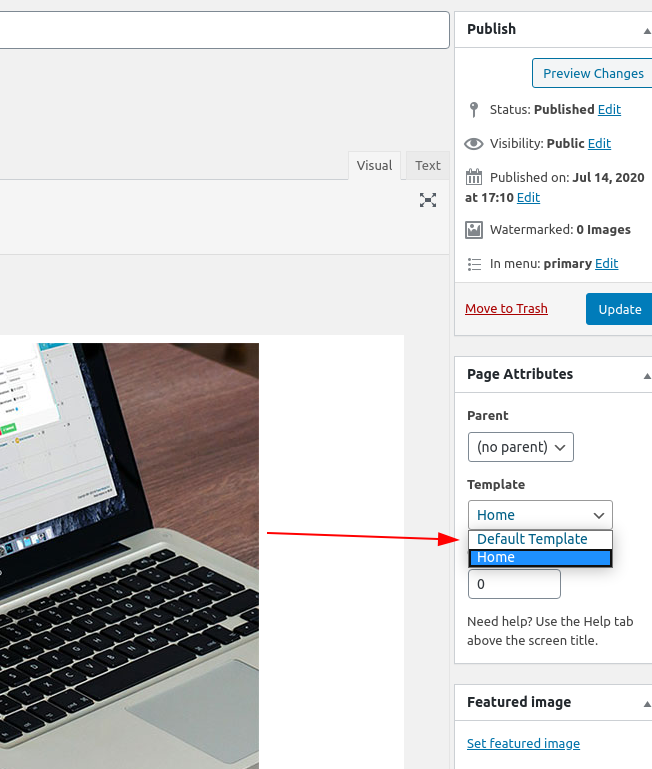
By default, both page templates on Primas max out at 1170 pixels for large (desktop) screens. The only reason I can think of that might cause your homepage to be different is that Custom CSS may have been used that only applies to the homepage template.One troubleshooting step would be to edit your home page, and change the page template from “Home” to “Default Template.”

Jesse Owens
KeymasterHello Connie-
- If you’re using the weForms plugin that came installed with your BoldGrid Inspirations website, you can use these instructions to include a File Upload section in your form.
- The kind of collapsible table that you’re thinking of is often called an accordion. This functionality isn’t built-in to BoldGrid’s plugins or WordPress, but there are some good options out there, such as this plugin, Ultimate FAQs
- There are a few ways to accomplish this. With a weForms Professional subscription, you can add a PayPal and Stripe payment option to a form. There are also free PayPal plugins available on the WordPress repository.
Quickbooks is a much less common payment gateway for e-commerce, but there are ways to integrate it into WooCommerce.
July 13, 2020 at 5:16 pm in reply to: JS MINIFY ENABLED BEFORE HEAD NON BLOCKING ASYNC MANUALLY #25056Jesse Owens
KeymasterHello,
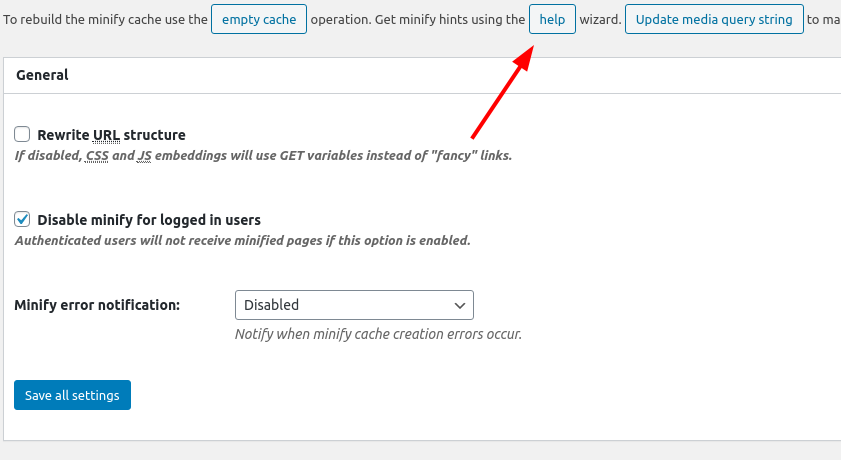
If you enable Manual in your Performance > General Settings> Minify, you’ll be able to modify the behavior of individual Javascripts. Then, when you visit the Minify settings section, you can optionally run the Help Wizard to auto-populate all of the scripts currently active on your site.
How to find the help wizard:

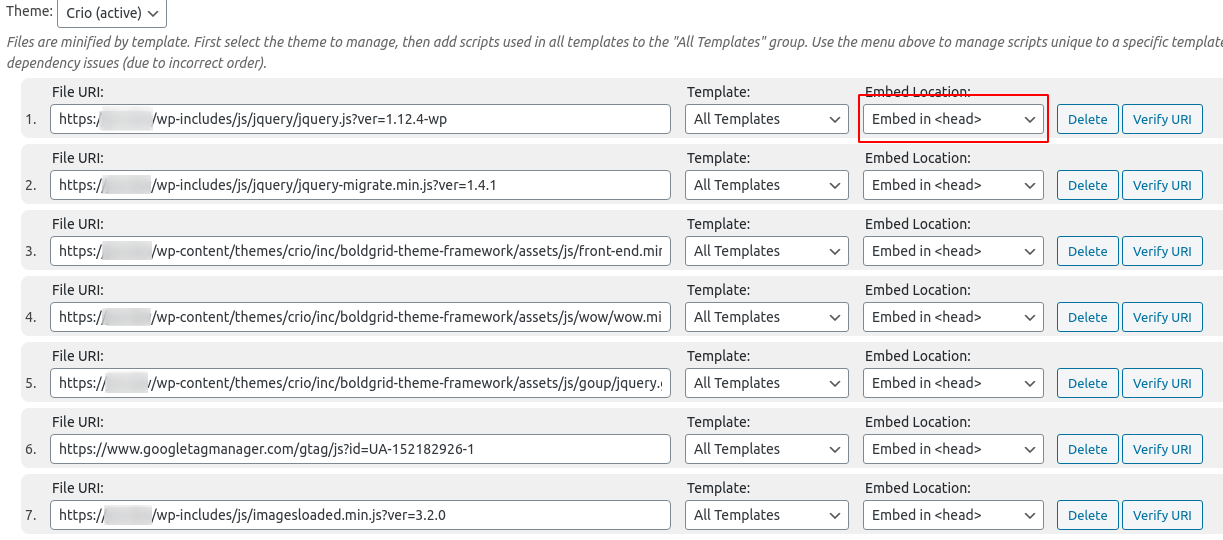
Once you have the scripts added from the wizard, you can choose where to include each file individually:

Jesse Owens
KeymasterHi Scott,
Rather than editing the stylesheet directly, I recommend using the Custom Theme CSS in Customize > Advanced > Custom JS & CSS.
Use this line to unset the first letter style:.site-title::first-letter { color: unset !important; }Jesse Owens
KeymasterHello Marilou-
In the Diced Theme, you can do this with Custom CSS. Navigate to Customize > Advanced > Custom JS & CSS and paste the following line into the Custom Theme CSS box:h3.site-description { font-size: 36px !important; }The default size is 24 pixels, so you can customize the 36px value to your preference.
Jesse Owens
KeymasterHello Ed,
Yes, your pages won’t be removed when you change your theme. They may look different based on the new theme’s style, but the actual content in them will remain the same.
- This reply was modified 4 years, 8 months ago by
- AuthorPosts