Forum Replies Created
- AuthorPosts
Jesse Owens
KeymasterHi Greg-
Thanks for your interest in W3 Total Cache Pro for your agency!
We do have plans for agencies and web developers who have multiple sites. To find out the best option for you, you can contact our sales team either directly from your WordPress Dashboard in the Performance > Support > Sales Questions section, or get in touch directly using this form, and we’ll be happy to help.
Jesse Owens
KeymasterHi Blair-
Thanks for reaching out, and thanks for using the Total Upkeep WordPress backup plugin.
The most common cause of this is that the plugin might be backing up your site before performing automatic Plugin and Theme updates, and if you have a lot of plugins this can happen every day or even more often.
First, you can find out what triggered a backup to run using these instructions. If they are from auto-updates, you can adjust your auto-update settings from the Total Upkeep > Settings > Auto Updates menu.
Jesse Owens
KeymasterHi Eric-
That’s great to hear you got it working, and I’m glad to hear that you now know about using browser devtools, it’s a big help when you’re learning to dig into web development.
Let us know if you have any more questions that come up, we’re happy to help!
Jesse Owens
KeymasterHi Adam-
Thanks for reaching out, and thanks for using the Total Upkeep WordPress backup plugin.
You’re right that the failure is that last line, Cannot close ZIP archive file. However, the root cause of that is the previous error mentioned, ZipArchive::close(): Read error: No such file or directory.
This means that some file on your website was present when the backup started, but gone at the time that the archive tried to close. The most common cause of this that we see is a caching plugin, like W3 Total Cache, may have regenerated the page cache during the backup process.
I checked out your site, but since it’s in maintenance mode right now I can’t tell if you are in fact using a caching plugin, but if you are then you should make sure you exclude the cache directory from your backups. Typically, this is in the directory
wp-content/cache. Check here to see instructions on how to exclude folders from your backup.Another thing you can try is to switch from the
php_zipcompressor to System Zip, which tends to be much faster. Check here for instructions on switching to System Zip.Jesse Owens
KeymasterHi Eric-
Thanks for the link! As a DreamHost customer, you are a premium user. So if you ever do need to create a private ticket, you can do so in your BoldGrid Central Account.
I’m checking out your staging site now, and I can see the Child Theme is working correctly, and I also see the Custom CSS for your header widget in your Child Theme’s
style.cssfile and it appears to be working correctly.As I mentioned, now that you’re using a CSS file instead of the Customizer, you need to watch your browser cache when you make updates. An easy way to do this is to always check out the front-end of the site in a new Private Browsing or Incognito window.
You can also use the “disable cache” feature in Firefox or Chrome’s developer tools:

If it’s not a Caching issue and I’ve missed what isn’t working correctly, can you describe what CSS code or customization isn’t working as it should be?
Jesse Owens
KeymasterHi Eric-
The approach you took where you pasted your Parent Custom CSS into the Child Custom CSS (in the customizer) should have worked.
Right now if I take a look at your site, it doesn’t actually look like the child theme is active, so I can’t say for sure what might be going wrong.
As a first step to make sure that your child theme is working correctly, I’d recommend using the Customizer Export/Import plugin I mentioned to make sure that everything looks right.
Once that’s done, you can start thinking about taking the approach I mentioned above about moving the Customizer Custom CSS to your Child Theme’s
style.cssfile. Keep in mind that once you do actually start using thestyle.cssfile, you’ll need to be careful to keep your browser cache clear to refresh the asset. It’s a bit of a pain for development, but it does make your site faster in the long run.July 8, 2021 at 3:37 pm in reply to: How to Embed a MindBody Javascript Snippet as a Button Link? #40270Jesse Owens
KeymasterHi Stephen-
Thanks for the question, and thanks for using the Crio WordPress theme for business. I’ve edited your question to change your unique ID to “12345” so that your unique code can’t be used on other websites.
The code you have there would be kind of difficult to simply “paste” into your site, mostly because the <healcode-widget> element is not a normal HTML element. That means that if you pasted it in using the Text Editor, and then switched back to the visual editor, it would be deleted.
I did find a free plugin that’s designed to include MindBody links via shortcode.
- This reply was modified 3 years, 8 months ago by
Jesse Owens. Reason: Edit ID number
Jesse Owens
KeymasterHi Jade-
Thanks so much for the additional info, I was trying the wrong plugin after all. However, the Plugin Developer’s feedback was very useful!
I’ve located the bug, and submitted a fix so that our developers can release an update as soon as possible for you.
If you need to resolve the issue immediately, you can make a small edit to your theme file
wp-content/themes/boldgrid-pavilion/inc/boldgrid-theme-framework-includes/class-boldgrid-framework-editor.php.In that file, modify lines 163 and 169, that currently read
return;toreturn $plugin_array;.
See the modified file here that you can copy and paste.Jesse Owens
KeymasterHi Eric-
You’re very nearly correct, and forgive me for forgetting to warn you about that.
The theme modifications you make in the customizer are stored in the
wp_optionstable (although the database prefix can change, I’ll usewp_just for brevity’s sake).Every theme that makes use of the Customizer creates an entry in the wp_options table called
theme_mods_{theme-slug}, in your case it would betheme_mods_boldgrid-gridonefor the parent theme.Child themes inherit their parents’ styles and files, but not the theme_mods. There is a very good free plugin called Customizer Export/Import that can help you migrate your original modifications to your new child theme.
As an aside, now that you’re using your own child theme, you now also have the option of using your child theme’s
style.cssfile instead of the Custom CSS in the Customizer. This can have benefits if you’re using an optimization plugin like W3 Total Cache, because the style will be loaded as an asset instead of inline with the page’s HTML code, which can be saved in Browser Cache for your visitors.Jesse Owens
KeymasterHi Eds-
Thanks for the question, I’m sorry to hear about the problem with the duplicate Attribution menu.
That’s not normal, and in my testing I couldn’t find a way to recreate that problem. Can you reply with your website address so we can take a look for you? (If you don’t want it to be public, you can include it in the Website field in the reply, and only our staff will be able to see it)
Jesse Owens
KeymasterHello Jade-
Thanks for reaching out, and thanks for using the BoldGrid WordPress website builder with Pavilion.
I tried to recreate the error that you’re getting, but I’m not sure if I’m using the same signature plugin that you are. I found WP eSignature by eSign Genie as the closest match to “wp-esignature,” is that the same one?
When you received the critical error, was there an error message along with it? If you can copy-and-paste that error message, it may also help to identify any problems. You may also have received an email to your main administrator email account with a copy of the error message as well.
Jesse Owens
KeymasterHi Anita-
The Post List component is a part of the Post and Page Builder Premium plugin, which is included with your hosting at DreamHost. If you’re missing the Post List, it’s likely that the plugin has been deactivated or deleted. You can download the plugin directly from this link if you need it, and you can download all of the premium plugins from your BoldGrid Central Account if you need them in the future.
July 6, 2021 at 6:18 pm in reply to: Block Library Saved Blocks not working, “We experienced an issue retrieving your saved Blocks” #40196Jesse Owens
KeymasterHi Kate-
Thanks for the additional information. I tried to replicate the problem with those same plugins and I don’t believe they’re causing the issue. And since your site is able to perform loopbacks, we’ve eliminated the “usual suspects.”
It’s possible that the issue could be related to an error in your web browser. Can you share which browser you’re using, and if possible, can you try another web browser to see if you get the same issue? For example, if you’re using Safari, try Chrome or Firefox, or vice versa.
And I’m sorry, I should have explained how to copy and paste blocks from your library better. To do so, click Edit from the Post and Page Builder > Block Library menu. From there, switch to the Text editor, select all with the Ctrl-A shortcut, and copy using the Ctrl-C shortcut.

Then, you’ll be able to paste your block into a post or page.
If the issue is still persisting even in a different browser, I recommend moving to a Premium Support ticket (as an InMotion Hosting Customer, you’re already a premium BoldGrid user). That way, we can take a closer look and hopefully determine the cause of the problem for you.
Jesse Owens
KeymasterHi David-
I wanted to update you on this, our developers just released Crio 2.8.2 with a fix for this problem, so you can update the theme rather than using Custom CSS.
Jesse Owens
KeymasterHi Lance-
You’re right that Crio is modifying the form’s CSS, in fact we’re currently working on a similar issue with weForms. It’s likely that when we’ve released an update for that, it will also apply to WPForms.
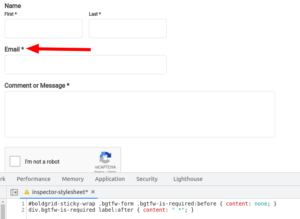
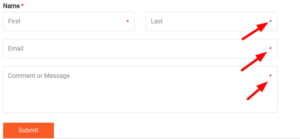
However, I think you can accomplish your goal with just a little bit more Custom CSS. With two more rules, we can disable the Crio asterisks, and add some onto the labels themselves:
#boldgrid-sticky-wrap .bgtfw-form .bgtfw-is-required:before { content: none; } div.bgtfw-is-required label:after { content: " *"; }Take note of the extra space character before the asterisk, so that there is a space between the label and the asterisk. This will look like this:

Jesse Owens
KeymasterHi David-
Thanks for the report, and thanks for using the Crio WordPress supertheme. You’re experiencing a bug with the starter design– basically the diagonal decorations are “on top” of your button so it’s not clickable.
We’re releasing an update for Crio soon with a fix for this bug, but you can fix it immediately with a little bit of Custom CSS. Navigate to Customize > CSS/JS Editor and paste this line into the CSS Code:
body:before, body:after { pointer-events: none; }Jesse Owens
KeymasterHi Eran-
Thanks for the great question, and thanks for using the BoldGrid Post and Page Builder for WordPress.
By default, video embeds don’t have any type of “Taxonomy,” or categories, out-of-the-box. You could probably design a portfolio like this manually, especially using the Audio and Video category of blocks in the block library.
I did find a free plugin, Vimeotheque, that will create Custom Posts from Vimeo links that you can then categorize for your portfolio.
July 6, 2021 at 2:17 pm in reply to: Using Boldgrid Post and Page Builder on Existing Elementor Site #40177Jesse Owens
KeymasterHi Jeremy-
Thanks for the question, and thanks for your interest in the Post and Page Builder for WordPress.
Yes, you can use Post and Page Builder on your existing site, especially if you plan to make new pages with it. However, I expect that you’d have a more difficult time trying to use it to edit existing pages that were made with another builder.
Jesse Owens
KeymasterHi Eric-
Thanks for the great question, and thanks for using the BoldGrid WordPress website builder.
You’re right that in Grid One, the widths of the header-6 and header-7 elements are “hard-coded” into the
templates/header/header.phpfile. There are a couple of ways to change it with some custom coding. If you’re interested in getting full control over your header’s design without coding, I’d recommend checking out our newest theme, Crio.If you’d prefer to stick with Grid One, here are two ways you can accomplish this.
First, in the spirit of “supplementing foundational code,” you can create a Child Theme for Grid One, and use it to selectively override parts of the core theme. Use these instructions to set up your Child Theme, and then create your own custom
templates/header/header.phpfile.Second, you can use Custom JavaScript to modify the sizes after-the-fact. This is a little easier to accomplish, but it relies on your visitor’s browser to modify the page rather than doing it on the server side. Navigate to Customize > Advanced > Custom JS & CSS and paste these lines into your Custom Theme JS:
jQuery('div.row.header-6 > div.header-6').addClass('col-md-9').removeClass('col-md-6'); jQuery('div.row.header-7 > div.header-7').addClass('col-md-3').removeClass('col-md-6');July 2, 2021 at 7:06 pm in reply to: Block Library Saved Blocks not working, “We experienced an issue retrieving your saved Blocks” #40094Jesse Owens
KeymasterHi Kate-
Thanks for reaching out, and thanks for using the Post and Page Builder for WordPress. I’m sorry to hear about the time you’ve lost due to the saved blocks not working correctly, I know that working under a deadline is tough even when your tools are working correctly.
Usually this is caused by a temporary connectivity problem, but since you’ve already waited so long I don’t think that’s the case for you.
We have seen similar problems in the past with plugin conflicts. If you’re using any third-party plugins, try temporarily deactivating them to see if the issue goes away without one of them active.
Another thing to check is the “loopback test” in WordPress Site Health. Navigate to Tools > Site Health and check to see if you get a warning about being unable to perform a loopback request. If you don’t see a warning, you can also make sure the check passed by expanding the Passed Tests section.
As a worst-case scenario, you can always access your saved blocks from the Post and Page Builder > Block Library menu, where you can copy your saved blocks and paste them into your pages.
Jesse Owens
KeymasterHello Nancy-
Thanks for the question, and thanks for using the Crio WordPress Theme.
It looks like your link colors are being overwritten by the accessibility system that ensures your text is legible against the background, but you can fix this with a Custom CSS rule. Navigate to Customize > CSS/JS Editor and paste this code into your CSS:
.boldgrid-section.bg-background-color a, .boldgrid-section .bg-background-color a, .boldgrid-section.dynamic-gridblock.bg-background-color a, .boldgrid-section.dynamic-gridblock .bg-background-color a { color: var(--color-1) !important; }The
var(--color-1)will ensure that it always matches your color selection from the Customizer regardless of the background contrast.Jesse Owens
KeymasterHi Heather-
I’m in agreement with your developer, the Easy Textillate plugin’s JavaScript and CSS files are absent on your front page. I checked out that plugin, and from what I can tell it normally includes its assets on every page of the site, regardless of whether there is actually a shortcode present, so it should be working.
You mentioned that you tried deactivating your optimization plugins, did that include the “Asset Cleanup” plugin? From what I understand, it disables assets when it thinks that they’re not being used on the page, and even includes the ability to unload specific assets on your home page. I’d double-check that Asset Cleanup isn’t disabling Easy Textillate’s files on your homepage.
Jesse Owens
KeymasterAh, forgive me I thought you were on our newest theme, Crio!
Using Haven, you may have better luck using the Post List Widget on a normal page, rather than using the built-in blog page. Check out this short video where I go over post lists:
However, it is possible to enable a full-width blog page in Haven, but it does take a little bit of custom coding.
The easiest way to add a little custom code is with a plugin called Code Snippets. If you don’t already have it, install and activate that plugin.
Then go to Snippets > Add New and paste this into your new snippet. I recommend using the setting to Only Run Once the first time you try any new snippet, and if your site does not crash you are safe to activate it everywhere.
add_filter('boldgrid_theme_framework_config', function( $configs ) { $configs['template']['pages']['blog'] = 'container-fluid'; return $configs; });You can read up about what configuration options are available in our Theme Docs.
Our newest theme, Crio, is designed to give you full control over all of these configuration options without any coding.
Jesse Owens
KeymasterHi Thomas-
Thanks for the great question, and thanks for using the Crio WordPress theme.
You can change your blog page to be full-width by navigating to Customize > Design > Blog > Blog Page > Post List Settings. Here, you’ll find a control to change the Container from Contained to Full-Width.
Check out detailed instructions on your Post List Settings in this article.
Jesse Owens
KeymasterHi Heather-
Glad to hear it! I’d probably go with white for best readability against the blue gradient, and maybe with a little thicker font. Try this:
aside.woocommerce li a { color: white; font-weight: bold; }June 30, 2021 at 5:59 pm in reply to: Boldgrid Inpirations error when trying to install Gravity form #40010Jesse Owens
KeymasterHi Jade-
Thanks for letting us know, and thanks for using the Inspirations WordPress website builder.
It looks like Gravity Forms is attempting to use some of the functions in BoldGrid Inspirations, but it’s not supplying the correct number of arguments.
I did a little digging, and I was able to find a bug in our code that was partially responsible for the problem, and we’ll release an update to Inspirations soon with a fix.
Right now, you can proceed with using Gravity Forms if you temporarily deactivate BoldGrid Inspirations, or if you make the following change to one of the files in Inspirations.
Locate the file
/wp-content/plugins/boldgrid-inspirations/includes/class-boldgrid-inspirations-stock-photography.phpand edit line number 99.Here’s the original code:
add_action( 'admin_notices', array (
Modify that to this:
add_action( 'admin_menu', array (
Jesse Owens
KeymasterHi Arnold-
Thanks for reaching out, and thanks for using the Post and Page Builder for WordPress.
I was able to replicate the same problem you’re having, and it looks like a small bug. I’ve filed a bug report for our developers to fix this in a future release, but here’s how you can fix it right now.
When you click on the <hr> element, switch over to the text editor and add the class bg-hr to the element, and then the control will work. Check out this brief animation where I demonstrate:
June 29, 2021 at 1:25 pm in reply to: How to Add the Call to Action Pavilion if I deleted it? #39952Jesse Owens
KeymasterHello LaShaundra-
Thanks for reaching out, and thanks for using the BoldGrid WordPress Website Builder.
There’s a little bit of Custom CSS that comes with the built-in call-to-action that doesn’t get applied if you re-add the Call to Action in a new widget. Assuming that you’re still using the Visual Editor widget type that the original one was using, you can add this custom CSS back in Customize > Advanced > Custom JS & CSS:
.widget_black_studio_tinymce.widget.well { background: unset !important; border: unset !important; }June 28, 2021 at 5:10 pm in reply to: Multisite- can network admin set options for all sites? #39918Jesse Owens
KeymasterHi Lisa-
Thanks for the great questions, and thanks for using W3 Total Cache.
I’ll try to answer each of your questions.
Is there a way that the network admin can configure this plugin on behalf of site admins?
Yes, this should normally be the default behavior, but if you’re seeing all of the individual options on each site, here’s how you can fix it.
In your Network Admin Dashboard, navigate to Performance > General Settings and scroll down to the Miscellaneous section, and check the option for Use single network configuration file for all sites.
This will allow the Network Admin to set the cache settings for all of the sites.
Is there a way to […] set it to site activation only?
Unfortunately due to the nature of the way W3 Total Cache works, it is only able to be installed at the Network level, not for individual sites.
Jesse Owens
KeymasterHello Lance-
Thanks for reaching out, and thanks for using the Crio WordPress theme.
Crio does do some modifications to the form appearance, but it looks like there is one style in WP Forms that needs to be updated.
The labels that “disappeared” are now inside the form fields, but the fields aren’t wide enough to include the asterisks. Add this rule to your Custom CSS in your Customize > CSS/JS Editor:
div.wpforms-container-full .wpforms-form input.wpforms-field-medium, div.wpforms-container-full .wpforms-form select.wpforms-field-medium, div.wpforms-container-full .wpforms-form .wpforms-field-row.wpforms-field-medium { max-width: unset; }Jesse Owens
KeymasterHi Heather-
We’re holding off on the release of Crio until the next version of WordPress (5.8) is in a stable state so we can ensure that the everything is working correctly. We’re expecting WordPress 5.8 to be released on July 20, so the Crio release will be a few days before that.
I’ll also update this thread when we’ve released it as well.
Jesse Owens
KeymasterHi Heather-
Glad to hear it! The “bribe” comment was meant to be a tongue-in-cheek joke, but we don’t have emoji enabled here in the forums so it might not have come across that way. But seriously, I’m just happy to help!
Jesse Owens
KeymasterHi Heather!
I’m happy to hear that you’re “seeing the light” on your shop!
The question of how to use custom layouts for your product description is a really common scenario, so I took a couple of minutes to record this video on how you can use the BoldGrid Post and Page Builder for WordPress on Custom Post Types like WooCommerce Products:
To summarize, you’ll need to create a special config file for the Post and Page Builder to enable it for use on other post types. Using your web host’s file manager or FTP, copy the file
wp-content/plugins/post-and-page-builder/includes/config/config.sample.phptoconfig.local.phpand replace the contents of the file with this:/** * Copy this sample file to config.local.php and update it with any variables that you would like to override */ return array ( 'allowed_post_types' => array( 'page', 'post', 'bg_block', 'crio_page_header', 'product' ), );
Then, you’ll be able to use all of the Post and Page Builder’s design capabilities in your product descriptions.
As for the stripe issue, I was using an iPhone 6s Plus on iOS 14.4.2, using the Safari Browser that comes with that version of the OS (I believe Safari and iOS versions are the same?)
And thanks for the offer, but I’m happy to help without any bribes! I’ll just be happy to see your shop succeed.
June 25, 2021 at 12:04 pm in reply to: Total Upkeep reporting “A Site Check has failed” but no error is shown #39806Jesse Owens
KeymasterHi Manuel-
Thanks for confirming the execution functions! Everything looks good there.
One possibility that I can think of in this case is that your new web host might have some kind of security software, such as Apache mod_security or another Web Application Firewall (WAF), that could be blocking the execution of the self test.
If you’re on a shared hosting platform, your web host may be able to check their logs if you can provide them with the timestamp of the failed site check from your log. On a VPS, you should be able to check these yourself as well.
Another possibility I can think of is that your new host may have your PHP error_reporting or log_errors settings set to disable logging, or at least set to a very low level. You’ll need to have log_errors set to true, and error_reporting of at least E_ERROR and E_WARNING. Your host should either have documentation on how to set these up, or be able to assist you with making those changes.
Jesse Owens
KeymasterHi Craig-
Thanks for the great question, and thanks for using the Post and Page Builder for WordPress.
This behavior is known as “wpautop,” a function WordPress has built-in to make sure that all of your HTML is “valid.” There are plugins out there like Toggle wpautop that fix this problem for the front end of the website, but the only way I know how to fix it when switching back and forth between the visual editor and the text editor is with a custom PHP snippet.
I took a couple minutes to record this short video of how to accomplish this for you:
In brief, you’ll need to install the Code Snippets plugin and add a new snippet with this code:
add_filter('tiny_mce_before_init', function($options) { $options['wpautop'] = false; return $options; });Jesse Owens
KeymasterJune 23, 2021 at 3:28 pm in reply to: Total Upkeep reporting “A Site Check has failed” but no error is shown #39716Jesse Owens
KeymasterHi Manuel-
Thanks for starting a new thread, and thanks for using Total Upkeep.
I consulted with the developers, and we were able to find one rare case where you might receive a blank site check failure.
As a part of the routine Site Check process, one of the steps is an automated script that tests if WordPress is successfully loading from the command line of your server. If the server doesn’t provide any method for Total Upkeep to run a command, it might receive nothing but a blank response.
Can you check Total Upkeep > Preflight Check and tell me what’s listed under the General Tests > Execution Functions Available section?
Jesse Owens
KeymasterHi Paul-
Thanks for reaching out, and thanks for using one of our Platinum WordPress Hosting partners, DreamHost.
I took a look at your site, and I can see what you mean. When you hover over a sub-menu, it appears correct, but as soon as you click on it some JavaScript moves the menu item “behind” the main menu items on the second row below.
This behavior is a part of your theme, X Blog, and it’s tough to speculate what’s going on with that. I tried several different modifications using the z-index property of the submenu, but in any case it reacted as soon as the sub-menu item was clicked.
I’d recommend reaching out in X Blog’s Support Forum to see if they’re able to offer a solution.
Jesse Owens
KeymasterHi Lance-
Thanks for the question, and thanks for using the Crio WordPress theme for business.
In order to get the other widget areas to show up as Active, you need to add a widget area in the Customize > Design > Footer > Layout section. Once you’ve added a widget area, you’ll be able to add new widgets to the newly active area.
June 23, 2021 at 1:58 pm in reply to: Difference between post and page builder (regular) and premium #39697Jesse Owens
KeymasterHi Cheryl-
Thanks for the great question, and thanks for your interest in the Post and Page Builder for WordPress.
The biggest difference between the free plugin and Premium is that it includes about twice as many blocks in the Add Block library. There are a premium block elements as well, like widgets and content sliders.
Keep in mind that since you’re an InMotion Hosting customer, one of our Platinum WordPress Hosting partners, you already have Post and Page Builder Premium included with your hosting subscription. You can download the premium extension directly from this link if you don’t already have it installed.
- This reply was modified 3 years, 8 months ago by
- AuthorPosts