Forum Replies Created
- AuthorPosts
Jesse Owens
KeymasterHappy to help, Zach!
Jesse Owens
KeymasterHi Zach-
Thanks for the great question, and thanks for using the Post and Page Builder for WordPress.
There are two ways you could fix this, depending on your design preference.
First, you could reduce the height of the block with the background using the padding adjustment tool, either on the top or bottom of the row:

Or, you can manually add a CSS rule to prevent the image from tiling, even in large blocks. This will be the most effective way to prevent it, regardless of the image size, but you’ll need to keep in mind that the default background color will be shown where the tiled image was previously. Navigate to Appearance > Customize > CSS/JS Editor and paste this line into your CSS Code field:
.background-parallax { background-repeat: no-repeat; }Jesse Owens
KeymasterHi Zach-
Thanks for reaching out, and thanks for using BoldGrid Easy SEO.
By default, the plugin uses your post or page’s featured image as the social media preview image. You’ll find the Featured Image setting in the right-hand side of the Post and Page Builder, below the Publish meta box, or you can use these instructions to set the featured image using the WordPress “Gutenberg” editor.
Jesse Owens
KeymasterHi Heather-
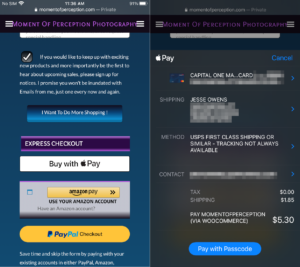
You’re right- when I use Apple Pay it will pick up the shipping options *if I’ve set them* on the checkout page, but I can’t change it within the payment system.
As far as the Samsung browser issue- Samsung browser is basically the same as Chrome, but with a few “performance” enhancements added by Samsung to make the mobile web feel faster for users. Because of that, it has a very “sticky” cache.
What I mean by that is that it saves assets to the phone so they don’t have to be downloaded twice. When you add code to your style.css file, it’s a “static asset” that can be saved, but when you add CSS to the customizer, it is output in the actual code of the page itself, so that gets downloaded each time.
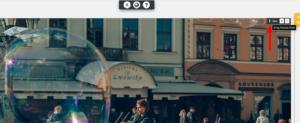
I suspect that you just need to clear the cache on your Samsung device. If I use a tool like browserstack to check, I can see your changes, for example on your contact form submit button:

Jesse Owens
KeymasterHello Alex-
Thanks for reaching out, and thanks for using BoldGrid Cloud WordPress and Crio.
For questions about your account, billing, and subscriptions, you can use our Premium Support Ticket system from either of your BoldGrid Central accounts, and our team will be happy to help you get this sorted out for you in a private ticket.
Jesse Owens
KeymasterHello Aethon-
Thanks for your interest in Total Upkeep Premium.
You can use your Premium license on unlimited sites within the same business. For example, you can use the license on a Development, Staging, and Production website.
You shouldn’t share your license with sites that you’ll be delivering to a client, because your connect key is private and can be used to identify you and even make purchases of BoldGrid Connect Search stock photography.
Jesse Owens
KeymasterHi Heather-
I have to admit the CSS issue had me very confused for a while, but I’ve spotted the issue.
If you examine your Child Theme’s CSS file, you’ll see that your very first rule is missing the closing curly bracket
}:.btn-3d, .palette-primary .button-primary, .palette-primary .woocommerce .button, .palette-primary .button-secondary, .palette-primary .woocommerce .alt.button { background-image: linear-gradient(180deg, #130b19 0%, #094275 50%, #0f95d8 100%)That’s causing the entire rest of the rules not to apply at all.
Let’s wait and hear back from WooCommerce Stripe support, I’m afraid I’m a little out of my depth with that shipping cost. I can’t think of a way that the theme itself would prevent the shipping cost from calculating for Google Pay, and not for Apple Pay. It would seem to me that if one of them can do it, the other should be able to as well.
May 21, 2021 at 1:18 pm in reply to: Can I use Total Upkeep to transfer a 50GB Multisite network? #38240Jesse Owens
KeymasterHello Peter-
Thanks for the interesting question, and thanks for considering Total Upkeep to transfer your WordPress Website.
While Total Upkeep does back up your entire Multisite network, including for transfers, you should keep in mind that it will be limited by the resources and PHP limits on both your origin server and the destination server. For a network that large, you’ll need a good amount of resources including Disk I/O, Memory, CPU usage as well as big limits on PHP Execution Time, memory limits, and other settings.
In your case, I’d recommend investigating manual migration techniques, such as Linux’s
rsynccommand, which are more suited for transferring large amounts of data securely.Jesse Owens
KeymasterHello Felipe-
Thanks for reaching out, and thanks for using the Inspirations WordPress website builder.
This is an issue we haven’t seen before. The first thing that I would try is to clear your browser’s cache and cookies and log in again.
If the issue is still happening after you clear your cache and cookies, we might need a little more information to try and troubleshoot.
When you click on Inspirations and you get redirected, does the URL also change? If possible, can you right-click on the Inspirations menu item, and click “Copy link address” and paste it here?
Jesse Owens
KeymasterHello MK-
Thanks for reaching out, I’m sorry to hear about the difficulty confirming your BoldGrid Central Account.
I checked on the account associated with the email address you used for this post, and it does look like it has been successfully activated. If you’re not able to log in with the password you originally set up, I recommend sending yourself a new password reset link and giving it another shot.
Keep in mind that the links do expire after a time, so make sure to set it as soon as you get the email.
Jesse Owens
KeymasterHello Abbie-
Thanks for reaching out, I’m sorry to hear about the frustration resetting your password.
When you fill out the “Forgot Password” form on your site, you should receive the email with the password reset link pretty quickly. Double-check you spam folder, because they do often land there.
If you didn’t receive the email, check out this guide with 5 different ways to reset your password.
Since you use one of our Platinum WordPress Hosting partners, InMotion Hosting, their support team can also help you reset your password quickly and easily.
Jesse Owens
KeymasterHi Tim-
If that’s the case, then the situation isn’t as bad as I had thought it was. As long as you can log into your dashboard without the URL switching on you, then you’re in good shape.
If you want a good way to find any stray links to the old staging site, I recommend checking out the free Better Search and Replace plugin, which you can use to search your entire website for occurrences of old URL, and replace them with the new URL.
If you do plan on using that plugin, do make sure that you get a good backup of your website first, just to be safe, because it will comb your entire database and make changes.
May 19, 2021 at 4:54 pm in reply to: Struggling to center and align elements that contain text #38146Jesse Owens
KeymasterHi Kathy-
Our full library of videos can be found here:
https://www.youtube.com/boldgrid/videosIf you ever come across a question that you can’t find the answer to, let us know and we’re happy to help!
Jesse Owens
KeymasterHi Tim-
Thanks for reaching out, and thanks for using Total Upkeep to migrate your website.
Normally, when you use the Transfers tab to migrate your website, the site’s URL should automatically update to the new site’s URL, but if I recall correctly you may have had to restore your migrated backup manually. That means you’ll need to manually update the Site’s URL as well.
If you can log in to
wp-adminand still see the live URL, then you can easily update this in the Settings > General menu.If you log in to
wp-adminand the URL switches to cloudwp.dev, then you’ll need to use another method to update the URL. WordPress.org has an article on several ways to update these settings if you’re not able to log into your dashboard (or if it goes to the old URL when you log in).The method I most highly recommend is to use WP-CLI if you have access to SSH. Your hosting provider can also assist you with making the change.
May 19, 2021 at 1:34 pm in reply to: I have Post and Page Builder but I don’t want to use it or be charged #38137Jesse Owens
KeymasterHello David-
Thanks for reaching out. Since you’re using one of our Platinum WordPress Hosting Partners, DreamHost, all of BoldGrid’s premium products are included with the cost of your hosting subscription.
However, you’re not under any obligation to use them, and you should feel free to delete any of them you don’t want to use. You won’t be charged at any time, either way.
Jesse Owens
KeymasterHi Dario-
Thanks for reaching out, and thanks for using the Hydra WordPress theme.
Hydra doesn’t offer blog appearance customization out-of-the-box, but there are ways that you can customize it using Custom CSS in the Customize > Advanced > Custom JS & CSS menu.
If you’re looking for a more customizable blog experience without using any code, I recommend checking out our newest theme, the Crio WordPress SuperTheme.
If you can describe what you’d like to accomplish with your blog appearance in Hydra, we can take a look and help you further, as well.
Jesse Owens
KeymasterHi Heather-
It seems like it’s working! I should have a postcard with a squirrel on its way.
Jesse Owens
KeymasterHello Riva-
Thanks for reaching out, and thanks for using the Crio WordPress Theme for Business.
Crio is fully open source, and you can browse the code or download a zipped copy of the full theme from the WordPress repository.
Experienced developers can also build new themes using the BoldGrid Theme Framework, which is available on our public GitHub account.
May 18, 2021 at 4:44 pm in reply to: Your site may have problems auto-updating plugins and themes. #38099Jesse Owens
KeymasterHi George-
Thanks for reaching out, and thanks for considering purchasing Total Upkeep Premium.
The reason you see this message is because Total Upkeep does alter the auto-update system. WordPress detects this as a possible problem, but this is actually by design.
One of the features of Total Upkeep is to make sure that you have a backup of your site before a plugin, theme, or core auto-update. You can find the settings in Total Upkeep > Settings > Auto Updates.
If you do decide to upgrade to Total Upkeep Premium, there is an additional feature that allows you to wait a certain amount of time after a plugin or theme releases an update before the auto-upgrade. This can prevent you from installing an update that had a bug in it by allowing the developers to release more updates to fix any issues.
But, WordPress Site Health still sees this as a possible problem, and lets you know about it. As long as you’ve configured your Total Upkeep auto update settings the way you like them, you can safely ignore the warning.
May 18, 2021 at 4:32 pm in reply to: Struggling to center and align elements that contain text #38096Jesse Owens
KeymasterHi Kathy-
Thanks for reaching out, and thanks for using the Post and Page Builder for WordPress.
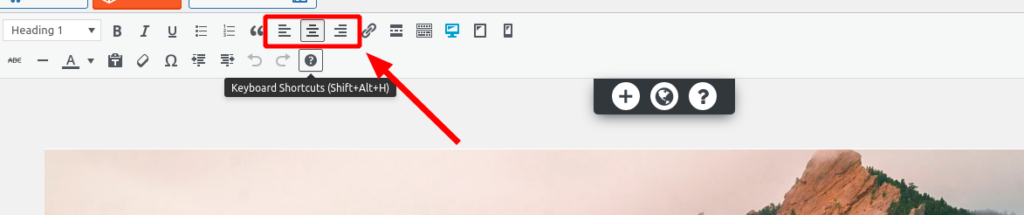
Most of the issues occurring on your homepage are actually because of the custom margins and paddings. For one example, the buttons you have for “Pay Invoice” and “Schedule an Appoinment” are using a very large padding on the left so that you can achieve a “Right-Aligned” appearance. Instead, you should use the alignment tools:

And you can couple that with the drag-and-drop controls for the column widths. Here are a couple of videos where I demonstrate some techniques for customizing your blocks:
Jesse Owens
KeymasterHi Jim-
Thanks for reaching out, and thanks for using the Crio WordPress theme for business.
iOS Safari doesn’t have support for backgrounds that are both
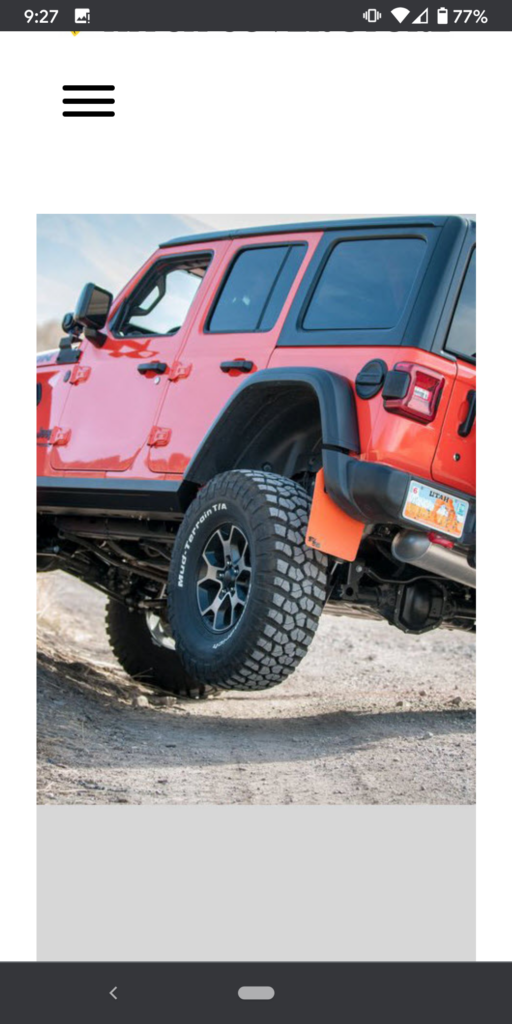
background-attachment: fixedandbackground-size: cover. Compare these two screenshots of the site, first on an Android device:

And on an iPhone:

In your case, here’s how I’d fix it.
First, the extra space you’ve added to the top and bottom of the image makes it a little tough to get it to look right everywhere. You mentioned you added that deliberately to make it look better on desktops. May I ask what was going on before you added those?
Second, you can add a small snippet of CSS in your Customize > CSS/JS Editor to use
scrollinstead offixedfor iOS devices:@supports ( -webkit-touch-callout : none) { .background-fixed { background-attachment: scroll !important; } }Jesse Owens
KeymasterHi Anne Marie-
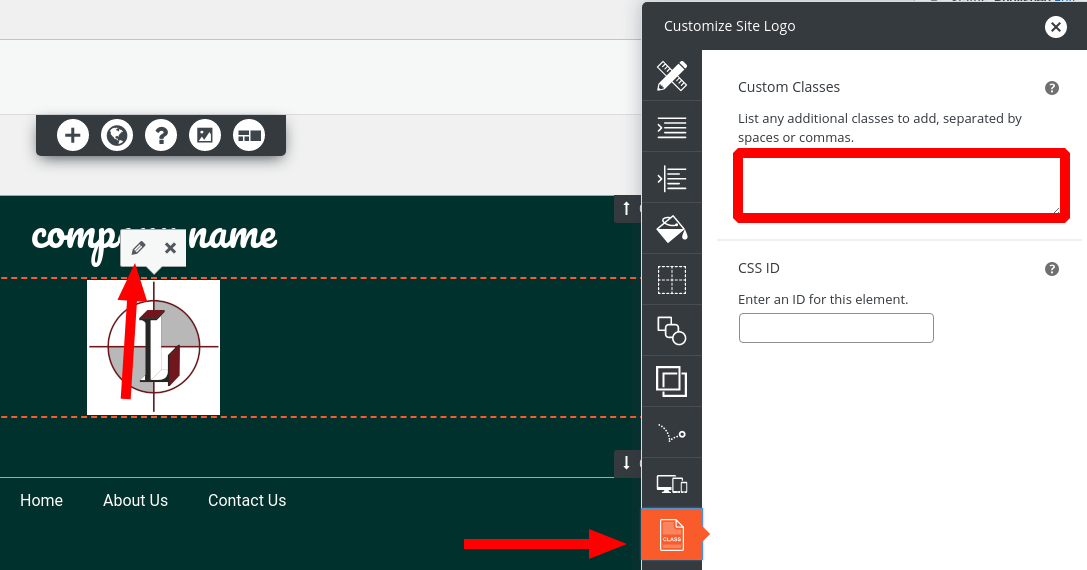
I don’t have much experience using the image-rendering CSS attribute, but that’s an interesting idea. You can easily add the class to your image. Click on the logo, and then click on the Edit (Pencil) icon. Then look for the Custom CSS Classes option at the bottom, and enter
sharpinto the custom classes field:

Do keep in mind that, when you use the Zoom function in your browser, the image will always appear a little blurry if it’s a PNG or a JPEG, only a scalable image type like an SVG would be able to scale up in the browser zoom and still appear sharp.
Jesse Owens
KeymasterHi Heather-
I’m glad to hear we’re making progress!
That screenshot is helpful. In it, you can see that your website is looking for a file called
checkout.js, but it’s actually looking for it in your Child Theme’s folders (/wp-content/themes/boldgrid-cobalt-child/js/checkout.js), even though that file should be provided by WooCommerce itself (in/wp-content/plugins/woocommerce/assets/js/frontend/checkout.js).The other useful piece of information we can glean from this screenshot is the
?ver=5.3.0at the end. That’s WooCommerce’s current version number, so that likely means that WooCommerce itself is trying to load it from the Theme’s directory instead of its own.I did a little digging in both the Stripe Gateway and core WooCommerce plugin, and as far as I can tell it should be loading from within WooCommerce’s directory.
One way you might be able to get around that is to simply copy WooCommerce’s checkout.js file from the plugin into your Child Theme, but you’ll need to remember to update it whenever WooCommerce updates it. If your tech can access SSH, a better way would be to use a Unix Symbolic Link so that the copy in the child theme always links directly to the copy in WooCommerce, for example (from your WordPress root directory):
ln -s ./wp-content/plugins/woocommerce/assets/js/frontend/checkout.js ./wp-content/themes/boldgrid-cobalt-child/js/checkout.js
I’m afraid I couldn’t find any information about the issue with Shipping calculations. It sounds like the plugin is having trouble accessing the shipping address from Google Pay to make the calculation. When I tried going through your order process with Google Pay, I saw a shipping cost of $9.00 for the spiral notebook to Denver, CO. Does that sound right?
The issue with it accepting any Credit Card number without checking the Expiration or CVV code sounds like it could be that it’s still in “Test Mode.” Check on WooCommerce > Payments > Stripe and see if the checkbox to Enable Test Mode is still checked.
Finally, to see the update for Cobalt, you must have the BoldGrid Inspirations plugin active. You can also download Cobalt 1.3.8 directly from this link and install it from the Appearance > Themes > Add New menu. As far as I can tell, it looks like your tech and the Child Theme plugin worked just fine.
Jesse Owens
KeymasterHi Reneeh-
Thanks for reaching out, and thanks for using Cloud WordPress staging for your new website.
This issue should already be resolved for you because our Premium Support team also received a ticket.
We were able to determine that the connection error was related to a firewall blocking our CDN, and the DreamHost team was able to fix that for us. If you have any other issues, please reach out and we’ll be happy to help.
May 17, 2021 at 4:54 pm in reply to: My Cloud WordPress shows Location You Requested is Inactive #38029Jesse Owens
KeymasterHello Jason-
Thanks for reaching out, and thanks for using Cloud WordPress staging for your new website.
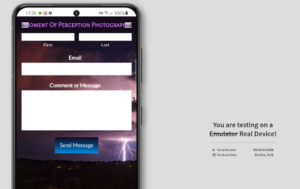
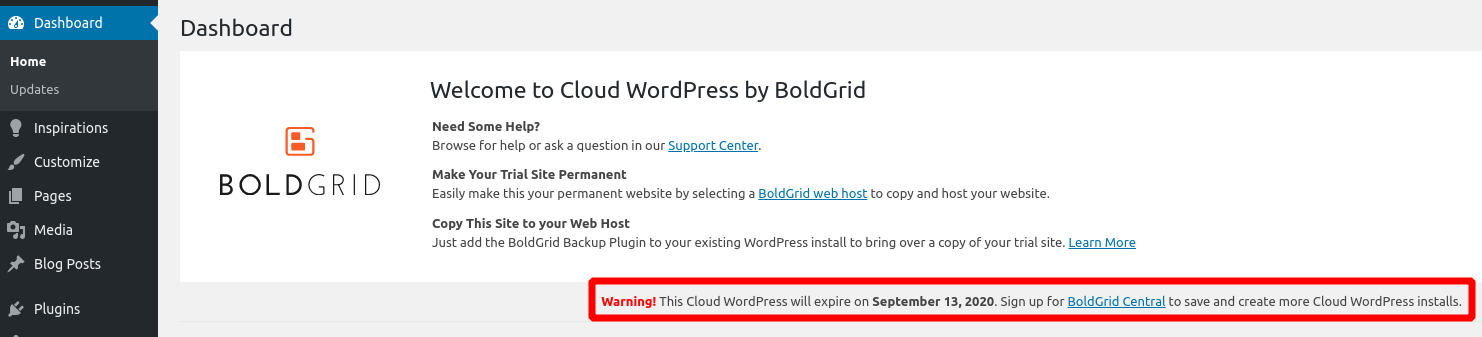
If you create a Cloud WordPress installation while you’re not logged into BoldGrid Central, it expires after 48 hours, and unfortunately there is no way to recover it once it’s lost. You can spot a temporary site by the notice that appears at the top of the dashboard:

I am sorry to hear about the theme license you purchased, but I’m sure that if you contact the theme provider they can make sure your license is good on the new site you’ve created.
May 17, 2021 at 4:17 pm in reply to: Pro account is not connecting, do I have to remove my other websites? #38024Jesse Owens
KeymasterHello Adrian-
Thanks for reaching out, and thanks for purchasing The Crio Pro WordPress Theme.
First, you don’t need to remove your other websites in order to activate your Premium Key, so there may be something else going wrong with the process.
Since this is a public forum, we can’t discuss private details like your connect keys or billing, so I recommend that you reach out to our Premium Support team if you’re having trouble activating your Connect Key.
Jesse Owens
KeymasterHello Lilian-
Thanks for reaching out, and thanks for your purchase of a Cloud WordPress staging site bundle.
I double-checked on your new account, and it does look like it’s still waiting on the email confirmation. Double-check your email for my******5@p************l.com, and also check in your Spam folder just in case. I’ve re-sent the email confirmation to you as well.
When you change the keys and salts, it’s expected that you will be logged out. Changing salts and keys logs out all currently-logged-in users. It’s tough to say what caused the “Location is experiencing issues” error (that message indicates that there has been a 5XX error on the site) but it’s possible that a typo in your wp-config.php caused it if you had edited that file manually.
Jesse Owens
KeymasterHi Heather-
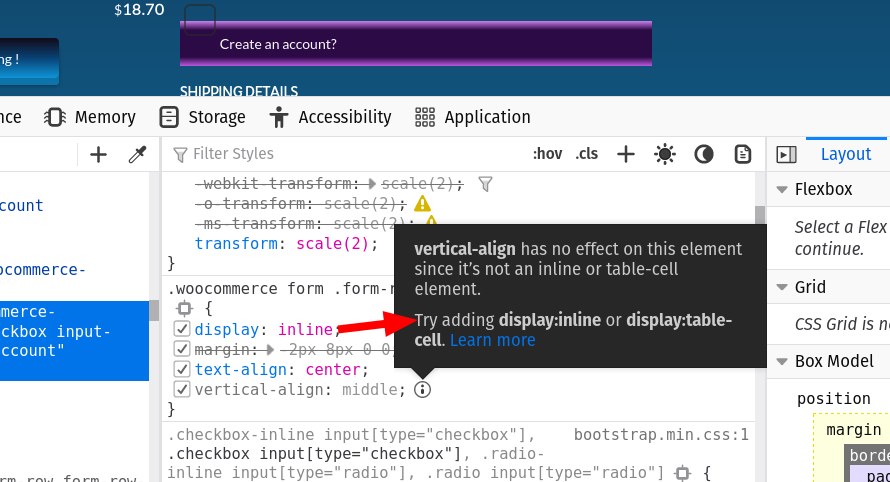
That’s really a head-scratcher! It looks like this might even be a bug in Firefox itself, because you can see the Firefox Developer Tools conflicting with itself:

While it’s true that the
vertical-align: middle;rule only applies to inline elements, you can clearly see that this element is, in fact, inline.I did find a workaround, however, by changing the parent element to a block, which seems to work as expected in both Chrome and Firefox:
.woocommerce form .form-row label.checkbox, .woocommerce-page form .form-row label.checkbox { display: block !important; }Jesse Owens
KeymasterHi Aussrru-
It looks like you may have had an older version of BoldGrid Inspirations installed here.
I recommend deleting your current version of BoldGrid Inspirations, and then installing the new version directly from this link.
Jesse Owens
KeymasterHi Heather-
That does seem really weird. Even when I use Firefox, if I’m logged into Amazon, I don’t see the additional password field.
I glanced at the WooCommerce documentation, and I did notice that there is a setting about automatically creating the password, do you have that enabled?
Jesse Owens
KeymasterHello Ausarru-
Thanks for the report, and thanks for using the BoldGrid Inspirations WordPress website builder.
As long as BoldGrid Inspirations is still deactivated, you’re right that you won’t be able to access the plugin’s page.
When you got the notification email about the error, it should also have included the actual error message that caused the problem. Can you provide that message so we can take a closer look?
Jesse Owens
KeymasterHi Heather-
Here’s an updated version of the third rule for the Amazon Pay image that should make it only apply to the Amazon image:
ul.payment_methods li label[for="payment_method_amazon_payments_advanced"] img { width: unset; }I compared the styles on the label for “Create Account” when logged-in with Amazon, and when not logged in, and the biggest difference is that some of the styles only apply when it’s using the ID
#customer_address_details, which doesn’t apply when Amazon is providing the address. It looks like this rule should do the trick to make them match (including the purple gradient background):p.create-account > label:nth-child(1) > span:nth-child(2) { background-image: linear-gradient(180deg, #ce7fed 0%, #2c0a45 20%, #2c0a45 80%, #ba59e0 100%, #ce7fed 100%); padding-top: 12px; padding-bottom: 12px; display: flex; padding-left: 40px; }Finally, it’s really tough to troubleshoot the Apple Pay issue without a real Apple device (since our team is still working remote, we don’t have access to all of our testing machines from the office). When they say that “some of the elements are being loaded, and the JavaScript is not running properly,” were they able to provide you with any details?
For example, if the JavaScript is “not running properly,” was there an error message that they could provide, or did they know which elements were not being loaded?
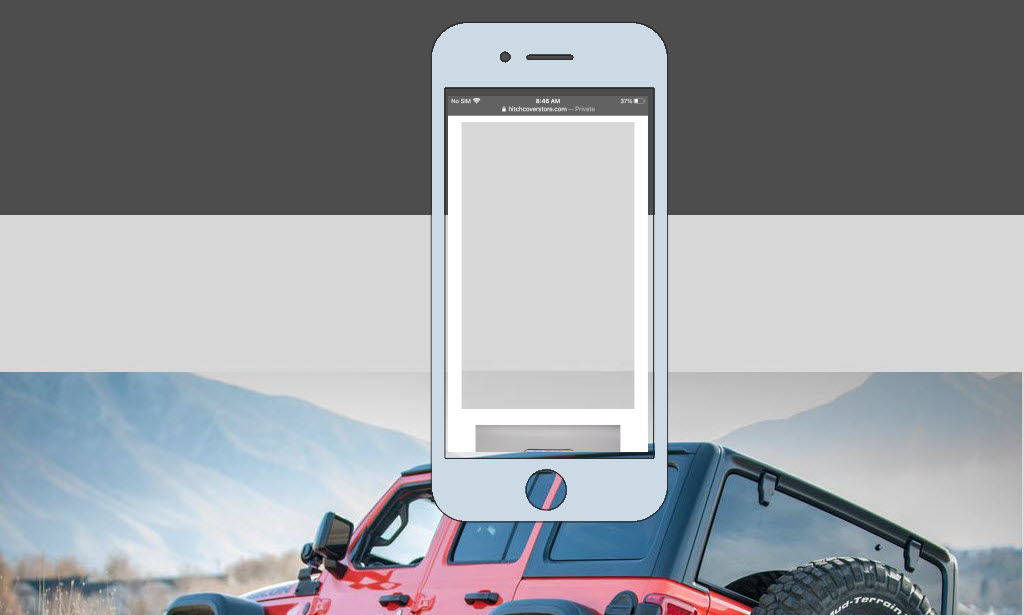
I did try it out on an iPhone, and I was able to use the button and proceed through the checkout all the way up until the last step, and everything seemed to work correctly:

- This reply was modified 4 years, 7 months ago by
Jesse Owens. Reason: Add lightbox for screenshot
Jesse Owens
KeymasterHi Heather-
You’re right that if you update the theme, your modifications will be lost.
The ideal way to handle this is to actually create a child theme for Cobalt. When you need to customize a file, you copy it from the parent theme into your child theme (with the same directory structure) and make modifications there. That way, when the theme updates, the files you customize stay like they are, and the parent gets the new updates.
As an aside, I moved your reply to our other conversation to your other topic thread here.
Jesse Owens
KeymasterHi Heather-
You should see the update for Cobalt available now in your Dashboard, thanks again for letting us know!
Jesse Owens
KeymasterHi Jason-
It’s looking great! iOS Safari disables video backgrounds and even some image background effects like parallax scrolling, ostensibly because it uses too much of the phone’s resources and because the Webkit team feels strongly that videos should only play after a user interaction.
I know that there are some “hacks” out there to get around it, but they involve some more advanced coding skills.
One thing you should definitely do is to set the poster image. For example, here’s what my example from the video looks like on an iPhone:

You could even consider doing a well-optimized GIF as the poster to achieve a similar effect for your mobile visitors, but be very careful about the filesize if you do. GIF’s are extremely inefficient for animation.
- This reply was modified 4 years, 7 months ago by
Jesse Owens. Reason: image was huge
Jesse Owens
KeymasterHi Heather-
Thanks for reaching out! I’m glad to hear you’re finding our support so great.
I was able to see everything you mentioned, with the exception of the Password field after I log in with Amazon. I only see the checkbox to create an account, so it doesn’t quite match your screenshot.
I did find some CSS rules you can use to tackle each of the other issues though:
#shipping_address_widget h3, #payment_method_widget h3 { font-size: unset; } #shipping_address_widget h3 a, #payment_method_widget h3 a { padding-left: 8px; } ul.payment_methods li label img { width: unset; } input#createaccount { position: relative; margin-top: unset; }The first rule fixes the large H3 elements for “Shipping Address” and “Payment Method.” The second rule is to add a little bit of padding on the “Change” link for both of those, because once the size was fixed, the “Change” didn’t have any space in between the heading and the link.
The third rule fixes the stretched out image, I’m not really sure why but it was being forced to 400 pixels wide, and it’s really quite a tiny little image, so we just
unsetthe 400px rule.Finally, the last rule fixes the issue where the checkbox for “Create an Account” was being shown on top of its label.
Jesse Owens
KeymasterI just heard back from the development team, and they expect the release to come out sometime tomorrow morning. I’ll update the thread here as well, once it’s available for you.
Jesse Owens
KeymasterRight now, it looks like the logo is being displayed at 133×133 pixels across all different device sizes, and I don’t see bad distortion on the logo itself. The image that has the text in it, on the other hand, I can see some distortion. The size you should use for that one looks like 484×109.
One thing that might also help is to convert the images to .PNG files. Since they’re only 3-4 colors, using JPEG probably isn’t the ideal format for them, and PNG’s scale better than JPEG’s.
Ideally, both of these images would look better if they were converted to an SVG file, or “scalable vector graphic.” But WordPress doesn’t allow SVG’s by default (although you can find free plugins that allow you to use them), and they also take some skill to create with a vector image editing tool, such as Adobe Illustrator, or Inkscape for a free option.
Jesse Owens
KeymasterHello Heather-
Thanks for the heads-up, and thanks for using the Cobalt WordPress Theme.
I’ve notified the theme developers about the issue, and we’ll release an update for Cobalt soon. The developers didn’t find any compatibility issues with the outdated file, so this issue shouldn’t have any effect on your website in the meantime.
Jesse Owens
KeymasterHi Ann Marie-
Thanks for reaching out, and thanks for using the Crio Pro WordPress Theme.
I checked on the URL you sent, and it looks like your header is full width right now. Did you already solve this?
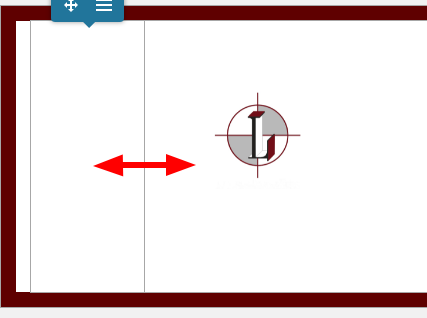
There is an extra column on the left-hand side of your logo, which you can eliminate using the drag-and-drop column width tool in the Page Header editor:

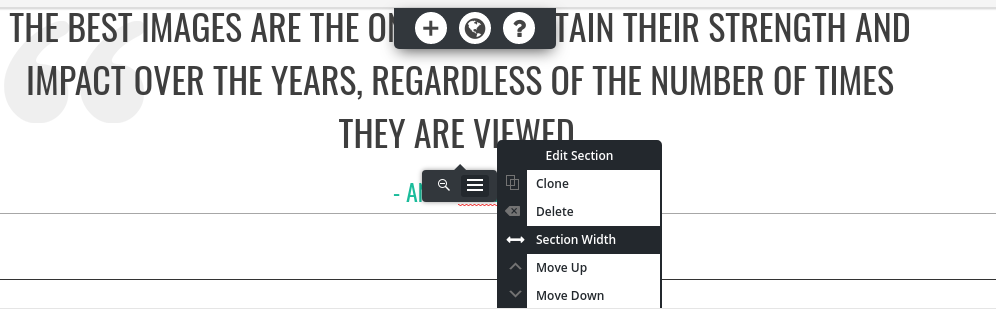
Generally speaking, the way to toggle between full-width and contained is in the gray-colored Edit Section menu, where you’ll find the option for Section Width:

- This reply was modified 4 years, 7 months ago by
- AuthorPosts