Forum Replies Created
- AuthorPosts
Jesse Owens
MemberHi Alycia-
Thanks for reaching out, and thanks for using the Crio WordPress theme for Business.
I can think of a few things to double-check to make sure your Color Palette is being saved and applied to your site.
First, make sure that you click Publish after you’ve chosen your palette in the Customizer.
If it has been published, it’s possible that something went wrong when the CSS was compiling for your new colors. You can force it to recompile by going into your customizer, changing any setting, click Publish, change the setting back, and publish once more.
Finally, it’s possible that your caching plugin needs to be cleared. Look for the Delete Cache control in your top-of-the-screen admin bar while you’re logged in.
Jesse Owens
MemberHello Alycia-
Thanks for reaching out, and thanks for using the Crio WordPress Theme for Buisness.
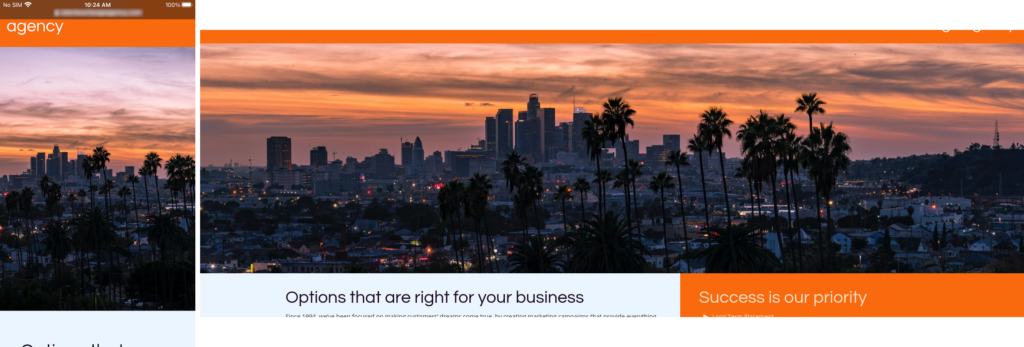
Right now, the image is set up as a background with the “Cover Page” size attribute and the 50%/50% position attribute. That means that as the device size gets smaller, the background focuses in on the center of the image:

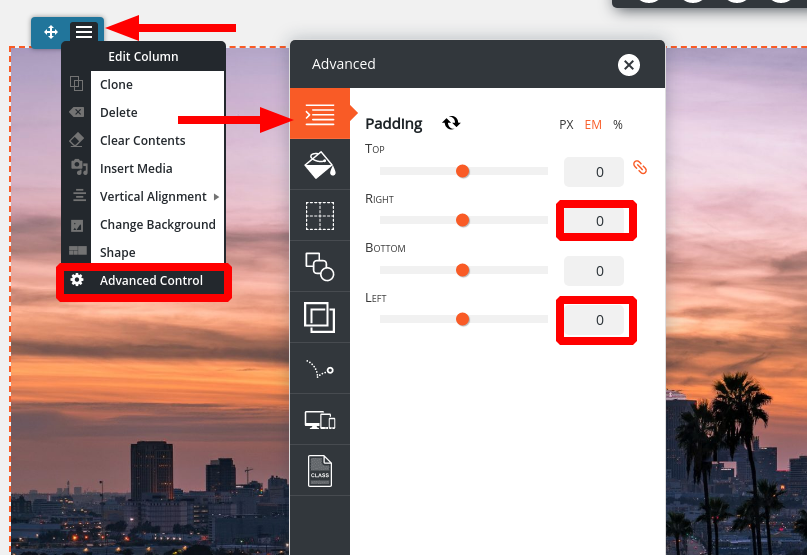
If I understand you correctly, what you want to accomplish is that the image itself scales down without any cropping. If that’s what you’d like to do, insert the image normally (using the Add Media button) instead of using it as a background. Then, you’ll need to make sure that there’s no extra padding on the sides of the column to keep it full-width:

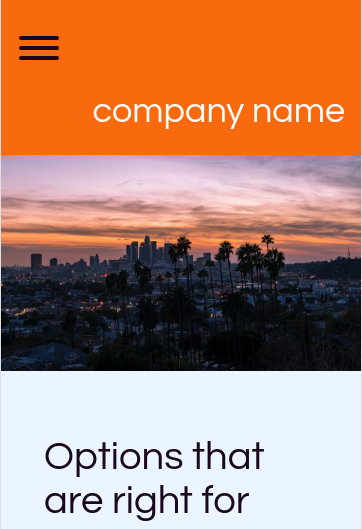
This will give you the effect of a full-width image that scales down to the width of the viewscreen:
 May 12, 2021 at 5:51 pm in reply to: Google Drive Storage Conflicts with WP Mail SMTP Gmail – unauthorized_client – Unauthorized #37747
May 12, 2021 at 5:51 pm in reply to: Google Drive Storage Conflicts with WP Mail SMTP Gmail – unauthorized_client – Unauthorized #37747Jesse Owens
MemberHi Antonis-
Thanks for the update, I’m sorry about the continuing issues with this conflict. The developers are working on getting an update out for this bug, and we expect to have a release available soon.
Since this is actively hurting your email deliverability, I recommend keeping Total Upkeep Premium deactivated for the immediate time being until we can release the update for you. I’ll post another reply here in the thread as soon as it’s released.
Jesse Owens
MemberHi Tim-
Thanks for reaching out and thanks for your interest in Crio Pro.
If you have a Premium Key, but there are no purchases in your account, it’s likely that you received your premium key bundled with your hosting account at one of our Platinum WordPress Hosting partners.
If you use InMotion Hosting, DreamHost, or Web Hosting Hub, then Crio Pro is included with your hosting account. However, Crio Pro was only recently added to the package, so if you’ve had your account for more than a few months, we may need to manually add Crio Pro to your license.
Since this is a public forum, we can’t make any changes to your billing or licensing here, but if you reach out to our Premium Support Team in your BoldGrid Central Account we’ll be happy to get you sorted out.
Jesse Owens
MemberHi Joshua-
Thanks for reaching out, and thanks for using the Inspirations WordPress Website Builder.
In order to get rid of the
CATEGORY:part, you need to set up a dedicated Blog Page. Here’s a quick video on how to set this up, if you have a few minutes to watch:
Here’s a guide with detailed instructions on the process as well.
Jesse Owens
MemberHi Dawn-
Thanks for the updates! I’m glad to hear about the progress.
I should have tested the code I gave you at a couple more screen sizes. Modify your JS to give the logo/title area a little more space:
jQuery('.row.header-1 .col-sm-4').addClass('col-md-11 col-xs-12 col-sm-12').removeClass('col-sm-4'); jQuery('.row.header-1 .col-sm-8').addClass('col-md-1 col-xs-12 col-sm-12').removeClass('col-sm-8');Then I came up with a few screen-size rules to make sure the header looks good on tablets and mobile devices:
@media screen and (max-width: 420px) { .site-description:before { content: "\a \a A-Team\aMinnesota\a"; } } @media screen and (min-width: 992px) { #menu-social { padding-top: 100px; } } @media screen and (max-width: 992px) { #menu-social { text-align: center; } }These will also align your Facebook icon the way you’re looking for.
For the buttons, you can add that rule I provided above:
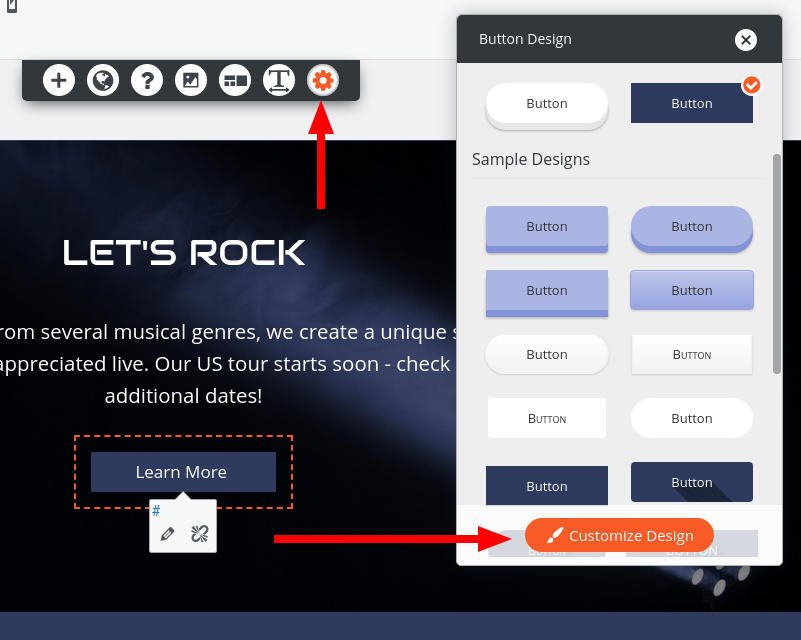
.palette-primary a.button-primary { border: none; }If you add this to your customizer with all of the other CSS code, it will remove all of the white borders on your buttons. If you’re only looking to remove it from individual buttons, you can use the button design tool inside the Post and Page builder:

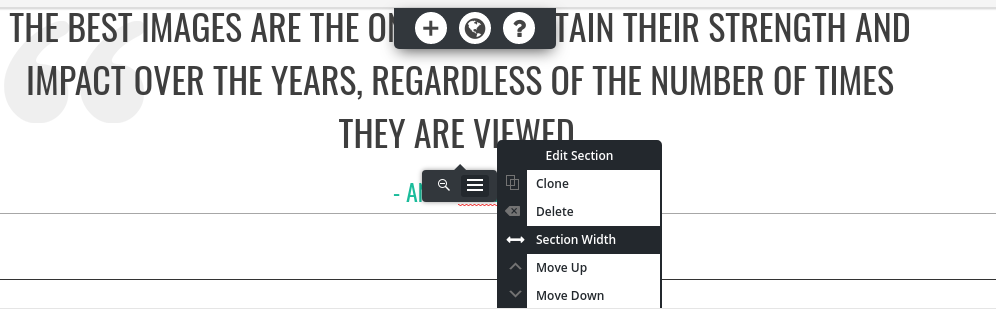
In order to make the “Links to Affiliated Disability Advocates” section full-width, use the gray-colored Edit Section and use the Section Width option, which will expand the entire section to be full-width.

As far as the individual images with the semi-opaque backgrounds, I’m not sure I understand your goal for those. Were you thinking of removing the backgrounds, or were you trying to fit more than one in a row on mobile phones?
Jesse Owens
MemberHi Andy-
Thanks for reaching out, and thanks for choosing the Crio WordPress Theme for your new website.
Here’s the code from your comments that’s not working right now:
#horizontal-menu li { color: #ff4f66 !important; font-family: 'Roboto condensed'; font-size: 18px; }It turns out that it’s the link color that’s overriding the
!importantrule. Use this one instead:#horizontal-menu li a { color: #ff4f66; font-family: 'Roboto condensed'; font-size: 18px; }Since this is a more specific rule, the
!importantis no longer necessary.Jesse Owens
MemberHi Heather-
Thanks for the great question, and thanks for choosing the Cobalt WordPress Theme.
I think I’ve got a simple CSS rule that you can add to your Customize > Advanced > Custom JS & CSS Custom CSS field that should solve this for you:
.palette-primary.woocommerce-page div.product form.cart, .palette-primary.woocommerce-page div.product p.cart, .palette-primary.woocommerce div.product form.cart, .palette-primary.woocommerce div.product p.cart { flex-direction: column; align-items: unset; }If that doesn’t do the trick at first, add
!importantto each rule, like so:.palette-primary.woocommerce-page div.product form.cart, .palette-primary.woocommerce-page div.product p.cart, .palette-primary.woocommerce div.product form.cart, .palette-primary.woocommerce div.product p.cart { flex-direction: column !important; align-items: unset !important; }Jesse Owens
MemberOh, I just realized I forgot your button borders. Add this line to the end of the CSS code above:
.palette-primary a.button-primary { border: none; }Jesse Owens
MemberHi Dawn-
Thanks for the additional info! Yes, we can accomplish all of these with a little more custom CSS, and we’ll also need a small amount of JavaScript so that the title and tagline fit when they’re beside the logo.
I’m going to include the whole block of CSS here, which includes another rule to eliminate the green space below the menu:
h3.site-description { visibility: visible; padding-top: 100px; font-family: Hammersmith One; } .site-description:before { content: "A-Team Minnesota\a"; white-space: pre; font-family: Doppio One; font-size:27px; } .site-title { float: left; margin-right: 20px; } #content { margin-top: 0px; }There’s one line you may need to adjust depending on the size of your logo,
padding-top: 100px;will work to vertically “center” the title and tagline with your logo full-size, but if you make it smaller like you had it before, you’ll need to reduce the number 100 until it looks aligned the way you like it.Finally, you’ll need to add these lines to the Custom Theme JS to adjust the widths of the columns in the header, so your tagline doesn’t wrap:
jQuery('.row.header-1 .col-sm-4').addClass('col-md-9').removeClass('col-sm-4'); jQuery('.row.header-1 .col-sm-8').addClass('col-md-3').removeClass('col-sm-8');Be careful when you paste this in, because the JS editor may automatically include
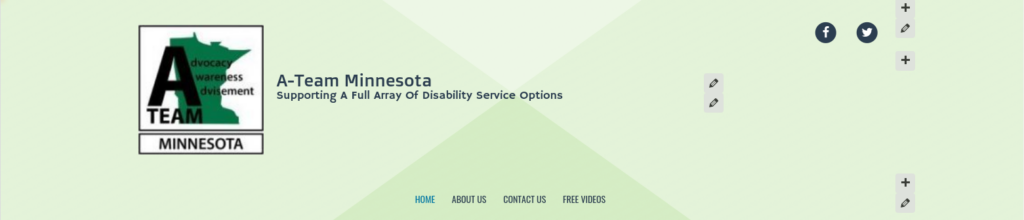
//at the beginning of the first line. Make sure you remove those slashes.Once that’s saved, you should end up with a header that looks like this:

Jesse Owens
MemberHi Tim-
I’m guessing the database was temporarily offline while the new one was being imported. But I’m glad to hear that you got it all up and running!
Let us know if you have any more questions, we’re happy to help.
Jesse Owens
MemberHello Dawn-
Thanks for reaching out, I’m sorry to hear about the frustration. Displaying the Logo along with the title and tagline is a built-in feature of our newest theme, Crio, but you can accomplish this without changing themes with a little bit of custom CSS.
Navigate to Customize > Advanced > Custom JS & CSS.
There are two options you can use. First, if you want both the title and tagline to show below the logo, paste in this code:
h3.site-description {visibility: visible; } .site-title:after { display: block; content: "A-Team Minnesota"; }Alternatively, you can show the title above the logo, with the tagline below. Simply change
.site-title:afterto.site-title:before.Finally, you can add one more line to get rid of the white borders on your buttons:
a.button-primary { border: none; }As a software provider and in order to keep our prices as competitive as possible, we don’t have a direct chat or phone support line, but because Web Hosting Hub is one of our Platinum WordPress Hosting partners, you do have the option of using our private Premium Support ticket system. If you’ve never logged into your BoldGrid Central account before, make sure to use the same email you use for your Web Hosting Hub account and submit a password reset request.
May 11, 2021 at 1:34 pm in reply to: cPanel seems to show successful backup but plug-in says no! #37646Jesse Owens
MemberHello Eugene-
Thanks for the question, and thanks for using Total Upkeep for your WordPres backups.
The most common reason you might not see your backups is that the Backup ID doesn’t match the filename. Check out this short video for instructions on how to fix that:
Another, less-common cause is that there might be some kind of permissions issue on the server. Can you check the Backup directory & permissions section of the Total Upkeep -> Preflight Check menu, and let us know if any of those tests are failing?
Jesse Owens
MemberHello Sibongile-
Thanks for reaching out, and for using the BoldGrid Easy SEO plugin.
We’re aware of this bug and our developers are currently working on a fix. In the meantime, you can force the word count to update by making any change to the content on your page, even adding a deleting a single character.
Jesse Owens
MemberHi Jason-
Thanks for reaching out! You can accomplish this using the Crio Pro WordPress theme, but it does take a little extra legwork to get it just right.
This is a pretty common question, and it’s a little easier to show you than to explain everything, so I took some time to record this video tutorial for you and anyone else who wants to make a full-screen video background header, if you have about 13 minutes to watch.
Here’s the codes that were used in the video:
Shortcode:[vidbg container=".video-bg" webm="https://example.com/video.webm" poster="https://example.com/poster.png" overlay="true"]CSS:
.video-bg, .video-bg-cta { height: 100vh; }And a link to the Video Background Plugin and the documentation for the shortcode.
- This reply was modified 4 years, 9 months ago by
Jesse Owens. Reason: Escape shortcode brackets so you can see them
Jesse Owens
MemberHello Tim-
You’ve got the process correct, the issue that’s occurring is that the “transfer” is taking longer than 10 seconds, which is your hosting account’s current limit for a request.
There are a couple of ways you can get around this limitation.
First, you can use these instructions to increase the max_execution_time for your hosting account.
Second, you can upload your backup to your hosting account using a different protocol, like FTP. See the instructions in this article for uploading a large backup file.
Finally, we’re happy to provide private assistance via a Premium Support ticket if you’d like.
Jesse Owens
MemberHello Pari-
Thanks for reaching out, and thanks for using one of our Platinum WordPress Hosting partners, InMotion Hosting. I’m sorry to hear about the trouble logging into WordPress.
While BoldGrid creates the software you use to make your website, we don’t have any access to your site or account information, but your web host can help you determine this information. We also have a detailed tutorial on 5 different ways to reset your WordPress Password.
As an aside, I did notice that when I visited /wp-admin on your site, the domain is changed to the temporary server address. I can’t say for sure if this is causing the problem resetting your password, but you should consider updating the SiteURL and Home settings to your actual domain name.
Jesse Owens
MemberHi Diane-
Thanks for purchasing Total Upkeep Premium, I’m sorry to hear about the frustration.
There are two common causes for this problem.
First, make sure that you have both the Total Upkeep Free and Total Upkeep Premium plugins installed and active on your website.
The free plugin is the core of Total Upkeep’s functionality, and the premium plugin adds all of the features you’ve paid for.
If you have both of those installed and active, the next thing to check is that you’re using the same BoldGrid Connect Key that came with your purchase. You can find your premium key in your BoldGrid Central Account, and you can use these instructions to update the key on your website.
If you’re still having trouble, please contact our Premium Subscriber Support and Billing Team and our team will be happy to make sure you get all the features you’ve paid for.
Jesse Owens
MemberHi Deborah-
Thanks for the updates! From what you’ve described, I think I know what’s going on.
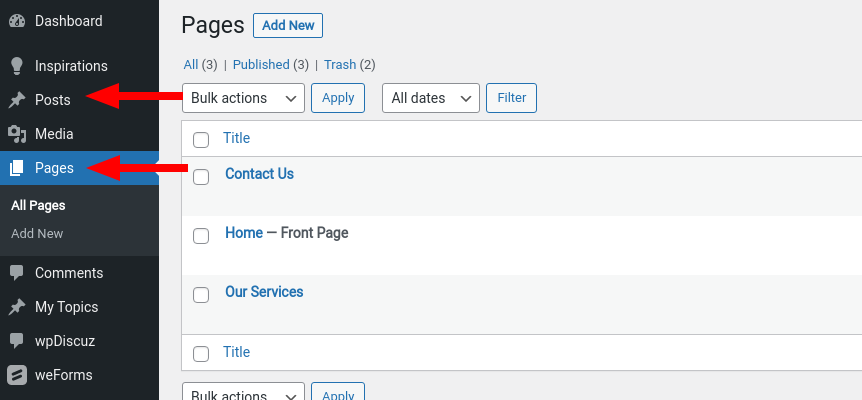
WordPress has two different kinds of content- “Posts” and “Pages.” If there aren’t any Pages published on your site, then you don’t get the option to set the homepage to a “static” page.
 .
.It sounds like what you’ll need to do is find your “Alchemy Myth Magic” post, Select All (Ctrl-A, or Cmd-A on mac), and copy that post. Then navigate to Pages > Add New and paste it into a page. Title that page, “Home” and publish it.
Once you’ve published that page, you’ll finally be able to see the option to set the static homepage.
Jesse Owens
MemberHello-
Thanks for the updates. While we were working with InMotion Hosting we were able to determine that this issue was happening to several editor plugins, including Post and Page Builder, Elementor, Classic Editor, and others.
InMotion has let us know that they’ve deployed a fix for the issue now, and you should be able to publish your posts and pages normally again. Thanks for your report, and please let us know if there’s any more problems!
Jesse Owens
MemberHi Tim-
89MB doesn’t seem like it should be timing out, but that’s OK we can work around it.
There’s a couple things you need to know before you transfer away from Cloud WordPress.
First and foremost, make sure you set and save your password for your WordPress user. In Cloud WordPress, these passwords are random and you might not have saved it when you set up your staging site. That will save you time when you get it restored so you don’t have to try and reset the password once it’s live on DreamHost.
After you do that, create another backup, and go ahead and download it to your computer.
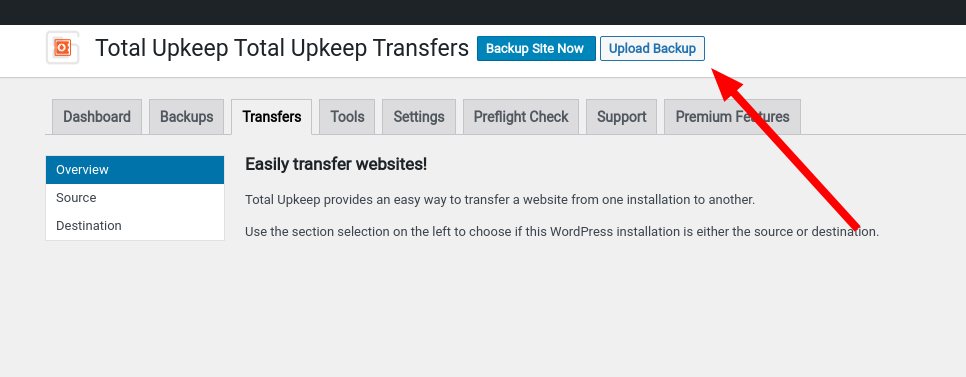
Then, look for the Upload Backup button at the very top of the screen:
 .
.Once you upload your backup, click on View Details and click Get Download Link.
Finally, paste the download link (even though it’s on the same site) into the Destination section of the transfers tab.
As a DreamHost user, keep in mind you have Premium Support included with your hosting plan, so feel free to reach out from your BoldGrid Central account at that link if you’re still having trouble.
Jesse Owens
MemberHi Aaron-
Sorry for the delay getting back to you. I checked it out and it does look like you did a great job fixing my error in the CSS! I don’t see any side-effects on the pages I checked out.
Jesse Owens
MemberHi Samantha-
Thanks for reaching out, and thanks for giving BoldGrid a try in a Cloud WordPress WordPress staging site.
You don’t need to make any purchase for your images to work properly, there’s no difference between the paid and free version with any respect to the way your images are processed.
I know you mentioned that you tried several different image sizes, but I still think that’s the real cause of the blurry issue. I can see a very blurry image on this page, where it’s displayed at 617 x 358 pixels. But, if you look at the source image, it’s really very small (300 x 174 pixels).
Are you able to try replacing those with larger source images? As an aside, I don’t recommend using GIF files for static images, because they’re a lower-quality format and are quite large in filesize compared to a JPG or PNG image.
Jesse Owens
MemberHi Doug-
Thanks for reaching out, and thanks for using the Post and Page Builder plugin for WordPress.
The file
editor-fe.min.cssis supposed to improve the Post and Page Builder’s compatibility with non-BoldGrid themes, but it looks like your theme, Liquid, doesn’t work well with it.I tested out your site with the entire CSS file commented out, and I didn’t see anything affected by it, so I’m guessing your theme already handles everything in that file. There hasn’t been an update to the plugin lately, so I’d have to guess this change might have actually been an update in the Liquid theme.
Your solution will work for now, but it will be overwritten the next time you update the Post and Page Builder plugin, and if your host does automatic updates we might want a more permanent way to fix it for you.
One good way you can accomplish this is with a small PHP Snippet to disable that CSS file.
You can do that with a plugin like Code Snippets. Add a new snippet, and paste this code into it:
add_action( 'boldgrid_editor_scripts_public', function() { wp_dequeue_style('boldgrid-fe'); }, 11 );When you save and activate it, I highly recommend enabling the option to Only run once just in case there are any typos, and then you can enable it everywhere going forward.
Jesse Owens
MemberHi Aaron-
As I mentioned in your other thread, I did find your website address from your Premium Support Ticket.
Try adjusting your CSS to this:
.site-header { position: sticky; top: 0; }Jesse Owens
MemberHi Aaron-
I discovered your ticket in the Premium Support queue, and if that’s the same site we’re working on for this issue I got a closer look at your slider.
I do see both the slider dots as well as the autoplaying on your slider. Keep in mind that if a visitor hovers their cursor over the slider, it doesn’t auto-slide to avoid creating a situation where your user attempts to click on something, and it moves out of the way.
If that’s not what you’re seeing, can you let us know which browser and device you’re using so we can take a closer look?
Jesse Owens
MemberHi Aaron-
Thanks for reaching out, and for using the Post and Page Builder for WordPress.
The website URL you included didn’t bring up a website, but I did find one that ended in
.orginstead of.com, but on that address thenew.subdomain didn’t resolve for me. So I wasn’t able to take a look to see for sure.We have seen instances in the past where another plugin or theme interfered with the CSS for the slider buttons, so that would be my first guess.
Can you double-check the website address and let us know so we can take a closer look for you?
Jesse Owens
MemberHi Anne Marie-
Ideally, you’d want to fix this in your image creation software itself. The exact process will depend on what software you’re using to make the image. This is more ideal than editing it in WordPress because you won’t change the image’s dimensions, which might cause a little distortion or stretching.
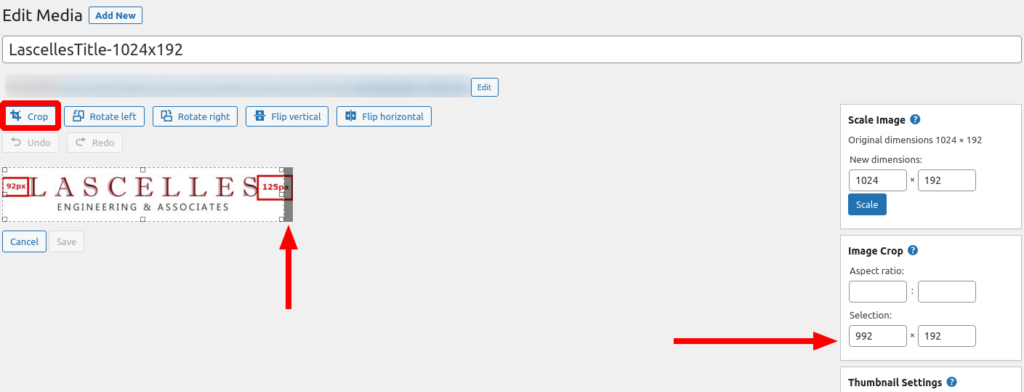
Alternatively, you can edit the image in WordPress to crop out the extra space on the right. Navigate to your Media Library, click on the image, and click Edit Image.
Click on Crop, and use the numeric control on the right to subtract 32 or 33 pixels or so from the width, and also make sure that the “cropped” portion is cut off the right side of the image:

Jesse Owens
MemberHi Anne Marie-
I’m glad to hear that Pro is working for you so far!
I checked it out, and I can see what you mean. The image itself appears to be perfectly centered above the menu, but the text inside the image is slightly off-center. I checked it out in an image editing program, and I could measure that the whitespace on the left is about 92 pixels, and the whitespace on the right is 125 pixels:

Jesse Owens
MemberHi Tim-
That’s awesome to hear! Let us know if you have any more questions, we’re happy to help.
Jesse Owens
MemberHello Paula-
Thanks for reaching out, and thanks for using the Post and Page Builder plugin for WordPress.
You can set up a video background in your header if you’re using the Crio Theme. But, you’re right that video backgrounds aren’t currently a feature in the Post and Page Builder. We do have a feature request in for that, and I’ve added your feedback to the discussion there.
I tried out a few video background plugins available on the WordPress repository, and I was able to get each one to work. Can you let us know which plugin you’re trying that’s getting overridden, so we can help you use it?
Jesse Owens
MemberHi Ethan-
Sorry about that, there was a typo in the original code we provided to you. Remove the semi-colon in the media query on the first line, so that it looks like this:
@media only screen and (max-width: 767px) { h1, h2 { font-size: 30px; } }Jesse Owens
MemberHi Aaron-
Thanks for the great question!
I checked out your site, and I couldn’t find any pages where the page content was being covered up like you described. In fact, I didn’t see any elements with the class
.site-headerat all. Did you already resolve this? If not, can you include a link to one of the pages that has the problem so we can take a closer look for you?The answer to creating a sticky header is going to depend heavily on which theme you’re using. Some themes, like our own Crio Pro WordPress Supertheme, include an option to create a sticky header without using any custom CSS.
As for your second question, you’re right that the paddings on your logo and your menu are a little off. Your logo has a 30-pixel padding-top, and your menu has 25 pixels. You can target these with the classes
nav-leftandnav-right, so if you wanted to line up the menu with the logo, you could do something similar to this:.nav-right { padding-top: 30px; }Jesse Owens
MemberHello Bruce-
Thanks for reaching out, and thanks for choosing the Crio WordPress theme for business.
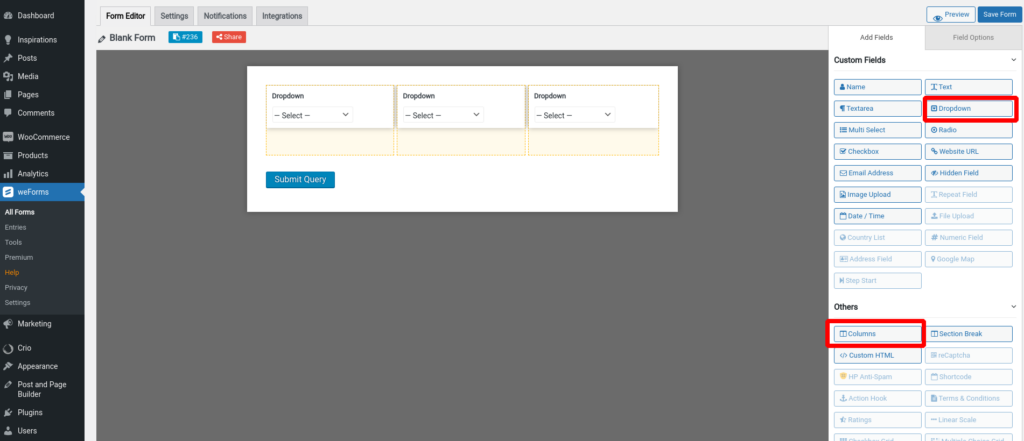
Generally speaking, the type of controls that you’re looking for are going to be part of a form. If you set these up using a contact form, then you’ll be able to let your users make selections and send them to you.
If you installed Crio using BoldGrid Inspirations through your host, then you should already have the weForms Plugin installed on your website.
Using weForms, if your create a new form you’ll see controls to add both columns and drop-down selectors:

Jesse Owens
MemberHello Tabitha-
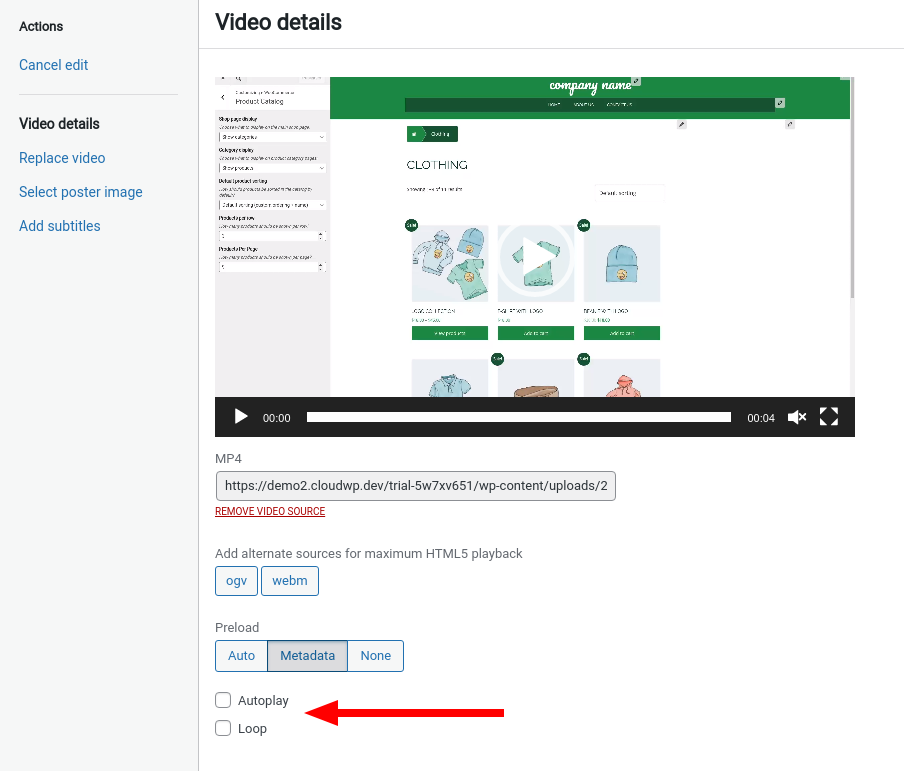
Thanks for the excellent question! The good news is that this is actually easier for self-hosted video files than for YouTube videos to do without any coding.
If you’re using the BoldGrid Post and Page Builder for WordPress or the Classic Editor, click on your embedded video and click the Edit (Pencil) icon, where you’ll find options to Autoplay, and loop the video:

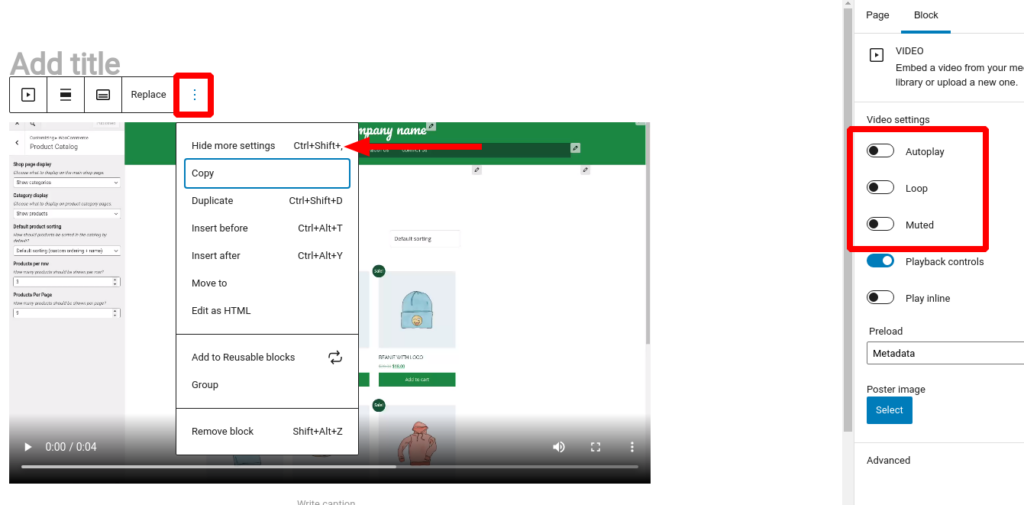
If you’re using the WordPress Block Editor (Gutenberg), look for the options in the right-hand side. You may need to select the option to Show more settings from the block’s 3-dot “Vertical Elipsis” menu:

Jesse Owens
MemberHello Geoff-
Thanks for reaching out, and thanks for using Total Upkeep for your WordPress backups.
The most common reason for unexpected backups is that you may have automatic plugin, theme, or core updates enabled. If you re-activate the plugin, navigate to Total Upkeep > Settings > Auto Updates where you’ll find the settings to enable or disable automatic backups before updates.
You can also find out what triggered any backup to run by clicking View Details on one of your unexpected backups and then click More Info on the right-hand side. Here’s a quick video showing you how to find out what caused a backup to run:
If you have Total Upkeep Premium, there’s another tool you can use to keep your site up-to-date as well as reduce the number of backups that run, Timely Auto Updates. You can also change the number of backups that are stored at any given time by changing your retention settings, and protect important backup files from being deleted by retention settings.
Jesse Owens
MemberHi Ean-
Thanks for the reply! For some reason, the website URL didn’t come through. I looked up the account associated with your email, and I do see one site with the word “travel” in the domain name, but it looks like it’s got an “Under Construction” plugin active right now so I can’t actually see any of the content.
Since you use one of our Platinum WordPress Hosting partners, InMotion Hosting, you have a premium account. That means if you’d like, you can use Premium Support from your BoldGrid Central account, which is a private ticketing system if you need to share a bypass URL for your Under Construction plugin.
Jesse Owens
MemberHello Laurie-
Thanks for reaching out, and thanks for using the Post and Page Builder for WordPress.
I took a look at some of your galleries, and I see what you mean. The first lightbox that pops up, the one with the strange title, is actually the one provided by Responsive Lightbox and Gallery (RL&G), and the second one is the one provided by the BoldGrid Gallery plugin.
If the second one is the one you like better, then I’d recommend sticking with just the BoldGrid Gallery plugin, and disable RL&G.
I wasn’t able to recreate the same issue with the strange title, however. That should be the image’s “Title” (data-rl_title means “Data for Responsive Lightbox Title). If you decide to stick with RL&G, I’d recommend reaching out on their support forums about that issue.
Jesse Owens
MemberHello Ean-
Generally speaking, animations should work on mobile without changing any settings, so it’s possible there might be something going on technically with your site.
Can you include your site’s URL in a reply here so we can take a closer look for you? If you don’t want it to be posted publicly, you can use the Website field in your reply, and only our support team will be able to see it.
Jesse Owens
MemberHi Sam-
Thanks for the great question, and thanks for using the BoldGrid WordPress website builder.
Probably the best way to accomplish this is to use a “Maintenance Mode” or “Under Construction” plugin. There are several good free ones available, I’ve personally used Coming Soon Page by SeedProd in the past.
- This reply was modified 4 years, 9 months ago by
- AuthorPosts