Forum Replies Created
- AuthorPosts
Jesse Owens
KeymasterHi Anne Marie-
I’ll try to tackle your questions one-by-one.
1. Could this code be changed so that it actually centered over the navigation menu?
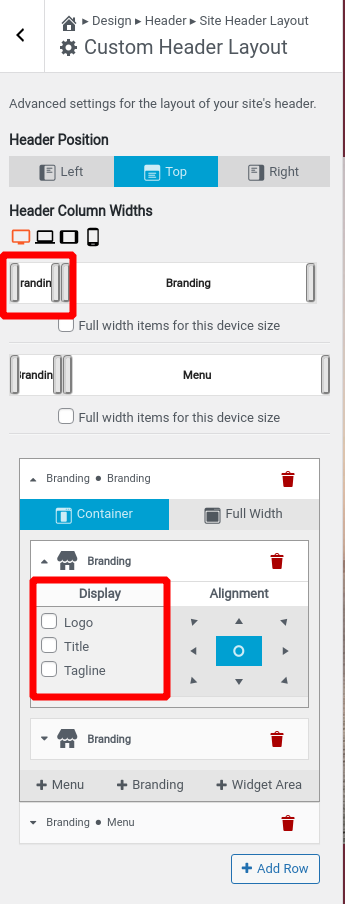
Right now, it’s centered relative to the page not the row below it. In order to accomplish that, you’ll need to add an extra column to that row that’s the same width as your logo below. You can accomplish this by adding another branding area with all three display options disabled:

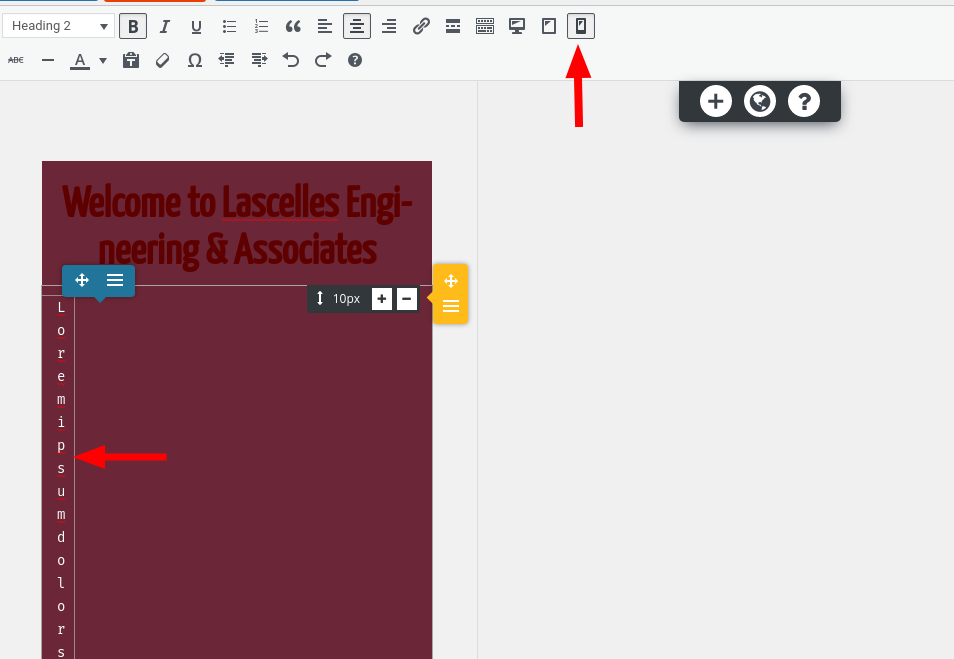
2. Could the code be modified so that the tagline is higher above the navigation?
Yes, simply reduce the value
120pxto 100, or according to your preference. The lower the number, the closer to the top of the page it will be.3. what if I wanted the tagline on two lines?
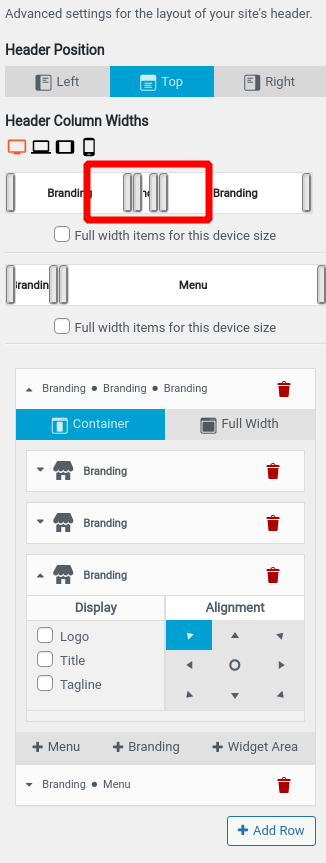
This will be tough to get exactly the way you like it. One possibility is to add yet another empty branding column to the right side, and reduce the column width:

Since you’re not displaying the Site Title right now, another possibility you could try would be to add one line as he site title, and the second line as the tagline, and enable both displays in the branding widget.
…Crio Pro…would I be able to use it for all my sites without an additional cost?
You can use one license for unlimited sites within the same business, but you shouldn’t share the license if you’re delivering a site to a client. This is because your license key is similar to a password, and can be used for things like making purchases in the BoldGrid Connect Search stock photography library.
April 30, 2021 at 3:32 pm in reply to: iATS Payemnt form not showing in front end Gutenberg embed block #37075Jesse Owens
KeymasterHi Aroop-
I’m afraid this particular issue is a little outside our area of expertise. Have you tried contacting iATS support?
Jesse Owens
KeymasterJesse Owens
KeymasterHi Tim-
In Evolv, you can use the “above header” menu position to add a call-to-action at the top-right with the CSS rules that Joseph provided above.
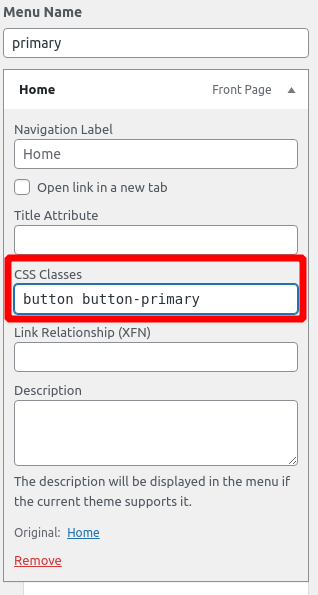
You can even change a menu item into a button by adding a custom class to the menu item,
button button-primary:

If you need it to be on the left-hand side, you’ll want to add a little more Custom CSS:
.header-5 .header-5 { z-index: 10; } #secondary-menu { float: left; margin-bottom: -74px; }Joseph added these to your site already so that we could make sure it was working correctly. You can find it in your menu titled “Call to Action” so that you can add the correct link.
Jesse Owens
KeymasterHi Anne Marie-
Since the tagline and the logo/menu are in separate rows, you’ll need to use some Custom CSS to position it “just above the menu” like you’re trying to accomplish.
If you’d like to accomplish this without using any code, I recommend checking out Custom Page Headers in Crio Pro.
If you’re not ready to upgrade yet, here’s the Custom CSS I found works best to accomplish this. Navigate to Customize > CSS / JS Editor and paste this code into the CSS field:
@media screen and (min-width: 1199px){ .site-branding.c { position: absolute; top: 120px; } }April 30, 2021 at 1:12 pm in reply to: iATS Payemnt form not showing in front end Gutenberg embed block #37057Jesse Owens
KeymasterHi Aroop-
I checked out your donate page, and I couldn’t see the form either. I did take a look at the error console, and I didn’t see anything that would be preventing it from showing up. It does look like the JavaScripts from iATS are being loaded correctly.
I did a little searching though, and I did find that iATS Payments has an official WordPress Plugin and instructions on how to use it here. I’d recommend using that solution since it looks like it will take care of all the technical details for you.
Jesse Owens
KeymasterHi Federico-
Thanks for the question and thanks for your interest in the Crio Pro WordPress Theme.
It sounds like Crio Pro is going to be a good fit for your design with the Custom Page Headers feature.
Check out this video where I walk you through some of the major features of Custom Page Headers:
April 28, 2021 at 10:43 am in reply to: Fatal Error Class ‘BoldgridLibraryLibraryLicense’ not found on Activation of BoldGrid Inspirations #36930Jesse Owens
KeymasterHi France-
Glad to hear that it’s working now!
Do you know what plugin or combination of plugins hold the definition and implementation of the Boldgrid\Library\Library\License class?
This is kind of a tricky question, because the shared library is present in all of the plugins but they’re meant to only load it once, so there’s some logic that defers to the library in Inspirations if that plugin is active. Once a good successful installation of Inspirations is in there, it should continue to work like it is now.
April 27, 2021 at 2:27 pm in reply to: Backup Browser displays Empty Directory for Completed Backups #36860Jesse Owens
KeymasterHi Visuals-
Good catch! You should definitely avoid backing-up backups from Updraft, large files and especially files that have already been compressed can use a lot of server resources.
We’re working on a few big improvements coming down the line to optimize Total Upkeep for better performance and experience, including some features to automatically detect large files, reduce resource usage, and improve the way it handles and notifies you about errors during the process.
These improvements are a pretty major change under the hood for the plugin, so we don’t have a precise timeline for when they’ll be production-ready yet, but look forward to Total Upkeep 2.0.
Jesse Owens
KeymasterApril 27, 2021 at 1:05 pm in reply to: Fatal Error Class ‘BoldgridLibraryLibraryLicense’ not found on Activation of BoldGrid Inspirations #36844Jesse Owens
KeymasterHello France-
Thanks for reaching out, and thanks for using the Inspirations WordPress website builder.
This error happens when something went wrong during the original installation of the BoldGrid plugins, when the shared libraries are installed. I haven’t seen this error occur with the most recent versions of the plugins, so be sure that all of your plugins are up-to-date.
Once you’re up-to-date, disable all of the BoldGrid plugins, delete Inspirations, and re-install Inspirations fresh. You can download the newest version of Inspirations from this link.
Once you’ve done that, re-enable the rest of the plugins and everything should be working correctly once again.
Jesse Owens
KeymasterHello Pavlos-
Thanks for reaching out, I’m sorry to hear that you need to delete your account but we’re happy to help.
Since this is a public forum, we can’t complete account deletion requests here, but you can close your account by logging into your BoldGrid Central account and sending us a note, or by sending an email to our billing support team.
April 26, 2021 at 7:55 pm in reply to: Gutenberg post edit no selection from existing categories shown #36725Jesse Owens
KeymasterHi Peter-
Thanks for letting us know that the updates solved your issue!
Jesse Owens
KeymasterHi Eric-
Thanks for the detailed update, I sent your report to Crio’s developers and they’re working to release a fix within the next few days, and I’ll update you here as soon as we have an update for you.
Jesse Owens
KeymasterHi Tim-
The customizations for each theme are stored separately, so you won’t lose anything if you need to switch back.
That being said, I definitely recommend taking regular backups as you work so you can revert back easily just in case.
Jesse Owens
KeymasterHello Anne Marie-
Thanks for reaching out, and for choosing the Crio WordPress theme for buisness.
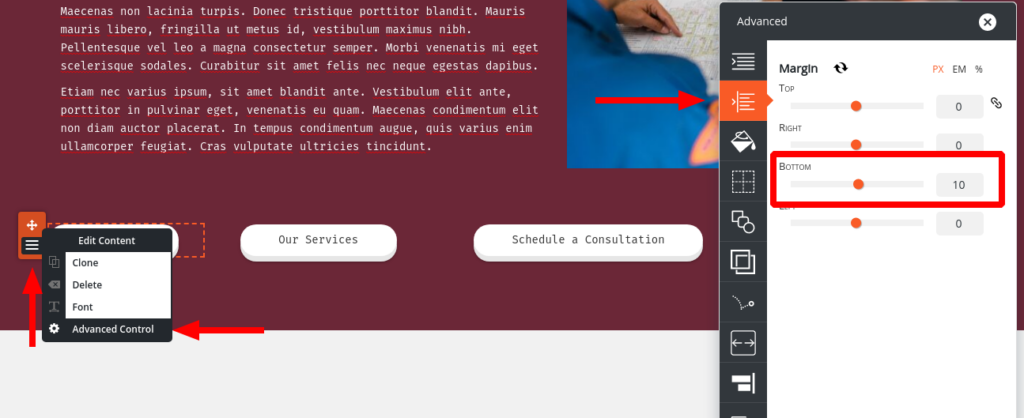
I checked out your site, and I can see what you mean. It looks like the main problem is that the first button, “About Us,” is not in a centered paragraph- it is left-aligned so it doesn’t line up with the other two buttons.
Make sure to center that first button. You might also consider adding some margin to the bottom of each button so they’re not crowding each other. You can find this in the Advanced Control for each button:
 April 26, 2021 at 7:28 pm in reply to: Backup Browser displays Empty Directory for Completed Backups #36714
April 26, 2021 at 7:28 pm in reply to: Backup Browser displays Empty Directory for Completed Backups #36714Jesse Owens
KeymasterHi Visuals-
Thanks for reaching out, and thanks for using Total Upkeep Premium for your WordPress backups. I’m sorry to hear about the empty backups you’re seeing in the browser.
You’re right- in a successful backup the last few lines should include a message that the zip file was successfully closed.
The most common reason that the backup log simply ends mid-process like that is that the backup process might have been terminated by your hosting provider for using too much of the server’s resources. Your site is fairly large (5.66 GB), so this could definitely be the issue.
One thing to do as an experiment is to run a “sanity check” backup, just to make sure everything is working. Here’s a quick video showing you how to do this:
If a small “sanity check” works, you might want to consider excluding your largest files from your regular backups, for example by excluding the
wp-content/uploadsfolder. Here’s some more information about how to troubleshoot backups not completing.Jesse Owens
KeymasterHello Pooria-
Thanks for reaching out, and thanks for choosing a WordPress theme by BoldGrid. I’m sorry to hear that you can’t log into your WordPress site.
I visited your site and I can see that there is an error, but right now it doesn’t look like debugging is enabled so it’s tough to speculate what might have gone wrong.
First, check your email account for an email from your website. Since WordPress 5.2, there is a recovery mode that you can use to get access back to your site if a plugin or theme has caused an error, and there will be a link to log into your site with the offending plugin or theme disabled.
We have a detailed tutorial on the next steps you can take to recover from a fatal error, including instructions on how to change the theme using your host’s Database Administration tool or using the command line via SSH.
If you’re still having trouble, can you let us know which theme you installed, and if possible enable WP_DEBUG_DISPLAY in your wp-config.php file so we can examine the error message?
Jesse Owens
KeymasterHi Nat-
Thanks for reaching out, and thanks for the fantastic question about the Post and Page Builder for WordPress.
There are 9 icons that you can use out-of-the-box for lists with icons instead of bullets. They are:
Checkmark (bg-list-checkmark)
Share (bg-list-share)
Times (bg-list-times)
Minus (bg-list-minus)
Circle Notch (bg-list-circle-notch)
Chevron (bg-list-chevron)
Chevron Circle (bg-list-chevron-circle)
Double Right (bg-list-dble-right)
Angle Right (bg-list-angle-right)
Right now there is not a visual control to add these, but you can easily add them to your lists using the Advanced Control > Advanced > Custom Classes menu.

In your custom classes, enter
bg-list bg-list-(icon-name)according to the icon names listed above.*Edit- the circle notch icon isn’t in the stylesheet for BoldGrid.com but it should work for you. It looks like a circle with a small gap at the top.
- This reply was modified 3 years, 11 months ago by
Jesse Owens. Reason: Circle notch not working
Jesse Owens
KeymasterHi Brian-
Thanks for reaching out, and thanks for choosing one of our Platinum WordPress Hosting partners, DreamHost.
When you say “Sign into BoldGrid,” do you mean signing into your BoldGrid Central account at https://www.boldgrid.com/central? Or do you mean you’re signing into your own website at
example.com/wp-admin?If you’re talking about BoldGrid Central, the email will be the one you used when you signed up for your DreamHost account, brian**********@gmail.com
If you mean the email for your website, we don’t have access to that information here, but you can check out this article with 5 Ways to reset your WordPress password which includes a few ways when you’re not sure which email address is correct.
Jesse Owens
KeymasterHello Siu-Yue,
Thanks for reaching out, and thanks for the great question about using anchor links in WordPress.
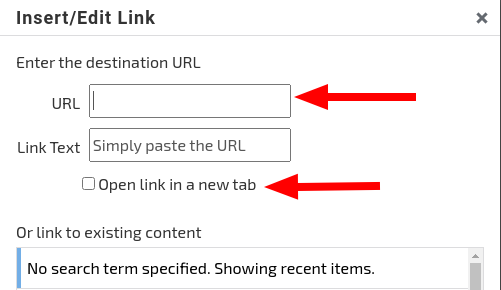
Generally speaking, the term “anchor link” usually means linking to a different section of a single page.
That being said, you can link to any page in WordPress, regardless of whether the page is displayed in the menu. Simply paste the URL of the page into the URL field, and optionally check the box for “Open in a New Tab” if you want it to open in a new window.

Jesse Owens
KeymasterHello Lydia-
Thanks for reaching out, we’re happy to help you find great WordPress Hosting and help you with anything you need.
Do you have any specific questions or issues you need help with? For example, selecting a WordPress host, setting up your blog, or are you trying to accomplish something you’re having trouble with?
April 23, 2021 at 2:49 pm in reply to: Embedded Videos take up too much vertical space on mobile #36586Jesse Owens
KeymasterHi Joe-
Thanks for reaching out, and thanks for choosing the Crio WordPress theme for business.
You’re right that this could be a lot better out-of-the box for Crio and the Post and Page Builder, so I went ahead and made a feature request for our developers to improve mobile-responsive video embeds.
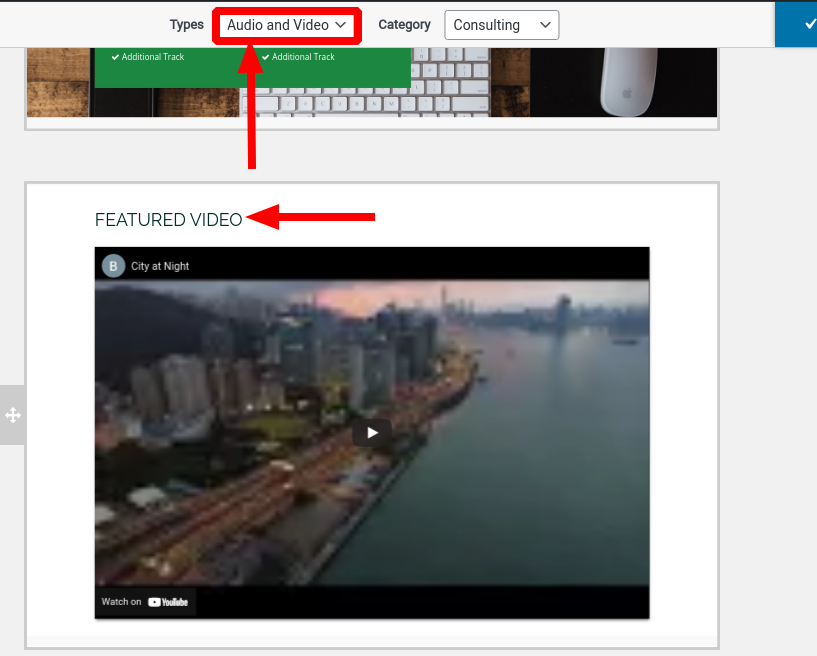
Here’s how I would fix this. When you add your videos to the page, make sure you’re using a dedicated video block from the Add Block library:
If you consistently use a video block, then you can add a few lines of custom CSS to your Customize > CSS Editor that will take care of this for you:
.bg-video { overflow: hidden; padding-top: 56.25%; position: relative; } .bg-video iframe { border: 0; height: 100%; left: 0; position: absolute; top: 0; width: 100%; }Check out that feature request link I posted above to see some example GIF’s of the difference this code will make.
April 23, 2021 at 1:25 pm in reply to: How to Center a Contact Form using Divi Theme and Builder #36567Jesse Owens
KeymasterHi Helen-
Thanks for the question, and welcome to the BoldGrid WordPress Website Builder Support Forums.
Both the Divi theme and Builder are commercial products, so I don’t have a copy here to test exactly how to accomplish this.
You might consider using one of Divi’s premade layouts to place the form module in. I also found this third-party tutorial on centering form elements in Divi.
Jesse Owens
KeymasterHi Eric-
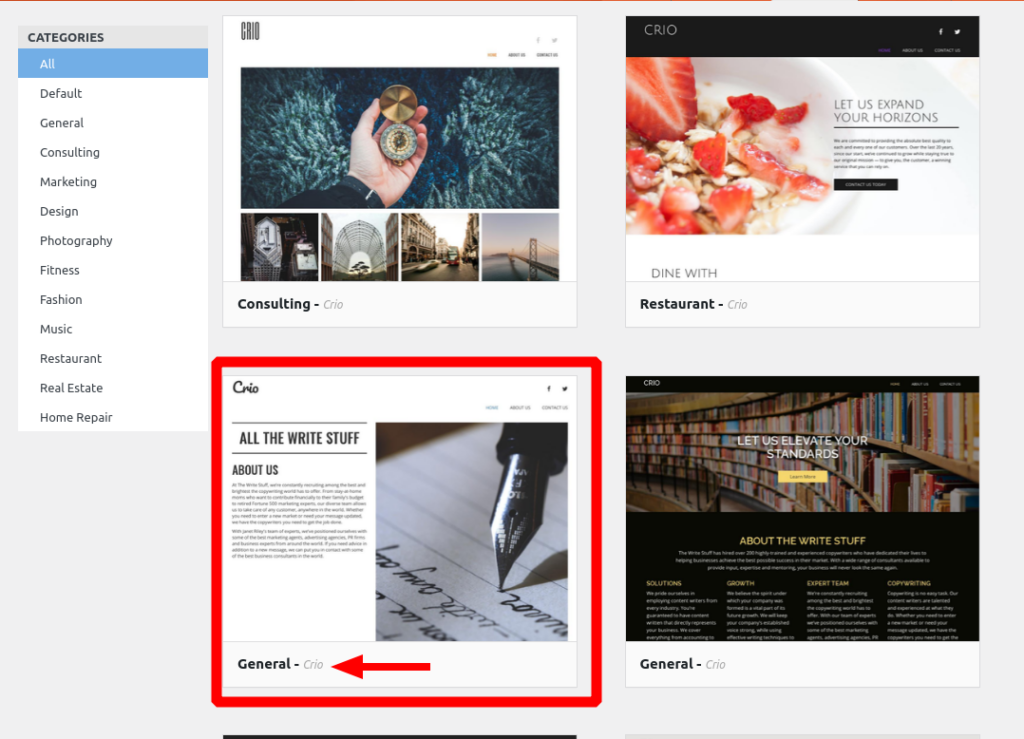
Crio is our “Version 2” theme framework, whereas Grid One was based on “Version 1.” It has tons of additional features, most prominently for you the ability to either choose from a number of preset header layouts or design one from scratch without any custom code. All of the configuration changes I mentioned in the code above now have graphical controls in the Customizer.
In terms of “how the site’s look would change,” if you start a new site in BoldGrid Inspirations, there is a direct copy of Grid One’s styles recreated in Crio:

You could navigate to Inspirations > Start Over With a New Inspiration (make a backup first, just in case), install the Crio version of Grid One, and recover your existing posts and pages from the Trash and you’d be ready to go.
Crio Pro is an annual license at $30/year, so if you did decide to migrate away from DreamHost you could keep it at that cost. If you didn’t need to utilize the Pro features (for example, if you get the site looking the way you like and you don’t need to customize any more), you can continue using the free version of Crio. It’s available in the WordPress.org repository, so you can use it on any self-hosted WordPress site.
There’s developer-level documentation available for configuring the BoldGrid theme framework available here: https://www.boldgrid.com/docs/configuration-file.
April 22, 2021 at 7:00 pm in reply to: FTP Settings for remote backup storage – Invalid username / password #36516Jesse Owens
KeymasterHi Micki-
Thanks for reaching out, and thanks for choosing the Total Upkeep WordPress backup plugin.
In theory, the settings you use for Total Upkeep’s FTP storage will be the same ones you’re using in CyberDuck, the FTP client for Mac.
One thing to keep in mind that if those CyberDuck settings are what you use to access your WordPress site, you don’t actually need to use FTP, your backups are already stored on your hosting account.
Double-check that the hostname, port, and protocol also match what you’re using in CyberDuck, and double-check the username and password. You may need to add an @domain.com to the end of your username as well, depending on your FTP setup.
Your hosting provider might also be able to provide more details if they can check the FTP Messages log to see if they can spot the error. Provide them with your IP address and the approximate time you tried to connect and got the error, and they should be able to locate the errors in their logs.
Jesse Owens
KeymasterHi Tim-
Thanks for reaching out, I know how it feels when the design requirements get changed!
In your case, I’d highly recommend checking out our latest-and-greatest theme, the Crio WordPress theme for business. The reason I recommend it so highly is that most of the issues you’ve needed help with are easy settings in Crio.
I took the liberty of setting up a demo site for you in your Cloud WordPress using Crio, with a basic guess at how you’re trying to set up your header now.
In the Evolv theme that you’re using now, it would take some custom PHP coding to center the logo in the header, but with Crio it’s a breeze. Take a look and see if Crio will work for you, and if you’d rather stick with Evolv let us know and we can help you out further with the custom PHP to center the logo in that theme.
Jesse Owens
KeymasterHi Eric-
Thanks for reaching out, and thanks for using one of our Platinum WordPress Hosting partners, DreamHost.
First, if you’re still getting started on your site design and you’re open to a change, you might consider switching to our latest-and-greatest theme, Crio, which gives you full control over your header layout without any coding. Crio Pro is included at no extra cost with your hosting subscription at DreamHost.
If you do want to stick with Grid One and go for the custom coding, here’s how I’d accomplish it with your header. As you mentioned, you can go with a Child Theme, but you can also do this easily with a plugin like Code Snippets, which lets you add custom PHP functions without modifying your actual theme files.
First, the code snippet:
This snippet filters the BoldGrid Theme Framework configuration to move the logo to the right column, add the primary menu logic to the “below header” position (you’ll want to do this so the menu is mobile-responsive), and finally set up a new widget location in the left column for your “Alerts.”
Then, you’ll need a little bit of custom CSS as well. You can add this in your Customize > Advanced > Custom JS & CSS menu:
@media only screen and (min-width: 992px) { .site-title, .site-description { text-align: right; } } h3.site-description { display: none; } #masthead .well { margin-bottom: 0px; padding: 0px; }This will make sure your logo is aligned to the right on larger screens, and take out all the extra “vertical space” to keep it tight.
Jesse Owens
KeymasterHello Paul-
Thanks for reaching out, and thanks for using the Post and Page Builder for WordPress.
There are two ways you should be able to accomplish this. I took these screenshots using the font I downloaded from your site and I used the Use Any Font plugin so hopefully we should be seeing the same thing.
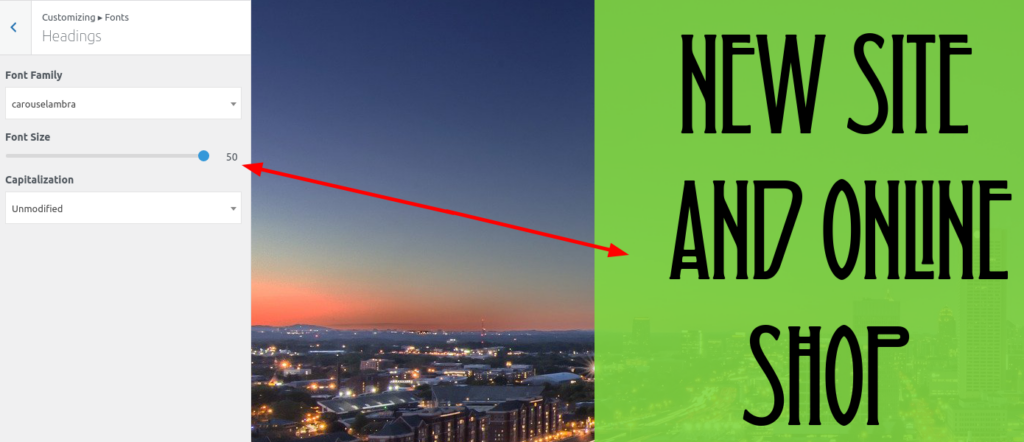
First, you can adjust it in the Customize > Fonts > Headings/Subheadings menu. There is one thing about this screen to know though- there is currently a bug that the number doesn’t update when you move the slider but you should see the font size increase in the preview screen:

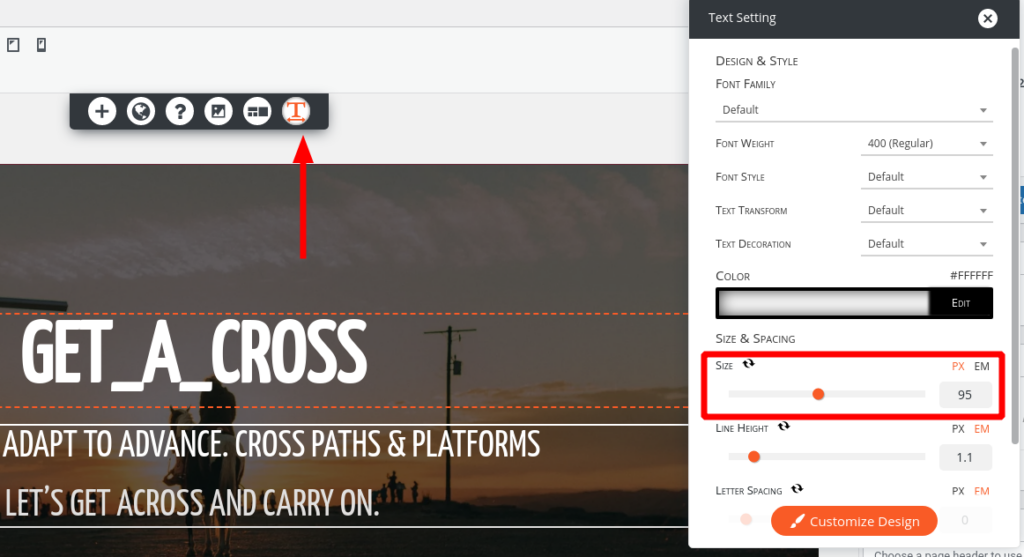
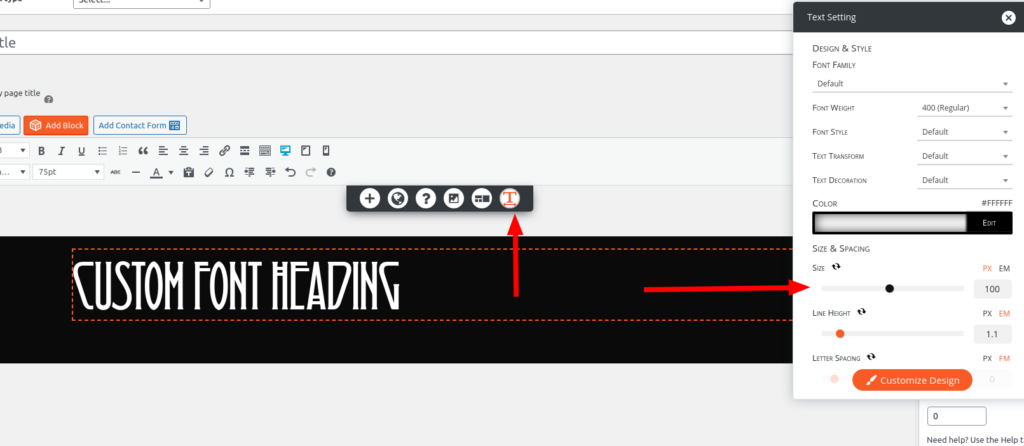
Second, you can adjust it in the individual post or page using the Post and Page Builder’s text settings tool:

Jesse Owens
KeymasterHello Josh-
Thanks for reaching out, and thanks for using the Crio WordPress theme.
You’re right- that article was misleading and I’ve updated it to be more accurate. By default, this menu is called Settings > Reading, but previous versions of BoldGrid Inspirations renamed that menu to
Blogto make it easier to find.Jesse Owens
KeymasterHi James-
Thanks for reaching out, and thanks for using the Crio WordPress theme.
It looks like this is a bug in Crio, and I’ve filed a bug report for our developers to get this fixed as soon as possible.
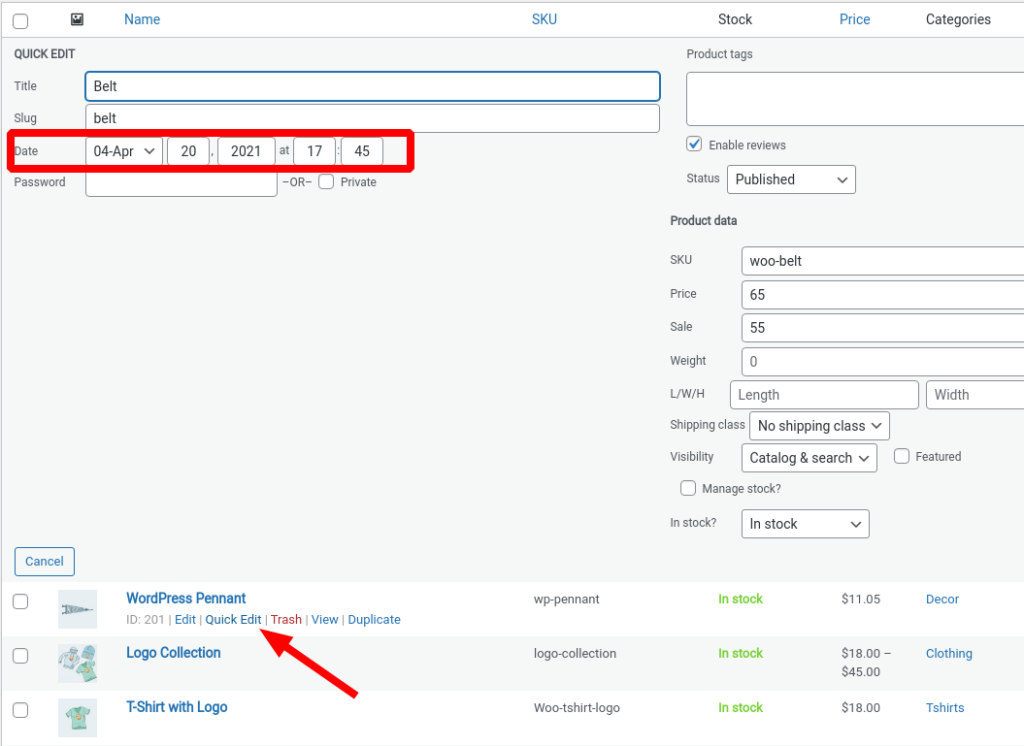
Here’s how you can work around it for now. The products are defaulting to showing “in the order in which they were published,” with the newest products showing up first. You can easily change this by using the Quick Edit link in your Products > All Products list, and update your items that you want to show first to have the newest dates and times:
We’ll work to have an update to fix this bug as soon as possible so you don’t have to deal with that inconvenience in the future, and I’ll update you here as soon as we have the release out.
Jesse Owens
KeymasterHi Eric-
Thanks for the updates, I think we’re making progress.
The first thing I noticed is the error near the beginning of the log that System Zip encountered a file in your
/tmp/directory that either didn’t exist, or that the plugin didn’t have permission to access.Can you try excluding the
/tmp/directory and try once more? Use the Custom Backup option in the files, and add the text,/tmp(don’t forget the preceding comma) to the Exclude Files field?Jesse Owens
KeymasterHi Tim-
Generally speaking, I only recommend using one editor or the other on a single post or page, but if that works for you then I wouldn’t worry about the <!– wp:paragraph –> tags. It’s possible that those might be causing the strange behavior inserting the <!– more –> tag, but I couldn’t replicate that issue when I tried to.
If you’re in the Post and Page Builder, you can spot the More tag by looking for the row with a lot of hyphens, and you can drag it to the right position by using the 4-way arrow icon:
- This reply was modified 4 years ago by
Jesse Owens. Reason: Fix video embed
Jesse Owens
KeymasterHi Stephen-
Thanks for reaching out, and thanks for your interest in the BoldGrid WordPress website builder.
To get started, go ahead and install WordPress via Softaculous, as you mentioned.
Once you log in for the first time, navigate to the Plugins > Add New > Upload Plugin screen, and choose the BoldGrid Inspirations Zip File that you can download directly from this link.
After you’ve installed it, click Activate and you’ll be prompted to input your key. You can use a free key to get started, or if you’ve already purchased BoldGrid’s premium suite, enter the key you received when you purchased.
After you input your key, simply follow along the Website Builder’s steps and you’ll be on your way!
April 16, 2021 at 3:21 pm in reply to: How to import a WordPress multisite into BoldGrid Cloud WordPress? #36212Jesse Owens
KeymasterHi Julius-
I’m not familiar with any staging environment in the “Cloud” for Multisite staging, but one thing you could consider is the LocalWP staging system, which is a free local development environment. It does include Multisite support.
Jesse Owens
KeymasterHello Tim-
Those code comments that you see similar to wp:paragraph are actually “Gutenberg” blocks, created by the WordPress default editor.
Are you using the WordPress “Gutenberg” Editor, the BoldGrid Post and Page Builder, or some other editor?
April 16, 2021 at 3:12 pm in reply to: How to EDIT (NOT remove) Attributions/”Special Thanks” Page #36208Jesse Owens
KeymasterHi BeckieSue-
We didn’t have any plans to include this feature yet, but now that you’ve requested it I have created a Feature Request for our developers to review. Thanks a lot for the feedback!
Jesse Owens
KeymasterHi Joe-
Thanks for reaching out, and thanks for using one of our Platinum WordPress Hosting partners.
I can see three connect keys on your account (joe@***********d.com) but the one you’re using on householdlink .com isn’t the premium key from InMotion Hosting, it’s a free key.
You can find your Premium Key from InMotion Hosting in your IMH Account Management Panel (AMP) by clicking Manage Boldgrid > View Connect Key, or by logging into your BoldGrid Central Account.
April 16, 2021 at 1:29 pm in reply to: Donwload Backup file and restore it on another hosting #36200Jesse Owens
KeymasterHello Juan-
Thanks for reaching out, and thanks for using Total Upkeep to migrate your WordPress website.
When you say that after you restored your backup and it became corrupted, did you see any error messages, or can you describe what happened?
The main thing to keep in mind when you’re migrating the site to a new host is to use the Transfers menu to restore the backup. This keeps it from overwriting your
wp-config.phpsettings, such as the database name and password. If you saw the error message Error establishing database connection, that’s the most likely explanation why.One way that you can get around the download link system is to follow this process:
- Upload your backup normally.
- Click Get Download link and copy it
- Paste the download link into the transfers tab (even though it’s already on the same server)
- Restore the backup from the transfers tab.
Another possibility is to simply edit your
wp-config.phpfile after your restoration and replace the database settings with the correct ones for your new hosting account.If your site was corrupted in some other way after the restoration, let us know what errors or issues you encountered and we’ll be happy to help further.
Jesse Owens
KeymasterHi Tim-
From what you’ve described when you say the “page jumps,” I’m thinking that the Read More tag might not have been inserted where you meant to.
To double-check, switch over to the Text editor tab, and look for the tag (possibly at the very end of your post from what you described) that looks like this:
<!--more-->
You can cut the tag out and paste it where it was meant to be placed.
- This reply was modified 3 years, 11 months ago by
- AuthorPosts