Forum Replies Created
- AuthorPosts
- April 15, 2021 at 6:12 pm in reply to: How to import a WordPress multisite into BoldGrid Cloud WordPress? #36176
Jesse Owens
KeymasterHi Julius-
Thanks for your interest in using Cloud WordPress for staging your site updates.
Unfortunately, Cloud WordPress doesn’t support Multisite installations. Cloud WordPress Premium does provide a file manager to access all of your files as well as a database management tool.
April 15, 2021 at 6:07 pm in reply to: Does BoldGrid offer discounts for Nonprofit organizations? #36173Jesse Owens
KeymasterHi Julius-
Thanks for reaching out, and thanks for the great question. We try to balance our pricing as close as possible to make sure we can maintain a great product at a great price, so we don’t have any running discounts or promotions available.
All of BoldGrid’s products have fully functional free versions that you can find on the WordPress repository, including our advanced Crio
WordPress Theme and all of our plugins.Another way you can take advantage of all of our premium products without additional cost to your organization is to use one of our Platinum WordPress Hosting partners, all of which provide BoldGrid’s premium suite included in the cost of your hosting.
Jesse Owens
KeymasterHi Terry-
Thanks for reaching out, and thanks for using the Grid One WordPress theme.
Unless you’re creating a child theme for Grid One, I don’t recommend trying to edit the theme files directly. The main reason for this is because any modifications you make will be overwritten when you update your theme in the future.
That being said, probably the best place to start is the
boldgrid-gridone/templates/entry-header-archive.phpfile. This is the one responsible for displaying the title of any archive page, including the author archive.A better way to accomplish this would be to use a WordPress Filter to add the avatar. You can accomplish this using a plugin like Code Snippets so you don’t have to modify your theme files.
Here’s an example code snippet you can use to accomplish this:
add_filter( 'get_the_archive_title', function ( $title ) { if( is_author() ) { $title = get_avatar( get_the_author_meta( 'ID'), 64 ) . ' ' . $title; } return $title; });This filter intercepts the built-in function to display the archive title, tests whether it is an author archive with
is_author(), then adds the avatar photo to the begining of the title. Change the value64to adjust the size of the photo, and feel free to add any HTML markup in the string.Jesse Owens
KeymasterHi Anne Marie-
Thanks for reaching out, and thanks for using the Primas WordPress theme.
The logo location in Primas is hard-coded to be on the left side, but it is possible to modify that with some custom code. If you’re interested in getting full control over your header design without code, I recommend checking out the Crio Supertheme.
April 15, 2021 at 1:37 pm in reply to: How to STOP primary menu from automatically changing links to icons? #36139Jesse Owens
KeymasterHi Aaron-
Thanks for reaching out, and thanks for using the Venetian WordPress theme.
You can accomplish this by using a WordPress filter to change which links will be turned into an icon. If you’re not creating a Child Theme for Venetian, I recommend using a free plugin like Code Snippets to accomplish this.
Here’s a simple example of a code snippet you can use to completely disable YouTube links from being changed into icons:
function bgsc_remove_social_icon($networks){ unset($networks['youtube.com']); return $networks; } add_filter('boldgrid_social_icon_networks' , 'bgsc_remove_social_icon');I noticed, however, that you have two YouTube links in your menu. I’m not entirely certain how you created the smaller icon, it doesn’t look like that’s being provided by the theme itself. If the above snippet removes both of the icons, you can try making the search term more specific.
For your specific case, the link you don’t want to be an icon has
youtube.com/channelin the URL, and the one you do want to be an icon hasyoutube.com/watchin the URL. For that specific case, you could use a snippet like this:function bgsc_remove_social_icon($networks){ $networks['youtube.com/watch'] = $networks['youtube.com']; unset($networks['youtube.com']); return $networks; } add_filter('boldgrid_social_icon_networks' , 'bgsc_remove_social_icon');Jesse Owens
KeymasterHi James-
Thanks for reaching out, and thanks for being a Total Upkeep Premuim user. I’m sorry to hear about the frustration you’re having trying to avoid exceeding your backup storage space.
From what you’ve described, a backup taking place “every 4 to 6 hours,” the most common reason for this is that you may have automatic backups and updates enabled. This setting is designed to keep your site safe by both keeping your software up-to-date, while also maintaining a way to recover if those updates cause any problems.
To confirm if this is the problem, click View Details on one of the unexpected backup files, and click More info to see what triggered the backup. Here’s a brief video with more info:
You can change these settings in the Total Upkeep > Settings > Auto Updates settings tab. As a premium Total Upkeep user, you can also use the Timely Auto-Updates feature to only perform updates after a certain amount of time has passed since the update, which allows you to keep the site up-to-date, but perform atuo-updates less frequently.
You can also use Total Upkeep’s retention settings to reduce the overall number of backups you keep, so you don’t have to manually delete them.
April 15, 2021 at 12:20 pm in reply to: Pavilion theme – replace slogan with site description tagline #36122Jesse Owens
KeymasterHello Annette-
Thanks for reaching out, and thanks for using the Pavilion WordPress theme.
If I understand correctly, you’re trying to keep the site looking the same was it does now, but instead of changing the text in the Call-to-Action Widget (“site slogan”) you’d like to control that text with the site description option, or “tagline.”
This could be possible with some custom coding, but I don’t think there’s a compelling reason to try to do this. From an SEO point-of-view, the “slogan” is an H2 element, and the “tagline” is an H3 element, so search engines will already see the slogan as a more important piece of content.
One thing you could do to get the “best of both worlds” is to put the same text into your tagline, and add a line of custom CSS:
h3.site-description { visibility: invisible; }That way, you’d still have the text in both places, but it would only display the way you have it now.
Jesse Owens
KeymasterJesse Owens
KeymasterHi Sandra-
Thanks for the update. Since this is a public forum, we’re not able to process refund requests here.
Since you’re not able to use the Dashboard option, please contact the billing support team using their dedicated contact form.
Jesse Owens
KeymasterHi Tim-
Thanks for the update!
Here’s how I’d trim it up even more. Add these three lines to your original rule for the
#colophon .wellelements:Original:
#colophon .well { background-color: #ffffff !important; font-size: 12px; padding: 5px; }Updated:
#colophon .well { background-color: #ffffff !important; font-size: 12px; padding: 5px; margin: 0px; border: none; box-shadow: none; }Jesse Owens
KeymasterHi Joe-
Thanks for reaching out, and for using the Grid One WordPress theme.
It’s true that these are tough to find, because the CSS for them is on the
:beforepseudo-element on the titles. To remove it entirely, use CSS like this:.palette-primary .entry-title:before { border: none; }To change the color, use CSS like this:
.palette-primary .entry-title:before { border-top: 1px solid #000000; }Replace
#000000with your preferred color code.April 12, 2021 at 6:18 pm in reply to: Error “UNABLE TO CONFIRM ACCOUNT” when I click confirmation email #36044Jesse Owens
KeymasterHi Dsnj-
Thanks for reaching out, I’m sorry to hear about the trouble confirming your BoldGrid Central account.
Usually this error is because the confirmation link has expired, or the account has already been confirmed. I checked on the account under the email you used for this post, and the account has been confirmed and is showing as active, so you should be able to use your account without any further confirmation.
Jesse Owens
KeymasterHi Rob-
Thanks for reaching out, and thanks for using the Post and Page Builder for WordPress.
I clicked around your site, and the only gallery I found was on the
client-portfoliopage. I didn’t see the type of hover overlay you described there. Can you include a link to the specific page with the gallery you’re having trouble with so we can take a closer look?Jesse Owens
KeymasterHello Jose-
Thanks for reaching out, and thanks for using the Post and Page Builder for WordPress.
I checked out one of the pages on your site,
showcase-2/art-makers, and I can see what you mean.I’ve never seen anything quite like this before, but it looks like your theme,
themify-elegant, has its own built-in image lazy loading system that might be the cause.When I inspect the page, I can see some classes on the blurred images:
tf_svg_lazyandslick-lazyload-error. I wasn’t able to find any documentation on this feature, but a google search seems to indicate that it’s related to the Themify PageSpeed Framework.It looks like the way that this works is that the theme creates a Scalable Vector Graphic (SVG) based on your image, blurs it out, and is supposed to use JavaScript to replace the SVG with the real image when the user scrolls to view the image, but that JavaScript isn’t working.
I searched the Themify Elegant documentation and I couldn’t find any mention of how to troubleshoot this, but you may be able to contact Themify Support and ask if there’s a way to either exclude the sliders from the lazy loading, or to troubleshoot why the JavaScript source replacement isn’t working as expected.
Jesse Owens
KeymasterHi William-
Thanks for reaching out, and thanks for using Total Upkeep Premium to store your backups on Google Drive.
This log appears to be a
google-drive-connect.logfile, but it looks like the beginning and end might have been cut off from what you’ve included here.I’m assuming a couple of things about your issue- first, you’re trying to upload your backup to Google Drive and second, something went wrong with the upload. If my assumptions are correct, can you also include the corresponding
google-drive-upload.logfile in your reply here, so we can see if there is any more information?If my assumptions aren’t correct, can you describe the issue that you’re having with your backups?
Jesse Owens
KeymasterHi Jessica-
Thanks for reaching out, and thanks for transferring your website to one of our Platinum WordPress Hosting partners, DreamHost.
If I understand correctly, you mean that you created your website on BoldGrid’s Cloud WordPress staging platform, and after you transferred it to DreamHost you’re not able to log in via DreamHost’s control panel. Cloud WordPress uses your account email and a random password, so when you transferred your site over, you brought that random password with you. Unfortunately, these passwords aren’t saved anywhere for security purposes.
There are a few ways you can get back into your site. In order to use the “log into WordPress” button in your DreamHost panel, you’ll need to have the special
dreamhost-panel-loginplugin re-activated on your website.You can also use one of these five methods of resetting your WordPress password. If you have any trouble, DreamHost Support can also assist you with resetting your password, or activating the
dreamhost-panel-loginplugin.Jesse Owens
KeymasterHello Jim-
Thanks for reaching out, and thanks for choosing DreamHost, on of our Platinum WordPress Hosting Partners.
I took a look at the site you included in your question, and I wasn’t entirely sure what you’re referring to.
If my guess is right, I think you might be referring to the comma in your page title being replaced by the “pipe” character ( | ). If so, that’s the expected behavior of the BoldGrid Easy SEO plugin. It’s generally accepted that separating a page title with pipes is more readable in Search Engine results.
If my guess isn’t right, can you describe what’s changing that you weren’t expecting?
Jesse Owens
KeymasterHi Tim-
Thanks for the update, I’m sorry about that error message. I forgot to include a color code there, so make sure that you add yours before the
!important, for example:background-color: #ffffff !important;
Replacing the #ffffff with the color code you’d like to use.
Jesse Owens
KeymasterHi Javier-
Thanks for the reply, sorry that you’re still having trouble! I did make a couple of mistakes-
I tried adding the code to the head.php […] I had originally added the shortcode to header.php [… but] the language select tool does not show up.
You’re right, I meant to say
header.php, and I also made a mistake in the code. It should bedo_shortcode('[gtranslate]');(I forgot the brackets in the shortcode).“Your theme does not support navigation menus or widgets.”
This sounds like there may be a technical issue going on with your Child Theme configuration. Double-check the sample files in this tutorial to make sure that the parent Westview theme is being enqueued correctly. If you’re still seeing that message, let us know what you have in your
style.cssand yourfunctions.phpfiles.Jesse Owens
KeymasterHi Tim-
Thanks for reaching out, and thanks for using the Crio WordPress Theme.
You’re right that the footer widget controls are lacking right now, and we’ve got a few different features in the works to improve that coming out soon.
Here’s how you can control it now. In your Custom CSS, use a rule similar to this for the background:
#colophon .well { background-color: #ffffff !important; }You’ll need to change the color from #ffffff (white) to the one you’re trying use.
As far as the size of the footer, there’s a couple things on your site you can do. I’m assuming your goal is to make the footer smaller, but please correct me if I’m wrong.
First, both your “Contact Us” and your Copyright widgets both have an empty paragraph at the end that’s adding extra height.
Beyond that, you can adjust some of the paddings and font sizes. Here’s what I came up with that looks pretty good:
#colophon .well { background-color: !important; font-size: 12px; padding: 5px; } #colophon .well p { font-size: 12px; } #colophon .well ul { line-height: 0.5em; } #colophon .well ul a { padding: 0.5em; }Jesse Owens
KeymasterHi Thierry-
Thanks for the great question, and thanks for your interest in the Inspirations WordPress website builder.
Right now, we don’t have a French translation for Inspirations, but the localization files are available on the Github Repository, and you can also see the community-contributed German translation there as well. There is documentation available in the WordPress handbook on how to edit and use localization files.
If you are interested in contributing a translation, please let us know and we’ll be happy to provide any assistance to you if you need anything.
Jesse Owens
KeymasterHi Javier-
Thanks for reaching out, and thanks for using the Westview WordPress theme.
I took a look at your site, and I’m assuming that you’re trying to move your GTranslate language switcher into the menu. If my assumption is right, there’s a much easier way to accomplish this, but please correct me if I’m wrong about my assumption.
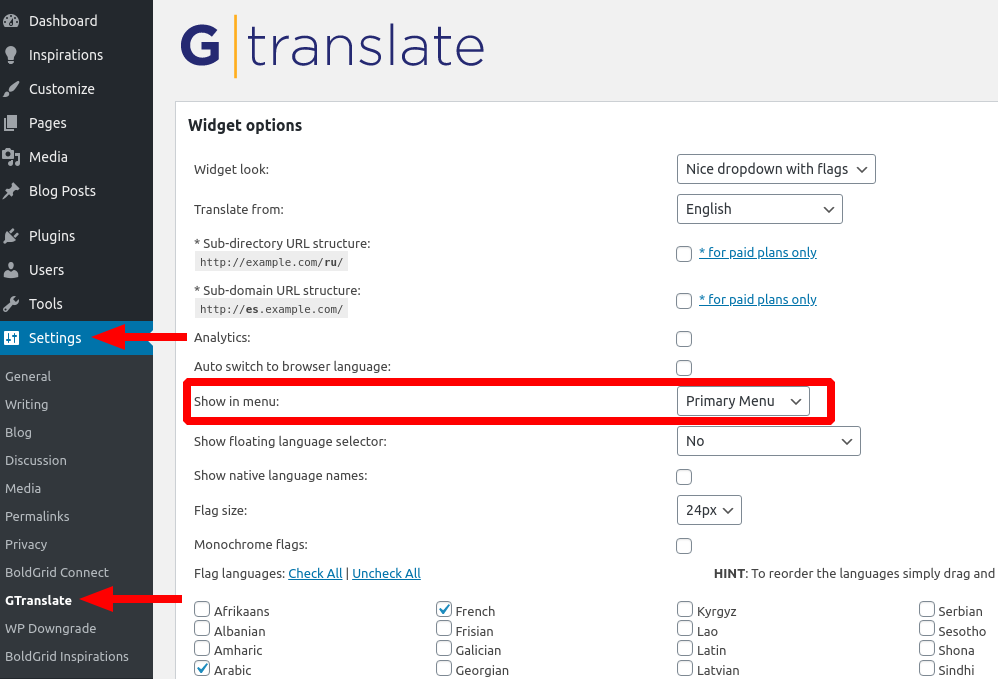
The GTranslate plugin makes this very easy by providing a setting to put the switcher into a menu. Navigate to Settings > GTranslate and look for the Show in menu setting:
If you’re trying to accomplish this with a different shortcode, you might consider the free Shortcode in Menus Plugin.
If you really do want to put it in the template, you’ll need to modify the template a little bit. I see that you’re already using a Child Theme, which is great. Copy the
head.phpfile into your Child Theme, and modify it to something similar to this:<div class='col-md-3'><?php do_shortcode('gtranslate'); ?></div> <div class=’col-md-3 header-7′><?php do_action( ‘boldgrid-theme-location’, ‘header’, ‘7’ ); ?></div>Jesse Owens
KeymasterHi Antonis-
There are a couple ways you can mitigate this other than the above solution of using a slider-type gallery, but I don’t really consider them to be ideal.
For example, you can determine the height of your vertical photos, and set the entire slider to be a little bit taller. This would have the benefit of keeping the navigation arrow buttons in the same place, but they wouldn’t be “centered” vertically on the shorter slides.
To accomplish that, you could use CSS Code like this:
.slick-slider { height: 500px; }The other downside of that approach is that this rule would be in effect for all of your sliders, unless you do something like make separate CSS rules for individual posts and pages, for example something like this:
body.page-id-ID .slick-slider { height 500px; }Where ID is the numeric page ID.
If you’d like to try something like this out, include the URL to one of your sliders in the “Website” field of a reply here, and I can provide you with an exact rule for your image size and page ID.
Jesse Owens
KeymasterHi Heather-
Thanks for the great question, and thanks for using the Florentine WordPress theme.
The background size issue is particularly prominent on iPhones, because of the way that iOS Safari handles the
coverbackground size together with thefixedscroll property. iOS Safari treats the background size as the entire height of the webpage, not the height of the iPhone’s screen. We have a guide here with instructions on how to fix it.To summarize the tutorial, navigate to Customize > Advanced > Custom JS & CSS and add this snippet to your Custom Theme CSS:
@media only screen and (max-device-height : 1024px) and (max-device-width : 1024px) { .palette-primary.custom-background, .boldgrid-section.background-fixed { background-attachment: scroll !important; } }Jesse Owens
KeymasterHi Céline-
Thanks for reaching out, and thanks for using the Diced WordPress theme.
Taking a look at the site, it looks like the main problem is the two buttons, “Click & Collect Paris 17ème & Livraison en direct,” and “Commander sur Deliveroo” aren’t wrapping to a second line on smaller screens.
You should be able to fix this with a little bit of Custom CSS. Navigate to Customize > Advanced > Custom JS & CSS and paste these lines into your Custom Theme CSS:
span#glfButton0 { white-space: break-spaces; } a.btn.btn-3d.btn-rounded.btn-color-1.btn-jumbo { white-space: break-spaces; height: unset;}April 8, 2021 at 10:42 am in reply to: How to remove post prev. and next post navigation in Westview #35867Jesse Owens
KeymasterHello Johannes-
Thanks for the great question, and thanks for using the Westview WordPress Theme.
Probably the best Custom CSS rule to hide the Next and Previous links in your posts is this:
nav.post-navigation { display: none; }April 7, 2021 at 6:39 pm in reply to: How do I allow HTML in site description and page titles? #35855Jesse Owens
KeymasterHi Don-
Thanks for the really interesting question, and thanks for using the Hydra WordPress Theme.
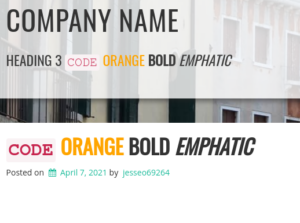
You should be able to use HTML markup in your post and page titles (see example below), but none of our themes support it for the site description. However, you can accomplish this with a little bit of custom coding.
First, I’d like to strongly discourage you from editing the theme files directly, unless you’re creating a child theme for Hydra. The primary reason for this is that whenever you update your theme to the latest version, all of your changes are overwritten by the new version.
If you decide that you really do want to do it that way, the code you’re looking for is in
/boldgrid-hydra/inc/boldgrid-theme-framework/includes/class-boldgrid-framework-api.phpstarting on line 239.Here’s how I accomplished this.
 I used the Code Snippets plugin, which lets you add PHP code without the need to modify your theme files.
I used the Code Snippets plugin, which lets you add PHP code without the need to modify your theme files.Here’s the code I used in the Snippet:
If you use this method, you’ll need to be sure to add your own heading tag and any classes you want to use.
Since the built-in filter for printing the title doesn’t have a method to completely override it, I also added the following Custom CSS to the Customize > Advanced > Custom JS & CSS:
h3.site-description.h5.alt-font { display: none; }Jesse Owens
KeymasterHi Tim-
You’re right, setting up SMTP can be tricky, especially if you’ve never set up something like it before.
And you’re right that the “official” Office 365 integration with WP Mail SMTP is part of the paid package, but you can actually accomplish this without paying for the pro version!
It’s tricky to find, but Microsoft has instructions for setting up SMTP authentication that you can use.
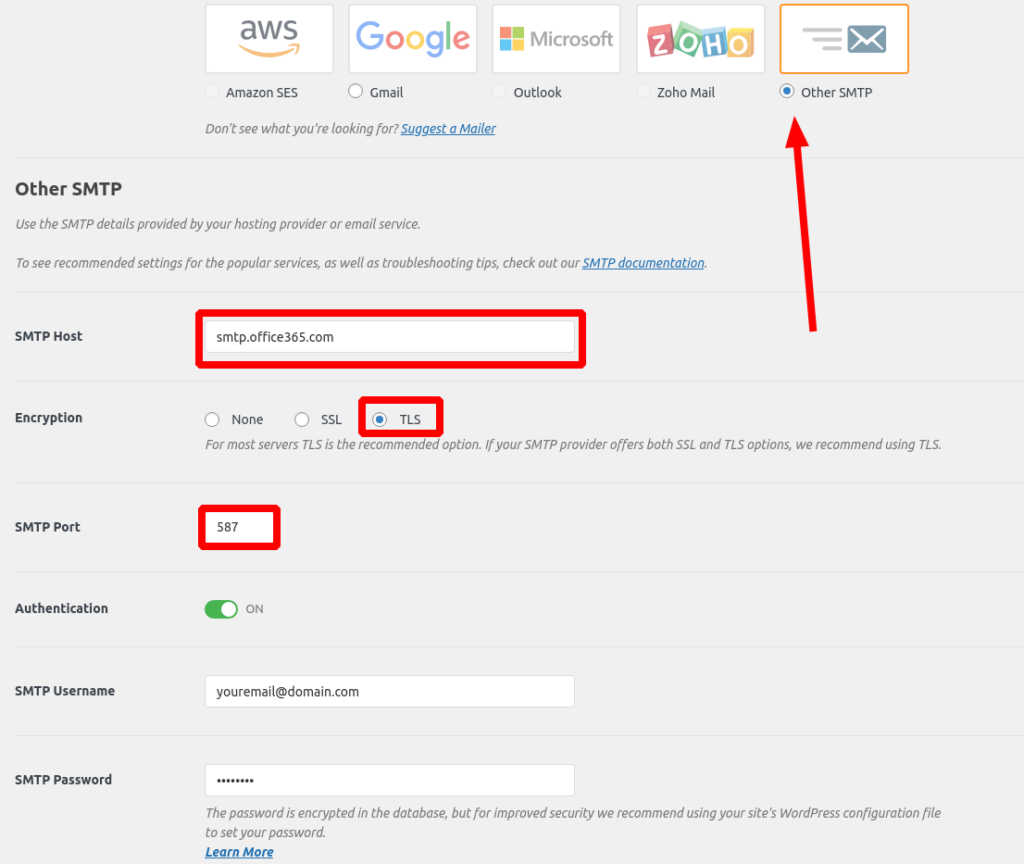
Then, choose the Other SMTP option in the free version of the plugin, and use settings like this:
Jesse Owens
KeymasterHi JoAnne-
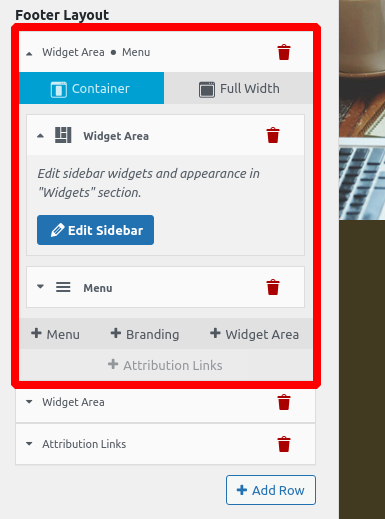
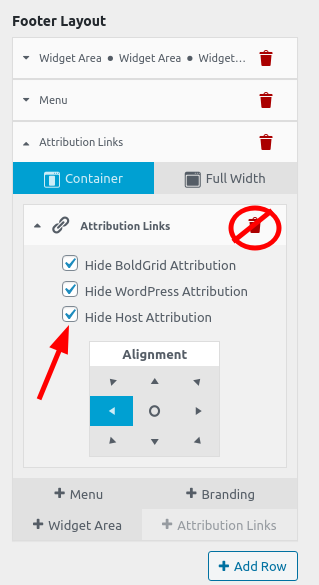
If you have a Crio Pro Subscription, you can remove the BoldGrid and Special Thanks attribution links using the checkboxes in the Customize > Design > Footer > Layout menu:
Jesse Owens
KeymasterHello Tim-
Thanks for the excellent question, WordPress email notifications is a very common hurdle for people building a WordPress website.
Using an SMTP plugin really is the best solution for this problem. The primary reason that the WordPress default email system has so many problems is because, to email providers, it has a lot of the same characteristics as Spam.
When you use the WordPress default email system, or PHP Mail, the sending address is essentially “spoofed.” The email address that’s actually sending the email is something like
linuxuser@servername.com, but it sets the “From” header as your administrator email address.When you use SMTP authentication, the emails actually log into the real email account and send it as an authorized email, which is much more likely to be delivered than a PHP mail.
Here on the BoldGrid forums, we use the WP Mail SMTP plugin, and if you opted into email notification of this reply you should receive it from
no-reply@boldgrid.comas an authenticated email.When you say you’ve never found a solution using an SMTP plugin, can you describe the difficulties you had?
April 7, 2021 at 1:14 pm in reply to: How can I restore my Total Upkeep backup in WordPress Maintenance Mode? #35833Jesse Owens
KeymasterHello Dik-
Thanks for the question, and thanks for using Total Upkeep WordPress backup plugin.
First, if your site is displaying the Maintenance Mode “Briefly unavailable for scheduled maintenance, check back in a minute” message, you probably don’t have to restore a backup. Instead, use FTP or your web host’s file manager to locate and delete the file
.maintenancein your WordPress site’s root directory. Note that you may need to enable the Show Hidden Files setting in your FTP client or in the file manager you’re using.If you do need to restore a backup without access to your Dashboard, you can use Total Upkeep’s command line utilities to do it. Here’s a tutorial with detailed instructions on how to use the command line to restore a backup.
This feature is available in both the Free and Premium versions of the plugin, you don’t need to upgrade to restore your backups.
Jesse Owens
KeymasterHello Anna-
Thank you for reaching out and for your interest in purchasing a BoldGrid Premium Subscription.
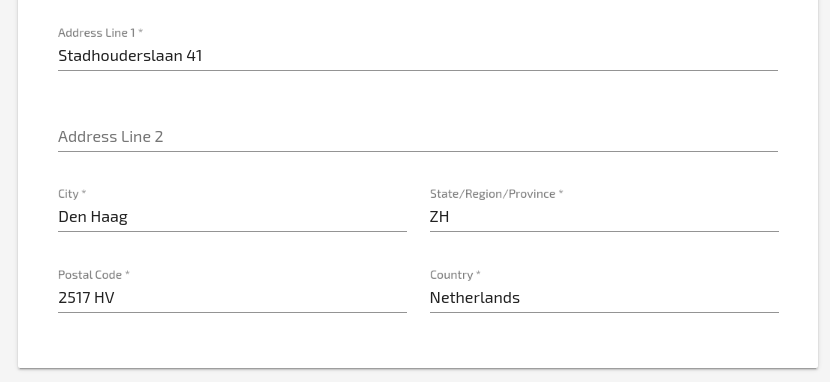
To get the form to correctly recognize the Dutch Postal Code, be sure to include the two-letter extension to the end, and be sure that you’ve selected Netherlands for the country. Here’s an example of what the order form will accept:
 April 7, 2021 at 11:46 am in reply to: Warning Messages Displaying Site – json_decode() expects parameter 1 to be string, array given #35825
April 7, 2021 at 11:46 am in reply to: Warning Messages Displaying Site – json_decode() expects parameter 1 to be string, array given #35825Jesse Owens
KeymasterHi Daniel-
I wanted to update you with a possible way to fix this issue that our developers have identified.
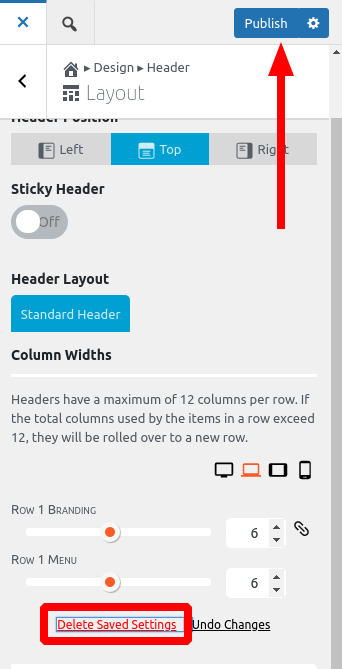
The error seems to indicate that something didn’t save correctly in your header layout. Navigate to Customize > Design > Header > Layout, and click on Delete Saved Settings under the Column Widths section, and then click Publish:
April 7, 2021 at 10:56 am in reply to: Warning Messages Displaying Site – json_decode() expects parameter 1 to be string, array given #35819Jesse Owens
KeymasterHi Daniel-
Thanks for reaching out, and thanks for using the Crio WordPress Theme. I’m sorry to hear about the errors being displayed on your live site.
I’m currently working with the developers to find out how to resolve the actual error, but in the meantime you should disable Debug Display on your website.
To do this, you’ll need to edit your
wp-config.phpfile. You can use your web host’s file manager in cPanel or FTP. Once you’re editing the file, locate the following line:/* That's all, stop editing! Happy publishing. */
Just above that line, paste this line:
define( 'WP_DEBUG_DISPLAY', false );
I’ll post another update here in this forum topic once we’ve discovered the cause of the warning itself.
Jesse Owens
KeymasterHi Mika-
As Joseph mentioned, there are two major ways to customize your header in Crio Pro. The difference is a little easier to show than to tell, so hopefully these quick video examples will help you out.
Here’s a quick video on how to use the Customizer’s size options:
And here’s a quick video on using fully customizable page headers:
Jesse Owens
KeymasterHi Peter-
Thanks for reaching out, and for using the Venetian WordPress Theme.
The Templates you see in the Page Attributes section are hard-coded into the theme. The Home template features the large call-to-action area, while the Default template doesn’t have that. You may be interested to check out the layouts available in the Add Block library, which is full of hundreds of pre-defined page section layouts.
You can remove the extra space below your header with a quick Custom CSS rule. Navigate to Customize > Advanced > Custom JS & CSS, then paste this line into your Custom Theme CSS field:
#content { margin-top: 0px; }Jesse Owens
KeymasterHi Annette-
Thanks for the update!
The log still isn’t providing us with any error message to give us a clue why it’s not completing.
One thing I noticed is that the log ends just before the 2-minute mark, so I might speculate that it’s hitting an Execution Time Limit of 120 seconds. You can check your execution time limit by navigating to Tools > Site Health > Info > Server and look for the
PHP time limitsection.Here are the next steps you should try.
- Try changing the compression level all the way down to 0. This will speed up the archive process quite a bit.
- Several DreamHost users have reported that they’ve had success by asking DreamHost’s support team to disable
fastcgiin your website’s PHP configuration. - While you’re speaking with DreamHost, ask them if they can increase your PHP
max_execution_timesetting.
Jesse Owens
KeymasterHello Shinju-
Thanks for reaching out, and thanks for using the Post and Page Builder for WordPress.
It looks like your theme, Customify, is overriding some of the styles for the slider. Navigate to your theme’s Customize > Additional CSS menu, and paste these lines there:
button[id^='slick'] { line-height: unset; min-height: unset; padding: 0; } button[id^='slick']:before { top: unset !important; } button[id^='slick']:hover { box-shadow: none !important; } ul.slick-dots { margin: 0; }Jesse Owens
KeymasterHi Mika-
Thanks for reaching out, and thanks for using the Crio Pro theme for WordPress. We really appreciate the feedback.
I’ll try to address each of your concerns.
[…] on the homepage, Firearms & Safety is cut up into strange pieces […] My preferred option would be to size down the titles for mobile so that it fits properly
Checking out your site, it looks like the headings start to wrap mid-word on screen sizes less than 360 pixels wide. Very few devices on the market right now have screens that small, but one major example is the iPhone 5, which is 320 pixels wide.
Here’s a solution that should work for you. Navigate to Customize > CSS/JS Editor and paste this rule into your CSS Code:
@media only screen and (max-width: 359px) { h1, h2, { font-size: 12vw !important; } }These rules use the
vwunit, rather than pixels, which stands for “view-width.” That means that on very small devices the font size will adjust according to the size of the device, and should work well for a variety of sizes. Very long words may still wrap, so you can adjust the value forh1andh2to a number lower than 12 if you need to.Our developers are currently working on a more automatic solution for scaling down font sizes for small devices.
[…] it gives me no options to customize according to device.
You can customize per-device rules for your header and footer, but you’re right that right now, we don’t have typography options on a per-device basis. For example, I recommend adjusting your header design for mobile devices, so that your site title doesn’t wrap.
Navigate to Customize > Design > Header > Layout and switch to the phone view. You’ll see that your Branding row is currently set to 9/12 width. If you adjust that to 12, your site title won’t wrap.
I can select which device view. Except that device view is not consistent with what I am seeing on my end.
Other than the headings wrapping, are there other aspects of the mobile view that aren’t matching up? May I ask what device you’re using so we can make sure it’s working as expected?
April 5, 2021 at 6:06 pm in reply to: How to control which dashboard menu settings appear when members log in #35760Jesse Owens
KeymasterHi Steve-
You’re right that the Inspirations plugin does change some menu items. You can disable this behavior by navigating to Settings > BoldGrid Inspirations and disabling the option to Use BoldGrid Admin Menu system.
Can you describe the issues you’re seeing with the Profile and User Page File Uploads sections, so we can take a look and try to troubleshoot? What should be happening that isn’t, or if anything looks off?
- AuthorPosts