Forum Replies Created
- AuthorPosts
Joseph W
KeymasterHi Christina, we are happy to hear that you are using Crio to design your website!
Unfortunately our forum software does not allow end users to post images, but you can send the mockup of your website design directly to our support team using the address support@boldgrid.com.
Hopefully once we see that image we will have a better understanding of your design goals and we will give you as much guidance as we can on customizing your website!
Joseph W
KeymasterHi Ralph, thank you for letting us know about this issue with automatic backups started with the WP Cron scheduler in Total Upkeep!
I am currently having some difficulty replicating this particular failure in my own testing environments and I would like to see if we can troubleshoot this issue directly on your website to determine what the source of the problems with WP Cron backups is. Would it be possible for you to create a Premium Support ticket with us so we can work on getting access to your WordPress dashboard and investigate further?
Thank you again for reporting this to us Ralph!
Joseph W
KeymasterYou’re welcome Tim! If you ever have any other questions for us in the future please do not hesitate to ask!
Joseph W
KeymasterHi CJ, sorry to hear that the Get Premium Support link isn’t working as expected for you!
One thing to keep in mind is that clicking that link takes you to BoldGrid Central first before contacting our Premium Support team and you will need to log into your BoldGrid Central account before you can submit a ticket using that link.
If you still run into issues submitting your ticket with that link then you can also reach out to our Premium Support team directly using the address support@boldgrid.com.
One thing that our team will need to cancel your auto renewal is verification of account ownership. If you would like to pre-verify and expedite you cancellation please include the last 4 digits of the credit card used to make the original purpose of your subscription in your message to our Premium Support team.
Please let us know if you have any other questions for us!
Joseph W
KeymasterHi Tim, sorry to hear that jQuery code did not adjust your header width as expected!
I jumped into the dashboard for your Cloud WordPress installation and saw that the jQuery code Jesse provided had some comment marks ( // )at the beginning of that line. Those comment marks were telling jQuery to disregard the code in that line and once I removed them your header elements started stretching the full width of your page.
Hopefully things are displaying as expected on your end now and please let us know if there is anything else that we can do to help!
Joseph W
KeymasterHi Rob, our team is happy to help you customize your hamburger menu in Crio!
The Custom CSS tool available in the Crio Customizer controls will allow us to create a media query that targets only the mobile and tablets displays of your website. The following CSS rule should change the background color of the items in your menu when viewed on a smaller screen size:
@media (max-width: 767px) {.bgtfw-menu-wrap .bgc-template-header-menu .menu-item { background-color: #ffffff !important; } }The current color hexcode in that rule will add a white background to the menu items for screen widths smaller than 768 pixels and you can change that color value to any other that might fit better with your website’s design.
I hope that everything goes smoothly with implementing that code and please let us know if you have any other questions!
Joseph W
KeymasterHi Jacques!
There is currently a bulk license discount for W3 Total Cache that allows you to purchase 10 licenses with a 50% discount. If you do not need that many licenses and are looking for a more customized solution then please contact our sales team directly from your WordPress Dashboard by navigating to Performance > Support > Sales Questions.
Please let us know if you have any other questions, we are always happy to help!
March 29, 2021 at 2:48 pm in reply to: [Resolved] A PHP session was created by a session_start() #35454Joseph W
KeymasterHi Glenn, sorry to hear about the problems with your custom plugin!
Unfortunately we are not adequately equipped to offer custom PHP development advice, but you might want to try posting your question in the WordPress Development group on StackExchange to see if anyone there can help you figure out how to get your plugin implemented properly.
Good luck getting your plugin to work and please let us know if you have any other questions for us!
Joseph W
KeymasterHi Bernard!
Our team is happy to answer any questions you have about designing your website with Crio!
The best way to get your Google Ads displaying in the appropriate areas on your website is to use the Header Layout controls available in Crio to customize your page design. Use the Header Layout controls to add Widget areas above and below your website branding and menus to get started.
Once those widgets are added to your header you can use the Edit Sidebar option for each widget area to open the widgets controls for the new widget areas. Add a Custom HTML widget to both locations and paste the Google Ad markup in each one to get the adds displaying before and after your other header elements.
I hope that this helps you get your Google Ads placed as expected on your website and please let us know if you have any other questions for us!
Joseph W
KeymasterHi Lydia!
Sorry to hear that the block layouts in the Post and Page Builder are not displaying properly for you and we will do everything we can to help!
The problem you described can be related to a number of things, and the first thing I would check is to make sure all of your plugins, themes and core files are updated to their latest version. I also suggest making a backup of your website before running any of these updates in the unlikely event that something happens during the update process. That way, you will have something to restore from should any issues occur.
If the updates do not fix the problem, or there are no updates available to run, then the next explanation could be a conflict with another plugin installed on your website. You can check for plugin conflicts by deactivating all non-BoldGrid plugins installed on your website and then review the block layouts in the Add Block interface. If things start working normally again then start reactivating each of the deactivated plugins one by one and checking the block layouts each time to see which plugin is creating the conflict.
I hope that one of those methods gets the block layouts displaying properly on your website and please let us know if there is anything else that we can do to help!
March 26, 2021 at 11:19 am in reply to: Backups not executing as per Backup Schedule Settings #35377Joseph W
KeymasterHi Annette, thanks for reaching out, and thanks for using Total Upkeep to keep automatic backups of your website. Sorry to hear about the problems with your backups!
Do you know if your website is currently configured to use System Cron or WP Cron to control when automatic backups are triggered? You can check which Scheduler is used by navigating to Total Upkeep > Settings > Backup Schedule in your WordPress dashboard.
Those two Schedulers function slightly differently in how they trigger when automatic backups are created. System Cron relies on the time settings for your server, and since the servers are running constantly, the backups will almost always fire off at the expected time.
WP Cron functions like a queue of tasks that wait to trigger until someone visits your site. For example, you schedule a backup to run at 2 am with WP Cron and when 2 am comes around the backup process is flagged for execution, but does not run. Then when someone visits your website at 6 am WP Cron kicks in and starts running all of the queued processes. That is the general idea of how WP Cron works with Total Upkeep and if you would like to learn more about the specifics of WP Cron I recommend checking out the WordPress developer handbook entry on it.
The issue with database encryption will require some additional information and I have created a ticket with our development team to add logging for the database encryption process during backup generations. Right now I see two possible situations with the encryption feature, either the encryption is not working at all or the notification on the Backup Details page that reports if a database is encrypted is incorrect. Once we add the extra logging we should be able to determine the status of encrypted databases more accurately.
Thank you for bringing these issues to our attention and we hope to have them fixed for you soon!
Joseph W
KeymasterThank you for sending us that information!
Now that we have some additional information on this we can contact our ticketing system provider and see if they can find anything that sticks out about the connection issues. Right now its a long shot, but maybe we’ll be surprised.
Thanks again for all the help!
Joseph W
KeymasterYou’re welcome Andy, I am happy to hear that adjusting the Category Base setting got your Older Posts link working as expected! Please let us know if you ever have any other questions for us!
Joseph W
KeymasterYou’re welcome Heather, I am happy to hear that worked for you! If you ever have any other questions for us in the future please do not hesitate to ask!
Joseph W
KeymasterWe are happy to hear that switching to System Zip allowed you to get your backups working Eric!
The System Zip tool was created in response to reports by a few of our users that are hosted with DreamHost. Some of their accounts have FastCGI enabled in the PHP configuration and their specific implementation was causing backups created with the PHP processes PCL Zip and Zip Archive to terminate before the backups were completed.
Zip Archive is the original default compressor, but our development team currently has a ticket in to change the default compressor setting to System Zip now that the option has been implemented.
Please let us know if there is anything else that we can do to help!
Joseph W
KeymasterHi Andy!
We are having some problems isolating the Connection Error bug for Premium Support tickets and any additional information you can provide us about this bug is greatly appreciated!
Which browser are you using when attempting to submit your response? Does switching to another browser fix the issue or is the behavior consistent across all of them for you? Which operating system are you using?
We have very little information so far on what exactly is causing this behavior and the majority of our users have not experienced any issues interacting with the Premium Support portal, but we’d like to investigate this further before it becomes a bigger problem.
Joseph W
KeymasterSorry to hear about the 404s on the Older Posts link in the Lynx theme Andy, we will do everything we can to help!
This behavior you described sounds like it could be related to your website’s Permalinks settings, specifically the Category Base option. Navigate to Settings > Permalinks in your WordPress dashboard and check if there is a “.” (period character) in the Category Base field. If there is, remove that character and Save Changes on the Permalinks page.
Sometimes installing an Inspiration creates that configuration in the Category Base and it can interfere with dynamic page navigation (category pages or tag pages) when combined with the /%category%/%postname%/ Permalink structure.
Hopefully that fixes the problem you are seeing with the Older Posts link on your Aquarium Observations category page and please let us know if there is anything else that we can do to help!
Joseph W
KeymasterHi Heather!
Sorry to hear that the Call to Action widget markup in the Florentine theme was accidentally deleted and we are more than happy to send you the original code for it!
Here is the default markup that is installed when setting up that theme:
<div class="row"> <div class="col-sm-8 col-md-6"> <div class="call-to-action"> <h2>$cta_h2</h2> <h3 class="alt-font">$cta_h3</h3> <p class="p-button-primary"> <a class="button-primary" href="contact-us">CONTACT US</a> </p> </div> </div> <div class="col-md-6"></div> </div><!-- .row -->
Hopefully that code helps you get the design you are looking for and please let us know if there is anything else that we can do to help!
March 24, 2021 at 8:46 am in reply to: Google Drive Storage Conflicts with WP Mail SMTP Gmail – unauthorized_client – Unauthorized #35329Joseph W
KeymasterHi Max!
I hope that everything goes well with trying the other method Jesse recommended, but please let us know if you run into any other problems getting your authentication working as expected and our team will investigate this problem further!
Joseph W
KeymasterHi Scott!
You can purchase coins in your BoldGrid Central Account, in the Connect Keys section. Since you received your BoldGrid Connect Key through one of our partnered WordPress hosting providers, Web Hosting Hub, be sure that you’re logging into BoldGrid Central with the same primary email address you have on record with them.
Once you are logged into BoldGrid Central, navigate to the Connect Keys section and locate the key that you want to purchase Coins for and select the Purchase Coins option.
If you’re still having trouble, please feel free to reach out to our Premium Support Team so we can help you get your coins.
Joseph W
KeymasterHi Johannes,
Thanks for reaching out, and thanks for using BoldGrid’s WordPress Themes. Sorry to hear about the disappearing social media icons in your footer and we are happy to help you get them working again!
It seems like the problem with the social media icons is coming from the Flexi plugin installed on your website. Flexi is loading its own version of the FontAwesome library that overrides the one used to display the social media icons in the Westview theme. Deactivating Flexi should get the icons in your footer displaying properly again.
Please let us know if you have any other questions for us!
Joseph W
KeymasterHi Mike!
The Post and Page Builder allows you to switch between the different editors available on your website, and you should be able to find the table controls described in that article by switching to the WordPress editor.
Alternatively, if you do not want to switch to the WordPress editor for that particular page and want to continue using the Post and Page Builder, then you could try using the TablePress plugin to manage the table content for your pages.
Hopefully one of those solutions helps you create the design you are looking for and please let us know if you have any other questions!
Joseph W
KeymasterHi Amanda!
I took a look at the page source for the banner image on your home page and it appears there is some custom CSS added to your website that is setting a specific height of 50rem for anything that uses banner class, which is likely a custom class that was added to that first section with the background image on your page.
@media only screen and (min-width: 1024px) and (max-width: 2500px) { .banner{ height: 50rem; } }That code targets anything on your website that uses the banner class when viewed on displays between 1024 pixels and 2500 pixels wide and then locks in the element height to the specified value. There is currently a bug in the Visual editor display that doesn’t allow the loading of code entered in the Custom CSS area, which explains why there is a difference between what you see in the editor versus the page Preview.
Removing that rule from the custom CSS area should allow the padding controls in the Visual editor to start working as anticipated, but please let us know if you encounter any further difficulties getting that background image to resize.
Joseph W
KeymasterHi Steven, sorry to hear that the notifications from your contact form aren’t sending properly!
Unfortunately, here at BoldGrid we do not offer phone support. As a Software provider, limiting support to emails and our community forums not only allows us to keep the cost of our products lower, but it also allows us to provide more effective and efficient support. We communicate visually with screenshots and website links to assist with issues. This also allows us to keep detailed records of your issues in one centralized location, ensuring nothing gets lost in translation if we need to escalate your issue to another team member.
Most contact form messages are sent using the PHP mail() function and some hosting providers block this mechanism in an effort to mitigate spam messages getting sent from their server. The contact form on your website appears to have been created using WPForms and the easiest way to get around the possible block on PHP mail() is to configure your contact forms to send messages using SMTP. That guide is from WPForms directly and demonstrates how you can get set up an SMTP plugin to work properly with their contact forms.
Hopefully using SMTP allows your contact form messages to start coming through as expected and please let us know if you have any other questions for us!
Joseph W
KeymasterHi Mike!
If you need to make the bottom text of your background image visible then you could try using the Vertical Position tool in your Section background settings to shift focus of the background to the bottom portion of that image.
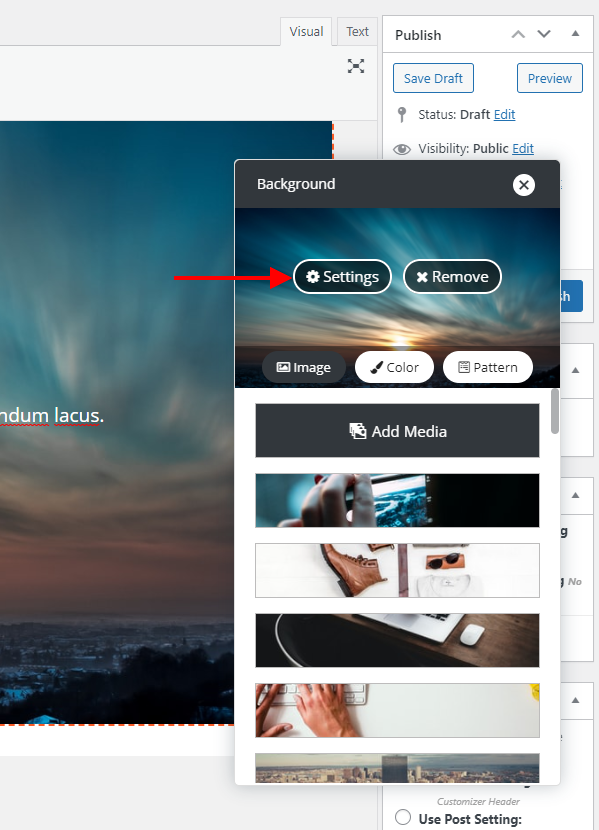
Open the Section Background controls and select the Settings option for your background image.
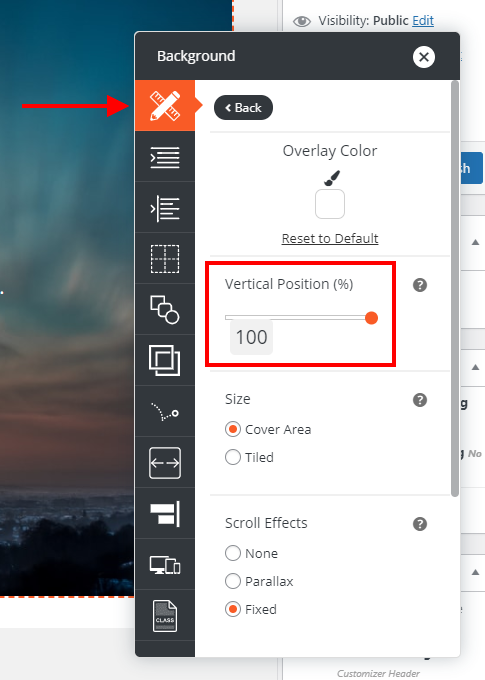
With the background settings controls opened, go to the Element Design section and move the Vertical Position slider to 100% to shift your background image up and focus more on the bottom of the image.
Hopefully that control helps you get the text on your image displayed as desired and please let us know if there is anything else that we can do to help!
Joseph W
KeymasterHi Pauline!
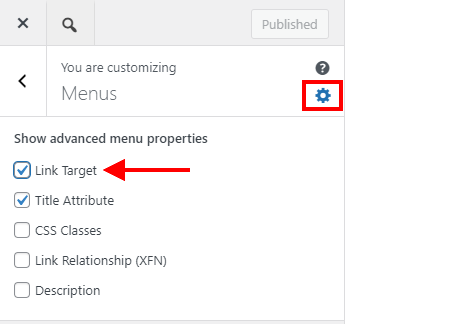
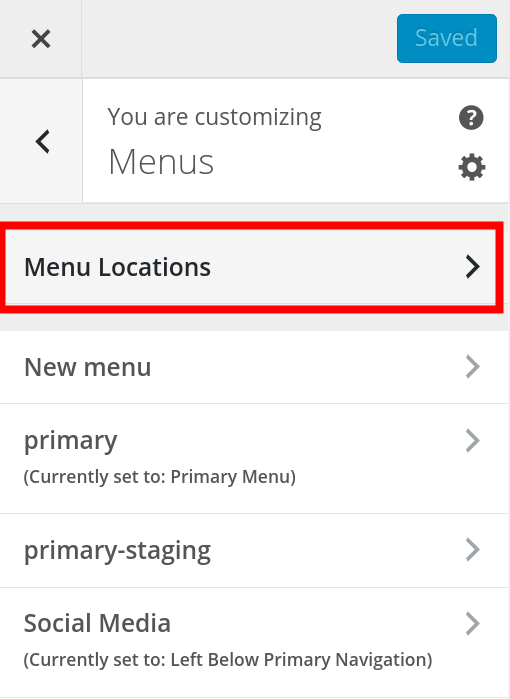
You can make your menu items open in a new tab by activating the Link Target setting in the Advanced Menu Properties configuration. Open your theme Customizer and navigate to the Menus section there. Once you have the Menus controls displayed, click on the gear icon to show the advanced properties and enable the Link Target setting.
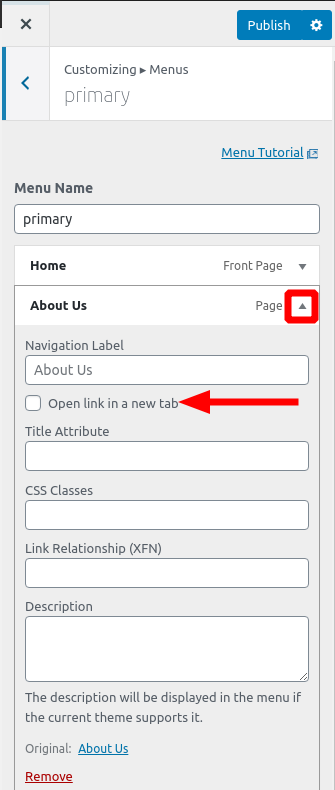
Now that the Link Target setting is enabled, open the menu that contains your Facebook link and click the arrow on that menu item to expand the options. You should now see the Open link in a new tab option under the Navigation Label field.
Hopefully this allows you to get your Facebook link working as expected and please let us know if you have any other questions for us!
Joseph W
KeymasterHi V!
Is this the Jellyfish theme you are looking for?
If so then you should be able to find that by selecting the Photography category when installing an Inspiration.
Hopefully that’s the one you are looking for and please let us know if you have any other questions for us!
Joseph W
KeymasterHi Jeremy,
Sorry to hear that your login information isn’t updating properly and our team will do everything we can to help!
If the password reset email is not updating your password as expected then there are a few other techniques that you can use to restore access to your dashboard. This guide in our support center demonstrates 5 ways you can reset your WordPress password information and I hope that it will help you get your login fixed.
Some of those techniques require direct modifications to your website’s database as well as using SSH and command line tools, and if you are at all uncomfortable making those changes on your own then you might want to contact your WordPress hosting provider for additional assistance since their support team already has all of the access required to make those changes on your behalf.
Please let us know if you have any other questions for us!
March 11, 2021 at 2:40 pm in reply to: Colour palette doesn’t update after saving with 3rd-Party Theme #34900Joseph W
KeymasterHi Yvette!
I created a testing installation with as many of those plugins as I could and was unable to replicate the issue with the Global Options Color Palette selections not updating properly.
Can you file a premium support ticket or email our support team directly and reference this thread so our team can assist further with this? The problem could be coming from one of the premium plugins or themes installed on your website that we do not have copies of and our Premium Support team should be able to figure out a resolution.
We look forward to hearing back from you soon!
Joseph W
KeymasterHi Ali!
If you do not have your own backup to use for a restoration then your best bet is to contact your WordPress Hosting provider to see if they have any emergency backups available of your site to restore from.
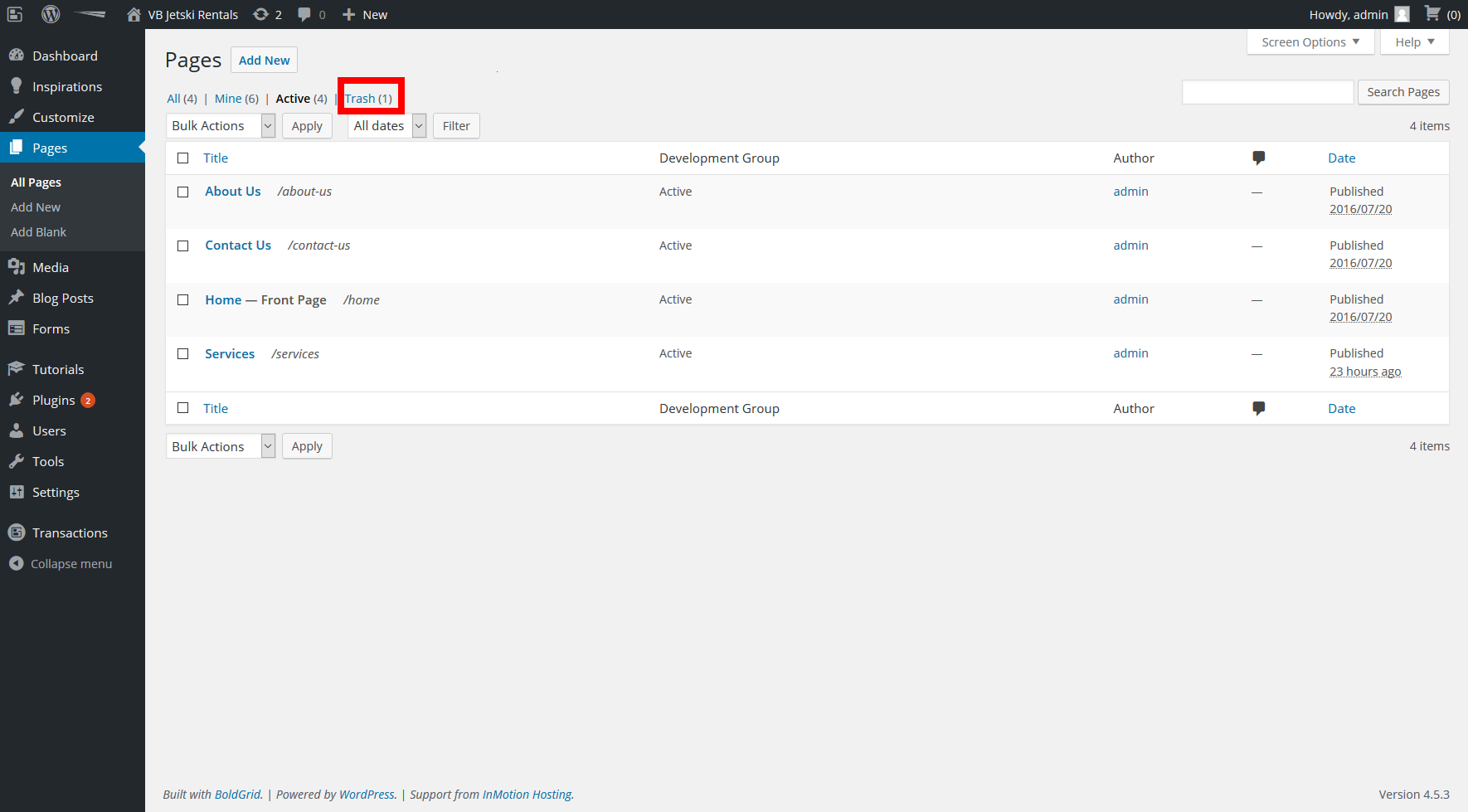
The demo content imported from the OneLife most likely moved all previously existing pages and posts to the Trash folder during the import process and you might be able to recover your original Crio content by restoring the pages and posts from there. You can locate the Trash folder from the All Pages or All Posts view in your WordPress dashboard and will have the option to restore each page or post individually.
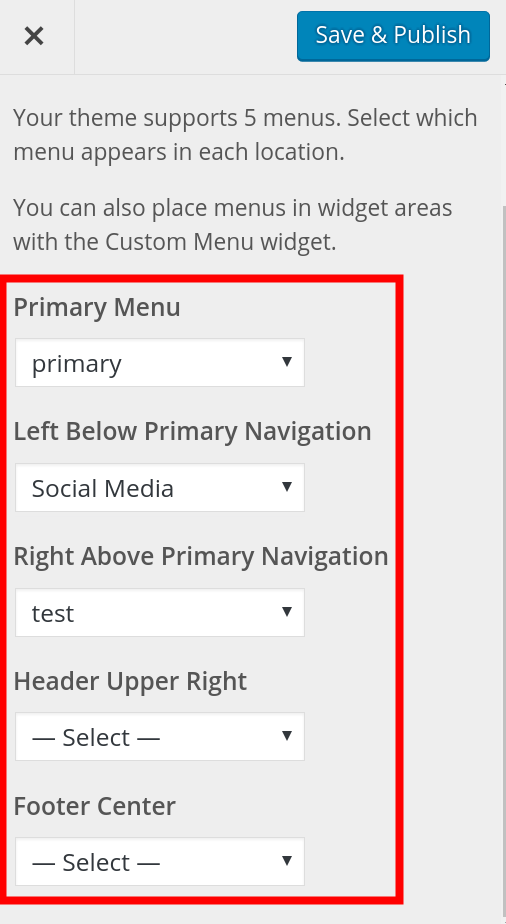
It is also likely that the demo content import changed the menu assignments on your website and can reconfigure the Crio menu by navigating to Customize > Menus and reassigning the Crio menu to the appropriate location.
Hopefully this allows you get switch back the Crio Inspirations content as expected and please let us know if you have any other questions for us!
Joseph W
KeymasterHi Kroy!
Both Crio and the Post and Page Builder offer a tremendous amount of customization options that allow you to tailor your website’s look to achieve your design goals, and making major or minor changes in the future will definitely be easy if you choose to build your website with those tools. Integrating forums into the HTML template from ThemeForest also has the potential to be challenging if the developer of that theme does not have a solution for that functionality.
Please let us know if you have any other questions for us!
Joseph W
KeymasterHi Kroy!
Unfortunately BoldGrid does not offer web design services, but you might have some luck finding someone to help you replicate the ThemeForest design with Crio in our user community, Team Orange. Although if the newspaper theme from ThemeForest is the exact design you are going for then you might be best served by using it instead of attempting to imitate the design with Crio.
March 10, 2021 at 12:34 pm in reply to: [Resolved] Search button text wraps into second line using Astra Theme #34848Joseph W
KeymasterYou’re welcome Klaus, I am happy to hear that code helped you achieve your desired button design! If you ever have any other questions for us please do not hesitate to ask!
March 10, 2021 at 11:44 am in reply to: [Resolved] Search button text wraps into second line using Astra Theme #34844Joseph W
KeymasterHi Klaus!
I took a look at the differences in the style rules for that button between the WooCommerce generated pages and the ones you created on your own, and I might have a solution for you.
The WooCommerce stylesheet contains that following rule for the search button which only appears to load on pages generated by the plugin:
.woocommerce .widget_product_search button, .woocommerce-page .widget_product_search button { flex: 0 0 auto; padding: 10px 20px; }If you want the button to look the same on all pages then you could try swapping out the width adjustment in your custom code with the flex and padding settings from the WooCommerce stylesheet. The new code will look like this:
form.woocommerce-product-search button { flex: 0 0 auto; padding: 10px 20px; }Please let us know how the new code works out!
March 10, 2021 at 11:09 am in reply to: White shadow box around home page text on phones only for Crio Wedge content set #34840Joseph W
KeymasterHi Leslie!
The white box that appears around the text in your Call to Action block on the home page is one of the default styles added to that area when using the ‘Wedge’ content set for Crio. That box is meant to increase the readability of the text when overlayed on the background image for smaller devices, but since that text is now white on your website it is definitely having the opposite effect.
The best way to correct the design and remove that box is to use the Custom CSS feature available in the Crio theme Customizer. Here is a CSS snippet you can use to override the default style for that element and hide the white box:
.wedge-cta { background: none !important; }Hopefully that snippet helps you achieve the design you are looking for smaller devices and please let us know if you have any other questions!
Joseph W
KeymasterSorry to hear that the transfer did not work as expected for you Abbie!
Can you file a premium support ticket or email our support team directly and reference this thread so our team can assist further with the transfer?
We look forward to hearing back from you!
Joseph W
KeymasterHi Joe!
We have not received any reports of connectivity issues related to Premium Support tickets today, but one thing that might help is refreshing your login session to reset the connection. Log into BoldGrid Central first and then try responding to your Premium Support ticket again to see if that helps you get your message sent through.
February 26, 2021 at 10:40 am in reply to: How to cut off sidebar at the bottom of the content #34360Joseph W
KeymasterHi Joe!
I took a look at the mobile display for your website and it looks like the reason the blog post titles are sliding under the header area is caused by the absolute positioning assignment on that area created by the following CSS rule:
@media (max-width: 1129px) .site-header { position: absolute; top: 0; width: 100%; height: 35%; z-index: 200; background: #2d2d2d; }You could try using position: relative; instead of position: absolute; in that rule. Changing to a relative position should cause the blog post titles to display below the ticker widget in your header instead of causing them to slide under the entire header area.
Please let us know if you have any other questions for us!
February 26, 2021 at 10:18 am in reply to: Boldgrid plugin seems to be missing, but can’t be installed #34355Joseph W
KeymasterHi Amanda!
It sounds like the baseline Post and Page Builder plugin files are currently installed on your web server, but for whatever reason they are not being detected properly by your WordPress installation.
One thing you can try is using your server’s File Manager or a File Manager plugin in the WordPress dashboard to view the contents of your website’s plugins folder. You can locate the plugins folder by first viewing the WordPress root directory and then navigating to wp-content > plugins. Then, if you see a folder titled post-and-page-builder, try deleting it and reinstalling the baseline Post and Page Builder. That should allow WordPress to redetect the plugin files and get things working normally again.
Hopefully that fixes the issue you guys have been seeing and please let us know how it goes!
February 26, 2021 at 9:57 am in reply to: Easy SEO shows “You haven’t entered any content yet” #34353Joseph W
KeymasterHi Joe!
As far as we are aware this bug is occurring on any website using both WordPress 5.6.2 and our Post and Page Builder plugin to manage page content. We recently released BoldGrid Easy SEO 1.6.10 which addresses some bugs with OpenGraph image handling, and strangely enough this also seems to have fixed the word count bug in the testing we have conducted so far.
What version of Easy SEO is currently running on your Cloud WordPress staging sites? We have had some trouble replicating the word count bug with the latest version on our end and we are curious to see if the newest version has fixed the error in other locations as well.
- AuthorPosts