Forum Replies Created
- AuthorPosts
Joseph W
KeymasterThank you for the kind feedback Kevin, we always appreciate hearing when our users enjoy building websites with our products!
You are absolutely correct in your assessment of our website building products! Inspirations is primarily used to get a jump start on the website creation process and loads in a number of predefined templates to help you get a website built quickly.
Crio and its Pro extension offers a wide variety of customization options that let you make a website tailored to your specific needs and design goals.
The Post and Page Builder Premium gives you access to additional content blocks that simplifies the process of generating website content using our Block Library.
Please let us know if you have any other questions for us!
Joseph W
KeymasterHi Hubert!
I reported your request for a refund to our Premium Support and they sent another follow up message to cruzinon5@optonline.net to verify account ownership, hopefully this one makes it to your inbox successfully. Please provide the verification information in a response to the message from our Premium Support team to ensure that sensitive account data is not shared publicly.
If you have a moment, we would appreciate any feedback you can provide on your experience using our products as well as any areas where they did not meet your expectations.
Joseph W
KeymasterHi Hu!
Our Premium Support received your request for a refund and have sent a follow up message to cruzinon5@optonline.net to verify account ownership. Please provide the verification information in a response to the message from our Premium Support team to ensure that sensitive account data is not shared publicly.
If you have a moment, we would appreciate any feedback you can provide on your experience using our products as well as any areas where they did not meet your expectations.
Joseph W
KeymasterYou’re welcome Joe!
Backing up all Files and Folder will ensure that all of the plugins and themes you have installed will be carried over to the new environment. Any unwanted plugins or themes can then be easily replaced once you migrate the backup over to the new location.
You are correct about excluding wpak_options in your backup archive as well. Each WordPress installation allows you to set a prefix value to determine which database tables to use for a particular website. The default is wp_ and it sounds like your website is using wpak_ instead of the default option.
Please let us know if you have any other questions for us!
Joseph W
KeymasterHi Johnathan,
Sorry to hear about the problems working with the mobile menu button in Astra. Unfortunately the Astra theme is not managed or maintained by BoldGrid and our ability to troubleshoot issues with it is limited, but we will do everything we can to help!
I was able to find a guide in the Astra documentation that provides some additional insight on working with mobile headers in the theme that might help you get things working as expected.
If that guide does not have the information you need then you could also try reaching out to the Astra support team directly on the WordPress.org forums to get additional assistance with this issue.
I hope this information helps you get your mobile menu toggle functioning properly and please let us know if there is anything else that we can do to assist you!
Joseph W
KeymasterHi Joe!
One thing you can do to quickly import all of the Gallery information from your existing site into the Cloud WordPress installation is to create a custom backup with Total Upkeep to facilitate the migration.
Use the database table exclusion tool to leave the wp_options table out of the backup and migrate that backup file over to your Cloud installation once it is finished. Excluding the wp_options table ensures that the existing theme mods will remain intact but all of the relevant page data, including alt text for your galleries, will be copied over.
Please let us know if you have any other questions for us!
Joseph W
KeymasterHi Shawna, we are happy to take a look at the new button! What kinds of problems are you having with it?
The styling looks like it aligns with the default settings in the Monument theme, but I did notice that link information contains a <script> element instead of using a URL as expected. What kind of behavior are you trying to get out of that button?
We look forward to hearing back from you Shawna!
- This reply was modified 4 years, 2 months ago by
Jesse Owens. Reason: Fixing html markup
Joseph W
KeymasterHi John!
The access keys required to set up DreamObjects storage are entirely separate from the Connect Key used to configure Total Upkeep and you should be able to find the Access Key and Secret Key information you need in your account with DreamHost.
I was able to locate an article about DreamObjects keys in the DreamHost Knowledge base that shows you how to locate those keys in your DreamHost account panel.
Hopefully that guide allows you to get DreamObjects storage configured for your website and please let us know if you have any other questions!
January 7, 2021 at 2:38 pm in reply to: W3 Total Cache issues with Divi 4.7.7 and WordPress 5.6 #32801Joseph W
KeymasterI am sorry to hear that you are fighting a DDoS attack and I hope you are able to get things fixed quickly! Hopefully W3TC starts working as expected once that is handled, but please let us know if there is anything that we can do to help!
January 6, 2021 at 3:48 pm in reply to: How do I insert a comment section on various pages on my website? #32778Joseph W
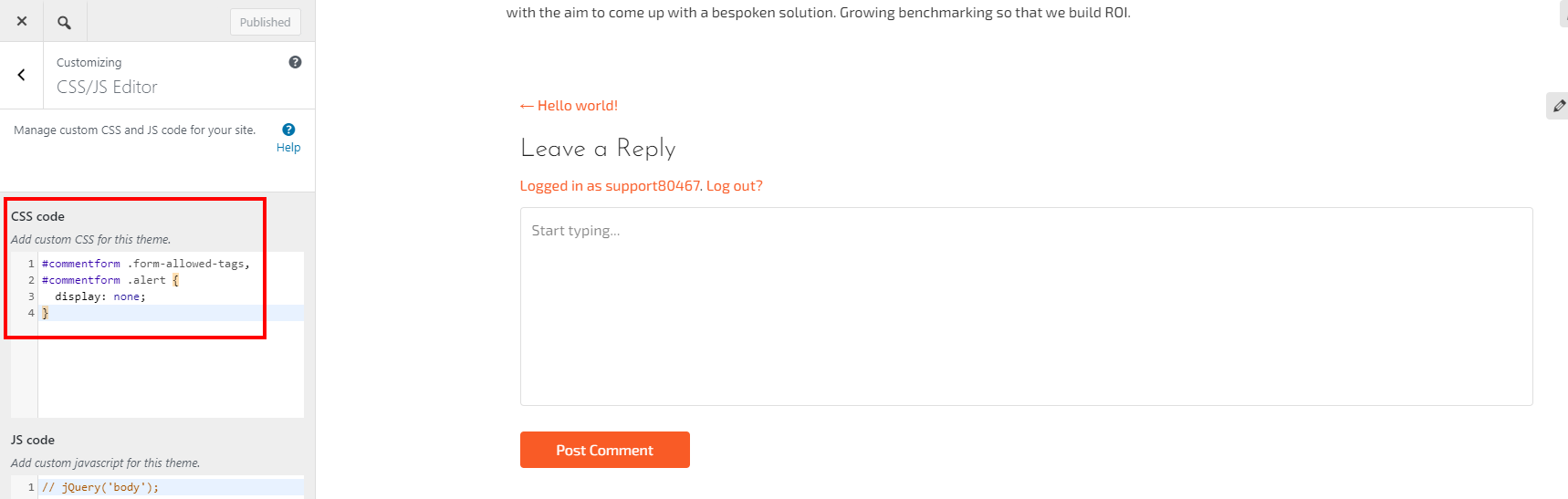
KeymasterHi Angelina, sorry to hear that the CSS isn’t working as expected for you!
I tried that code out in one of my testing installations and I was able to hide the Allowed Tags with it. Here is how it looks in my website’s Customizer:
Please let us know if you have any trouble getting that code working properly!
Joseph W
KeymasterHappy New Year Tulsi!
If you need to start from scratch with W3 Total Cache you can follow these steps to completely remove an remnant W3TC data and begin a fresh installation:
- Purge Cache
- Deactivate and Delete Plugin in the dashboard
- Check .htaccess file and remove W3TC configurations (make a backup of the file before deleting)
W3TC will create many directives in .htaccess file to control the caching behavior. Each section will start and end with comments like “#BEGIN W3TC Page Cache core” and “#END W3TC Page Cache core”. Ensure that no residual entries are left over in your .htaccess file after deleting the plugin. - Delete the following files and folders from your /wp-content directory: cache folder, w3tc-config folder, object-cache.php (if it exists), advanced-cache.php (if it exists), upgrade folder, w3-total-cache folder (if it exists)
- Delete cached files from your CDN if you are using one. Besides deleting all the relevant files, if you use CDN then ensure to purge the cached content from your CDN. This is necessary when you enabled minify option in W3TC settings. You should delete the minified and combined scripts and CSS files from your CDN server to avoid the site breaking on the browser.
- Go to your WordPress dashboard and reinstall W3 Total Cache
You can turn on Manual Minify mode by navigating in your WordPress dashboard to Performance > General and then going to the Minify section. You should see a toggle there that allows you to switch your Minify mode between Auto and Manual.
Once Manual mode is activated you can go to Performance > Minify to start manually adding the files that need to be minified. The JS and CSS sections will each have a File Management tool that allows you to select which files are added to the Minify list. You can also change the Embed Type in the JS section from Default (blocking) to any of the other non-blocking modes if needed.
Please let us know if you have any other questions for us Tulsi!
Joseph W
KeymasterHi Tulsi, sorry about the confusion!
Smush and EWWW both help to optimize the images on your website, and if you already ran Smush then there probably isn’t much else to do regarding image optimization.
Have you by chance made any of the configurations outlined in our guide on configuring W3 Total Cache and Avada yet? If not then I recommend starting with some of those suggestions to see if that helps improve the performance of your website.
Joseph W
KeymasterThank you for contacting us Luis!
Our Premium Support team just sent a private message to you containing the license key information we have on record for your email address.
Hopefully that helps you get everything working as expected with W3 Total Cache Pro and please let us know if there is anything else that we can do to help!
Joseph W
KeymasterThank you for your question! W3 Total Cache Pro offers a number of additional features compared to the free that help you improve your website’s performance including Full Site Delivery via CDN and Fragment caching. You can get some additional information about the extra performance tools and features that come with W3TC Pro on the W3 Edge website. Please let us know if you have any other questions for us!
Joseph W
KeymasterHi Tulsi! I personally have not used Smush before and prefer EWWW whenever I need to work on image optimizations. However, if you already attempted to optimize your images with Smush, the problem could be coming from some other area of the configuration and running EWWW might not be the fix you are looking for. Have you already tried image optimizations on your website?
Joseph W
KeymasterHi Felicia!
I am happy to see that the InMotion team was able to get the backup of your demo site restored on ryanblanksi.com! Have you noticed any missing data following the restoration? Unfortunately I do not have a reasonable explanation for the difference in file sizes, but hopefully nothing major is missing and your website is working as expected.
Please let us know if you ever have any other questions for us in the future!
Joseph W
KeymasterHi Melinda!
If the previous website owner is no longer reachable to get that information then I recommend reaching out to your hosting provider’s technical support team to see if they can help you restore access to your website. Their team will have direct access to your website’s database and file system to make any necessary changes during the access recovery process. I checked the domain included in your original message and it looks like that website is hosted with SiteGround, so hopefully they can help you get this sorted out.
Please let us know if you have any other questions for us!
Joseph W
KeymasterHi Felicia!
If you are you trying to transfer your Cloud WordPress backup to https://ryanblanski.com/ then I think I know what the problem is. Currently there does not appear to be an active WordPress installation there and the Download Link for Total Upkeep will only work as expected if it is used inside of another WordPress website.
We have a migration guide in our support center that demonstrates how to use Total Upkeep to manage WordPress to WordPress migrations and hopefully the steps in that guide help you get your information moved over properly.
Once you get WordPress set up on https://ryanblanski.com/ and install Total Upkeep there you should be able to input the Download Link in the WordPress dashboard for your website with InMotion and restore your backup, but if you run into any further difficulties please let us know and we will continue to troubleshoot this issue!
Joseph W
KeymasterHi Melinda!
You can update or delete pages on your website by first logging into your website’s WordPress dashboard. Once you are logged in, find the Pages link in the menu on the left side of that dashboard and select the All Pages option to display all of the page currently on your website. Select the title of the page you want to update or delete to open the Visual Editor and start editing. All you need to do to make sure your edits are saved is to click the blue Update button when you are finished and your updates will be published to your website.
Please let us know if you have any other questions for us!
Joseph W
KeymasterHi Tom, sorry to hear there have been some problems getting Crio Pro working on your website!
Our Premium Support team recently responded to your ticket in with them and it sounds like all of your Premium subscriptions are spread across multiple Connect keys. Combining those subscriptions into a single Connect key will ensure that you have all of your Premium features working properly on your website.
Our Premium Support team needs verification of account ownership before they can start consolidating your licenses and please respond to their message with the requested information so they can get this sorted out for you!
Please let us know if you have any other questions!
Joseph W
KeymasterHi Felicia!
If you cannot use the Download Link option to transfer your backup from the previous server to the new one then the best way to migrate that backup is to directly upload your backup file to the new location.
The first step is to download the backup from Total Upkeep to your local machine. After downloading the backup, open up the WordPress dashboard for your new website and navigate to Total Upkeep > Backup Archives. Once you have the Backup Archives opened click the Upload Backup button. You should then see two options to upload your backup, the Download Link option at the top and the File from Local Computer on the bottom. Use the Local file option and select the backup archive file you downloaded previously to upload it to your website. You should now see the Backup listed in your archives on the new website, ready to be restored! Please let us know if you have any additional questions for us, we are always happy to help!
Joseph W
KeymasterHi Tulsi!
I ran a GTMetrix test against the domain included in your message and it looks like the vast majority of the assets loaded on your website are images. One performance improvement you could make is optimizing the image sizes used on your pages to see if that helps improve the overall score. Image optimization is not something currently included in W3 Total Cache, but it is definitely that we would like to get added someday. In the meantime you might want to see if a plugin like EWWW Image Optimizer can help you get your images configured more efficiently.
Hopefully optimizing your images helps improve your load times and please let us know how it goes!
Joseph W
KeymasterSorry to hear about the problems with your translated content after installing W3 Total Cache and our team will do everything we can to help!
One thing that might help you restore everything to the previous configuration is to completely uninstall W3TC from your website. Follow these steps to completely remove W3TC:
- Purge Cache
- Deactivate and Delete Plugin in the dashboard
- Check .htaccess file and remove W3TC configurations (make a backup of the file before deleting)
W3TC will create many directives in .htaccess file to control the caching behavior. Each section will start and end with comments like “#BEGIN W3TC Page Cache core” and “#END W3TC Page Cache core”. Ensure that no residual entries are left over in your .htaccess file after deleting the plugin. - Delete the following files and folders from your /wp-content directory: cache folder, wtc-config folder, object-cache.php (if it exists), advanced-cache.php (if it exists), upgrade folder, w3-total-cache folder (if it exists)
- Delete cached files from your CDN if you are using one. Besides deleting all the relevant files, if you use CDN then ensure to purge the cached content from your CDN. This is necessary when you enabled minify option in W3TC settings. You should delete the minified and combined scripts and CSS files from your CDN server to avoid the site breaking on the browser.
Hopefully once any remaining cache files are removed your images will start displaying as expected again, but please let us know if you continue to run into any further issues and we will troubleshoot this as best we can!
Joseph W
KeymasterHi Philip!
The problem you described could be related to the PHP configuration in your .htaccess file. There should be some code in that file that sets the application handler for specific PHP versions and the code in that file could be set to the wrong version, especially if your previous web server was using a different PHP version than your current one. The code should look something like this:
AddHandler application/x-httpd-php71.phpOnce that code is updated to match your current server’s PHP version you should be able to login as expected. If you need any help making that modification then your hosting provider is your best option, they have all of the access necessary to make these changes on your behalf.
Please let us know if you have any other questions for us!
Joseph W
KeymasterSorry to hear that there are some problems making changes on your website and our team will do everything we can to help!
What sorts of changes are you trying to make to the templates that don’t appear to be working as expected? Are you having trouble getting your fonts or colors to change properly? Any additional information you can provide on this situation is greatly appreciated and will help our team find a solution.
We look forward to hearing back from you!
December 17, 2020 at 1:28 pm in reply to: [Resolved] Thrive Theme Builder Custom Menus stop working on mobile #32324Joseph W
KeymasterHi Marcus,
It sounds like there might be an incompatibility with the Thrive theme mobile menus and the CSS & JS minification used in W3 Total Cache. One thing you can try is deactivating CSS & JS minification in the W3TC settings to see if that restores the functionality of the mobile menus for you.
You can locate the CSS & JS minification configuration by navigating to Performance > Minify in your WordPress dashboard and then look for the CSS & JS section on that settings page. Be sure to click the Save Settings and Purge Caches button after making your changes to ensure that the newest configuration is loaded for your website.
I hope that this helps you get your mobile menus working as expected and please let us know if there is anything else that we can do to help!
Joseph W
KeymasterHi Pamela!
The Premium Connect key associated with your account can be used any number of sites, although we only recommend configuring the same key on installations within the same business. For example, you may use it on a Development, Staging, and Production site.
Your Connect key can be used to purchase Coins and image licenses with the BoldGrid Connect Search, and we do not recommend using your key on sites that you are delivering to a client or another business to help prevent unintended purchases associated with your account.
Since you have a Premium Connect key you can create new Free Connect keys through your BoldGrid Central dashboard, but if you want to use premium features on your client sites then we recommend purchasing additional keys for each one of them.
I hope that this helps answer your questions and please let us know if there is anything else that we can do to help!
December 17, 2020 at 11:05 am in reply to: I want to justify text centered or right in Crio theme #32315Joseph W
KeymasterHi Angelina!
The Visual Editor only has alignment options for Left/Right/Center and does not offer a selection for Justify like in many word processors do.
There is however a way to Justify text in the editor using Custom CSS and the Custom CSS classes option in the Advanced controls for your page content.
First, add the following rule to the Custom CSS area of your website Customizer:
.justify { text-align: justify !important; }Next, open the Advanced Controls for the element you want to justify the text for and select the Custom CSS Classes option. Put justify in the Classes field and save the changes on your page.
Hopefully this technique allows you to Justify the text you need on your website and please let us know if you have any other questions for us!
- This reply was modified 4 years, 3 months ago by
Joseph W.
Joseph W
KeymasterHi Sijay,
The Wedge theme has some default styles rules that use the first-letter pseudo element to modify the styles of the first letter of page and post titles in the theme. You should be able to modify the size and color settings in the following CSS rule to get them displaying like the rest of your titles:
.palette-primary h1.entry-title::first-letter { color: #1a1a1a; font-size: 52px; }Hopefully that code helps you get the design you need on your website and please let us know how it goes!
December 16, 2020 at 11:53 am in reply to: [Resolved] I want to purchase the Cryo Theme and Website Builder, but I have a question. #32300Joseph W
KeymasterHi Javier!
The BoldGrid Connect Key associated with your Crio Pro subscription can be used any number of sites, although we only recommend configuring the same key on installations within the same business. For example, you may use it on a Development, Staging, and Production site.
Your Connect key can be used to purchase Coins and image licenses with the BoldGrid Connect Search, and we do not recommend using your key on sites that you are delivering to a client or another business to help prevent unintended purchases associated with your account.
I hope that this helps answer your questions and please let us know if there is anything else that we can do to help!
Joseph W
KeymasterHi Jeffrey!
It looks like the Full Width custom page template provided by the Post and Page Builder has some conflicting style rules with the Overlay theme installed on your website that are preventing that template from displaying as expected.
I installed that theme in one of my testing environments and I was able to fix these display issues with just a couple line of Custom CSS. I added my custom code to the Additional CSS area in the Customizer provided by the Overlay theme. Here is the code I used to get it working:
.site-container { max-width: 100%; } .bg-custom-template { width: 100%; }This is an example page I created with those custom rules to give you an idea of how it looks after making those modifications.
Hopefully these rules help you get the design you need on your website and please let us know if there is anything else that we can do to help!
December 16, 2020 at 10:26 am in reply to: W3 Total Cache issues with Divi 4.7.7 and WordPress 5.6 #32283Joseph W
KeymasterHi Robert, sorry to hear about the recent problems with running W3 Total Cache alongside the Divi theme.
What problems are you seeing on your website when W3TC is activated? Which settings are currently activated in your W3TC configuration? Any additional information you can provide on this is greatly appreciated and will go a long way towards helping our team figure out where this problem is coming from so we can find a solution.
Thank you for reporting this issue to us and we look forward to hearing back from you!
Joseph W
KeymasterHi Ronald!
I saw your post in the AMP Support Forums and it sounds like their team thinks the problem with the disappearing images is related to the Lazy Loading settings on your website, have you had any luck with that? Lazy Loading for images is usually controlled with caching plugins and hopefully Redis Object Cache has a setting that allows you to disable that feature in the plugin.
Unfortunately the level of support we can provide for the AMP plugin is limited since it is not one developed by our team, but hopefully AMP Support will be able to help you get images working properly on your website. Please let us know if there is anything that we can do to help!
December 15, 2020 at 11:52 am in reply to: [Resolved] Edits made in post and page builder are not saved #32247Joseph W
KeymasterThat’s great news Lara! Hopefully the editor is working properly for you now, but please let us know if you run into any other issues!
December 15, 2020 at 11:50 am in reply to: [Resolved] Swifty Theme – How to Make the Header Not Faded? #32245Joseph W
KeymasterI am happy to hear you were able to get your header image styled properly Cheryl! If you ever have any other questions for us in the future please do not hesitate to ask!
Joseph W
KeymasterI am happy to hear that running the updates fixed the issue with the menus Felicia!
The best way to move the website you started building under feliciablanski@gmail.com over to the your account with InMotion is to use our backup plugin Total Upkeep. We have a guide in our support center that demonstrates how to use Total Upkeep to migrate your Cloud WordPress installation over to a new hosting location and the instructions in that guide should help you get your website moved over to your InMotion web server.
The login information used to access BoldGrid Cental and the WordPress administrator dashboard for your Cloud WordPress website do not generally share the same password. An administrator login is created for your Cloud WordPress installation during the set up process and the password generated for that account is randomized. If you want to use the same password for both accounts then you will first need to log back into your Cloud WordPress installation using the Log In button found in BoldGrid Central. Once your in the WordPress administrator dashboard navigate to Users > All Users and select your user account from that list. Locate the Password section, change the password for your user account on that profile page, and save your changes to update the login information used for your WordPress dashboard.
Please let us know if you have any other questions for us!
Joseph W
KeymasterHi Felicia,
What is the error message you are getting when trying to customize your menus? One thing you can try is running any available updates for the theme and plugins used on your Cloud installation. It is possible that the error was fixed in a more recent version and installing the updates might allow you to start working with your menus as expected.
Joseph W
KeymasterHi Felicia,
If you are having trouble manually logging in to one of your Cloud WordPress installations then the easiest way to get back into your website is to use the direct login button available for that website in BoldGrid Central.
Navigate to the Cloud WordPress section of BoldGrid Central once you are logged in to your account, and locate the Cloud instance you need to access. The first option available under Basic Controls is the Log In button and clicking that will take you directly to the dashboard for your Cloud installation.
Joseph W
KeymasterHi Catherine,
Sorry to hear about the problems updating your password, we will do everything we can to help you restore access to your website!
If the password reset form is not working as expected then there are some alternative methods you can use change that information. We have a guide in our support center that demonstrates 5 different ways you can update the password associated with your WordPress administrator account, and hopefully one of the alternative methods will help you get back into your dashboard.
Once you are logged into your website I recommend running any available theme updates to see if that helps fix the issue with the password reset form on your website. There was a bug present in some older versions of our themes that was preventing the input field on the password reset form from loading properly, and if you have any theme updates available then this is likely the source of the issue you are seeing.
Hopefully this allows you to get your password updated as expected and please let us know if you have any other questions for us!
Joseph W
KeymasterHi Marc!
The angled objects at the top of the home page in the Wedge theme are CSS pseudo elements and their design can be altered with Custom CSS in your website Customizer.
You can target the element on the left with the body:before selector and the right one with body:after. The angled shapes of those elements are created using colored and transparent borders applied to the pseudo elements and if you want to change the color of both then you can use the border-top-color property. Here is an example snippet that you could use to adjust the color of those elements with a single rule:
body:before, body:after { border-top-color: rgba( 100 , 100 , 100 , 0.5 ); }The first three numbers in that rule are RGB values (Red, Green, Blue) on a scale of 0 to 255, and the fourth one is the transparency value which uses a 0 to 1 scale.
I hope that this helps you make the design adjustments that you need and please let us know if you have any other questions for us!
- This reply was modified 4 years, 2 months ago by
- AuthorPosts