Forum Replies Created
- AuthorPosts
Joseph W
KeymasterHi Marc!
The angled objects at the top of the home page in the Wedge theme are CSS pseudo elements and their design can be altered with Custom CSS in your website Customizer.
You can target the element on the left with the body:before selector and the right one with body:after. The angled shapes of those elements are created using colored and transparent borders applied to the pseudo elements and if you want to change the color of both then you can use the border-top-color property. Here is an example snippet that you could use to adjust the color of those elements with a single rule:
body:before, body:after { border-top-color: rgba( 100 , 100 , 100 , 0.5 ); }The first three numbers in that rule are RGB values (Red, Green, Blue) on a scale of 0 to 255, and the fourth one is the transparency value which uses a 0 to 1 scale.
I hope that this helps you make the design adjustments that you need and please let us know if you have any other questions for us!
Joseph W
KeymasterHi Ronald,
Sorry to hear that there have been some frustrations getting your website transferred and that you wish to cancel your subscription. To start the cancellation/refund process, please submit a Premium Support Ticket through your BoldGrid Central account. Please include the last 4 digits of the card used to make the purchase so our Premium Support team can verify account ownership and begin the refund process immediately.
Joseph W
KeymasterHi Brice,
You shouldn’t need to apply the Pro license to your production environment for the Pro Dev mode to work on your development location, and there could be some kind of configuration on your website that is preventing the Dev mode from working properly.
Could you send a message directly to our dedicated W3 Total Cache support team using the Performance > Support tool available in your WordPress dashboard? They should be able to help you figure out why the Pro Dev mode is not working in your development environment.
Please let us know if you have any other questions for us!
Joseph W
KeymasterHi Peter,
If your backup file is too large to upload through the WordPress dashboard then there are a couple options available to you.
The first is to increase the uploads limits set for your website in the server configuration and your hosting provider should be able to help you get those limits increased.
The other option is to use FTP to transfer the backup file from your local machine to the BoldGrid Backup directory configured on your web server. Each website has a unique ID associated with it and this ID needs to be present in the name of the backup archive file in order to show up in the Backup Archives list for your website. On the Upload Backup page you should see a question mark icon next to the text Have a large file to upload or want to use FTP?, clicking that icon will show your website’s ID as well as the location where your should upload the backup on your web server.
Please let us know if you have any other questions about getting your backup uploaded!
Joseph W
KeymasterSorry to hear about the problems uploading your video Anna and our team is happy to help you get this working!
What kind of error are you getting when attempting the upload? Could you send us the error message so we can take a look at it to see if we can diagnose the issue?
It is possible that your video file does not use an extension that is supported by the standard WordPress configuration, but since the entire platform is open-source there are some ways to work around this. I was able to locate a plugin in the public WordPress repository named WP Extra File Types that adds to the list of allowed file extensions and could help you get the video uploaded.
I look forward to hearing back from you soon Anna!
Joseph W
KeymasterHi Peter,
If there are some problems with the Download Link availability then another option you can try is to use the File Upload option.
On the website you are making a copy of, find the backup you want to install on the subdomain in your Backup Archives and click the View Details button next to it. You should then see the Download to Local Machine button, click that to start downloading the backup file to your computer.
Login to the dashboard of your subdomain website once the download has finished and go to the Total Upkeep backup archives. Select the Upload option and use the File browser tool to locate the backup you downloaded previously and get it uploaded in the new location.
After that you should be able to follow the restoration steps provided in the guide and get that backup restored on your subdomain. Please let us know if you have any other questions for us!
Joseph W
KeymasterHi Ed,
Sorry to hear about the problems getting logged into your account and our team will do everything we can to help! Could you send a message to support@boldgrid.com to get in touch with our support team directly? That will allow us to get any additional verification information we might need to get your account set up without exposing any potentially sensitive data.
Thank you for you patience Ed and I hope that we can get this sorted out for you soon!
Joseph W
KeymasterHi Brice!
The W3 Total Cache Pro license is limited to a single domain at a time and you will not be able to use the same one for both your production and development environments. One thing you can do though is put your development environment in Pro Dev mode to more accurately mimic the same behavior you will see in production.
Add the following code to the wp-config.php file for your development site to put it in Pro Dev mode:
define('W3TC_PRO_DEV_MODE', true);Please let us know if you have any other questions for us Brice!
Joseph W
KeymasterHi Vinny,
Did you have any luck with the troubleshooting steps provided by our dedicated W3 Total Cache Support team? We are curious what might be causing this problem and we would really appreciate it if you could let us know if any of those techniques worked!
Joseph W
KeymasterHi Enrique,
W3 Total Cache only has Browser Cache enabled by default after installing it, and it is unlikely that the Browser Cache would be disrupting the images on your homepage.
However, it appears that the images on your front page are lazy loaded and it might be that some old configuration is loaded while Lazy Loading is enabled. One thing you can do is check the Lazy Load configuration in the User Experience section under Performance > General Settings and disable it if it is enabled.
If that does not get your images displaying as expected then you will need to disable each setting one by one to see which one is causing this issue, and be sure to purge the cache after each setting change to see which option might be causing this.
Joseph W
KeymasterHi Peter,
You can restore a backup of your main website in a subdomain by following the steps outlined in our WordPress Site Migration guide, the only difference will be where you make the new WordPress installation. Instead of creating a new WordPress installation on a different hosting account you will need to install WordPress in the subdomain location with your current hosting provider.
I hope that this helps you get your backup restored in your subdomain and please let us know if you have any other questions for us!
Joseph W
KeymasterHi Vinny,
It sounds like there might be a conflict with TranslatePress and the HTML minifier used in W3 Total Cache that is breaking the HTML for those icons, and deactivating HTML minification could help you get those icons displaying as expected.
You can locate the HTML minification configuration by navigating to Performance > Minify in your WordPress dashboard and then look for the HTML & XML section on that settings page. Disable HTML minify and click the Save Settings and Purge Caches button to ensure that the newest configuration is loaded for your website.
I hope that this helps you get your icons working and please let us know if there is anything else that we can do to help!
Joseph W
KeymasterHi Allan!
Can you send a message to support@boldgrid.com to contact our support team directly? This will allow us to get the necessary information to verify your account ownership and disable the auto renewal of your subscription.
Joseph W
KeymasterHi Willem,
I looked at the Home menu item you have configured for http://www.willemdebie.nl/ and it looks like that particular link is set to http://www.willemdebie.nl/dronebeeldbank/ instead of your Home page.
You can change where that link goes to by opening up the Menus section of your Customizer. Once you have the Menu options opened, find the menu used for your navigation and select the Home menu item from there. Most likely that link was created with the Custom Link option and you should be able to correct the link information by clicking on that menu item and changing the URL to correctly point to http://www.willemdebie.nl/.
Please let us know if you have any other questions for us!
Joseph W
KeymasterYou’re welcome Michael! Hopefully reinstalling the Inspirations plugin fixed the error message you were getting, but please let us know if you continue to see any other error messages on your website!
Joseph W
KeymasterYou’re welcome Tony, I am glad to hear that the Facebook pixel is working as expected now! If you ever have any other questions for us in the future please do not hesitate to ask!
November 23, 2020 at 4:02 pm in reply to: [Resolved] W3 Total Cache plugin causing an issue on my website #31678Joseph W
KeymasterHi Julie, sorry to hear about the problems adding items to the Cart on your website!
Nonce errors can sometimes happen due to the Object Cache settings, and if your website currently has that enabled then that might explain where this issue is coming from.
First, navigate in your WordPress dashboard to Performance > General Settings and look for the Object Cache section there to see if it is turned on. Then, if Object Cache is enabled, go to Performance > Object Cache and make sure that Enable caching for wp-admin requests is deactivated.
I also located a guide from the WooCommerce team that provides some configuration suggestions on how to get WooCommerce to work with W3 Total Cache that offers some additional solutions you can try to get things working as expected.
Please let us know if there is anything else that we can do to help!
Joseph W
KeymasterHi Tony!
Do you know if your website currently has Minify enabled? It could be that the files that handle the Facebook pixel are not minifying properly and deactivating that setting could help you get the Facebook pixel working as expected.
Hopefully that works and please let us know how it goes!
Joseph W
KeymasterHi Bob!
The Haven theme contains some default style rules that expands the height of the header, which shows more of the background image, on all pages the use the Home page template. I took a look at you website and it appears that the front page of your website is set to use the Default page template instead of the Home one, and this might explain why the background image is not as large as expected.
You can check which template is used on your front page by opening up the Visual Editor for that page. Look for the Page Attributes section on the right side of editing interface, you should see a dropdown that allows you to select which template is used for that page. Select the Home template from that list and Update the page to see if that helps you get the image sized correctly.
November 23, 2020 at 3:18 pm in reply to: How do I remove the “Built by BoldGrid” Attribution? I don’t see the option to “hide BoldGrid” for the Crio theme #31670Joseph W
KeymasterThank you for sending us your feedback on our upgrade flow GCC!
We offer a 30 day money back guarantee on all of our Premium products and if you upgrade to Crio Pro you can easily recover your funds should you decide to do so. Lifetime subscriptions are definitely an interesting idea and I will share that with our team so we can discuss the feasibility of adding those for our products.
Please let us know if you ever have any questions about using our plugins and themes on your website!
Joseph W
KeymasterHi Justin,
You can locate the lazy loading settings in W3 Total Cache and make any adjustments you need by navigating to Performance > User Experience in your WordPress dashboard. In those settings you can use the exclusion rules to prevent certain tags from using the lazy loading feature, change how the script is embedded, or turn it off completely.
Please let us know if you have any other questions for us!
Joseph W
KeymasterHi Travis!
Unfortunately the Post and Page Builder does not currently have the ability to automatically break list elements into separate columns and your manual solution is the only way to achieve that design at this time. However, this is an interesting idea and I have created a feature request with our developers on your behalf to consider adding this feature in a future release of the Post and Page Builder.
Thank you for sending us your feature idea and please let us know if you ever have any other questions!
November 17, 2020 at 12:09 pm in reply to: [Resolved] Disable touch on Gallery and Gray dot above Gallery #31521Joseph W
KeymasterHi Joe,
The tiny gray square above the gallery on https://josephsinnott.dreamhosters.com/personalwork/ seems to be coming from the default style rules contained in the Hifidel theme. The gridblock class is currently added to row element than contains your gallery and this class assignment on that row is the source of the box. Hifidel has a default style rule that creates a pseudo element with a background color before list items in containers with the gridblock class and there are a couple methods we can use to remove that box.
The first method is to remove the gridblock class from the row completely which can be accomplished by temporarily switching your editor to Text mode. Once the editor is in Text mode, locate the row containing your gallery and remove the gridblock class from it.
Another way to hide that box is to use some Custom CSS that specifically targets the gallery type used on your Personal Work page and removes the background color of that pseudo element. This snippet should get rid of that background:
.palette-primary .gridblock .wcsliderfadeauto li:before { background: none; }I am currently unable to replicate the problem you described with the auto play stopping when clicking on or hovering over an image in that gallery. The only scenario I saw where the gallery stopped shifting is when the window displaying your website was no longer active on my desktop by switching to another browser window. The gallery started cycling again as soon as your website was active again in my web browser. What are the steps I need to take in order stop that gallery from rotating?
Joseph W
KeymasterHi Dominic,
The contact form on that page might be behaving as expected due to the minification configuration. One thing you can try is excluding your contact form page from minification in Performance > Minify > Advanced > Never minify the following pages.
If adding that page to the page cache exclusion list works then you might need to exclude the CSS and JS files for that contact form from minify or switch to manual minification.
Joseph W
KeymasterHi Richard,
The Total Upkeep Premium plugin is an extension for the baseline plugin and in order to use the premium features on your website you will need to have both plugins activated.
Please let us know if you have any other questions for us!
Joseph W
KeymasterHi Richard,
You can locate the configuration options for remote backups by navigating to Total Upkeep > Settings > Backup Storage in the WordPress dashboard for your website. Once you have the Backup Storage settings page displayed you should see a few options available for remote storage (FTP, Google Drive, and Amazon S3). We also have a guide in our support center that demonstrates how to configure each of those remote storage locations that should be useful as reference while you get those locations configured.
Please let us know if you have any other questions for us!
Joseph W
KeymasterHi Lee,
I sounds like there might be another CSS rule in the theme files that is overriding the custom background color in your CSS rule. There are a couple thing that you can try to make sure that your rule is respected as the page design is render and the first is to increase the specificity of the CSS selector. Try adding .palette-primary to the body.custom-background selector to see if that helps. The new code should look like this:
@media (max-width: 991px) { body.custom-background.palette-primary { background-size: auto !important; max-height: 100vh; background-position: center top !important; background-color: rgb(200,200,200); } }You could also add the !important flag after the background-color assist to guarantee that it will always take priority over any other background-color rules.
@media (max-width: 991px) { body.custom-background { background-size: auto !important; max-height: 100vh; background-position: center top !important; background-color: rgb(200,200,200) !important; } }Hopefully one of those methods helps you get the correct background color configured and please let us know if there is anything else that we can do to help!
Joseph W
KeymasterHi Wendy!
The social media icons are handled with the Font Awesome icon library and the color assignment on them is applied to the icon itself instead of the link tag like everything else. We can add another selector to the previous rule to make sure the color changes work on the social media icons.
.palette-primary a, .palette-primary a .fa { color: #888888 !important; }Joseph W
KeymasterHi Wendy!
The selector that targets links in your page content and applies your palette colors to them starts with the palette-primary class that is applied to the body element and you should be able to repurpose that selector to make the necessary color adjustments. Here is the snippet you can use to get started changing the global color setting for your links:
.palette-primary a { color: #888888; }You can also add the !important designation after the color hex to ensure that all of the link colors are changed, but the selector used in that snippet should be using the proper hierarchy so that won’t be necessary.
Hopefully that code works as expected for you and please let us know if there is anything else that we can do to help!
Joseph W
KeymasterHi Isabel,
It definitely could be browser related, do you see the same problem when using a different browser like Chrome or Firefox?
The overlay uses the z-index CSS property to make sure that it appears on top of the other page content, and if Safari is the only browser having trouble rendering that display setting correctly then I might have solution. I did some digging and found a custom CSS snippet that modifies the -webkit-transform setting which will hopefully get the image displaying as expected. Here is the code you can add in the Custom CSS area:
.mfp-wrap { -webkit-transform: translate3d(0,0,0); z-index: 1043; }Please let us know how it goes with that code!
Joseph W
KeymasterThank you for sending us that log information Sue!
In the archive log file, the one that is created when making a backup, it looks like the Zip file is not closing properly and a viable backup is never generated that you can restore from.
[2020-10-30 15:35:44 UTC] Archiving of files did not complete successfully: Array ( [error] => Cannot close ZIP archive file “/home/wp_kf7ap4/boldgrid_backup/boldgrid-backup-www.sabianearth.com-bb4ef3c8-20201030-152613.zip”. )Currently it looks like your backups are set to use PCL ZIP as the compressor and one thing you can try is changing to System Zip to see if that helps you create a working backup.
Hopefully changing the compressor helps you get backups and restorations working as expected, but please let us know if you run into any other road blocks!
Joseph W
KeymasterHi Thom!
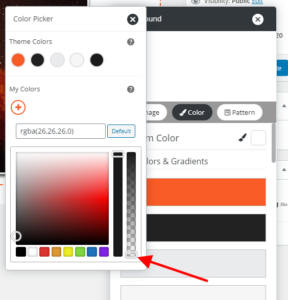
You can create transparent Section backgrounds in the body content of your pages by using the Change Background option. Once you have the Background controls for your Section opened, click the Custom Color option and move the transparency slider all the way to the bottom.
The Page Background configured in your Customizer settings does not display while working in the Visual Editor, but when you view the page on the front end of your website you should see it show up as expected.
Please let us know if you have any other questions for us!
Joseph W
KeymasterHi Isabel,
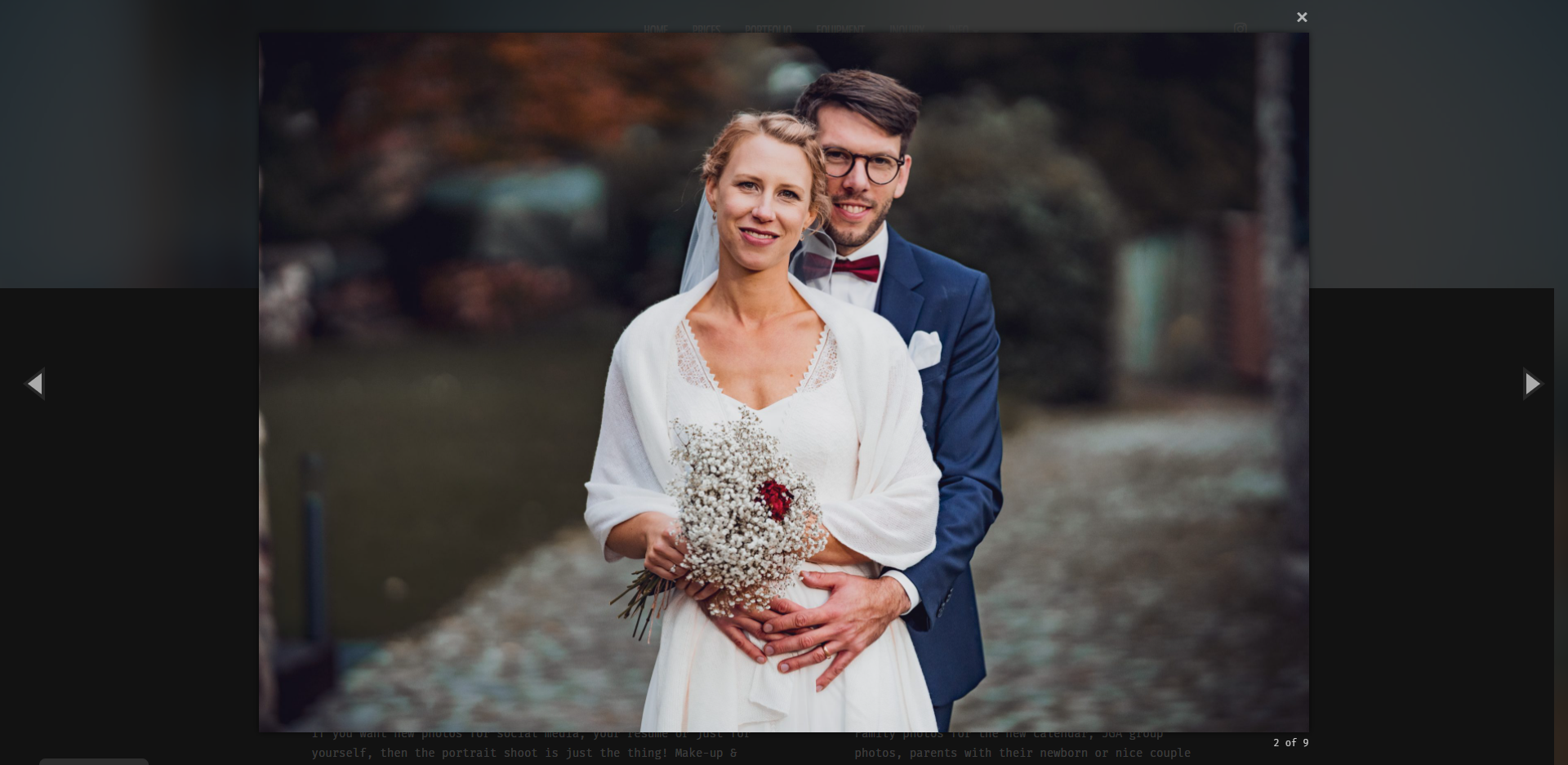
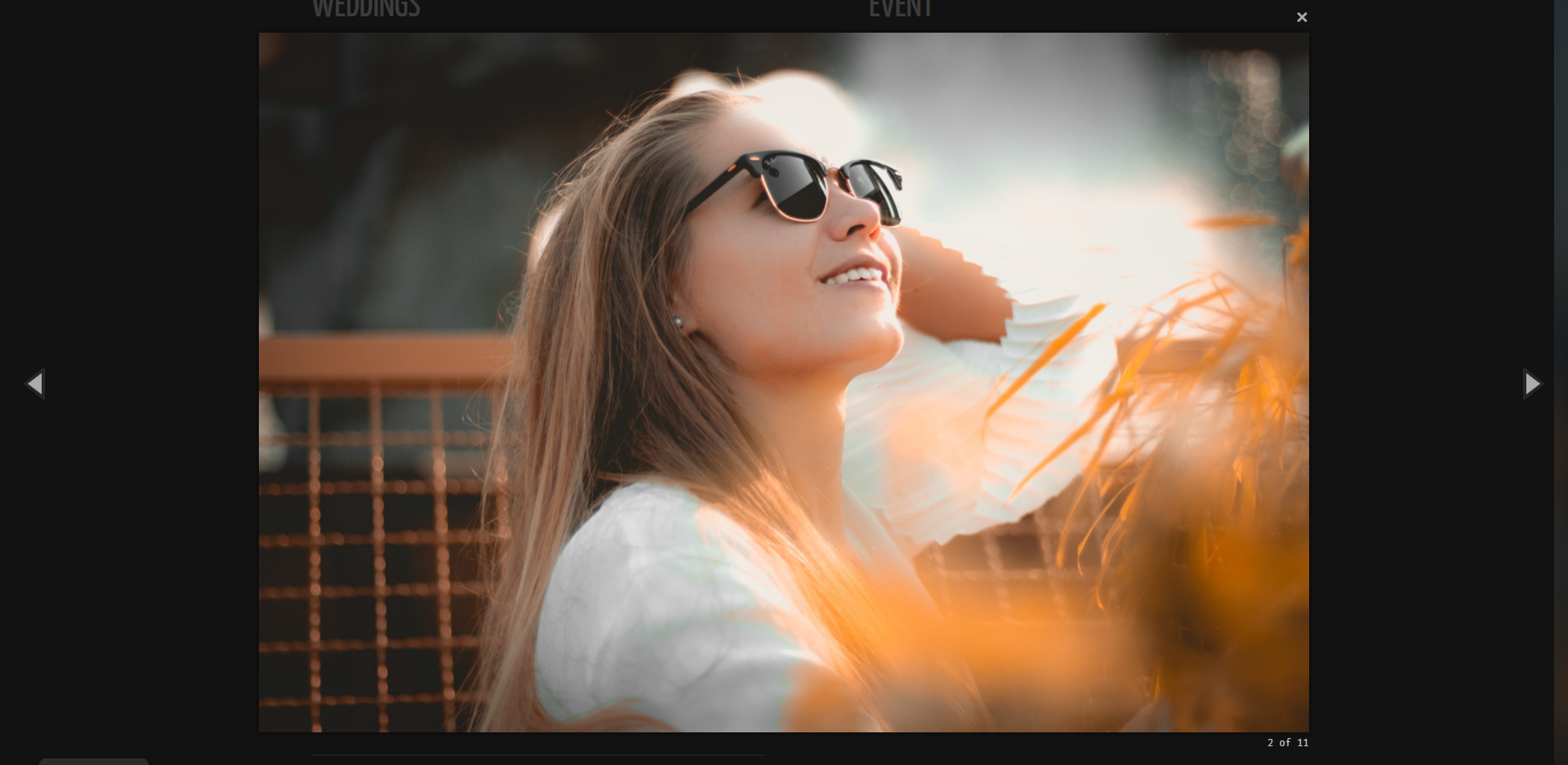
I clicked on some of the images in the Weddings and Portrait areas on the page you linked and the coverflows no longer appear in front of the popup image.
Were you able to get the problem fixed on your own or am I looking in the wrong place? If you were able to find a solution on your own we would really appreciate it if you could let us know how you got things working correctly!
Joseph W
KeymasterSorry to hear about the problems fetching the categories in Inspiration, I know how frustrating it can be when something doesn’t work as expected.
One thing that might be causing a problem with Inspirations is if you are using a Multisite configuration to manage your websites. Running an Inspiration requires a number of administrator privileges that are unavailable to individual websites in multisite setups and prevent the Inspiration installation from completing. Try recreating those sites as standalone installations to see if that addresses the problem.
Hopefully switching to a single site configuration helps fix this error and please let us know if there is anything else that we can do to help!
November 5, 2020 at 12:19 pm in reply to: “It looks like you don’t have any backups” after trying several times #28882Joseph W
KeymasterThank you for contacting us Brian!
Based on the information in the archive log it appears that the backup process is being terminated before a viable backup file can be produced, and this is likely why there aren’t any files displayed in your Backup Archives.
One possible explanation for the failed backups is if your web server has FastCGI enabled in the PHP configuration. Disabling FastCGI or switching the backup compressor to System Zip in Total Upkeep > Settings > Backup Process might allow backups to start working as expected and display in your Backup Archives.
If there are still problems after switching the compressor or disabling FastCGI please let us know and our team will try to figure out what else might be causing the backup issues on your website.
Joseph W
KeymasterHi Ian,
One possible explanation for the missing page cache cron job could be the scheduler selected to maintain that script. WP_Cron is not the most reliable scheduler when it comes to handling cache priming and you might want to try using WP-CLI to handle this feature. Instead of invoking WP_Cron via crontab try calling it directly in WP-CLI with wp w3-total-cache pgcache_prime.
Hopefully this solution helps you keep your page cache primed properly and please let us know if there is anything else that we can do to help!
- This reply was modified 5 years, 1 month ago by
Joseph W.
Joseph W
KeymasterHi Ian,
I reached out to our Premium support team for W3 Total Cache on your behalf to check on the status of your ticket and there should be a follow up response on the way very soon!
I hope they are able to get you the support you need and please let us know if there is anything else that we can do to help.
Joseph W
KeymasterSorry to hear about the problems you are experiencing with backups Brandon, our team will do everything we can to help!
Some other users reported similar problems with Google Drive authorization in the past and in those cases the authorization failure was caused by their Mod Security settings interfering with the callback authorization from the Drive API. I recommend reaching out to your hosting provider to see if they are able to make the necessary adjustments to the Mod Security configuration and allow Google Drive requests to pass through uninterrupted.
One reason the backup files might not be showing up as expected in the Backup Archives is if your web server has FastCGI enabled in the PHP configuration and the backup process is terminating before the process finishes. Disabling FastCGI or switching the backup compressor to System Zip might help backups generate properly and start showing up in the archives.
Hopefully these changes allow Total Upkeep to start working as expected and please let us know how it goes!
Joseph W
KeymasterHi Susan,
Sorry to hear that the your website is down after attempting a restoration, I know how frustrating it can be when something doesn’t work as expected.
If you can still access the WordPress dashboard for your website, could you send us the contents of the restoration log file? You can locate the logs in your dashboard by navigating to Total Upkeep > Tools > Logs. Once you see the list of log files find the restoration log, it should look similar to restore-12345.log.
That log file should tell us what errors Total Upkeep encountered during the restoration and point us towards a solution.
November 4, 2020 at 10:41 am in reply to: Haven theme and Max Mega Menu shows 2 menus in mobile #28831Joseph W
KeymasterHi Bob!
The white space between the background image and the green section on your homepage appears to be coming from the default style rules contained in the theme files. There aren’t any controls available in theme settings to make the necessary modifications, but you can use some Custom CSS to remove that area. The following CSS snippet should remove the top margin on the entry-content element that is responsible for that gap.
.palette-primary .entry-content { margin-top: 0; }Hopefully that code works for you and please let us know if you have any other questions!
- This reply was modified 5 years, 1 month ago by
- AuthorPosts