Forum Replies Created
- AuthorPosts
Joseph W
KeymasterHi Quinton!
You can locate your Connect key by logging into BoldGrid Central and selecting the Connect keys option from that Dashboard. This will display all Connect keys associated with your account and you can quickly copy the appropriate key information to get it configured on your website.
Please let us know if you have any other questions for us!
Joseph W
KeymasterHi Bhupinder!
One popup plugin that I have used in the past alongside the Post and Page Builder is Popup Maker, available in the public WordPress repository.
Which plugin are you currently using that is having some compatibility issues with the Post and Page Builder? Once our team is able to replicate this problem we should be able to determine what kind of fix is needed to get them working together in the future.
Joseph W
KeymasterHi Beth!
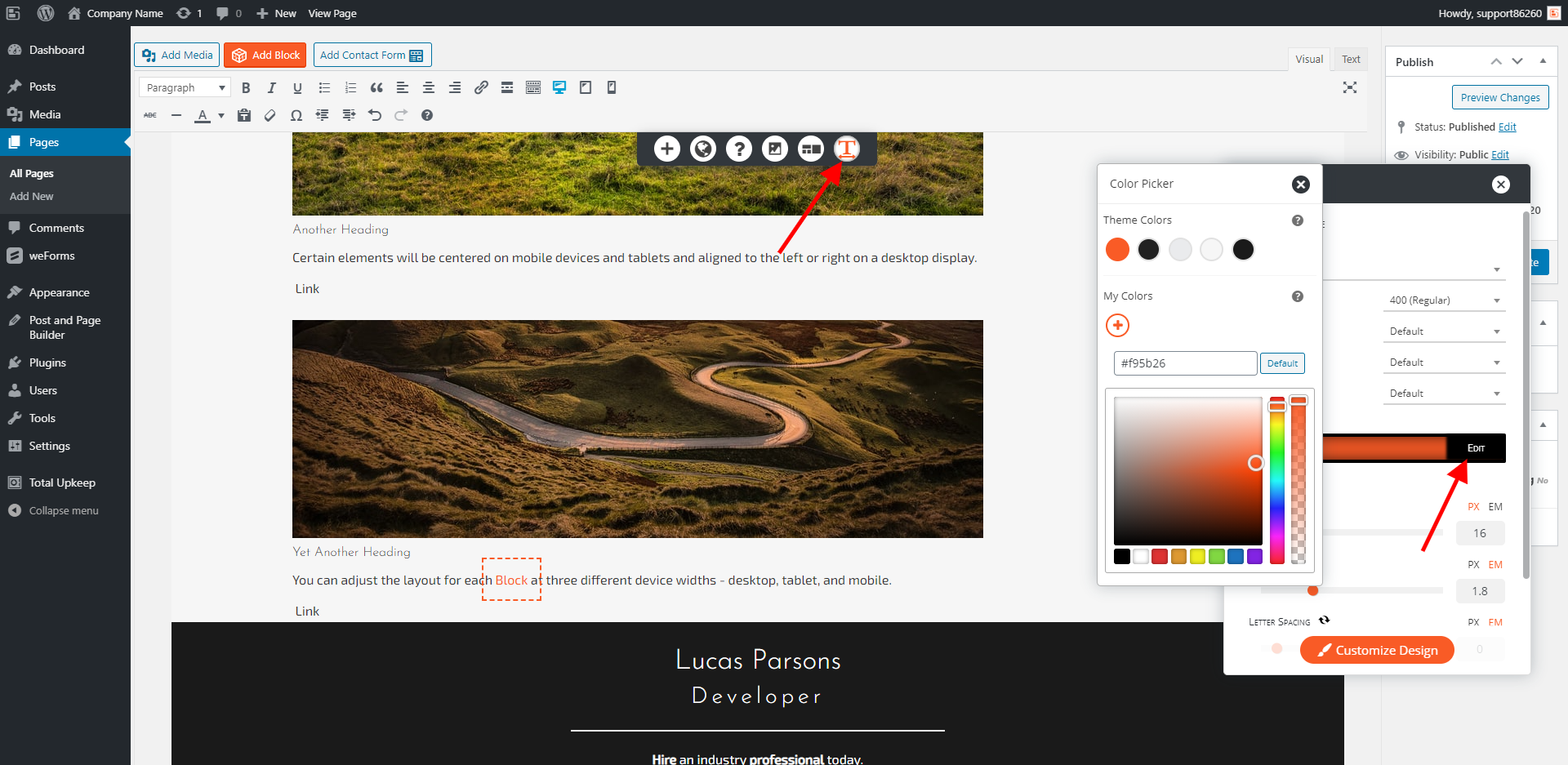
The easiest way to change the color of your links and make them match the surrounding text is to use the Font controls provided by the Post and Page Builder.
Open up the Visual Editor for your page, highlight the text that you want to change the color of, and click the Font icon. Locate the Color option in the Text Setting window and click the Edit button to select which color you want to use for your highlighted text.
I hope that this allows you to get your links displaying with the correct color and please let us know if you have any other questions for us!
Joseph W
KeymasterThank you for your question Steve!
The signature block in weForms is only available as a premium feature and will be added to the list of available options when a valid Pro license is detected on your website. All weForms Pro license have access to the signature field and if you only need the signature option for a single website then I recommend purchasing the Personal license.
Please let us know if you have any other questions for us!
Joseph W
KeymasterThat’s great news Rod, I am glad to hear that the sidebars are hidden on the pages now!
One potential explanation for the delay is browser caching. If you run into a similar issue in the future you can try clearing your browsing cache and purging any website caching plugins you have to see if that helps you see your modifications immediately.
Please let us know if you have any other questions for us!
Joseph W
KeymasterHi Rod,
Sorry to hear that code snippet didn’t hide the sidebar as expected on the Events Calendar and WooCommerce pages, we will do our best to help you get this design problem figured out!
Did you use the code snippet found in this support center article?
Could you also send us a link to a couple of the pages that are still showing the sidebar?
Having that will allow us to take a look at the markup for those pages and determine why the sidebar exclusion rules aren’t being respected there.
Joseph W
KeymasterHi ac,
The error message /public_html/wp-content/plugins/w3-total-cache/PgCache_ContentGrabber.php on line 952 indicates that there is likely some invalid Regex in the page cache exclusion rules found in Performance > Page Cache > Never cache the following pages.
We have an FAQ on our GitHub page that provides some regular expression examples you can use to exclude specific pages from the cache that you can compare your existing entries against to figure out where the problem is coming from.
We are more than happy to review your current rules to see if we can diagnose which lines are generating the error and all we need is the content of that configuration area to start investigating.
Please let us know if there is anything else that we can do to help!
Joseph W
KeymasterHi Edgar, we are glad to hear that you are interested in using our cPanel/WHM plugin to allow you hosting customers to use BoldGrid plugins and themes to build their websites!
We have an article in our support center that demonstrates how to install the cPanel/WHM integration plugin which will allow your customers to create WordPress websites with BoldGrid. Once the plugin is installed your users will be able to create BoldGrid websites automatically and there is no additional purchase necessary if you offer our public products to your users.
If you would like to offer Premium Connect keys and services for your users please contact us using the Partner Inquiry form on our Hosting Partner page so we can get in touch with you directly and discuss Premium pricing options.
We look forward to hearing back from you soon and please let us know if you have any additional questions!
Joseph W
KeymasterHi Barbara!
I ran a GTMetrix report on your website and took a look at the URLs flagged in the Adds Expires Headers section of that report. There are a few URLs listed there, specifically ones from Google Fonts, Google Analytics and Facebook, that all reference external resources and unfortunately those resources cannot be controlled by your settings in W3 Total Cache.
However there are a few coming from StackPath that should be respecting your Expires Headers settings:
https://y6f8u4y7.stackpathcdn.com/wp-content/cache/minify/1615d.js https://y6f8u4y7.stackpathcdn.com/wp-content/cache/minify/0385d.css https://y6f8u4y7.stackpathcdn.com/wp-content/cache/minify/5c55d.css https://y6f8u4y7.stackpathcdn.com/wp-content/cache/minify/f2a51.cssNavigate in your WordPress dashboard to Performance > Browser Cache > JS & CSS to verify that the Expires Headers and Cache Control configurations are enabled. Then check the Set Expires Header setting for JS and CSS files are set to the default duration of 31536000 seconds.
If those settings are correct and you are still getting the Adds Expires Headers warning in the GTMetrix report then you also want to double check StackPath settings. The StackPath settings can be found in your WordPress dashboard under Performance > Dashboard > Sites > CDN > Client Browser Policy.
One last thing you can do is check the .htaccess file for you website to see if there are any duplicate rules for the Expires Headers and Cache Control settings.
I hope that these troubleshooting steps help you get your files cached as expected and please let us know if you have any other questions for us!
Joseph W
KeymasterHi Chimmie!
Coins can be purchased through your BoldGrid Central account in the Connect Keys section of that dashboard. Once you are on the Connect Keys page locate the key you want to add Coins to and click on it to show the expanded options. You should then see a Purchase Coins icon which you can use to select a Coins package and start getting your image licenses.
Your Coins balance is tied to the Connect Key that they are purchased for and you will need to make sure that your website is configured to use the key that you purchased Coins for. You can update which key is used on your website by navigating in the WordPress dashboard to Settings > BoldGrid Connect. You will see a link on the BoldGrid Connect Settings page that you can click to change the Connect Key assigned to your website.
Please let us know if you have any other questions for us!
Joseph W
KeymasterCongratulation Katarina, I am happy to hear you are ready to launch your new website!
The best way to move your staged website to the live location is to use Total Upkeep to manage the migration and in just a few clicks your changes will be live!
Some of our partnered web hosting providers, like InMotion or DreamHost, also have additional launch options available through their account control panels that might make publishing your new website even easier. If you are hosted with one of our partnered hosts then I recommend reaching out to their technical support team to see if they can help you use those tools and get your website out into the wild!
Please let us know if you have any other questions for us, we are always happy to help!
Joseph W
KeymasterHi Alexis!
The Single Post widget automatically expands to the width of the column element that contains the widget and can be adjusted by using the column width drag handles that appear in the Visual Editor.
However, changing the height of that image requires a little more customization and we can use Custom CSS the get the appropriate height setting for it. The default style rules on the Single Post widget set the height to 200 pixels and our Custom CSS will target the class for that image and allow us to set any height we want for it. Here is a snippet you can use to increase the height of that image to 400 pixels:
.bgc-single-image { height: 400px; }The change to 400 pixels is just an example and you can use any height value to want to achieve your design goals!
- This reply was modified 5 years, 2 months ago by
Joseph W.
Joseph W
KeymasterHi Anita,
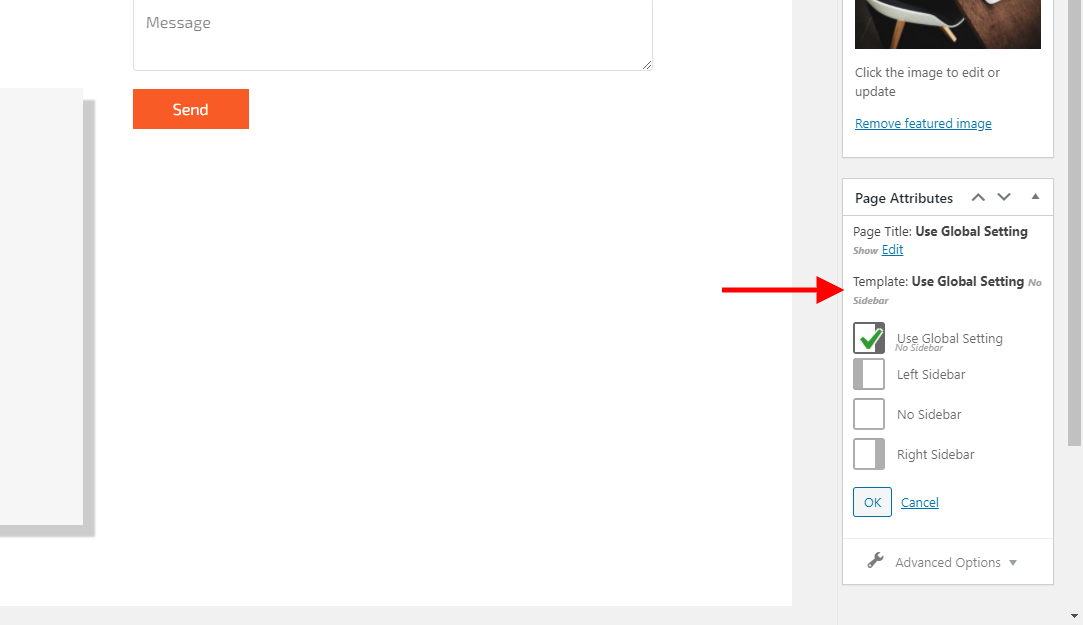
The Call to Action widget will only display on pages that are configured to use the Home page template, and it is possible that somehow that template setting was switched after the update. Open the Visual Editor for your home page and look for the Page Attributes section on the right side of that screen. Look for the Template dropdown menu and make sure that your page is using the Home template, that should allow you to get the Call to Action displaying again.
Joseph W
KeymasterHi Janet,
Sorry to hear that fix did not work for you, we will do everything we can to help you get this figured out!
Could you send us a link to the page that is having this issue? Hopefully looking at the source code for that page will give us some insight into this problem and point us towards a solution.
October 22, 2020 at 4:19 pm in reply to: Is the W3 Total Cache Pro license good for multiple websites? #28522Joseph W
KeymasterHi Tony!
Licensing for W3 Total Cache Pro is on a “per-install” basis. That means if you’re using WordPress Multisite for your websites, you’ll only need one license for the network. If your sites are separate installations, you’ll need a license for each site. If you’re interested in Pro for multiple sites, contact our sales team directly from your WordPress Dashboard by navigating to Performance > Support > Sales Questions and we’ll be happy to come up with a solution that fits your needs.
We also have a 30 day money back guarantee on W3 Total Cache Pro licenses just in case you decide you don’t need the additional features offered in the Pro version.
Please let us know if you have any other questions for us!
Joseph W
KeymasterHi Alexandre, thank you for reporting this bug to us!
It looks like there are some problems with the 1.5.3 version of the Total Upkeep Premium extension and our development team has been notified of the issue. The best way to get things working again in the meantime is to remove the 1.5.3 version and reinstall the previous release.
Here is a direct link to download the last stable version of Total Upkeep Premium:
http://repo.boldgrid.com/prettyview/boldgrid-backup-premium/boldgrid-backup-premium-1.5.2.zip
Thank you again for letting us know about this bug!
October 15, 2020 at 4:54 pm in reply to: Menu issues, box appeared that messed up top area of page #28352Joseph W
KeymasterHi Helen!
The Site Title and Tagline that you previously configured will persist through the starter content reinstallation, but you will need to adjust your color palette since that does get reset during the installation process.
The bug with the Etchit text periodically displaying could be related to the starter content not installing properly the first time, but if you continue to see it please let us know and we will do our best to help you get it fixed!
Joseph W
KeymasterThank you for your questions Gerrit! Each W3 Total Cache Pro license will only work on one website at a time and if you want to have Pro features on multiple websites you will need to purchase additional licenses for each one. Please let us know if you have any other questions!
Joseph W
KeymasterThank you for sending us that link Mark!
The gap between the border and your images looks to be coming from a margin-bottom rule that is added to image using the aligncenter class by your theme, BlogGrid, and is pushing the border on the bottom of the <p> element away from the image. Your theme should have a Custom/Additional CSS area available in the Customizer and you can enter the following snippet there to remove that gap between the borders and images:
p img.aligncenter { margin-bottom: 0px; }Hopefully that code helps you get your image border working as expected and please let us know if there is anything else that we can do to help!
September 29, 2020 at 9:30 am in reply to: issues with background of Call to Action in Florentine #27650Joseph W
KeymasterHi Tee, thank you for sending us that screenshot!
The white background above the Call to Action is most likely being added by the default theme styles, which automatically assign a white background and border to widget areas. The easiest way to get rid of that is through Custom CSS and you can used this code to remove the white areas entirely:
.widget.well { background-color: transparent; border: none; }That should do the trick, but please let us know if there is anything else that we can do to help!
Joseph W
KeymasterHi Brian,
The option to show or disable sidebars on specific pages is located in the Page Attributes section that appears on the right side while editing a page. Look for the Template setting and click Edit to show the sidebar options available for that page.

Pages will use the Global Settings configured in the Customizer by default but changing the selection there will alter the sidebar display for the page you are editing.
Please let us know if there is anything else that we can do to help!
Joseph W
KeymasterHi Mark,
Image elements that are added to content areas with the Post and Page Builder are wrapped in <p> tags and the custom styles added with the Advanced controls are applied to those tags instead of the actual image itself.
The theme used on your website might have its own custom rules that is adding margins to the image or is changing the line height of the <p> tags surrounding that image.
Do you have a link where we can see the bordered image with the additional gap at the bottom? Once we get a look at it we should be able to confirm if this is the case and come up with a solution.
Joseph W
KeymasterHi Gonzalo, I am sorry to hear that unintended fonts are being used for your widget titles and we will do everything we can to help!
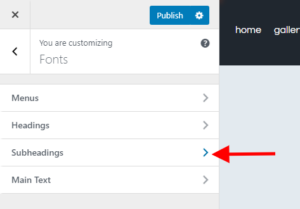
Which theme are you using to design your website? Some of our themes have an additional Subheadings group in the Font options that you can customize and if that option is present in your theme then that will be the one selected for your widget titles instead of the Headings font.
I hope this helps you get fonts working as expected for you widget titles and please let us know if you have any other questions for us!
Joseph W
KeymasterHi MJ,
The ability to remove the Attribution links in the Footer is limited to websites that have a Premium Connect key configured on them and you can update which key is used for your website by navigating to Settings > BoldGrid Connect in your WordPress dsahboard. Once you the Connect key information on your website updated with your Premium key then you should see the option to hide that link in your Customizer.
Please let us know if you have any other questions for us!
Joseph W
KeymasterHi MJ,
Restoring a backup replaces all existing website data, including the Connect key information, with everything contained in the backup. If the Cloud WordPress website was not created with your Premium Connect then that is likely why it doesn’t think you have Premium access.
Fortunately it’s pretty simple to update which Connect key is used on your website and you can locate those controls by navigating to Settings > BoldGrid Connect in the WordPress dashboard for your website.
If you need to locate your Premium Connect key information from DreamHost you can use our BoldGrid Central interface to find it and when logging into BoldGrid Central be sure to use the same email address associated with your DreamHost account. After logging in open the Connect Keys panel to show all of the Connect keys assigned to your email.
Hopefully updating the Connect key information helps you get you premium features working again and please let us know if there is anything else that we can do to help!
Joseph W
KeymasterHi Todd!
The message bus feature is available for W3TC Pro installations and will likely require some custom configurations to work properly. Our dedicated W3 Total Cache support team requested that you contact them using the Performance > Support option in your WordPress dashboard so they can work with you directly to help get this feature working.
I hope that they will be able to sort this our for you and please let us know if you have any other questions for us!
Joseph W
KeymasterI am sorry to hear that there are some problems accessing your website and our team will do everything we can to help!
If none of your email addresses are working for the login then the best way to restore your access to modify the login information directly in your website’s database. We have a guide in our support center the demonstrates some alternative methods to restore the login information for your website.
If you are uncomfortable making any of the necessary changes on your own then I recommend reaching out to your hosting provider for additional assistance. They will have all of the access necessary to your web server to make these changes on your behalf.
I hope that you are able to get your access restored soon and please let us know if there is anything else that we can do to help!
Joseph W
KeymasterHi Sebastian, sorry to hear that your website performance is down after installing Total Upkeep and we will do everything we can to help you get things working as expected!
Total Upkeep shouldn’t be running any processes on the front end of your website that would affect performance and we would appreciate your help in figuring out where the issue is coming from. Could you send us a link to the GTMetrix report that had your website loading at 23 seconds?
I ran a report of my own on your domain and got a load time of 5.5 secs, is Total Upkeep currently deactivated on your website?
August 27, 2020 at 3:07 pm in reply to: [Resolved] I cant log into my account and my email is coming up invalid #26199Joseph W
KeymasterHi James, I am sorry to hear that the password reset email is not working and our team will do everything we can to help!
If you are not receiving the default password reset email in your inbox then I recommend try some of the techniques outlines in this guide from our support center that demonstrates a few alternative ways of resetting your password information.
I hope that helps you restore access to your website and please let us know if you have any other questions for us!
August 27, 2020 at 3:00 pm in reply to: [Resolved] A PHP session was created by a session_start() #26192Joseph W
KeymasterHi Paul,
The error you described seems to be caused by some plugins conflicting with the newest WordPress version. I found a thread in the WordPress support forums related to this error and it seems that one of the primary sources of this conflict is the WooCommerce plugin.
If you are not using WooCommerce on your site then the problem is likely coming from a different third plugin and you can test which one is having issues by deactivating all of the plugins on your website and reactivating them one by one.
I created a testing installation with only BoldGrid plugins installed/activated and did not see the error so hopefully it isn’t one of ours, but please let us know if you find anything to the contrary and we will continue to investigate this issue.
Joseph W
KeymasterHi Dan,
The Primas theme used on your website has some default styles in the theme that are forcing your gallery images to one side instead of automatically centering them, and we can change this behavior along with the gallery background color by using some custom CSS.
The CSS rules below will modify the display of your gallery items and should give you the design you are looking for.
.wc-gallery .wcflexslider { background: transparent; } .slides .gallery-icon img { float: none; }Please let us know if you have any other questions for us!
February 20, 2019 at 4:14 pm in reply to: When accessing my website, the image doesn’t fully load #21957Joseph W
KeymasterOur team is happy to assist you in getting your background image to display to your liking. In order to accomplish this we will use some Custom CSS code fix these slight design inconsistencies. Placing the code provided below in the Custom CSS field outlined in the guide should address your concerns with the styling of your background image.
body.custom-background { background-size: cover; } .palette-primary .background-accent { display: none; }- This reply was modified 5 years, 6 months ago by
Jesse Owens.
Joseph W
KeymasterThank you for contacting us and congratulations on finishing your website design!
The next step to launching your website it find a hosting provider that can support it. BoldGrid is a series of enhancements to the WordPress core and any provider that can host a WordPress website can host a BoldGrid one. We also have a list of partner hosts that have additional expertise in using BoldGrid if you feel the need to get extra support.
Once you get your hosting set up you will need to migrate your website to the new location, and we recommend utilizing our Backup plugin to do so.
- This reply was modified 5 years, 6 months ago by
Jesse Owens.
February 20, 2019 at 3:42 pm in reply to: How can I insure replacement image matches size and position of existing template image? #21961Joseph W
KeymasterOne thing to look out for when replacing images is to ensure that they have a similar aspect ratio to the ones you are replacing. This will cause the images to fill the same amount of space in the templates as the existing ones.
- This reply was modified 5 years, 6 months ago by
Jesse Owens.
Joseph W
KeymasterI am sorry to hear that there is some confusion about which files you need to upload and our team is happy to help in any way we can.
Navigate to Plugins > Add New in your website’s Dashboard to begin the process of uploading the plugin. Select the Upload Plugin button at the top of the page and use the available file browser to select the entire zip file. WordPress will take care of the rest of the upload and there is no need to select individual files to make it run.
- This reply was modified 5 years, 6 months ago by
Jesse Owens.
Joseph W
KeymasterThank you for contacting us.
I am sorry to hear that the Text tab is not accessible while editing and I hope that we can help you get this fixed. Generally something like appears when there are conflicts between your active plugins, and one particular one that we have seen recently is between Easy SEO and Yoast SEO. If you currently have both of those plugins activated, try disabling one to see if that addresses the problem.
- This reply was modified 5 years, 6 months ago by
Jesse Owens.
Joseph W
KeymasterThank you for contacting us and reporting this bug!
We recently released an update for the Easy SEO plugin that should address the problem you described with the image optimization status. If you have any updates available for the Easy SEO plugin please try running them to see if that addresses the problem you are seeing.
- This reply was modified 5 years, 6 months ago by
Jesse Owens.
Joseph W
KeymasterThank you for contacting us.
You can download the Premium extension for the Post and Page Builder bu creating an account in BoldGrid Central and adding the Premium Connect key you received from InMotion in the Dashboard. Once your Premium key is associated with your Central account you can download the Premium extension from the available Plugins list without requiring any additional purchase.
- This reply was modified 5 years, 6 months ago by
Jesse Owens.
February 20, 2019 at 1:42 pm in reply to: Is there a time limit to the use of an image purchased through BoldGrid? #21969Joseph W
KeymasterThank you for contacting us! Once you purchase the rights to an image with BoldGrid Coins you have the license for life and there is no need to ever renew it.
- This reply was modified 5 years, 6 months ago by
Jesse Owens.
February 20, 2019 at 12:58 pm in reply to: How can I change font in Site TItle so that my trademark is smaller and higher? #21967Joseph W
KeymasterThank you for contacting us! If you want to use the Trademark symbol as part of your Site Title you can use the trademark symbol alt code ‘™’ to make sure it displays as expected in the title field.
- This reply was modified 5 years, 6 months ago by
Jesse Owens.
- This reply was modified 5 years, 2 months ago by
- AuthorPosts