Forum Replies Created
- AuthorPosts
BoldGrid Support
KeymasterHi, Renee.
Thanks for posting your question. I’m sorry to see that your site is displaying a fatal error rather than loading. If you are able to login to the admin dashboard, I recommend deactivating the plugin that is causing the error. This appears to be something related to “flexmls-idx” as indicated in the error/file path. Check with the developers of the Flexmls IDX plugin regarding that error and how to correct it. I hope this helps, feel free to comment if you have further questions or any persisting issues.
Sincerely,
Carlos E
BoldGrid Support
KeymasterHi, Lauren.
Thanks for posting your question regarding adding MLS search functionality to your site. Since BoldGrid is built on WordPress, adding functionalities is as simple as finding a plugin with the capabilities you are looking for. I was able to find two plugins that I believe may help you accomplish adding MLS functionality to your website. Although I have never used MLS before, WPL Real Estate and Optima Express + MarketBoost IDX Plugin seem to have capabilities that you are looking for. I’m not quite sure what the link you were provided does or how it relates to your local board. I am confident on of those plugins will help you out though!
Sincerely,
Carlos E
BoldGrid Support
KeymasterHello, Rich.
Thanks for posting your question regarding issues with the Color Palette section of the Customizer. I’m sorry to see you are experiencing problems with yours. I would recommend first saving your color palette. Then switch to another color palette, save and publish that one. Then switch back to your saved color palette, save and publish. I hope this helps!
Sincerely,
Carlos E
BoldGrid Support
KeymasterHi, Peter.
Thanks for posting your question regarding reducing the bottom margin of the header section in the Hifidel Inspiration. Using the Custom CSS Editor in the Customizer, you can add the following code:
.widget {
margin-bottom: -75px;
!important;}
This code will override the CSS (avoiding theme updates overriding your changes in the theme files) and reduce the bottom margin of the Widget element. Be sure to check your other pages/widgets to ensure this does not conflict with their appearance as well. I hope this helps!
Sincerely,
Carlos EBoldGrid Support
KeymasterHey, Robert Ray!
Awesome, thanks for the feedback! I’m glad we could assist you with that. Feel free to select it as the best answer.
Sincerely,
Carlos E
BoldGrid Support
KeymasterHello, redshi10bg!
Thanks for posting your question about adding code to your website to refresh your page automatically. I have reviewed a forum online that explained how to do this. For instance, adding the following code to your head.php file:
<?php
if(is_page(##))
{
echo ‘<META HTTP-EQUIV=”REFRESH” CONTENT=”300″>’ ;
}
?>This code will cause the page with ID: ## to refresh every 5 minutes if that is the current page loaded. This will require you to know the page ID. You can find the page ID by setting your Permalinks setting to Plain and then visit the page that you want to refresh automatically. Grab the page_id from the URL (https://example.com/?page_id=##) and then you can revert your Permalinks setting.
To add the code to your head.php file, you will need to hover over the WordPress Dashboard Admin menu option: Customize and then click on CSS/HTML Editor. Then proceed to select your theme from the right side “Select theme to edit:” drop-down menu. Now find the head.php file in the list below the drop-down and click on the template file’s link. Add the code above (modifying the ## to replace with the page_id you want) inside of the “<head> </head>” tags, like this:
<head>
<meta charset=”utf-8″>
<meta http-equiv=”x-ua-compatible” content=”ie=edge”>
<meta name=”viewport” content=”width=device-width, initial-scale=1″> <?php wp_head(); ?>
<?php
if(is_page(##))
{
echo ‘<META HTTP-EQUIV=”REFRESH” CONTENT=”300″>’ ;
}
?>
</head>Be sure to click the Update File button below the editor, to ensure you save those changes made.
Alternatively, you can FTP to your website’s server and locate the head.php file in the theme directory to add that code. For instance: /home/userna5/public_html/wp-content/themes/boldgrid-theme/templates/head.php. However, this may vary depending on your website’s home directory location and theme being used. I recommend the process I outlined above using the built-in CSS/HTML Editor. I hope this helps!
Sincerely,
Carlos E
September 24, 2017 at 4:05 pm in reply to: How do I change the tagline font? Following the instructions only changes the header font. #23658BoldGrid Support
KeymasterHello!
Thanks for posting your question regarding the Site Tagline Size. I’m sorry to see you are off to a rocky start. The slider below the Tagline field is used for controlling the size of the Site Title. It will not apply changes to the tagline, which remains the one size. However, you can utilize the Custom CSS Editor (to override the text-size) by adding the following code:
h5.alt-font, .h5.alt-font {
font-size: 74px !important;
}This will set the tagline to a very large font, but you can adjust the 74px value for whatever ##px value produces the size you would like for the tagline text. I hope this helps!
Sincerely,
Carlos E
September 24, 2017 at 3:34 pm in reply to: Does your product work with Go Daddy Hosting the website? #23660BoldGrid Support
KeymasterHi, Stan!
Thanks for asking your question about using BoldGrid with GoDaddy hosting for WordPress. You can run BoldGrid on any hosting platform that you can install WordPress on. Have a look at our guide here for more information and details on how to download BoldGrid for free to host with GoDaddy. I hope this helps!
Sincerely,
Carlos E
September 24, 2017 at 3:31 pm in reply to: Why is my Background image and Call to Action box not appearing correctly? #23664BoldGrid Support
KeymasterHi, Christine.
Thanks for posting your question regarding the appearance on your Home page using BoldGrid’s Vacation theme.
I am not able to replicate any issues that you are seeing from the tablet or mobile views. They appear to be loading the background image accordingly.
The header appears very tall due to the size of your Site Logo. You can use the Site Title and Logo section from the Customizer (Step 7) to adjust the selected Logo size and therefore reduce the header height. Below the Logo Size slider, is the Position slider. You can also use this tool to adjust the Top and Bottom Margins of the Site Logo to reduce the height of the header.
The Call to Action widget does indeed change its text-align attribute based on the size of the screen the visitor is accessing the site from. This is built into the CSS, so you would need to review our guide on how to use the CSS Editor (Step 6), then add the following code:
.call-to-action .p-button-primary{
text-align: center;
!important;
}This will cause the CSS to be overwritten and always use the text-align: center attribute. You should see this change instantly when you paste the code into the CSS Editor.
I hope this helps! Please feel free to reach out to us with any further questions/concerns!
Sincerely,
Carlos E
BoldGrid Support
KeymasterHello, David!
Thanks for posting your question regarding selecting a new home page for your BoldGrid website. This guide on how to use the advanced customizer options provides the steps to do that. It is similar to the method you have used, with the exception of the location, I believe. Do keep in mind, you will need to create a new page first so that your new Home page will appear in the drop-down menu to select as your Static Front Page.
You would not need to use the Staging Site feature. However, for more details and information on that feature, you can review our guide on understanding Active vs. Staging in BoldGrid. I hope this helps!
Sincerely,
Carlos E
September 22, 2017 at 3:05 pm in reply to: Can I put a different background picture in each section of my site? #23669BoldGrid Support
KeymasterHello, Lane.
Thanks for posting your question about selecting a different background image for each page and section. Unfortunately, that function is not built into BoldGrid. However, you have the option to change the background image to a pattern or solid color, to remain universal among the pages. Then, you can add a GridBlock, select a background image, and expand the height of that section to fit the page as an alternative.
Also, you can always submit your feedback for our Developers as a feature request for them to consider. Your feedback is always appreciated. I hope this helps!
Sincerely,
Carlos E
September 22, 2017 at 2:54 pm in reply to: How do I duplicate my live site as a staging site? #23671BoldGrid Support
KeymasterHello, Lane.
Thanks for posting your question about cloning your Active Site to your Staging Site. Unfortunately, BoldGrid does not include a function to duplicate the Active Site into the Staging Site. However, this can be accomplished manually, by installing the same Inspiration as your Active Site (but as a Staging Site) and then copying the contents of each page (from the Active Site) into the Staging Site. If you would like to see this feature available in future updates of BoldGrid, I recommend submitting your feedback here. Our BoldGrid Developers are always looking for ways to improve your experience!
Sincerely,
Carlos E
September 22, 2017 at 2:36 pm in reply to: Why do I keep getting an error when trying to view themes under inspiration tab? #23673BoldGrid Support
KeymasterHello, Ashley!
Thanks for posting your question regarding the Inspiration plugin error you are receiving. I’m sorry to see that you are experiencing this error. I just set up a new installation of WordPress and BoldGrid and was unable to replicate any errors within the Inspirations plugin while previewing various themes. I would recommend making a backup of your website and then updating BoldGrid and WordPress. Also, disable any Plugins that you are not using or that may be related to customizing the Editor functionality. Having multiple Editor Plugins can cause conflicts within WordPress. If you continue to have any persisting issues, please feel free to reach out to us, we are always happy to help!
Sincerely,
Carlos E
BoldGrid Support
KeymasterHello, Poppy!
Thanks for posting your question about recommended themes for a food blog. Every BoldGrid Inspiration has an option to add a blog with the theme you choose. Step 4 in our guide on how to install an Inspiration, provides the details needed to accomplish that. As far as recommending themes, I would suggest reviewing the themes filtered by the Inspiration Category: Restaurant. Personally, I like the appearance of the Diced and Florentine themes. However, you can see a live preview of each the theme to determine what suits your needs. The Restaurant Category will include “foodie” content and you can simply add the Blog functionality when you install your favorite Inspiration. I hope this helps!
Sincerely,
Carlos E
September 22, 2017 at 1:53 pm in reply to: Is there a way to make my webpages boxed instead of full-width? #23677BoldGrid Support
KeymasterHello, Peter.
Thanks for posting your question about adjusting the width of your website’s pages. Since you are using BoldGrid, you can resize sections of your pages in the Editor. Find the content you want to reduce the width for and simply click and drag the border of the section to resize its width. Check out our article on how to Edit Pages for guidance and more details on what options you have to edit pages. Feel free to comment if you have any further questions or comments, we are always happy to help!
Sincerely,
Carlos E
BoldGrid Support
KeymasterHello, Erik!
Thanks for posting your question about your new BoldGrid Premium Connect Key. I’m sorry to see that you have experienced issues after updating your license in BoldGrid Central. The only way for you to be able to replace the Free Connect Key with the Premium Connect Key would be to remove the Connect Key database entry manually. We just recently published a guide you can follow on how to remove the Free Connect Key using phpMyAdmin. That guide also provides steps to add your Premium Connect Key. Once you have completed removing the database entry and then adding the Premium Connect Key, everything should begin connecting properly again. Feel free to reach out to us if you have any persisting issues, we are always happy to assist!
Sincerely,
Carlos E
BoldGrid Support
KeymasterHello, TheFolk11.
Unfortunately, you can not create a Widget in the header to only display on the homepage. The header is loaded for every page, so any content added to it will be displayed across all the pages that include the header (which is all of them). You can try to use a third party plugin called Widget Logic to control the pages Widgets appear on. Other than developing your own CSS/code to do what you want, this is the only alternative I could find. I hope this helps!
Sincerely,
Carlos E
September 15, 2017 at 2:18 pm in reply to: How to change the boldgrid connect key on existing wordpress installation? #23705BoldGrid Support
KeymasterHello, Davide.
Thanks for asking your question regarding changing the BoldGrid Connect Key. This is not possible. You will need to reinstall BoldGrid, in order to be able to enter the new Connect Key into the new installation. I hope this helps.
Sincerely,
Carlos E
September 14, 2017 at 7:55 pm in reply to: I am concerned that I cannot make my background image work on all devices. #23707BoldGrid Support
KeymasterHello, SBH Web Design!
Thanks for posting your comment regarding the Linx Inspiration background image responsiveness on mobile devices. I’m sorry to see that you are experiencing issues with that. I have installed this Inspiration and changed the background image to get a better idea of what is happening. I also visited your site to review the background image you are using, thank you for providing that link.I would advise creating a new image. The image you are currently using has a gray border that is wider than a mobile device’s typical display size (width). In the previews of the Inspiration on the different devices, you can see the image is not actually resized. As it appears, the width of the device’s display determines how much (starting from the left) of the image is displayed. With that being said, I would suggest removing the border of your image and placing the text on the page, rather than on the background image. If you must place the text on the photo, then try to keep the text as far to the left as possible and vertically align the text in the middle of the image. I hope this helps!
The image you are currently using has a gray border that is wider than a mobile device’s typical display size (width-wise). In the previews of the Inspiration on the different devices, you can see the image is not actually resized or recentered. Rather, as it appears, the width of the device’s display determines how much (starting from the left) of the image is displayed. I believe that your background image has a border that is too big to display on a smaller device screen. With that being said, I would suggest removing the border of your image and placing the text on the page, rather than on the background image. If you must place the text on the photo, then try to keep the text as far to the left as possible and vertically align the text in the middle of the image. This should result in the image and text appearing as much as possible on the smaller displays. I hope this helps!
Sincerely,
Carlos E
September 8, 2017 at 4:04 pm in reply to: Where Are All the Thousands of Themes That BoldGrid Advertises? #23739BoldGrid Support
KeymasterHi, Monique.
Thank you for posting your comment regarding BoldGrid themes. I can understand where you are coming from in regard to the number of themes available. BoldGrid comes with 200+ theme and category combinations all included as part of BoldGrid’s Inspirations plugin for free! Additionally, because of BoldGrid’s flexibility, the number of themes available to use with BoldGrid includes existing designs available in the WordPress Theme Directory. However, we recommend choosing a BoldGrid Theme because they have theme specific content available through Inspirations and include more features while customizing.
Each Inspiration category contains similar theme names, but the appearance, content, and functionality are indeed different. This is more evident in the content tab of the Inspirations plugin. Simply click on a category and design to select an Inspiration to review. You will then be directed to the Content tab. This is where you can select the Pageset and preview each page’s content (simply click the links in the navigation menu of the preview). I hope this helps!
Sincerely,
Carlos E
BoldGrid Support
KeymasterHi, Jonah.
Thanks for your comment regarding the Resolve Inspiration you are using. I just installed this Inspiration on my own website to review the appearance. It looks like the rectangular box is part of the design.
BoldGrid allows you to manipulate the CSS to provide more in-depth customization. Using Google Chrome’s Developer Console, I was able to edit the CSS live and provide the following code as a solution to changing this aspect of your site:
.palette-primary .background-accent {
background: transparent;
!important;
}Simply add that code to the CSS Editor in BoldGrid’s Customizer and then you will see the rectangular “accent” is now transparent/invisible. I hope this helps!
Sincerely,
Carlos E
September 1, 2017 at 8:13 pm in reply to: How Do I Remove the 2nd “Call To Action” in Pavilion theme? #23760BoldGrid Support
KeymasterHello!
Thanks for posting your question about removing the additional call to action (CTA) in the Pavilion Theme. I’m happy to assist you in answering your question. I have just installed a new Inspiration with the Pavilion Theme. I was unable to locate the 2nd CTA you are seeing. As it appears to me, the theme includes one in the header by default.
However, the CTA is generally created as a Widget. This means you can remove it using the Customizer > Widgets tool. If you have any further questions, please feel free to leave a comment. Please be sure to include your website’s domain/URL, so we can view your site to advise accordingly.
Sincerely,
Carlos E
BoldGrid Support
KeymasterHello, Amber!
Thanks for posting your question about creating buttons to navigate to content on your website’s page. I’m happy to assist in answering this for you.
What you want to create is an anchor. The button would be a link that will load the page where you set the anchor at in your content. Although we do not have a specific guide for adding anchors. You can find out more information from this third party site I found while reviewing how to accomplish this. Since BoldGrid does not include this kind of feature, you will need to manually add the HTML, as described at that link, into the page you want.
Lastly, you may want to submit feedback, to request this as a feature to BoldGrid. Our developers are always looking for ways to improve your experience! I hope this helps!
Sincerely,
Carlos E
August 31, 2017 at 9:50 pm in reply to: Will updating plugins change customizations or cause files to be lost? #23772BoldGrid Support
KeymasterHey there!
Thanks for posting your question about <strong>safely running plugin updates</strong>. I’m happy to answer that for you.Although updates are designed to avoid manipulating your site files and data, abnormal behavior may occur with other integrated components.
Because the effects of updating various components are unpredictable, I always suggest running a manual backup prior to and immediately after running each update. This allows you multiple instances to restore your site, should you notice any unusual behavior caused by the update(s). I hope this helps!
Sincerely,
Carlos E
BoldGrid Support
KeymasterHi, Steve.
I’m sorry to see that you are experiencing issues with logging into your BoldGrid website. What is the domain that you are hosting your BoldGrid site on? Also, how did you install BoldGrid?
I may be able to review this further for you if you can respond back with those details. Otherwise, I recommend contacting your host to see if they are able to dig deeper into the server hosting your site, to find the pertinent information to assist you fully. Since this is a public forum, I would avoid posting anything more than the requested information above. I look forward to your response to help you more!
Sincerely,
Carlos E
BoldGrid Support
KeymasterHi, Trellis.
Thank you for posting your question about adding a Donation functionality to your BoldGrid site. I’m happy to be able to assist you. Fortunately, one of the benefits of creating BoldGrid is that it runs on WordPress. This allows you to integrate many different functionalities, for instance, a Donation function. BoldGrid is designed to run side by side with other WordPress plugins (with the exception of other “builder” plugins) to allow you the ability to customize your site with popular plugins.
I reviewed online forums and found, Give – Donation Plugin and Fundraising Platform to be a worthy plugin to recommend. Along with a lot of positive reviews and available functionalities, it seems to be most popular in WordPress, which should ensure that the plugin will work well with BoldGrid.
If you find a feature or function that does not work correctly, you can always submit your feedback to our developers to improve your experience with integrating plugins and other 3rd party functionalities while using BoldGrid. I hope this helps!
Sincerely,
Carlos EAugust 25, 2017 at 2:19 pm in reply to: Updating exsisting WP website and theme using BodGrid #23796BoldGrid Support
KeymasterHello!
Thanks for posting your question regarding migrating WordPress content from your current theme to a BoldGrid Inspiration. The first thing you’ll want to do is install a BoldGrid Inspiration Staged Site. Simply install an Inspiration with the option selected to “Keep my existing website available for visitors and make this new Inspiration a ‘Staged Website’.” This will allow for your current theme to remain live as you work on replacing the BoldGrid Inspiration content with your own content. We do not have a comprehensive guide for migrating your content from the existing theme to a BoldGrid Inspiration. You would simply need to modify the content that BoldGrid creates and replace it with your own content. Depending on what content you wish to replace, you can use the Customizer to accomplish this. I’d recommend reviewing the compiled list of guides we have on Using the Customizer. I hope this helps!
Sincerely,
Carlos E
BoldGrid Support
KeymasterHey again, jsdekruif@gmail.com!
Thanks for posting your comment with those details. Currently, the way your menus are “ordered” shows that you have the Top Menu set as “CH01” with a submenu “CH02”. This means that “CH01” will appear in the main menu location as a drop-down and contain the “CH02” menu item within it.
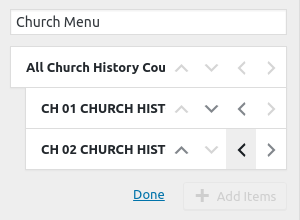
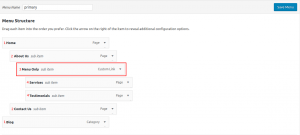
Now, you can configure the Top Menu as “All Church History Courses” with 2 submenus “CH01” and “CH02” (at the same level). This will show “All Church History Courses” as a drop-down menu along with the 2 submenu items. I believe this is what you are attempting to do. You simply need to “nest” the menus accordingly, using the left and right arrows (from the Customizer). You will want “All Church History Courses” at the top level (aligned with your other top level menus items) and then nest “CH01” and “CH02” (one indention for BOTH menu items).
Here is an image of how the “nesting” should look from the Customizer:

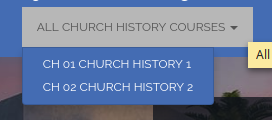
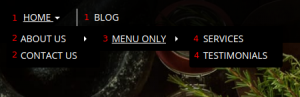
Here is an image of the results of the nesting from the image above:

I hope this helps!
Sincerely,
Carlos EBoldGrid Support
KeymasterHello, aimsrandom!
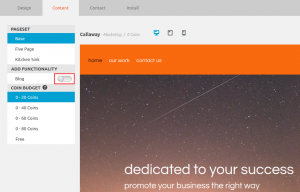
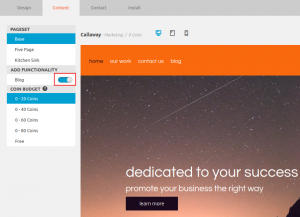
Thanks for posting your question regarding Blog Themes. Every Inspiration can be setup as a Blog. This guide will assist you through the process of installing an Inspiration. Once you have selected the Inspiration from the “Design” tab, on the “Content” tab (Step 4), you will see “Add Functionality“. This allows you add an optional Blog component to your BoldGrid site. Simply click on the toggle button to enable this feature. You can refer to the images below for clarification.
I hope this helps!
Sincerely,
Carlos EBoldGrid Support
KeymasterHello tee dee,
You could edit the header directly, but those changes will be lost each time you update your theme. In the child theme’s functions.php, you could add the code I created from this gist to have the columns rearranged. I included notes about what is actually happening inline there that you can read over if you’d like. This will add 3 columns equal width like your picture above with the site title first, the tagline in the middle, and the menus on the right. This will ensure that features in the customizer continue to work properly, and give you the layout you desire!
I would highly suggest that you download and install the Snippets Plugin and include the code from the gist I created below as a snippet, or create a child theme and include the change directly in the child theme’s functions.php.
-Tim Elsass
BoldGrid Support
KeymasterHello, bcarroll.
Thank you for asking your question about creating your menus with drop-down options. I’m happy to assist you with this today. You can modify menus and submenus by Creating a Custom Link Menu and removing the URL associated with it. Our guide titled How to Disable a Top Menu Item Link will guide you through that process. I hope this helps!
Sincerely,
Carlos E
BoldGrid Support
KeymasterHi, Julie.
Thanks for your question regarding having non-clickable menus/sub-menus. Have a look at our article on How to Disable a Top Menu Item Link. It will guide you to where you can drag and drop the menu items to appear at the level you’d like. Setting up the “Custom Link” menu item as outlined in the guide, will result in a non-clickable menu item, which you can add sub-menus to, as well. I hope this helps!
Sincerely,
Carlos E
BoldGrid Support
KeymasterHi, Jarle.
Thanks for your comment regarding having a menu with 3 levels. I am not seeing an issue with configuring this. Have a look at our article on How to Disable a Top Menu Item Link. Although this is not entirley related to your circumstances (you don’t need to disable anything), it will guide you to where you can drag and drop the menu items to appear in the level you’d like.
The setup from this screen shot:
 will result in the following Menu displaying on the site:
will result in the following Menu displaying on the site:  I sincerely hope this helps!
I sincerely hope this helps!Carlos E
August 17, 2017 at 5:03 pm in reply to: Why do I receive notification emails from random support topics/questions? #23853BoldGrid Support
KeymasterHi, Nick.
Thank you for asking your question about receiving emails regarding new questions and support topics from BoldGrid. I’m sorry to see this is disturbing you. If you don’t mind, please provide the content of the notification, so that we can further review the issue you are reporting. I look forward to your response.
Sincerely,
Carlos EAugust 17, 2017 at 4:41 pm in reply to: BoldGrid Haven Theme Doesn’t Respect Post Summary Option #23858BoldGrid Support
KeymasterHi, Austin.
Thanks for posting your question. I’m sorry to see about the issue you are experiencing with the Reading Settings not working properly while using BoldGrid’s Haven theme. It’s important to note that the setting you are changing does not apply to your Blog/Posts/Pages. Rather, it applies to your site’s RSS Feed. If you wanted to display a custom “Read More” tag, rather than the full excerpt, you would simply add this tag, at the position in your text where you want the content to stop being displayed:
<!--more-->I hope this helps!
Sincerely,
Carlos E
BoldGrid Support
KeymasterHello, Akira!
I’m glad I could assist you. I’m sorry to see the issue persists. The only way I was able to replicate the BoldGrid Editing Icon not appearing was deactivating the BoldGrid Editor plugin.
I recommend you deactivate and then activate the BoldGrid Editor plugin, to see if that changes the toolbar to include the icon needed to enable BoldGrid Editing.
If that does not resolve the issue, try to install a new Inspiration.
If the issue persists, I recommend enabling WordPress debugging. Generally, you may be able to determine what is going wrong and how to resolve this.
I sincerely hope this helps!
Carlos E
BoldGrid Support
KeymasterHello, Zeno.
Thank for you asking your question about transferring BoldGrid coins between Connect Keys. I’d be happy to assist you with this. Unfortunately, the BoldGrid system is not setup to easily transfer the BoldGrid coins between Connect Keys. Also, we will need some specific account information (which is not suitable to post in the public forum) to assist you further. I recommend you submit feedback regarding your circumstances. Please be sure to include both Connect Keys in your submission and any details pertaining to your purchases. I hope this helps!
Sincerely,
Carlos E
BoldGrid Support
KeymasterHello, M.
Thank for you asking your question about transferring BoldGrid coins between Connect Keys. I’d be happy to assist you with this. Unfortunately, the BoldGrid system is not setup to easily transfer the BoldGrid coins between Connect Keys. Also, we will need some specific account information (which is not suitable to post in the public forum) to assist you further. I recommend you submit feedback regarding your circumstances. Please be sure to include both Connect Keys in your submission and any details pertaining to your purchases. I hope this helps!
Sincerely,
Carlos E
BoldGrid Support
KeymasterHi, testmonkey!
Thanks for posting your question about the behavior of your images and text in various browsers. I’m sorry to see that you’re experiencing this with your BoldGrid Editor. I have not received reports of this occuring in the latest version of BoldGrid. If you wouldn’t mind, can you please provide the link to replicate the behavior you’re reporting? Also, which version of the BoldGrid Editor (and any other BoldGrid plugins) do you have installed? Does this only happen with the Inspiration you are using for the (Active, Staging, or both versions)?
If you could provide those details along with the Inspiration(s) you are seeing this behavior with, we can look into this more on your behalf. I look forward to your reply to assist you further.
Sincerely,
Carlos E
BoldGrid Support
KeymasterHello!
Thank you for asking your question about duplicating existing Widgets. Unfortunately, I was unable to locate this feature within BoldGrid and WordPress’s capabilities. However, reviewing resources online, I was able to find a plugin that serves this purpose, called Duplicate Widgets. I recommend utilizing that plugin to support your need for duplicating Widgets.
Please also consider submitting your feedback to request this or any other features you would benefit from. Our developers are always looking for more ways to improve BoldGrid’s ease of use and capabilities. Your direct feedback is very important to us!
I hope this helps!
Sincerely,
Carlos E- AuthorPosts