
Widgets are small blocks that perform a specific function, and they are a significant component in web design. For example, if your business has a Twitter feed, various social media accounts, or a calendar of upcoming events, you can add these as widgets to display on all the pages of your site.
This allows your visitors to engage more actively with the content of your site and share your content with others.
You will be able to see a list of widgets and what they do when you are ready to use them. From within the WordPress Customizer, you can easily add and edit widgets. BoldGrid makes these modifications easy to apply.
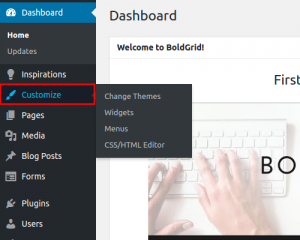
 Click the Customize button.
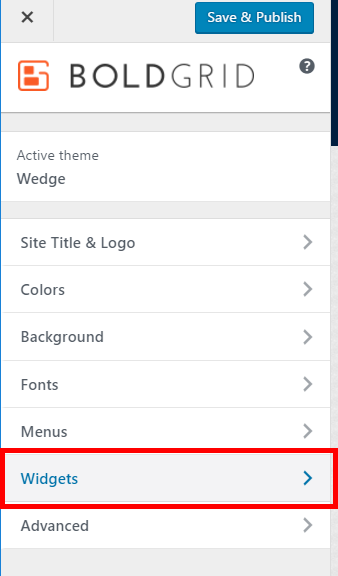
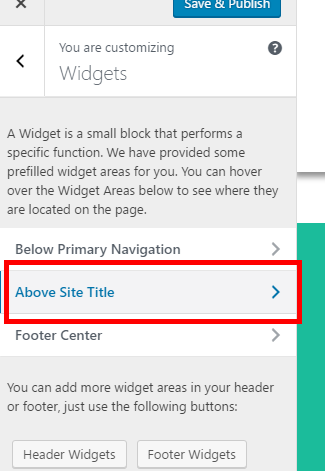
Click the Customize button. - Click on the Widgets Tab.

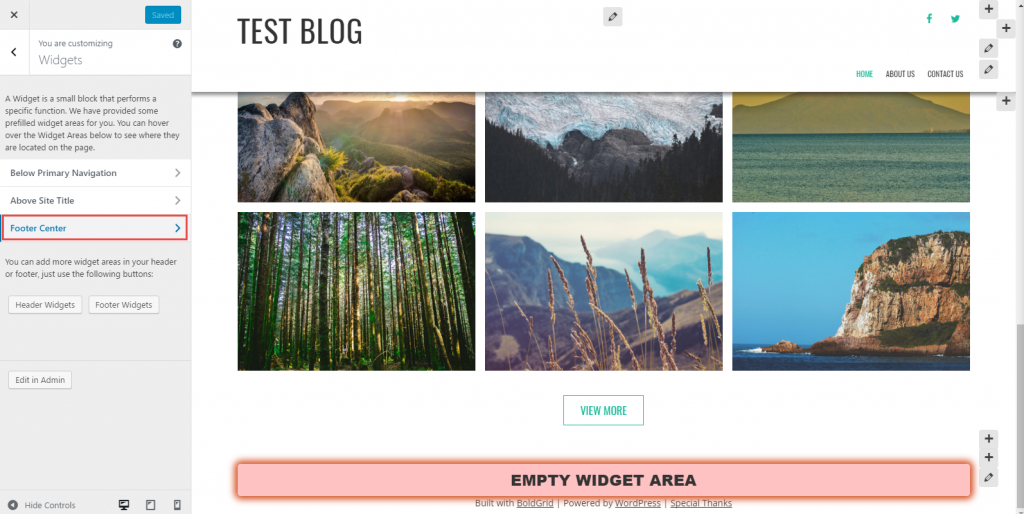
- Hover over a widget area and you will see on the screen where the widgets would be placed if added:

 Select a widget area to add more areas to hold widgets.
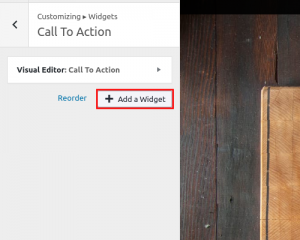
Select a widget area to add more areas to hold widgets.  Click Add a Widget to choose from a selection of available widgets.
Click Add a Widget to choose from a selection of available widgets.
How to Add More Widget Areas to the Header and/or Footer
-
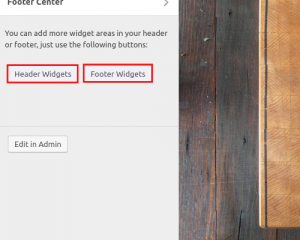
 While you are in the Customizer, you can also add more widget areas. Click Header Widgets or Footer Widgets under the widget areas.
While you are in the Customizer, you can also add more widget areas. Click Header Widgets or Footer Widgets under the widget areas.  Choose a number for how many widgets areas you would like to display.
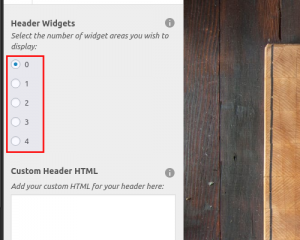
Choose a number for how many widgets areas you would like to display.
When you go back to your Widgets menu, you will see the new Header or Footer widget area available to hold more widgets.
Well done on completing this tutorial about using widgets in the WordPress Customizer. Now you should proceed on to the Advanced section of the Customizer.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.





 While you are in the Customizer, you can also add more widget areas. Click Header Widgets or Footer Widgets under the widget areas.
While you are in the Customizer, you can also add more widget areas. Click Header Widgets or Footer Widgets under the widget areas. 
Bob says:
RE: removing widget. This is sad. One can clearly add a widget. We should be able to take it out.
I am using the Florentine Theme and wanted to put in a simple login in the footer. I didnt want the full meta items that come with the theme. The only way I was able to delete it was, fortunately, I deferred publishing it. Otherwise I would be stuck with it.
Jesse says:
Hi Bob-

You can remove a widget by expanding the widget view in the Customizer, then clicking Remove at the bottom:
Caryn says:
Good info, but I want to REMOVE a couple of widgets from the header and have not found a way yet. Help!
Jesse says:
Hi Caryn-

You’re right that the option to Remove a widget can be tough to spot easily. While you’re in the Widgets area in the Customizer, click on the arrow to expand the widget, and you’ll find the Remove option down at the lower left:
Caryn says:
Thanks for the update. As a newbie, I was not specific enough. I would like to remove a widget AREA. Is this possible?
Thanks much!
Jesse says:
Hi Caryn-
Depending on which theme you’re using, this might or might not be possible. For example, if you’re using our newest theme Crio, you can add and remove header widget areas in the Customize > Design > Header > Layout menu, but in other themes widget areas may be hard-coded into the theme.
Generally speaking, if a widget area is empty it shouldn’t take up any space or be visible, unless the theme specifically adds styling to an empty widget area. If you’d like to troubleshoot further, can you create a new support forum post so we can take a closer look for you?
Alex says:
I don’t see any widgets related to Social Media in my widget menu. Can this be restored somehow? Thank you.
Jesse says:
Hello Alex,
By default, BoldGrid Themes handle the Social Media icons as a Menu, not a widget. If you do need to use the social media menu as a widget, choose the Navigation Menu type of widget and select your Social Media Menu from the options there. Or, you can check out these many other social media widgets available on the WordPress Plugin Repository.