Browser caching is extremely important for improving your WordPress performance and speed, and it is recommended that you enable it in nearly all situations. The good news is that it is very easy to enable for WordPress with W3 Total Cache. Browsers are already parsing HTTP headers for your website, so we can add some information to these headers that declare how long the assets should be held on to locally, or if the browser should download a newer copy.
When users visit your site, their browser will examine the HTTP headers being passed to determine if it should store a local copy of the assets. Not only will your site load faster for users since they are loading local copies of your stylesheets, javascript, images, fonts, and etc, but these assets will not have to be served from your hosting plan when a user navigates through your site.
Speed up your WordPress website with Browser Caching and W3 Total Cache Pro
Browser Cache Settings
Here we will review the Browser Cache > General Settings section in W3 Total Cache for WordPress and examine what each of the available settings do.
General
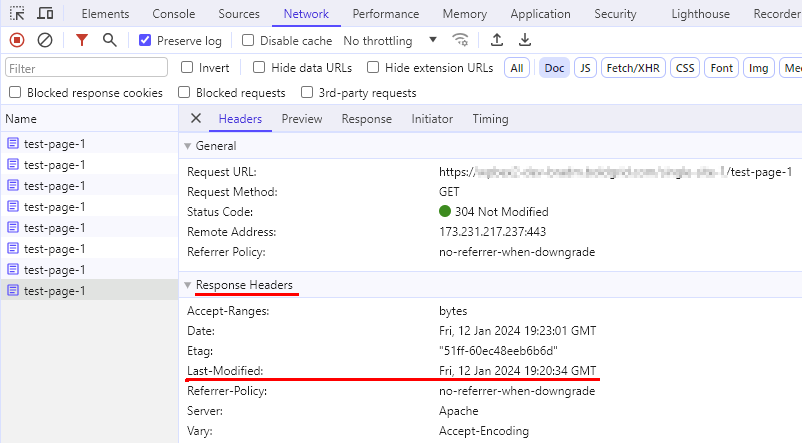
Set Last-Modified header
Default value: Enabled
The “Set Last-Modified header” option in W3 Total Cache lets you decide whether or not your server includes a special “Last-Modified” timestamp when delivering web content. When you turn this option on, the server adds information about the last time the content was changed to its responses. This is handy for web browsers and proxies because they use this timestamp to figure out if they can keep using a stored (cached) version of the content or if they need to grab a fresh one. Essentially, it helps improve website speed and performance by managing how cached content is handled based on when it was last modified.
For more information on the Last-Modified header, please see mozilla.org’s documentation.

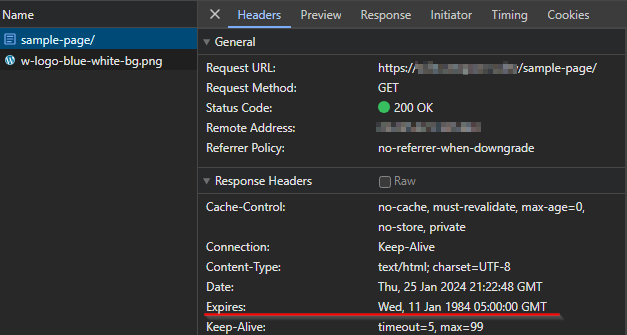
Set expires header
Default value: Disabled
The “Set Expires Header” option in W3 Total Cache lets you explicitly tell browsers and proxies how long they can keep a cached version of your web content before they need to check with your server again. Instead of relying on the server’s “Last-Modified” timestamp, you set a specific expiration date, like a countdown timer, for each resource. Imagine this as a built-in freshness label, telling the browser how long it can serve a cached version before checking for updates.

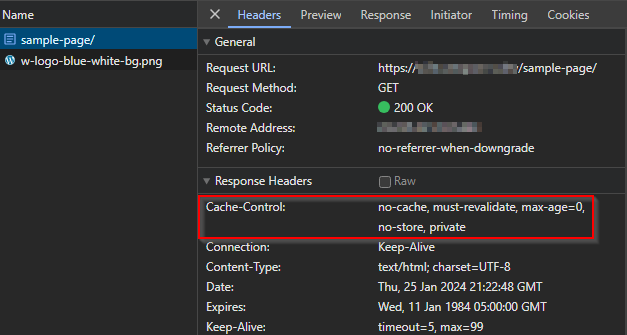
Set cache control header
Default value: Disabled
The “Set Cache-Control Header” option in W3 Total Cache empowers you to control the caching directives sent by your server along with web content responses. When enabled, this option allows your server to include a “Cache-Control” header in its responses, specifying directives that govern how the content should be cached, stored, and re-validated by browsers and proxies.
How It Works:
- Server sends resources with Cache-Control headers, providing specific caching instructions.
- Browsers follow these instructions, caching resources accordingly.
- Browsers send conditional requests to the server only when necessary, based on the directives.
- Server responds with updates or validation, ensuring content freshness and efficient caching.

Set entity tag (ETag)
Default value: Enabled
The “Set Entity Tag (ETag)” option in W3 Total Cache provides you with the ability to determine whether your server includes a unique “Entity Tag” in its responses when delivering web content. When this option is activated, the server appends an ETag to its responses, serving as a mechanism for identifying changes in content. Web browsers and proxies leverage this ETag information to determine whether their cached version of the content is still valid or if they need to retrieve a fresh copy. In essence, the Set Entity Tag option plays a crucial role in managing cached content by facilitating a more granular approach to determining when content has been modified. This ensures that users receive the most up-to-date content while minimizing unnecessary data transfers and enhancing overall website responsiveness.
It is suggested to enable ETags while Set expires header is active, along with Prevent caching of objects after settings change as these combined will force browsers to reload assets when they are updated. This prevents users from seeing old content after changes are made.
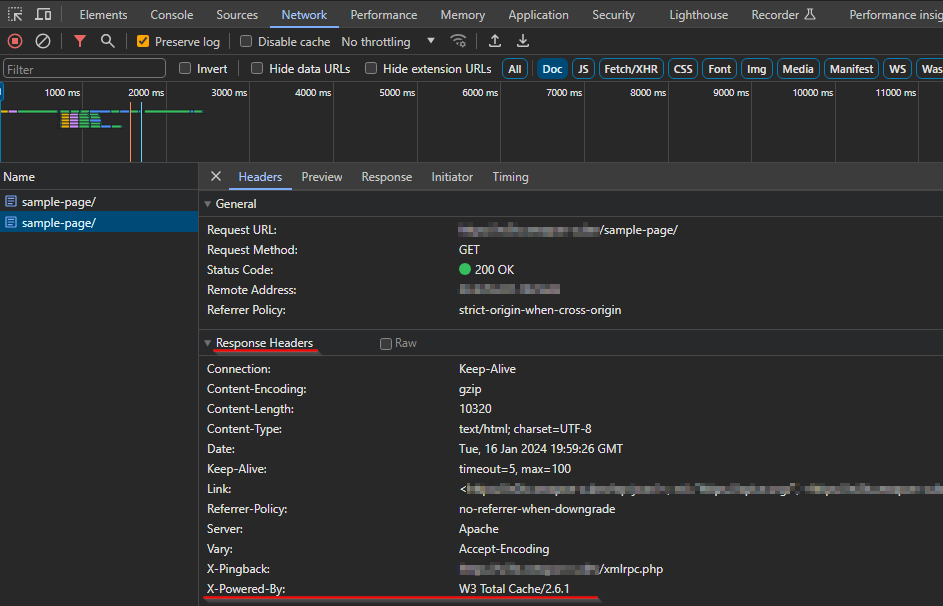
Set W3 Total Cache header
Default value: Disabled
This setting can be used to set an optional HTTP “X-Powered-By” header that websites can include in responses to assist in identifying requests and files optimized by W3 Total Cache. This is useful for troubleshooting as this header can help you identify which files or requests are being cached.
Some caching systems and CDNs might use the X-Powered-By header as part of their cache validation process. They might check for changes in the header’s value to determine if a cached version of a resource is still valid or needs to be refreshed. If the header changes, it could signal a change in the underlying software, potentially affecting cached content.

Enable HTTP (gzip) compression
Default value: Enabled
Gzip compression plays a crucial role in enhancing both caching and website performance. When enabled, your server “zips up” HTML, CSS, and JavaScript files before sending them to the user’s browser. This reduces their size by up to 70%, resulting in significantly smaller data transfers. With this option enabled, less data needs to be transferred between the server and the user’s browser, which translates to less strain on your server and improved bandwidth efficiency. This benefit becomes increasingly impactful as your website traffic grows.
Using a popular blog with frequent content updates as an example, enabling gzip compression could reduce the size of its homepage from 1MB to 300KB. With caching activated, this compressed version gets stored in the browser’s cache. During a return visit, the browser retrieves the cached version instantly, leading to a much faster loading experience compared to downloading the full 1MB version again.
Enable HTTP (brotli) compression
Default value: Disabled
While gzip has long been a staple in performance optimization, Brotli compression is emerging as a cutting-edge partner in caching and speed. Developed by Google, it offers even more impressive compression capabilities, often achieving a 10-20% reduction in file size compared to gzip. This translates to smaller files, faster transfers, and enhanced caching benefits. While Brotli compression is more powerful than gzip, the Brotli compression process is slower making gzip preferable if you host a large amount of dynamic content that cannot be cached.
The brotli PHP extension must be installed on your server in order to use this option. If you would like to use this feature and are unable to enable it, reach out to your host for further assistance.
Prevent caching of objects after settings change
Default value: Disabled
The “Prevent caching of objects after settings change” option in W3 Total Cache is designed to ensure that changes to your caching settings take effect immediately. When this option is enabled, any time you make adjustments to your caching configurations, a new query string is generated and added to the objects (like images or stylesheets) on your website. This new query string acts as a signal to servers and browsers that the content has been modified, prompting them to fetch the updated version rather than relying on cached copies.
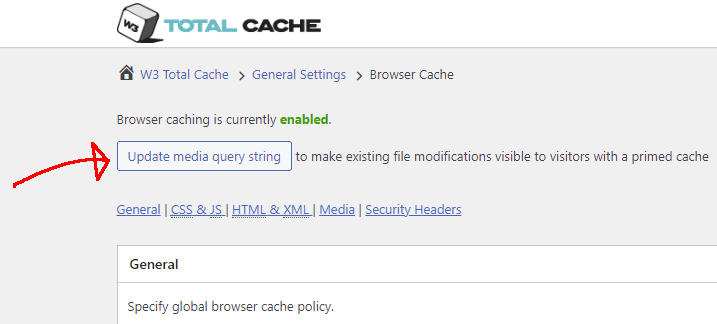
When this feature is enabled, an “Update media query string” button becomes available on your Browser Cache settings page to reset the query string.

Real World Example
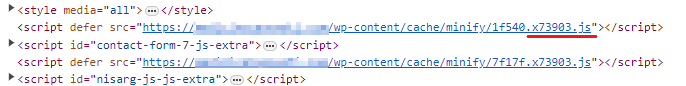
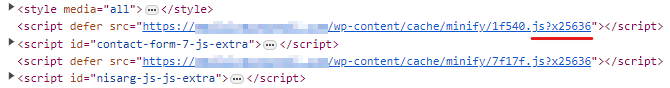
Let’s consider the example URL: https://example.org/image.png
Suppose you have the “Prevent caching of objects after settings change” option enabled in W3 Total Cache. Now, if you make changes to your caching settings, such as adjusting compression or expiration times, the plugin will automatically generate a new query string and append it to the object’s URL.
Before settings change: https://example.org/image.png
After settings change: https://example.org/image.png?x25139
In this example, the ?x25139 is the new query string automatically added after the settings change. Browsers and servers recognize this change, ensuring that when users revisit the site, they fetch the updated image rather than using the previous cached version. This dynamic approach helps in quickly applying and reflecting changes across your website’s content in response to modifications in caching settings.
Remove query strings from static resources
Default value: Disabled
This setting aims to improve website performance and caching efficiency by removing query strings (the extra bits of text added to the end of URLs after a question mark) from static resources like images, CSS, and JavaScript files. When enabled, the setting rewrites URLs of static resources to remove query strings. For example, example.com/image.jpg?v=123 becomes example.com/image.jpg.
Browsers and proxy servers often consider URLs with query strings as unique resources, even if the content is identical. This can lead to unnecessary re-downloads, slowing down page loads. Removing query strings allows these resources to be cached more effectively, reducing the number of requests to the server and improving website performance.
Prevent caching exception list
Default value: NULL
This setting provides granular control over caching behavior by allowing you to specify URLs or URL patterns that should bypass caching. You can add multiple addresses/patterns by separating each item with a new line. It acts as a safeguard to ensure certain sensitive or dynamic content is always served fresh from the server, even when caching is enabled. When a visitor requests a URL matching an entry on the exception list, the server will handle the request directly, generating a fresh response every time.
Common Use Cases:
- Sensitive Data: Prevent caching of URLs containing personal information, login pages, shopping carts, or other sensitive content to protect user privacy and security.
- Dynamic Content: Exclude URLs that display frequently changing content (e.g., live feeds, real-time dashboards, chat widgets) to ensure users always see the latest information.
- Custom Functionality: Bypass caching for URLs that rely on specific user interactions or browser states to function correctly, preventing caching-related issues.
- Troubleshooting: Temporarily add URLs to the list for testing or troubleshooting purposes to isolate caching-related problems.
Don’t set cookies for static files
Default value: Enabled
The Set-Cookie header is a piece of information sent by a website server to your browser when you visit a webpage. It acts like a small instruction manual, telling your browser to store specific information about your visit on its local hard drive. This information can be anything from your login details to your preferred language to items you’ve added to your shopping cart.
This setting aims to optimize website performance and reduce unnecessary data transfers by preventing cookies from being attached to static files like images, CSS, and JavaScript files. When enabled, the server won’t send the Set-Cookie header for requests involving static files. Each request that doesn’t carry cookies means less data sent between the browser and server, leading to faster page loads and less bandwidth usage. Additionally, browsers and CDNs can cache static files more effectively without needing to consider cookie-based variations, reducing server load and enhancing performance.
Do not process 404 errors for static objects with WordPress
Default value: Disabled
By default, WordPress processes all 404 errors, even for static files like images, CSS, and JavaScript files. This can involve loading core WordPress files, which adds overhead and potentially slows down page loads. This setting bypasses WordPress for 404 errors related to static objects, letting the server handle them directly. Server-level 404 handling is often quicker than WordPress-level processing, leading to faster error responses and potentially improving overall user experience.
If enabled, you may get 404 responses for some files generated on-the-fly by other plugins. You can use the 404 exception list setting to prevent these responses.
404 error exception list
Default value:
robots\.txt
[a-z0-9_\-]*sitemap[a-z0-9_\.\-]*\.(xml|xsl|html)(\.gz)?
This field allows you to specify URLs or URL patterns that should not trigger a 404 error message, even if those resources don’t actually exist on your website. It’s a way to manage specific exceptions to the normal 404 handling behavior for finer control over error responses. When a visitor requests a URL that matches an entry in the exception list, the server won’t generate a standard 404 error page, preventing errors for non-existent files and resources. If certain URLs are expected to return a 404 status for functionality purposes, you can add them to the list to avoid unintended error messages.
Rewrite URL structure of objects
Default value: Disabled
When enabled, this setting dynamically alters the URLs of protected files by appending unique query strings or identifiers to them. This makes each URL appear distinct to the browser, even if the underlying file remains the same. This added complexity makes it more challenging for certain intermediate caches, known to sometimes ignore query strings, to effectively cache your protected content.
When Enabled:

When Disabled:

CSS & JS
Set Last-Modified header (CSS/JS)
Default value: Enabled
This setting appears in multiple locations, please check here for further information.
If you’re minifying or combining multiple CSS and JS files, the “Last-Modified” header might not accurately reflect individual file changes within the combined file. This could lead to browsers using outdated cached versions until the entire combined file is updated.
CSS and JS files often undergo frequent changes, even for minor adjustments. This means the “Last-Modified” header might be updated more often for these files, potentially leading to more server requests to check for updates.
Set expires header (CSS/JS)
Default value: Enabled
With this setting enabled, when a browser requests a CSS or JS file the server includes an “Expires” header in the response, setting a future expiration date based on the specified lifetime. The browser stores the file in its cache and reuses it for subsequent visits to the same website or pages that use the same file, as long as the expiration date hasn’t passed. Once the expiration date is reached, the browser requests a fresh copy of the file from the server, ensuring it has the latest version.
This results in fewer requests to the server for these files, this means less strain on your server resources, potentially improving overall website performance.
Expires header lifetime (CSS/JS)
Default value: 31536000 seconds ( 1 year )
With the “Set expires header” enabled, this setting controls how long browsers are instructed to cache CSS and JavaScript files before requesting them from the server again. It does this by adding an “Expires” header to HTTP responses for these files, indicating the date and time when the cached version should be considered expired.
You can specify a duration for the cache lifetime measured in seconds, then when a browser requests a CSS or JS file the server includes an “Expires” header in the response, setting a future expiration date based on the specified lifetime.
- Balancing Freshness and Performance: Choose a cache lifetime that balances the need for updated content with the performance benefits of caching.
- File Updates: If you make frequent changes to your CSS or JS files, a shorter cache lifetime might be necessary to ensure users see the latest versions.
Set cache control header (CSS/JS)
Default value: Disabled
This setting specifically targets CSS and JavaScript files, allowing you to fine-tune caching for these critical page elements. When enabled, this option allows your server to include a “Cache-Control” header in its responses, specifying directives that govern how CSS and JS resources should be cached, stored, and revalidated by browsers and proxies. The global setting offers a broad approach, while this setting provides granular control for these crucial performance-affecting resources. Using both settings is common, with the global setting defining a base framework and the CSS/JS setting tailoring behavior for specific file types.
- Enhances control over individual CSS and JS file caching, which can significantly impact page load times.
- Enables setting longer cache durations for static CSS/JS files to further improve performance.
Cache Control policy (CSS/JS)
Default value: cache with max-age ("public, max-age=EXPIRES_SECONDS")
The “Cache Control policy” setting under the CSS & JS section offers different pre-defined configurations for the “Set Cache Control Header” setting, simplifying the process of applying appropriate caching strategies for your JavaScript and CSS files. Here’s how it works:
Pre-defined Policies:
- Default: Uses
max-age=31536000, publicdirective, caching files for 1 year and enabling sharing in public caches. Suitable for static files that rarely change. - Aggressive: Applies
max-age=7200, publicdirective, caching files for 2 hours. Aims for faster updates at the expense of higher server load. - Long Expiry: Sets
max-age=2592000000, public, caching files for 30 years. Ideal for rarely updated files in low-traffic websites. - No Cache: Uses
no-cache, no-store, must-revalidatedirective, forcing browsers to always revalidate with the server before using the file. Best for dynamically changing files where freshness is paramount.
Impact on CSS and JS Files:
Choosing the right policy directly influences how browsers cache these files, impacting page load times, server load, and content freshness. Selecting an appropriate policy can significantly optimize performance for your specific scenarios.
Set entity tag (ETag) (CSS/JS)
Default value: Enabled
When this option is activated, the server appends an ETag to its responses, serving as a mechanism for identifying changes in CSS and JS files. For frequently accessed CSS and JS files, ETags can significantly improve performance by reducing requests and download sizes. When files remain unchanged, browsers reuse cached versions based on matching ETags, leading to faster page rendering. This is particularly beneficial for static elements like layout styles and core JavaScript libraries.
When a browser requests a resource that was previously requested, it sends its existing ETag in the request header. The server compares the received ETag with the current resource’s ETag. If the tags match, the server sends a “304 Not Modified” response, informing the browser the cached version is still valid. This avoids unnecessary re-downloads, saving bandwidth and improving page load times.
Set W3 Total Cache header (CSS/JS)
Default value: Disabled
This setting appears in multiple locations, please check here for further information.
Enable HTTP (gzip) compression (CSS/JS)
Default value: Enabled
This setting appears in multiple locations, please check here for further information.
CSS and JS files often contain repetitive patterns and whitespace, making them highly compressible with gzip. Using gzip with these files often results in reductions of 70-80%, which significantly reduces download times and improves page load speeds. Gzip works best with minified CSS and JS files. Minification further shrinks file sizes by removing unnecessary characters and formatting.
Enable HTTP (brotli) compression (CSS/JS)
Default value: Disabled
This setting appears in multiple locations, please check here for further information.
Prevent caching of objects after settings change (CSS/JS)
Default value: Disabled
This setting appears in multiple locations, please check here for further information.
Remove query strings from static resources (CSS/JS)
Default value: Disabled
This setting appears in multiple locations, please check here for further information.
If your CSS or JS files rely on query strings for versioning or cache-busting, removing them might hinder those mechanisms.
Disable cookies for static files (CSS/JS)
Default value: Enabled
This setting appears in multiple locations, please check here for further information.
HTML & XML
Set Last-Modified header (HTML/XML)
Default value: Enabled
This setting appears in multiple locations, please check here for further information.
Set expires header (HTML/XML)
Default value: Disabled
This setting appears in multiple locations, please check here for further information.
Expires header lifetime (HTML/XML)
Default value: 3600 seconds
This setting appears in multiple locations, please check here for further information.
HTML/XML files often contain dynamic elements such as user-specific content, session data, and other frequently updated information. Overly aggressive caching can lead to outdated content.
Set cache control header (HTML/XML)
Default value: Disabled
This setting appears in multiple locations, please check here for further information.
Cache Control policy (HTML/XML)
Default value: cache with max-age ("public, max-age=EXPIRES_SECONDS")
This setting appears in multiple locations, please check here for further information.
To ensure that this setting will function properly, make sure that you have Page Caching enabled.
Set entity tag (ETag) (HTML/XML)
Default value: Enabled
This setting appears in multiple locations, please check here for further information.
Relying solely on ETags for caching these files might lead to inconsistencies or outdated content being served if the ETag doesn’t accurately reflect the current page state.
Set W3 Total Cache header (HTML/XML)
Default value: Disabled
This setting appears in multiple locations, please check here for further information.
Enable HTTP (gzip) compression (HTML/XML)
Default value: Enabled
This setting appears in multiple locations, please check here for further information.
HTML and XML are predominantly text-based, making them ideal candidates for gzip compression, as it excels at compressing text-heavy content.
Enable HTTP (brotli) compression (HTML/XML)
Default value: Disabled
This setting appears in multiple locations, please check here for further information.
Media & Other Files
Set Last-Modified header (Media)
Default value: Enabled
This setting appears in multiple locations, please check here for further information.
Enabling the header for static media like rarely-updated images can be beneficial for efficient caching. Browsers and proxies can check the “Last-Modified” timestamp to avoid unnecessary re-downloads, improving page load times.
Set expires header (Media)
Default value: Enabled
This setting appears in multiple locations, please check here for further information.
Expires header lifetime (Media)
Default value: 31536000 seconds
This setting appears in multiple locations, please check here for further information.
Long cache durations for constantly updated media might cause issues. Choose appropriate durations based on update frequency and desired freshness.
Set cache control header (Media)
Default value: Disabled
This setting appears in multiple locations, please check here for further information.
Cache Control policy (Media)
Default value: cache with max-age ("public, max-age=EXPIRES_SECONDS")
This setting appears in multiple locations, please check here for further information.
Set entity tag (ETag) (Media)
Default value: Enabled
This setting appears in multiple locations, please check here for further information.
Set W3 Total Cache header (Media)
Default value: Disabled
This setting appears in multiple locations, please check here for further information.
Enable HTTP (gzip) compression (Media)
Default value: Enabled
This setting appears in multiple locations, please check here for further information.
Enable HTTP (brotli) compression (Media)
Default value: Disabled
This setting appears in multiple locations, please check here for further information.
Prevent caching of objects after settings change (Media)
Default value: Disabled
This setting appears in multiple locations, please check here for further information.
Remove query strings from static resources (Media)
Default value: Disabled
W3 Total Cache
You haven't seen fast until you've tried PRO
Full Site CDN + Additional Caching Options
Advanced Caching Statistics, Purge Logs and More
Everything you need to scale your WordPress Website and improve your PageSpeed.

abitofmind says:
“Remove Query Strings From Static Resources”
I had wished for a bit deeper explanation.
E.g. consider example.com/green-trousers/
If you use campaign links like /green-trousers/?campaign=newsletter what does this your setting do?
1) Assumed you have no reverse proxy (like Varnish) in front of your origin server:
a) The origin server gets /green-trousers/?campaign=newsletter
b) and with a mod_rewrite rule in .htaccess redirects to /green-trousers/ which then gets served from cache?
Is it working like this?
Which records ends in your log? Only 1a or 1b or both? I assume both and that campaign measuring software can determine from the log that 1a and 1b belong together.
If you disable that will you end up with a cache-directory for each or the argument-variants for that static resource?
/green-trousers?campaign=newsletter/_index_slash_ssl.html
/green-trousers?campaign=newsletter/_index_slash_ssl.html_gzip
/green-trousers?campaign=twitter/_index_slash_ssl.html
/green-trousers?campaign=twitter/_index_slash_ssl.html_gzip
/green-trousers?campaign=partnerX/_index_slash_ssl.html
/green-trousers?campaign=partnerX/_index_slash_ssl.html_gzip