Lazy loading is known by several names like on-demand loading or defer offscreen images, but the concept for them all is the same, and it is kind of simple. The only images that load are the ones that are in the viewport – the amount of screen that the reader can see.
This benefits your WordPress website performance greatly. Because each image takes a certain amount of bandwidth to load for visitors, reducing the bandwidth from your WordPress host to the user will improve the time it takes for your page to render to the visitor. There is a ton of research online showing how conversion rates and website speed are directly tied to each other. A great example of images using lazy load for performance can be explained using the following scenario: Lets say a user requests a page on your website. If the site only shows the first 1200 pixels, an image that is 2000 pixels down wouldn’t be loaded in that initial request, saving you the total size of the image in the request. This can be huge for websites that are visually heavy, and save your visitors tons of time waiting on your web page to load.
With W3 Total Cache, our WordPress Caching Plugin, lazy loading can be configured pretty easily. The impact it can have on your website performance can be huge and greatly improve Core Web Vitals and speed up WordPress.
Speed Up Your WordPress Website.
A Difference of Just 100ms in Page Load Speeds Can Cause a Visitor to Prefer Your Competitor’s Website.
Enabling Lazy Loading for WordPress in W3 Total Cache
To enable lazy loading for your WordPress website, the following tutorial will walk you through the steps.
- In your WordPress Dashboard, Navigate to Performance → General Settings
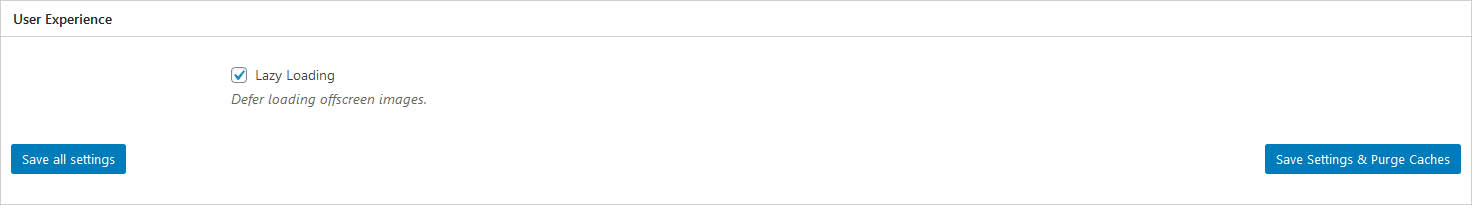
- Scroll down to User Experience
- Select the box to Enable Lazy Loading
- Click Save all settings
That’s it! You have now enabled Lazy Loading for images in WordPress with W3 Total Cache. You can fine tune the Lazy Loading configuration further by going to the User Experience page directly. This will give you additional options for things like excluding images from lazy load and the ability to process background images loaded using CSS.

Fine Tuning Your Lazy Loading Configuration in W3 Total Cache
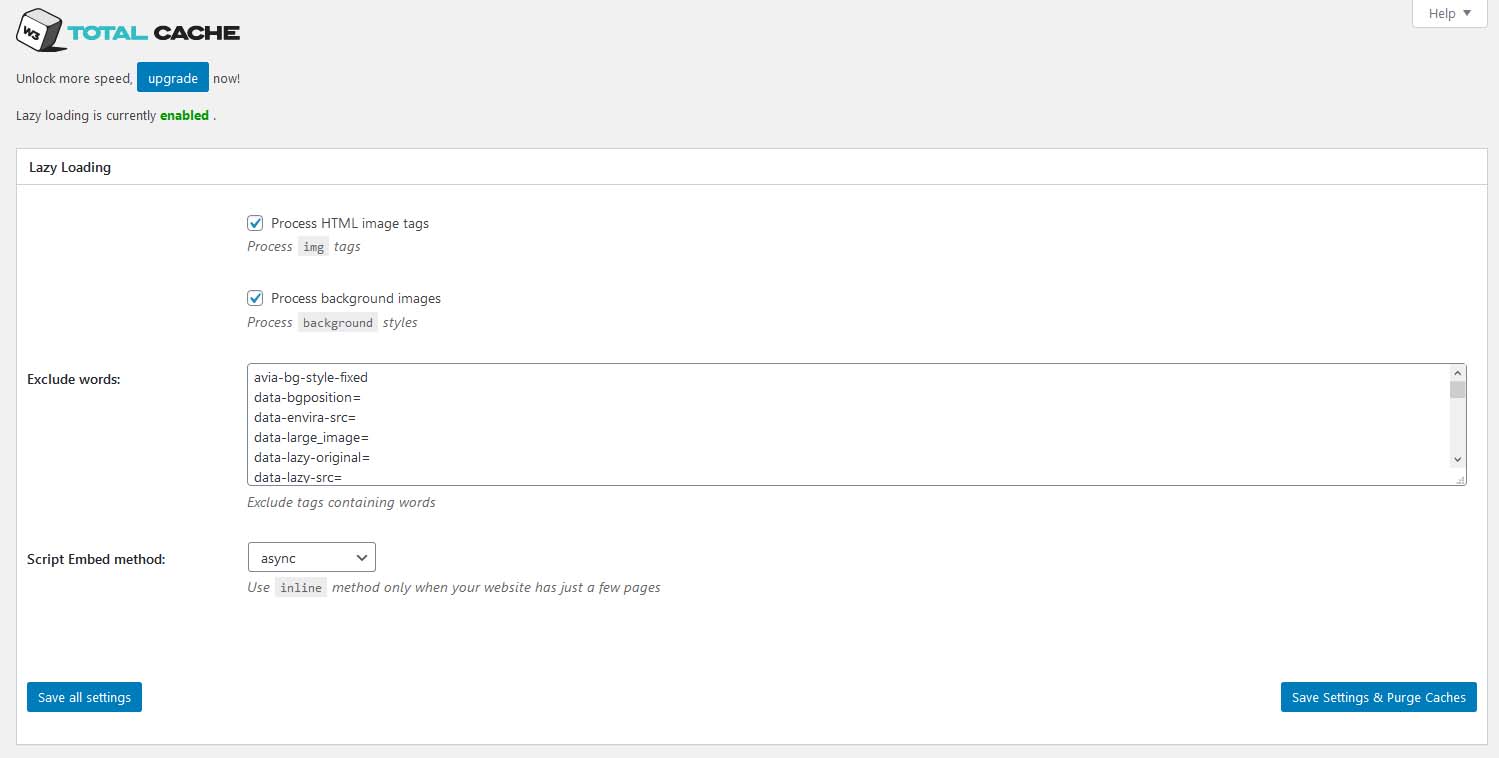
- In your WordPress Dashboard, Navigate to Performance → User Experience
To fine tune your lazy loading configuration, you have the option of processing img tags in HTML or disabling that, as well as having lazy load process your background images defined in your websites HTML and CSS.
You can also add tags that will exclude images and resources from lazy loading, which you can define directly in the exclude words listing.

Finally, you can also select the script embed method where your options are async, sync to head and inline. Inline is only recommended when you have a small website, with only a few pages.
Once you have made your choices, click Save all settings and you should be good to go. Now, you may want to run a Performance Test to see how your changes have affected your PageSpeed scores. In almost all testing scenarios, lazy loading for WordPress improves the user experience of websites across the board. Try W3 Total Cache, one of the best WordPress cache plugins, now and see for yourself, the performance increases will amaze you.
Lazy Loading in WordPress FAQs
How do I exclude an image from Lazy Loading?
You can add the class “skip-lazy” to stop any image from lazy loading.
How do I exclude SVG files from being lazy loaded?
You can exclude a specific image from lazy loading by adding the image URL to Performance > User Experience > Exclude words:
So for example: https://yourwebsite.com/wp-content/uploads/2021/02/headerimage.svg
Don’t forget to save all settings and purge the cache when done!
What’s the difference between Lazy Loading in Core and Total Cache?
WordPress Core started adding the loading=“lazy” tag in WordPress 5.5. It is implemented by the browser rather than a plugin. You can and likely should still use Lazy Loading through the W3 Total Cache plugin.
WordPress Core’s implementation is browser-based and not supported fully by many browsers. W3 Total Cache’s implementation uses lightweight JavaScript. It will deliver a better user experience to your users who aren’t browsing with a compatible browser. WordPress recently announced there will be changes to Core’s lazy-loading approach in WordPress 5.9.
Lazy Load Google Maps
W3 Total Cache Pro has the ability to lazy load Google maps. In our testing, lazy loading the map resulted in an 11 point increase in the Lighthouse performance score.
To enable lazy-loading Google Maps navigate to Performance > User Experience and check the box to enable your plugin. Remember, if you do not have an active Pro license, you will not see this option.
Upgrade to W3 Total Cache Pro today to improve the speed of your Google Maps. You’ll also get access to other professional performance features, such as Defer Render-Blocking CSS, Full Site CDN Delivery, WPML integration, and many more.
W3 Total Cache
You haven't seen fast until you've tried PRO
Full Site CDN + Additional Caching Options
Advanced Caching Statistics, Purge Logs and More
Everything you need to scale your WordPress Website and improve your PageSpeed.

Stan says:
Lazy Load is obviously a bug with W3 Total Cache from all these comments. I just installed it on my site and images in the home page carousel are blank after the final image in the carousel. I use Astra theme and Elementor Pro. I have not figured out a workaround so I have to disable Lazy Load to get it to work.
Marko says:
Hello Stan,
Thank you for reaching out.
In most cases, the carousel implementation has its own Lazyloading feature, and this is the same for different theme builders, or the plugin used for this.
W3 Total Cache feature lazyloads all images on the page, so there is a chance the conflict occurs.
So the problem is not with the W3TC Lazyload bug, it’s related to the other Lazyload implementations.
This can be solved by disabling the feature in the mentioned themes/plugins, or excluding those specific images from W3TC Lazyloadin in Peroformance>User Experience>Exclude words
If the images in the carousel have a specific class name, that can also be used to exclude those images and rely on the lazyloading aspect of the carousel, bypassing the W3TC in this case.
I hope this helps!
Shah says:
Hi!
I use self-hosted cdn for my client’s website and unfortunately it doesn’t work well with the lazyload. If I enable the lazyload then all the images from the cdn wouldn’t load.
What I did that work is by disabling lazyload for images with the url that starts with the cdn’s domain which defeats the purpose as all images are currently hosted there.
Is there a way to make this work or a workaround on this?
Thank you in advance!
Muhammad says:
Hi, can you tell me how I can disable lazy loading for all the images at the top of the page on my wordpress website?
https://wtxnews.com/
using W3 Total cahe
Marko says:
Hello,
You can exclude images from being Lazyloaded by class or the URL of the image. In Performance>User Experience>Exclude words: add the class:
attachment-bunyad-medium
or the URL of the image/images you wish to exclude
Muhammad says:
Hi Marko
Genuinely appreciate the reply.
Could you please write that from my url so I can include it.
Imagine I’m an idiot lol
Here’s the link again and will that stop all the featured images from lazy loading?
https://wtxnews.com/
Thank you
Marko says:
Hello,
As I’ve mentioned before, you can exclude the images by the class as I’ve shared in the previous reply or add the URLs for example:
https://wtxnews.com/wp-content/uploads/2023/05/ukec-768×403.jpeg
Thanks!
Sarah says:
How do I find the class for this site https://www.home-headquarters.com/
Marko says:
Hello Sarah,
Can you please confirm that you want to find a class name to exclude images from the LazyLoad?
Thanks!
Vidir says:
Using Lazy Load breaks how the header is appearing in Safari. So currently I cant use it which is a shame as it drastically improves performance in Lighthouse benchmark.
Marko says:
Hey Vidir,
I am sorry about the issue you are having with the loading header in safari when Lazyload is enabled.
There is a chance that your theme is already using LazyLoad or the image in the header is lazyloaded somehow, and also, Safari added some native lazyloading recently.
Try excluding the image from being Lazyloaded, and if you are still experiencing the problem, please open a new topic here so we can assist you with this.
Thanks!
dave says:
Enabling Lazy-Load within my Divi WordPress website seems to remove the featured images when a pagination link is clicked.
For example, all featured images of my blog entries are showing, then when I selected “older posts” the articles appear however showing blank white spaces where the featured images used to be.
I have confirmed that disabling the lazy-load image option from W3 then returns the images to their rightful place 🙁
Any advice or suggestions?
Marko says:
Hey Dave!
Thank you for reaching out and I am happy to assist you with this.
If you are using infinite Scroll Pagination, it’s basically a product lazy loader that kicks in and adds the next batch of the products under the already present grid.
so in this case there is a “double” lazy load.
You can exclude a specific class of images set by the Infinite Scroll Pagination and therefore those images will not be lazy-loaded by W3TC.
I hope this helps!
dave says:
Thanks for the quick reply Marko!
I have not seen or enabled any “infinite scroll pagination” in any plugins.
How could I check?
Marko says:
Hello Dave,
Sorry for the late reply. The pagination is the problem. And it should be in the theme or Divi settings. I mentioned Infinite scroll pagination as an example.
Thanks!
Deniz says:
Hi, I have set up a demo website with woocommerce using woolentor. The images of the products are not displayed in some places while they are perfectly displayed in others. I checked in with the support of Woolentor, they went tru the whole site and came to the conclusion that its not a Woolentor issue but might be the W3 loading. I deleted W3 but even then the issue remains. I activated the plug-in again, using lazy loading but have had no luck yet. I would appreciate your suggestions? thank you so very much.
Marko says:
Hi Deniz,
Just to confirm the issue persists even when W3 Total Cache is disabled?
Can you please disable the settings one by one in Performance>general settings, save the settings and purge the cache after each setting is disabled, and see which one might be causing the issue?
Thanks!
TH says:
Lazy Loading Images does not work well with Safari. I had to disable the functionality as some images were just not appearing/displaying at all.
Other browsers worked fine.
As of right now the latest version of W3TC is used.
Using a dedicated lazy load plugin … made the whole thing work. Anyhow would be great if it is fixed in W3TC too, so the overall number of plugins can be kept to a minimum.
Jesse says:
Hi TH-
Thanks for the feedback! We’ll take a closer look at Safari to see if we can replicate the issues you saw and get it fixed in the near future for you.
Michael says:
I too just discovered this issue. What’s odd is that if I open up inspector and/or change any arbitrary css value, all the images appear.
Ended up using another lazyload solution that worked. Super odd. Safari is the new paste eater browser.
Deewinc says:
Hello,
Thanks so much for this feature. It’s a lifesaver.
I’m just wondering. How do I exclude SVG files from being lazy loaded?
Marko says:
Hello Deewinc,
You can exclude a specific image from lazy loading by adding the image URL to Performance>User Experience>Exclude words:
So for example:
https://yourwebsite.com/wp-content/uploads/2021/02/headerimage.svg
And make sure to save all settings and purge the cache once the image is added.
Thanks!
deewinc says:
That works perfect and the logo no longer shifts the layout while loading the page.
Thanks so much.
deewinc says:
Now that this solution works, is there a way to add a placeholder or animate the appearance of lazy loaded images? As it is, it leaves a blank space. It will be great to include a placeholder.
Marko says:
Hello Deewinc,
Unfortunately, there is no way to do this at the moment for W3TC lazyloaded images.
We are considering adding a couple of options in future releases.
Thanks!
Rudi says:
Hi thx for the reply I got the style of the image and can exclude it from lazyload
Cheers
Rudi says:
Hi If I can’t add class to image (like in layerslider) can I exclude class from its main div example
Jesse says:
Hi Rudi-
In my testing, I wasn’t able to exclude images with the parent div’s class. I’ve reached out to the developers for a solid answer on that for you. I did notice that the Layer Slider Plugin adds a class to its images sp-image that you may be able to use to exclude those images.
Fabrizio says:
Hi there,
thank you for the article.
The excluding wrods thing is driving me crazy because I cannot add the class to the element. Is something in a page which cannot be edited at all (or at least I don’t know how to do that).
On the other hand I found the class of the few images I do not want to lazy load because they are displayed incorrectly with lazy load on.
I wrote the class into the excluded words section but it does not work. What am I doing wrong?
Thank you
Fabrizio
Fabrizio says:
Nevermind, I found the right class and I fixed it:)
Thank you
Fabrizio
Jesse says:
Glad to hear it Fabrizio! Feel free to let us know if you have any more trouble, we’re happy to help.
Fabrizio says:
Hi again Jesse,
actually, I do have a problem a gain 😀
I thought I had solved, but only on Desktop view… on mobile it still shows up.
My educated guess is that on mobile images take a different class than the one I excluded.
May I link a page with a problem?
Thank you
Fabrizio
Jesse says:
Hi Fabrizio-
Yes, by all means please send a link in our support forums so we can take a look for you, we’ll be happy to help.
Fabrizio says:
Hi there thanks but I fixed the problem again 😀
Just for the sake of the knowledge, for someone who might end up here I’ll share what happened.
Basically there is this loading=lazy thing that WP applies automatically since one of the last versions.
No plugin’s fault.
I downloaded a plugin that nailed it and removed that code.
Then I re-enabled the lazy loading feature in W3TC, this time finally managing to properly exclude those images both on desktop and mobile.
Thank you anyway 🙂
Jesse says:
Hi Fabrizio-
Yes, you’re right. Since WordPress 5.5, WordPress adds the loading=”lazy” tag, which is implemented by browsers rather than a plugin or any other code. Good catch!
Rafael says:
I am observing a detail with Lazy loading on my website, in some Elementor widgets, specifically for the handling of images they present problems.
In the widget of the site logo, and in the widget of images, when Lazy loading is activated in the general settings, the images of these widgets are not delivered to the users (browsers) who enter the pages where they are used, they are lost totally. It is not a broken link, nor is a table displayed with a missing component.
The way I solved it was by leaving Lazy loading deactivated; although it is not a major affectation, if the benefit of this characteristic is lost.
Regards
Jesse says:
Hi Rafael-
You should still be able to take advantage of Lazy Loading by adding the class “skip-lazy” to your affected Elementor images.
Steve says:
I have installed W3 Total Cache and it appears to work well for my page speed scores (although they still need improving!). One issue though is that the *mobile* menu appears to be in a half loaded (greyed out) state until I scroll further down the page. Is it possible to exempt this module (I am using Divi) from the lazy load? I assume that is what is happening at least.
I do not appear to have the settings above and do not know what I would include in the option to exempt the menu bar. (I am not that experienced in CSS!!!)
http://www.bluestamptravel.com
Steve says:
I found the extra settings on the user experience page.
Still not 100% sure how to exclude the module though. Can I just assign a Class ID and use that class ID as the word to exclude from the Lazy Load?
Jesse says:
Hi Steve-
Yes, you can add the class skip-lazy to prevent loading a specific image lazily, but for the issue with your mobile menu I don’t think this is what’s causing it to change as you scroll. I noticed that the <div> element that contains your menu has the class et-animation-fade which is using the following CSS to animate the transparency:
I have to assume that this is caused by design in your theme or possibly in a Divi setting, and the “et” in the class is referring to Elegant Themes.