Avada by Theme Fusion is one of the most popular themes on the Envato Market, and the number 1 WordPress Performance plugin in the world makes it even better! The following article will walk you through the steps needed to manually configure W3 Total Cache to gain the maximum performance for your WordPress and Avada website.

Baseline: Avada Charity with Defaults
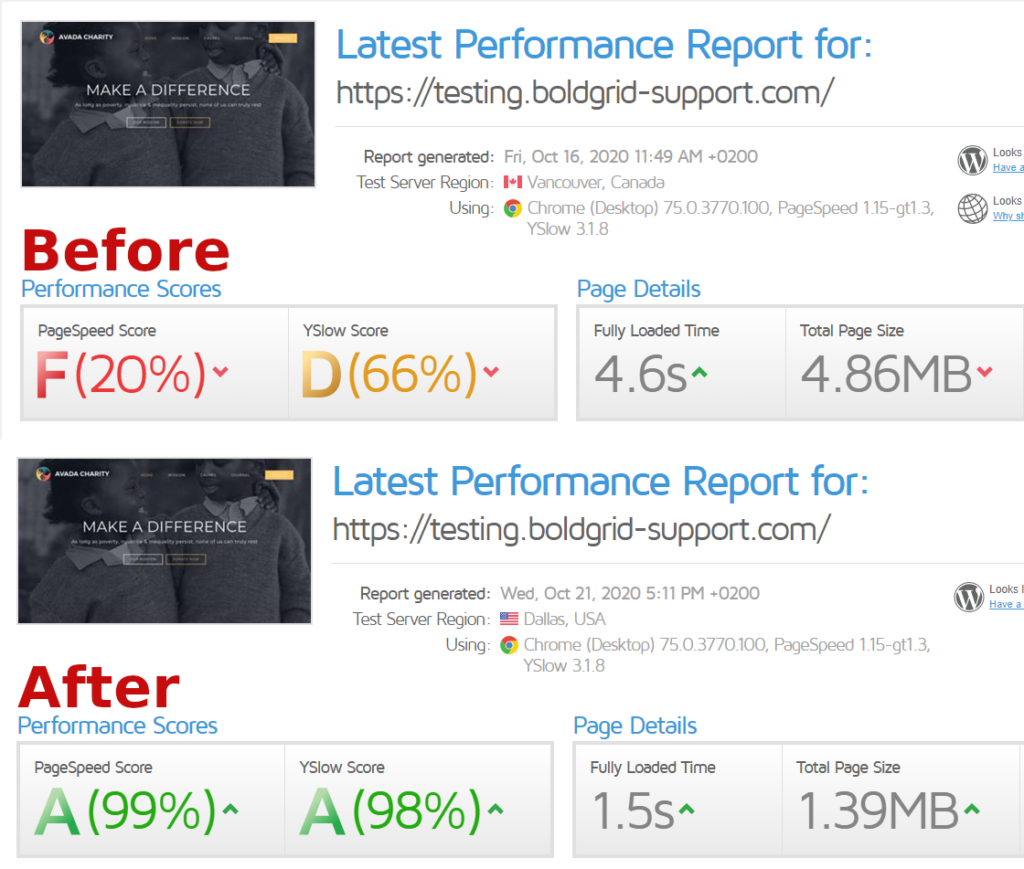
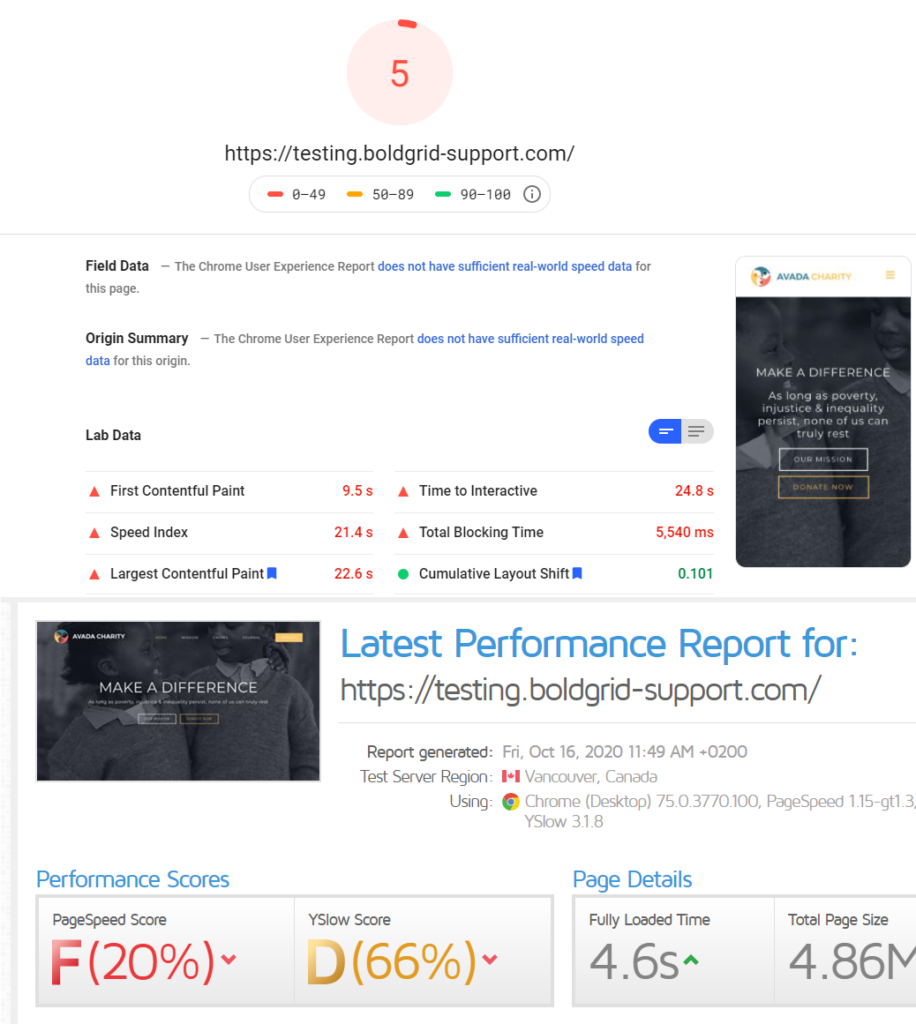
The first step is to create a performance baseline to test our configurations against. In this example we have installed Avada with the Charity starter content set and are using the default performance settings. The resulting performance leaves a lot of room for improvement- Google PageSpeed Insights rates it as a 5 on mobile, and GTMetrix gives it a 20% Pagespeed Score, loading in about 4.6 seconds in our tests.

Disable CSS and JavaScript Compilers
Avada has very good performance options built-in, but we’ll need to disable a few of them in order to use W3 Total Cache for even better performance. Particularly, the Dynamic CSS & JS options which offer the ability to Compile your CSS and JavaScript into a single file.
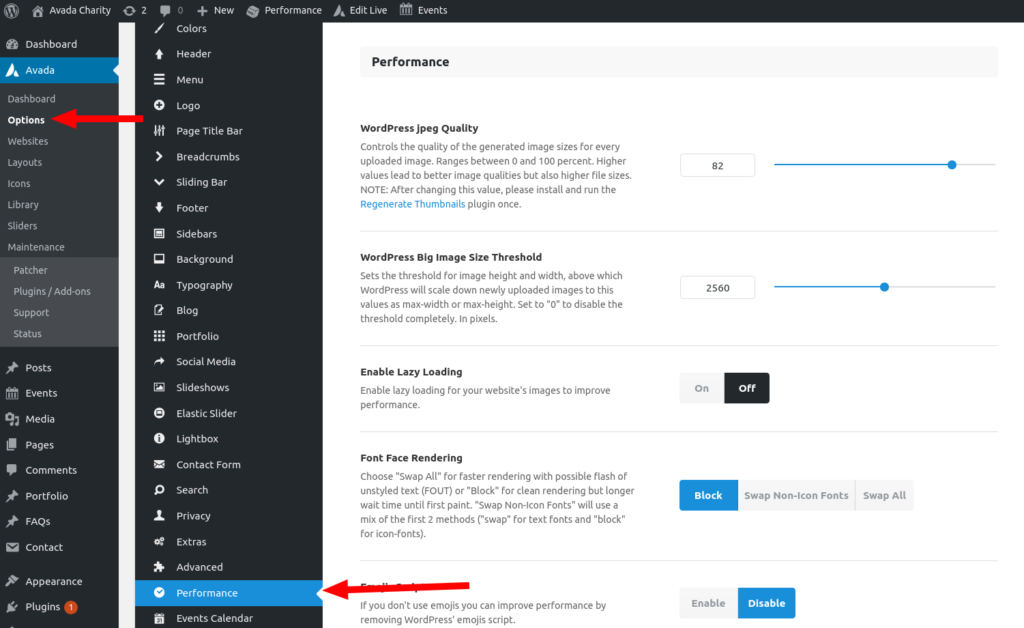
The downside of using the built-in JavaScript and CSS Compilers is that they create a single large file which blocks loading of your website until they’re fully downloaded. Navigate to Avada > Options > Performance and Disable CSS Compiling, CSS Variables, and the JS Compiler. Avada has a TON of options, so you’ll likely have to scroll down to find it.
Install and Configure W3 Total Cache
With the performance options provided in Avada disabled, we can now begin configuring W3TC to optimize the website response times. The configurations shown here will work in all shared hosting environments. If you are using a more powerful platform like a VPS there are some additional adjustments we can make to go even faster, but we’ll get to that later!
- Enable Page Cache and select Disk: Enhanced for the cache control method.

- Enable Minify, set the mode to Auto, and use Disk for the caching method.
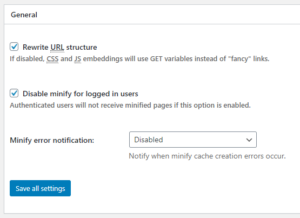
- Use these settings for the Minify > General:
- Enable Rewrite URL structure
- Enable Disable minify for logged in users
- Use these settings for Minify > HTML & XML:
- Enable the main setting
- Enable Inline CSS Minification
- Enable Inline JS Minification
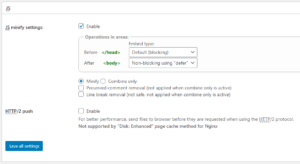
- Use these settings for Minify > JS:

- Enable JS minify settings
- Before </head> with Default (blocking)
- After <body> with Non-blocking using ‘defer’
- Select Minify, not combine only
- Use these settings for Minify > CSS
- Enable CSS minify
- Enable Eliminate render-blocking CSS by moving it to the HTTP bodyGet Premium to enable this feature.
- In General Settings, add the following:
- Enable Object Cache using the Disk method
- Enable Browser Cache
- In Performance > Browser Cache, add the following settings:
- In the General, CSS & JS, HTML & XML, Media & Other Files sections, use these settings:
- Set Last-Modified header
- Set expires header
- Set cache control header
- Set entity tag
- Enable HTTP (gzip) compression
- Don’t set cookies for static files
- Set CSS & JS expires header to 31536000 seconds (one year)
- Set HTML & XML expires header to 3600 seconds (one hour)
- Set Media & Other files expires header to 31536000 seconds (one year)
- In the General, CSS & JS, HTML & XML, Media & Other Files sections, use these settings:
- Back in General Settings, enable Lazy Load Images and Disable Emoji in the user experience section.
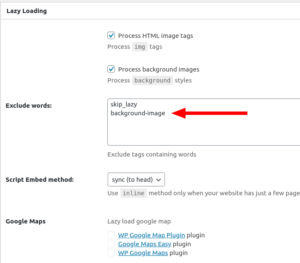
- Navigate to Performance > User Experience

- Add the line background-image to the Exclude Words list.
Don’t skip this step! Avada background images do not work if they are lazy-loaded.
Test Page Speed with Avada and W3 Total Cache Configured
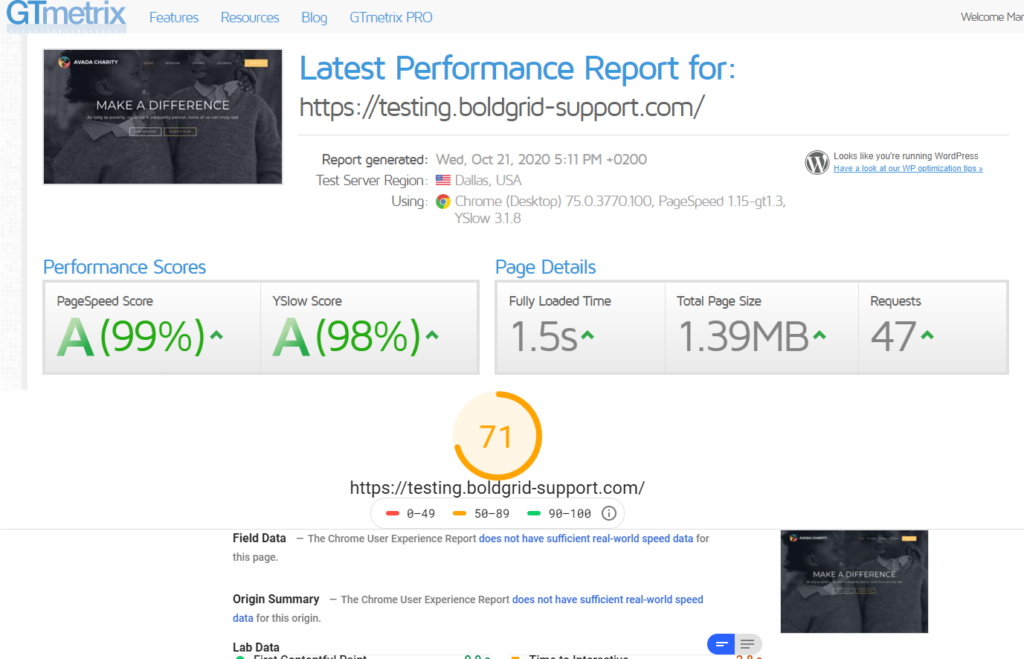
Now that we’ve configured all the settings for W3 Total Cache, let’s take a step back and see how much the site has improved.

Not bad! We’ve already shaved off 3 full seconds from the GTMetrix report, and more than doubled the Google PageSpeed Insights score.
Configure An Asset CDN
The results so far have been extremely good, but we can still do better by configuring a Content Delivery Network, or CDN, to serve all the static assets from Avada and W3 Total Cache. In this example, we’ll be using Stackpath as our CDN, though the steps will be similar for most others. First, log into your CDN and create credentials.
Next, navigate to Performance > General and set the CDN Type to Stackpath (recommended). Save your changes, then navigate to Performance > CDN. Then enable the following settings:
- Host attachments
- Host wp-includes/files
- Host theme files
- Host minified CSS and JS files
- Add Canonical Header
Save your changes once more, and you’ll be prompted to authorize the connection to Stackpath. Enter in the credentials you created and your hostname will automatically populate with your edge domain from Stackpath.
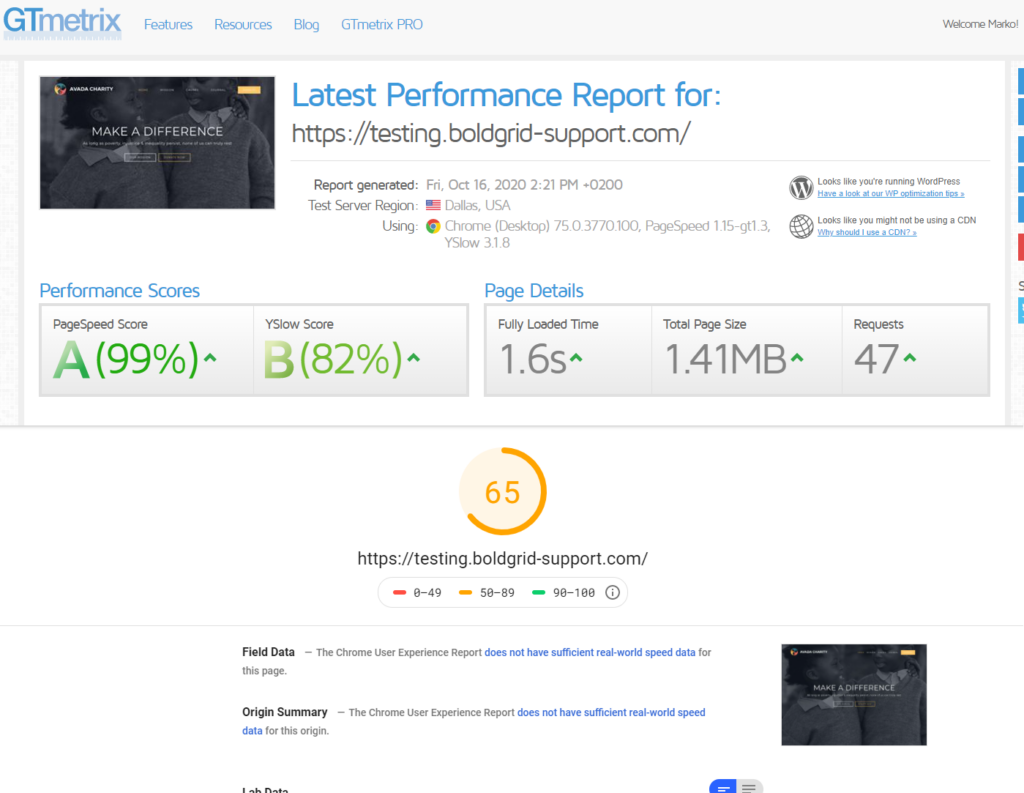
Let’s check our speed again now that the asset CDN is configured.

We’ve seen a mildly improved PageSpeed Insights score, a big improvement in the YSlow Score, and best of all, with an Asset CDN we’ve sped up the site for visitors geographically distant from our server.
Configure CDN Full-Site Delivery
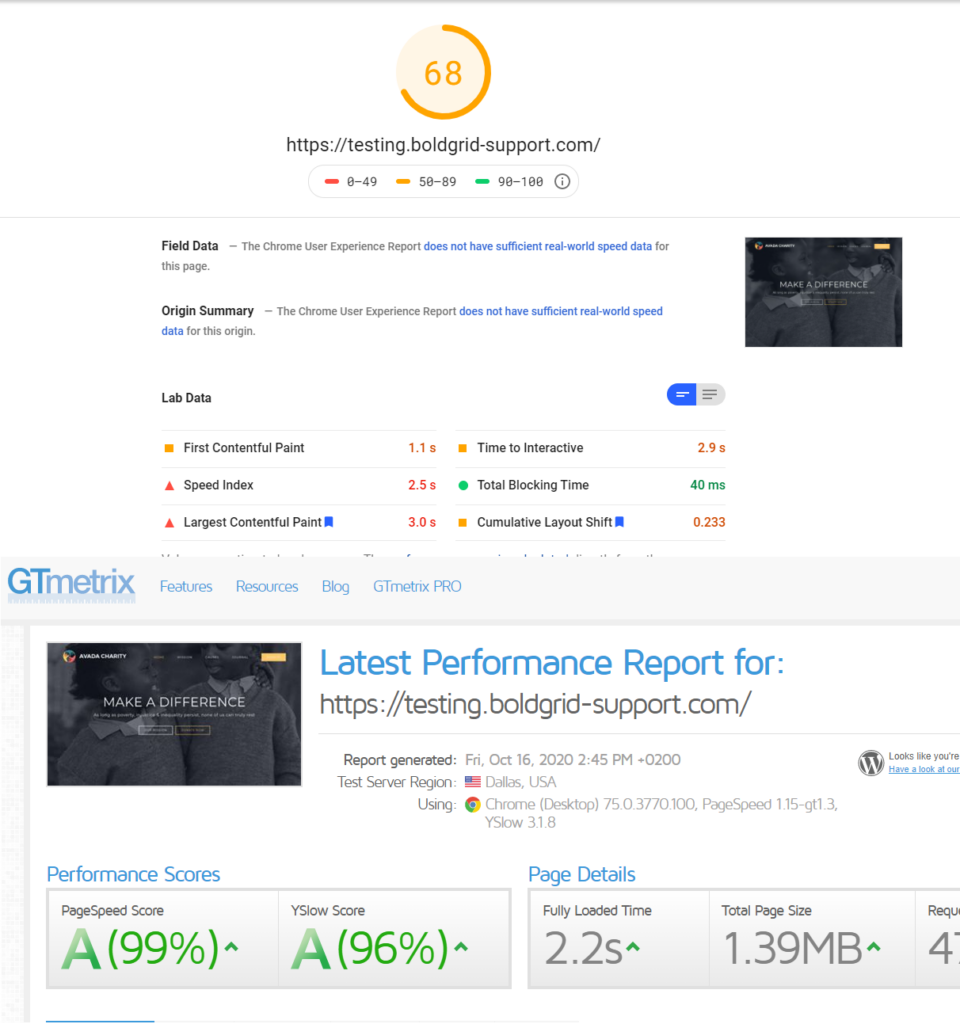
Our final step is to enable full-site delivery. Upgrade to W3 Total Cache Pro to enable full-site delivery through your CDN. Full site delivery will make your site even more performant around the globe, and will reduce the load on your server. Let’s see what the scores are now for Avada and W3 Total Cache.
Final Speed Test with Avada and W3 Total Cache and Stackpath Full Site Delivery
W3 Total Cache
You haven't seen fast until you've tried PRO
Full Site CDN + Additional Caching Options
Advanced Caching Statistics, Purge Logs and More
Everything you need to scale your WordPress Website and improve your PageSpeed.







Berrie says:
If Redis is running, are the Avada settings’ mentioned above different? This Manual is three years old, is it still the same? maybe post an update? Thx! 🙂
Maarten says:
well I had high hopes for this set of instructions, exactly what I’d been looking for.
unfortunately the GTMetrix have now scored the website F with 17%
Jesse says:
Hi Maarten-
Sorry to hear that you’re still at a 17%. We’ll be happy to take a look and give you pointers if you’d like to start a new forum thread and point us to your site so we can take a look.