Sometimes caching can be a mystery to end users and webmasters. In cases like this, W3 Total Cache Debug mode will give you detailed information about each cache type you have configured, to ensure it is working correctly. After debugging is enabled, information about each cache type will be appended in the HTML comments in the page’s source code.
W3 Total Cache provides many features such as page cache, minification, database cache, object cache, browser cache, and CDN. You can enable or disable any or all of these features easily. The debug feature will tell you how well your plugin is working depending on which features you have enabled.
Enable W3 Total Cache Debugging Mode
- In the Dashboard, Navigate to Performance → General Settings
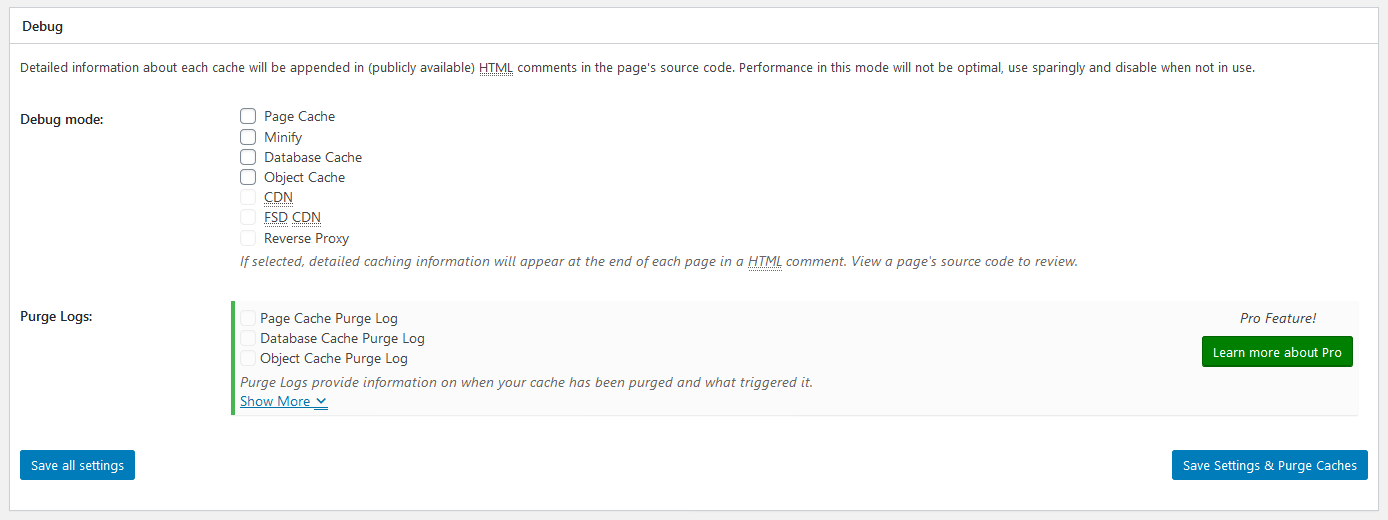
- Scroll down to the Debug section and check the boxes for caches that you wish to investigate.

- Once you have checked any of the cache types, visit your website and view the source code. Depending on which browser you are using, these steps may vary
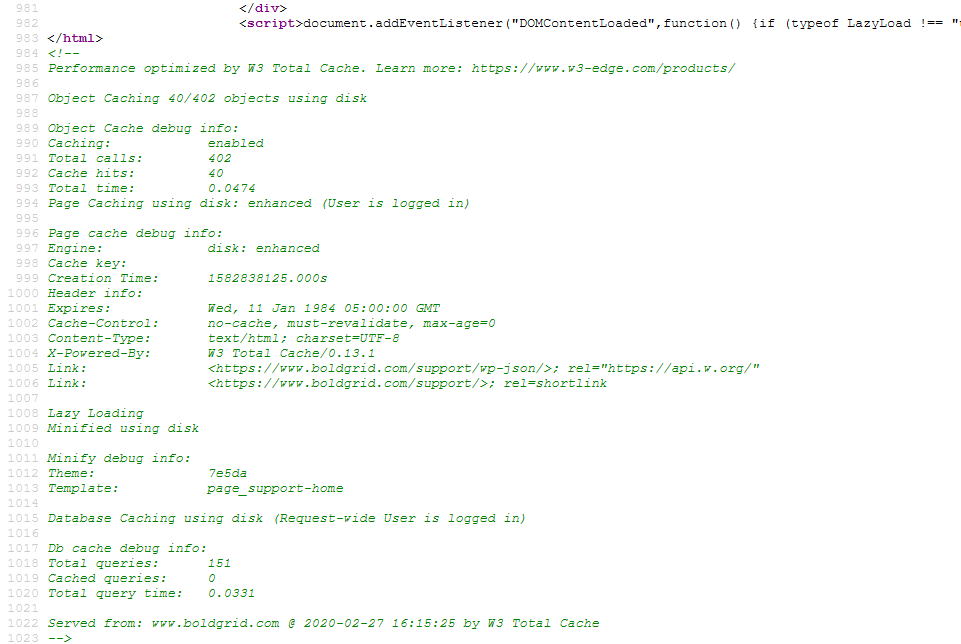
- Scroll down to the very bottom of the source code, and you will see the commented text embedded by the W3 Total Cache plugin. This text will give you information on how various caches are configured. It will look similar to the following screenshot:

Debug Mode for W3 Total Cache is tremendously helpful for users wanting to troubleshoot the various aspects of their cache configuration, and can help you track down any portion that you may think is not working.
Note: Performance in this mode will not be optimal, use sparingly and disable debugging when not in use.
W3 Total Cache
You haven't seen fast until you've tried PRO
Full Site CDN + Additional Caching Options
Advanced Caching Statistics, Purge Logs and More
Everything you need to scale your WordPress Website and improve your PageSpeed.
