Minification is one of the most powerful tools at your disposal to improve the performance and speed of your website. W3 Total Cache provides you with fine-grained control over every aspect of minifying your website’s HTML, JavaScript, and CSS, including which minification engine is used for HTML. You can choose between the default Minify engine, or choose to use HTML Tidy.
Use HTML Minification with W3 Total Cache Pro and get better website performance.
What is HTML Minification?
Every website, at its most basic level, is made up of HTML elements. Web designers typically use white space— like new lines, spaces and tabs— as well as comments to make HTML easier for a human to read and modify. Similarly, WordPress generates your website’s HTML based on your theme and site content, and it’s usually full of extra space.
Here’s an example of a very simple webpage, in HTML:
As you can see, the programmer has included comments to indicate the purpose of certain elements, as well as indented the lines to indicate the hierarchy of the elements on the page. These aspects are useful if you need to modify the code, but they are useless to a web browser, as well as visitors to your website.
W3 Total Cache provides you with two ways to eliminate this extra content in your website— the default Minify engine, and CSS Tidy. In the next section, you’ll learn about the differences between the two, and how to choose which one is right for your website.
Minify (Default)
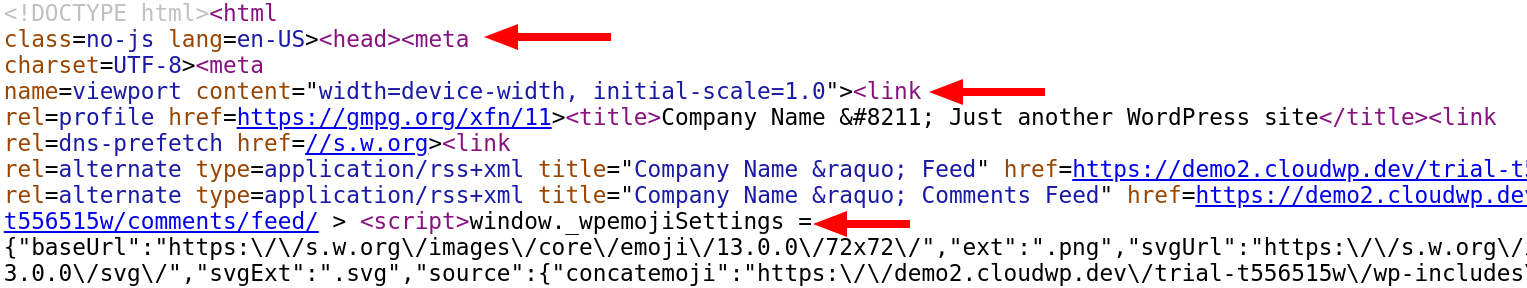
The default Minify library removes all extraneous white space and comments from your website’s HTML. The above webpage, after minification, will appear like this:
Even on a very small example like this, the benefits are very clear. The first example is 192 bytes, and after minification the single line of code is only 85 bytes. This is over a 50% reduction in total file size.
Minify (default) should be your first choice for minifying your HTML, because it results in the greatest size reduction of files.
However, in rare situations it may result in errors due to incorrect markup in your content, plugins, or theme. In these cases, you might decide to use HTML Tidy minification rather than the default.
HTML Tidy
The HTML Tidy library also removes most of the extraneous white space, but also attempts to correct any mistakes in the HTML markup. For example, take the following HTML code:
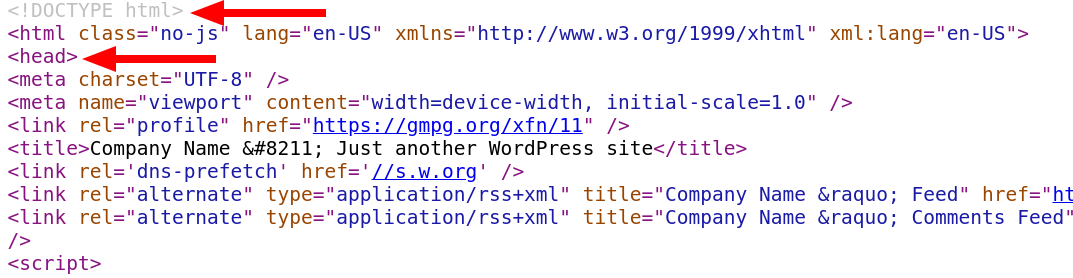
Tidy will resolve incorrectly nested elements, close elements that haven’t been closed, and try to resolve any tags that might be missing the closing slash character. The code above will be converted to:
As you can see, the markup has been corrected, but not all of the white space has been removed. Tidy removes spaces, tabs, and comments but not newline characters.
Tidy is slightly less performant than default HTML Minify, but can prevent invalid markup and even errors in your minified files. Choose HTML Tidy if the default Minify library causes strange behavior on your website.
How to Enable HTML Minify
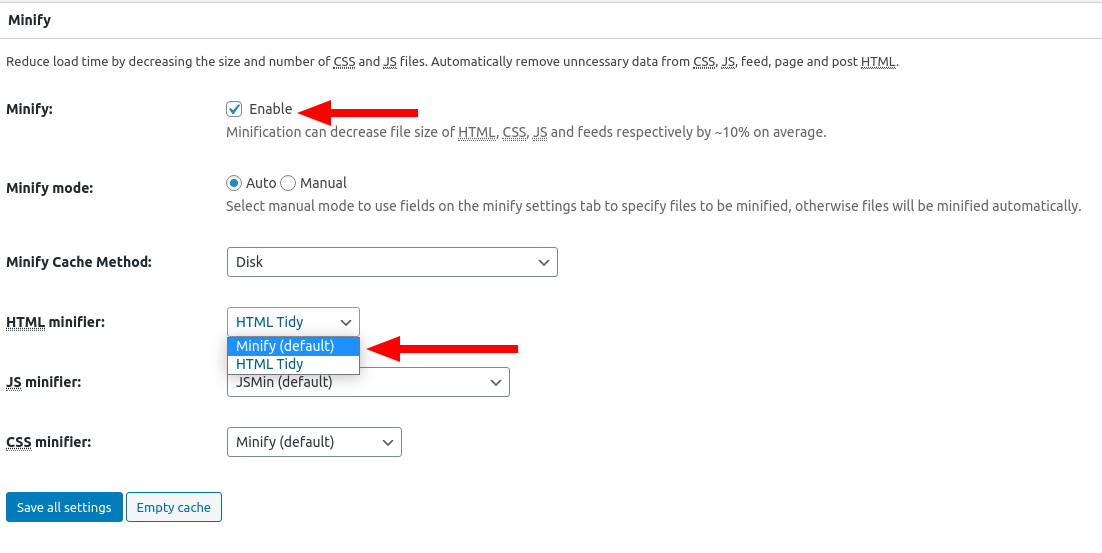
In order to enable HTML minify and select which library to use, navigate to Performance > General Settings and scroll down to the Minify section. Enable minification, and choose which library to use:
How to Tell if HTML Minification is Working
Once you’ve enabled an HTML minification engine, you can see that it’s working by examining your site’s source code. First, view your website in a private browsing or “Incognito” window (by default, minification is disabled for logged-in users). Then, view the source of your website (Control + U on most browsers).
If you’re using the default Minify library, you’ll note that your site’s source code no longer contains newline characters. Instead, most browsers will wrap your source code whenever a space character is encountered, or when the width of the window has been exceeded.

If you’re using HTML Tidy, you’ll see that extraneous spaces and comments have been removed, but the original newline characters are still intact.

W3 Total Cache
You haven't seen fast until you've tried PRO
Full Site CDN + Additional Caching Options
Advanced Caching Statistics, Purge Logs and More
Everything you need to scale your WordPress Website and improve your PageSpeed.