While performing a Google PageSpeed test, you might get the following notice:
Serve images in next-gen formats – Potential savings of 269 Kib
Image formats like WebP and AVIF often provide better compression than PNG or JPEG, which means faster downloads and less data consumption.

Images are a vital part of any website, enhancing both its visual appeal and user engagement. However, images will slow down your site if they aren’t optimized properly. That’s why it’s important to learn how to serve images in next-gen formats. In this post, we’ll explain what next-gen image formats are, why they’re better, and how you can use them in WordPress with tools like W3 Total Cache.
Table of Contents
- What are Next-Gen Image Formats?
- Why use Next-Gen Image Formats?
- How to Serve Images in Next-Gen Formats
- WebP Browser Compatibility
- Frequently Asked Questions
- Troubleshooting
In a recent test, we converted all of our images to WebP and added 9 points to the Google PageSpeed score! Review the test results to see how we did it!
Upgrade to W3 Total Cache Pro and improve your PageSpeed Scores today!
What are next-gen image formats?
Next-gen image formats are advanced image file types designed to offer better compression and quality compared to older formats like JPEG and PNG. The most popular next-gen formats include:
- WebP: Developed by Google, WebP supports both lossy and lossless compression and provides smaller file sizes without sacrificing quality.
- AVIF: Based on the AV1 video codec, AVIF offers even better compression than WebP and supports HDR (High Dynamic Range).
These formats offer improved compression and quality compared to traditional formats like JPEG and PNG. They are designed to reduce file sizes and improve web performance without sacrificing image quality. They often support features like transparency, animation, and high dynamic range (HDR), making them suitable for modern web applications and multimedia content.
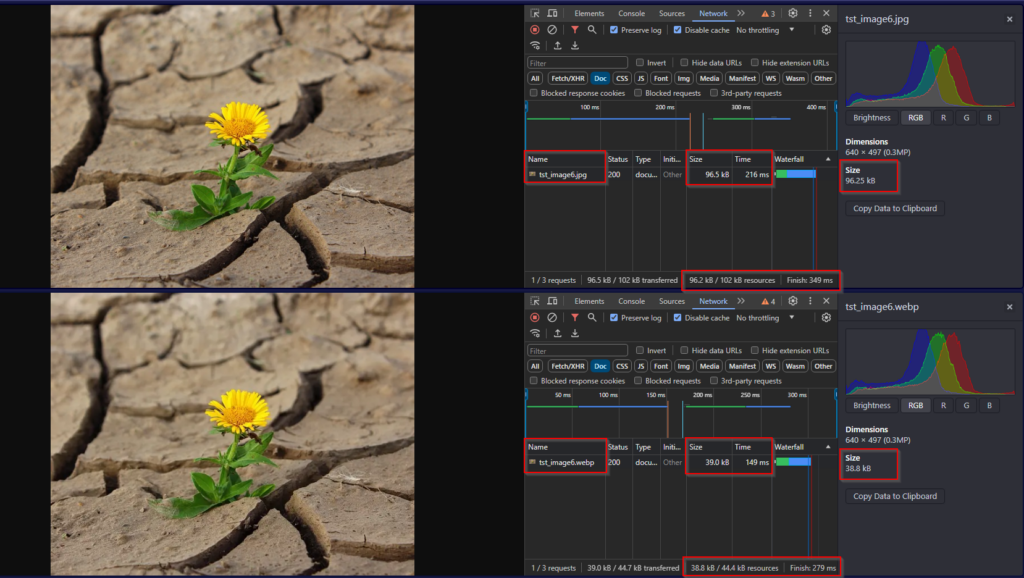
The image below demonstrates the difference in image size and download time for a JPEG image compared to a WebP image.
Why Use Next-Gen Image Formats?
Learning how to serve images in next-gen formats benefits your website in several ways:
- Faster Loading Speeds
When you serve images in next-gen formats, you significantly reduce image file sizes. This means your pages load faster, improving the user experience and reducing bounce rates. - Better Core Web Vitals
Serving optimized images helps improve Core Web Vitals metrics like Largest Contentful Paint (LCP) This is crucial for search engine optimization (SEO). - Reduced Bandwidth Usage
Smaller images mean less data for users to download, saving bandwidth for both you and your visitors. - Enhanced Mobile Performance
Since many visitors access websites on mobile devices with limited network speeds, optimized images ensure a smoother browsing experience.
How to Serve Images in Next-Gen Formats in WordPress
WordPress doesn’t natively support next-gen image conversion, but a WordPress caching plugin like W3 Total Cache makes it easy to integrate these modern formats into your site. Here’s how you can use the W3 Total Cache plugin to serve images in next-gen formats – WebP:
Step 1: Install and Activate W3 Total Cache
Download and activate the W3 Total Cache plugin from the WordPress plugin repository.
Step 2: Enabling W3 Total Cache Image Service
The first step to using the WebP conversion Image Service is to enable the feature in the Extensions list for W3 Total Cache. New W3 Total Cache installations will have the extension enabled by default, but existing installs will need to activate it manually.
- Go to Performance > Extensions
- Locate the Image Service item in the list of Extensions and enable it.
Step 3 (Option 1): Convert images 1 by 1
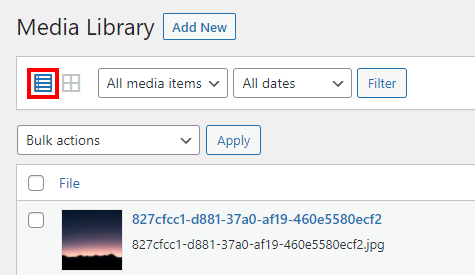
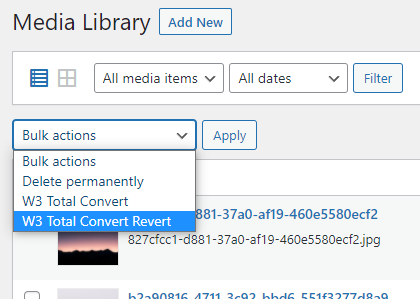
Once the Image Service extension is enabled open up your Media Library to begin converting images to the WebP format. The Image Service tool is only available while the Media Library is in List view and you can use the controls in the Media Library to switch to List mode if it is in the default Grid display.
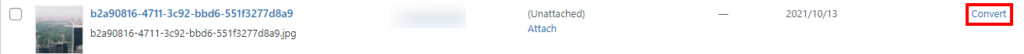
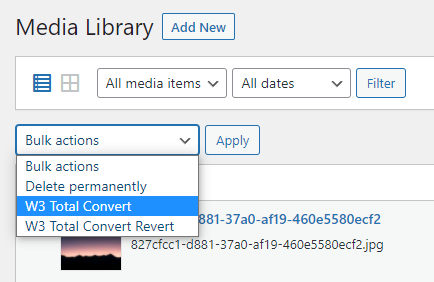
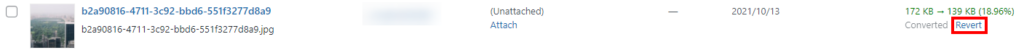
Images can be converted selecting the Convert link for each image individually or using the Bulk Actions tool and choosing W3 Total Optimize from the list.
Step 3 (Option 2): Bulk convert images
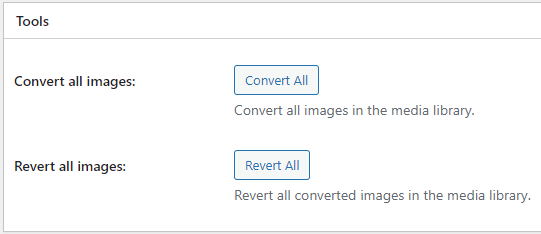
Enabling the Image Service Extension also adds the Total Cache Image Service under Media in the WordPress admin menu, which allows for bulk conversions or reversions of the entire Media Library at once. Use the Convert All or Revert All buttons in the Tools section to manage your WebP image conversions for the entire Media Library at once.
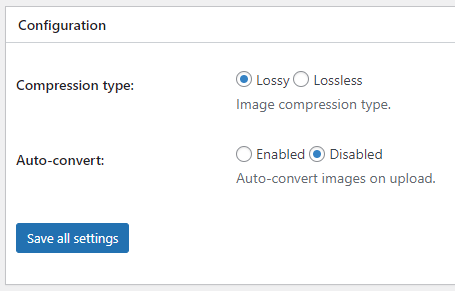
Settings
The settings page for the Image Service extension allows you to toggle the conversion type between Lossy (default) or Lossless and configure automatic conversions for new image uploads to your website. Lossless conversions can sometimes result in larger file sizes for JPEG and some other formats but will usually decrease the size when converting PNGs.
In a recent test, we converted all of our images to WebP and added 9 points to the Google PageSpeed score! Review the test results to see how we did it!
Upgrade to W3 Total Cache Pro and improve your PageSpeed Scores today!
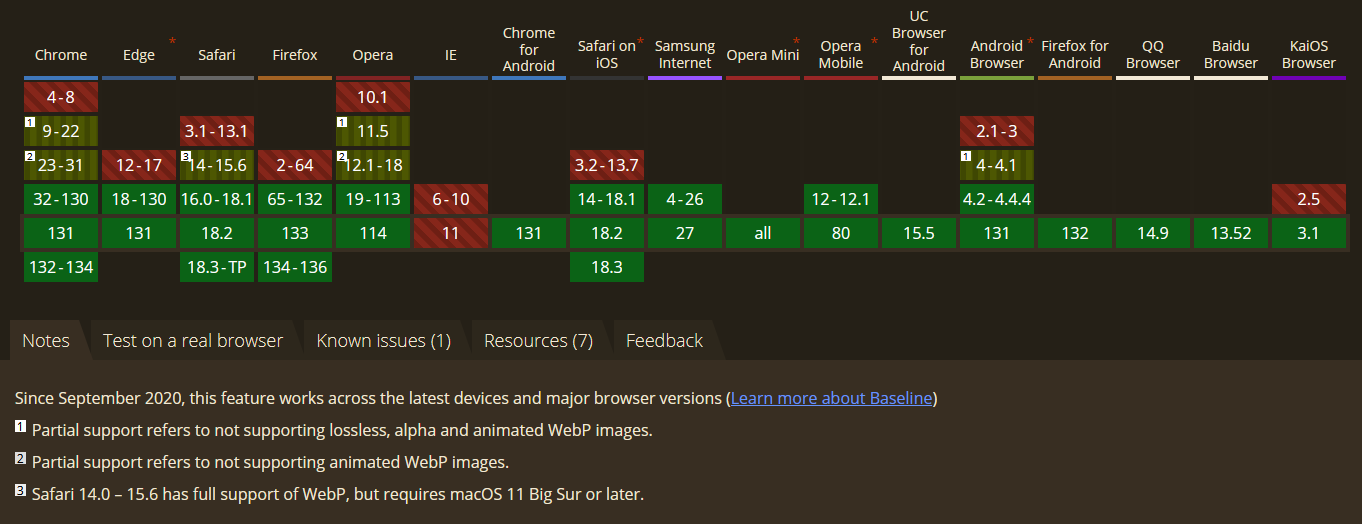
WebP Browser Compatibility
Most modern browsers support WebP, including Google Chrome, Mozilla Firefox, Microsoft Edge, and Safari. However, older versions of some browsers may not support WebP, so it’s important to check compatibility when deciding when and how to serve images in next-gen formats.

FAQ
What is WebP?
WebP is an image format developed by Google that provides superior lossless and lossy compression for images on the web. Using WebP, webmasters and web developers can create smaller, richer images that make the web faster. It supports transparency (alpha channel) and animation, making it a versatile choice for various web applications. WebP images are typically 25-34% smaller in file size compared to JPEG and PNG images, resulting in faster page load times and improved website performance.
What does WebP stand for?
The name “WebP” is derived from the words “Web” and “Picture,” indicating its primary purpose as an image format optimized for web usage.
Are there any limitations?
Free W3 Total Cache users have a limited number of conversions that they can run in a monthly period. W3TC Pro users however do not have this limitation and upgrading to a Pro license will be helpful if you have a large number of images that you wish to convert immediately. Upgrading to a Pro plan will allow you to finish all of your conversions in addition to providing access to all of the other Pro features like Fragment Caching, Delay Scripts and Eliminate Render Blocking CSS.
How exactly are the images converted?
All images converted with the Image Service tool are sent to a third party server maintained by the W3 Total Cache team which reduces resource consumption and allows for a large number of conversions in environments where resources can be limited such as shared hosting. Images sent to the W3TC server for conversion are only held temporarily and no permanent information is kept on the server regarding the images.
WebP optimizations with the Image Service tool do not replace the original image file and all conversions can be reverted without any loss of data.
Can I revert images to their previous format?
Images can also be reverted through the Media Library either individually or with the W3 Total Optimize Revert option in the Bulk Actions list.
What is lossless and lossy compression?
Lossless and lossy compression are two methods used to reduce the size of digital files:
- Lossless Compression: This method reduces file size without losing any data. When the file is decompressed, it returns to its original state without any loss of quality. This is important for applications where preserving the original data is critical, such as text documents or certain image formats like PNG.
- Lossy Compression: This method achieves greater compression by removing some data deemed less important. This results in some loss of quality when the file is decompressed, but the reduced file size can be significant. JPEG images and MP3 audio files are common examples of lossy compression.
WebP supports both lossless and lossy compression, allowing for efficient image storage while maintaining quality.
Has Google developed any other types of image formats?
Yes, Google has developed other image formats, including AVIF (AV1 Image File Format). AVIF is a newer image format that offers improved compression efficiency compared to WebP, making it a promising alternative for web images. It is based on the AV1 video codec and supports a wide range of features, including high dynamic range (HDR) and 10-bit color depth.
Do all browsers support the avif image format?
Not all browsers support the AVIF image format yet. As of now, Google Chrome, Mozilla Firefox, and Microsoft Edge have added support for AVIF, while Safari and some other browsers do not support it. The adoption of AVIF is increasing, but it’s important to check browser compatibility when using this format for web content.
Troubleshooting
I still see the message in Google PageSpeed, why?
There might be instances where you’ve converted all of your images to WebP and still receive the serve images in next-gen formats message from PageSpeed Insights in the performance report.
The important note here is that the smallest image will always be served to visitors, regardless of the image format. Lossless conversion sometimes creates an image that is larger than the original, which would then cause the original image to be served instead of the WebP one.
Try switching to Lossy conversion if you still see the message, but if that doesn’t work then you can likely ignore the message since the most optimized image is already being used.
Using Plesk and NGINX caching with proxy mode
First, remove image extensions (jpg, jpeg, webp, png) from “Serve static files directly by nginx.” See these instructions from Plesk to find this setting.
Then, copy the rewrite rules from your Performance > Install menu, and use the W3 Total Cache rewrite rules in the Plesk Additional nginx directives setting.
Missing Additional Image Sizes
If you find that your original image has been converted to WebP, but other image sizes are missing WebP versions, you may need to double-check that your WordPress environment supports the WebP format.
While the original image is converted via our API service, the different sizes (e.g. Large, Medium, Thumbnail) are created by your own server. For this, you must have WordPress 5.8 and the appropriate libGD or ImageMagick package available on your server.
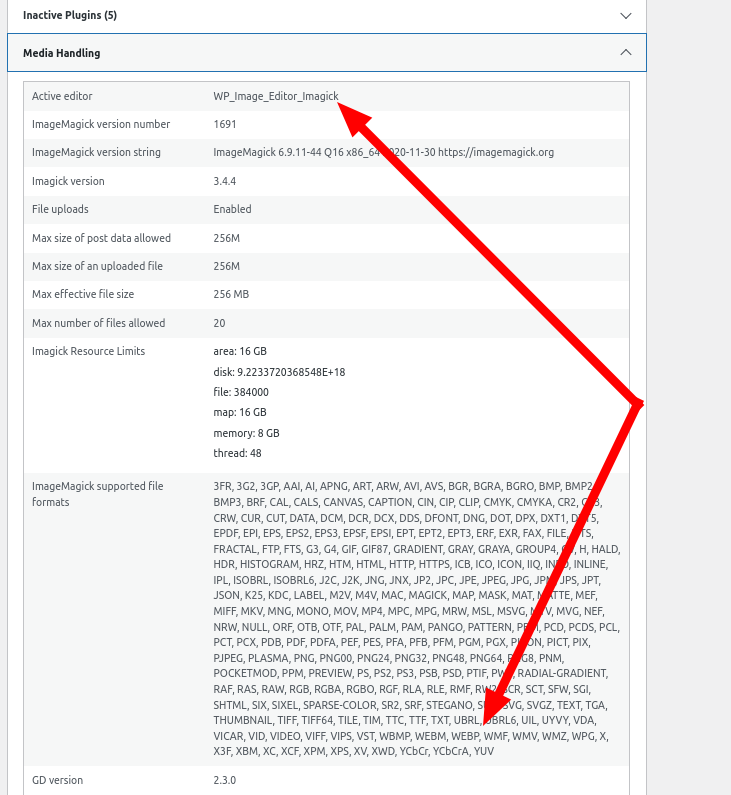
To check if your WordPress environment supports WebP, navigate to Site Health > Info > Media Handling and double-check that WebP is listed in the supported file formats for the library shown in the Active editor. If you find these are missing the WebP extension, consult your system administrator to set up the correct packages.
Users of cPanel CentOS 7 servers can follow these instructions to enable WebP support for ImageMagick.
“Unable to connect to the filesystem” Error
If you’re using an “Indirect” filesystem access method, such as ssh2, FTP Socket, or FTPext, you may have difficulty performing image conversions. Generally, if you’re frequently prompted for credentials when performing tasks in your dashboard, then both automatic and bulk conversions will not work. Consider setting the constant define( 'FS_METHOD', 'direct' );, or placing your credentials in wp-config.php according to these instructions from WordPress.org.
In a recent test, we converted all of our images to WebP and added 9 points to the Google PageSpeed score! Review the test results to see how we did it!
Upgrade to W3 Total Cache Pro and improve your PageSpeed Scores today!
Learning how to serve images in next-gen formats like WebP is a smart move for any WordPress site. It improves load times, enhances SEO, and delivers a better user experience. With the W3 Total Cache plugin, you can seamlessly convert and serve optimized images, ensuring your site stays fast and competitive.
W3 Total Cache
You haven't seen fast until you've tried PRO
Full Site CDN + Additional Caching Options
Advanced Caching Statistics, Purge Logs and More
Everything you need to scale your WordPress Website and improve your PageSpeed.











manda says:
hello, this is an excellent feature 👍🏻
I have a question: when I convert a jpg image to webp, I notice that a copy of the image (in webp) is displayed in the media library. Do I have to manually replace each jpg image in my site with its corresponding webp image? Because when I go back to my site and inspect the source code, I see that it still uses the jpg image.
thank you
Marko says:
Thank you for using W3 Total Cache!
W3 Total Cache uses the rewrite capabilities of your server to serve the images as webp.
Images are sent to a third-party server maintained by the W3 Total Cache team which reduces resource consumption and allows for a large number of conversions in environments where resources can be limited such as shared hosting. Images sent to the W3TC server for conversion are only held temporarily and no permanent information is kept on the server regarding the images.
W3TC does not replace or create duplicate images.
It would be great if you could open a new topic and share the website URL or reach out directly to us via the plugin in Performance>Support>Bug report.
Thanks!
Paul says:
Hello. This feature has been very helpful, even though we cannot purchase the Pro version at this time. I’ve been working on re-converting our image library after an errant click reverted everything, and have discovered that the Monthly Limit is showing as 100 images: the same as originally given per hour and a solid tenth of the original limit. Is this a change, or some kind of error?
Russel says:
The quota limits on WebP conversion make me guess it is performed using your servers…. Why it isn’t implemented using a local WebP conversion so that conversion is performed on website server where the plugin it is installed and it isn’t needed to have any quota at all?
Marko says:
Hey Russel,
Thank you for your question. As you can see in the article, All images converted with the Image Service tool are sent to a third-party server maintained by the W3 Total Cache team which reduces resource consumption and allows for a large number of conversions in environments where resources can be limited such as shared hosting. Images sent to the W3TC server for conversion are only held temporarily and no permanent information is kept on the server regarding the images.
So we are using the server’s rewrite capabilities for this only. This being said, no duplicate images are created and this allows you to only keep originals in the library serving as webp images
Thanks!
KG says:
How does the webp conversion work with something like WP Offload Media? For example, if I were to enable webp conversion on an existing site that uses WP Offload Media, how is that handled with both existing images and new images? All current media files have been offloaded and are served via a CDN.
Marko says:
Hey,
Thank you for reaching out. W3TC uses the rewrite to serve the images as a webp. We are not replacing the original images. In the case you are mentioning, depending on the CDN provider, you also need to modify the behavior of the CDN when necessary to respect the origin headers set by the W3 Total Cache. Meaning if the CDN offers any browser Caching,, it should bypass and let the W3TC to do it.
I hope this helps!
Malik says:
I selected bulk convert and I have 64 images stuck in “processing” it’s been about an hour and not one has converted yet.
Marko says:
Hey Malik,
Thank you for reaching out.
Have you converted the images in the Image Service>Convert All or in the Media library?
Can you please check the Network tab by inspecting the source and let me know if there are any 404 ajax requests?
Thanks!
Marcus says:
What is the monthly free quota for the free version versus the pricing of the pro version?
Thanks!
Marko says:
Hey Marcus,
The free version:
Hourly limit: 100
Monthly limit: 1000
Pro version:
Hourly limit: 10000
Monthly limit: Unlimited
I hope this helps!
Terryus says:
Hy Marko, I have a question, is the webp converter are changed to 10 item per hour now ?
Manish says:
Hi There,
We’re using W3 Total Cache Premium version on our website.
We are unable to configure caching for webp images, can you please guide us how to set the caching rules properly in w3 total cache
Marko says:
Hello Manish,
Are you experiencing the issue with the bulk conversion or individual images?
Are any of the images converted?
Please open a new topic here , and provide more details, so we can assist you with this.
Peter says:
I receive an error message “Failed to retrieve a response. Please reload the page to try again.”
Neither reloading nor emptying the caches help, and yes, I am using the Pro version. Any suggestions? Thx in advance
Marko says:
Hello Peter,
Are you experiencing the issue with the bulk conversion or individual images?
Are any of the images converted?
Please open a new topic here , and provide more details, so we can assist you with this.
Peter says:
I guess you do not want me to open a new topic.
I have tried both ways, single and batch conversion. Yesterday I simply got the above mentioned response, today the process takes a lot longer with remarks like “sending” and then “processing” (which wasn’t the case yesterday) before outputting the same result as yesterday. I cannot find any successfully finished file.
Until now I find these remarks in the batch processing tab:
Counts and filesizes by status:
Total: 118 134,65 MB
Converted: 0 0,00 B
Sending: 0 0,00 B
Processing: 8 14.77 MB
Not converted: 2 275,44 kB
Unconverted: 108 119.61 MB
Marko says:
Are you experiencing any problems with opening a new topic? I’ve shared the link with you and you can also check the link here.
Can you please open a new topic and also check the network tap once the conversion is started and see if you are getting any 500 error ajax responses?
Thanks!
Vidir says:
Hello,
I have converted my images to webp, at first it was working, webps were loading in chrome.
I then had to tinker with the W3 because of issues. Now after having resolved everything the webps are not loading anymore, with one exception.
Is there anywhere in the W3 were this is configured that webps are being served?
Marko says:
Hello,
Without knowing the specific details about the configuration and the tweaks you did in W3 Total Cache after converting images to webp, I cannot give you a specific answer.
You can check if you have somehow reverted the images, or possibly you need to purge the CDN if you are using one.
Please open a new topic here , and provide more details, so we can assist you with this.
Ian says:
As I understand this, rewrite rules are used to deliver the webp content instead of the jpg. Is this compatible with hosting on IIS? So far it is not working for me, even after invalidating my CDN cache.
Mike says:
Does this extension deliver WebP images to all browsers, or do browsers that do not support WebP recieve jpegs/pngs?
Marko says:
Hi Mike,
Only browsers that support webp images will be served with the converted webp images.
The browsers that do not support webp format will be served with the original images.
Thanks!
Mike says:
Many thanks for that info.
Assad says:
What is the monthly conversion limit if you do not have the PRO version?
Marko says:
Hi Assad,
The Monthly limit for free users 100000 images and it’s subject to change.
We have graciously higher limits for free plugin users for the initial release. Please do note that the order of the conversion takes into account if the user has a Pro license or not.
Thanks!
Daniel says:
Hi i’m trying out this service today. I can see some images already converted.
But when i view them, they are still in jpeg format. When i check in google inspector / network it’s still showing original jpeg with full size and no sign of converted image.
Marko says:
Hello Daniel,
Make sure that the cache is purged once the images are converted.
If you want us ta take a look at this for you, please open a new topic in the support forum.
Thanks!
Costin says:
Hi,
im using pro version of W3TC.
I am testing webp converting option and i have the same issue. After I manualy convert a few jpg and “All caches successfully emptied.” i still get the old jpg version.
The only way to update the iages is to refetch the images into each post.
Is there any way to automaticaly update the old version of images (jpg;s) with the converted ones?