
In this Google PageSpeed Experiment, we’re testing W3 Total Cache’s WebP Converter tool to understand it’s impact on website performance.

Our goal is to assess how this specific feature influences website speed.
Control Website
For our control website, we created a brand new WordPress installation and made no changes to the default options. There are no active plugins and we are using the default Twenty Twenty-Four theme.
For our test we uploaded and added 6 images to the sample “Hello World” post.
Control Website: https://wordpress-speed-test.com/041524_site1/2024/04/15/hello-world/
Experimental Website
On our experimental website we installed another brand new WordPress site making no changes to the plugins or theme, and we added the same 6 images to the “Hello World” post.
We also installed W3 Total Cache Pro, enabled the WebP Converter extension, and converted the 6 images to WebP format.
Experimental Website: https://wordpress-speed-test.com/041524_site2/2024/04/15/hello-world/
Experimental Website Changes
WebP images can provide significant savings in terms of file size compared to JPEG and PNG, leading to faster website loading times and reduced bandwidth usage.
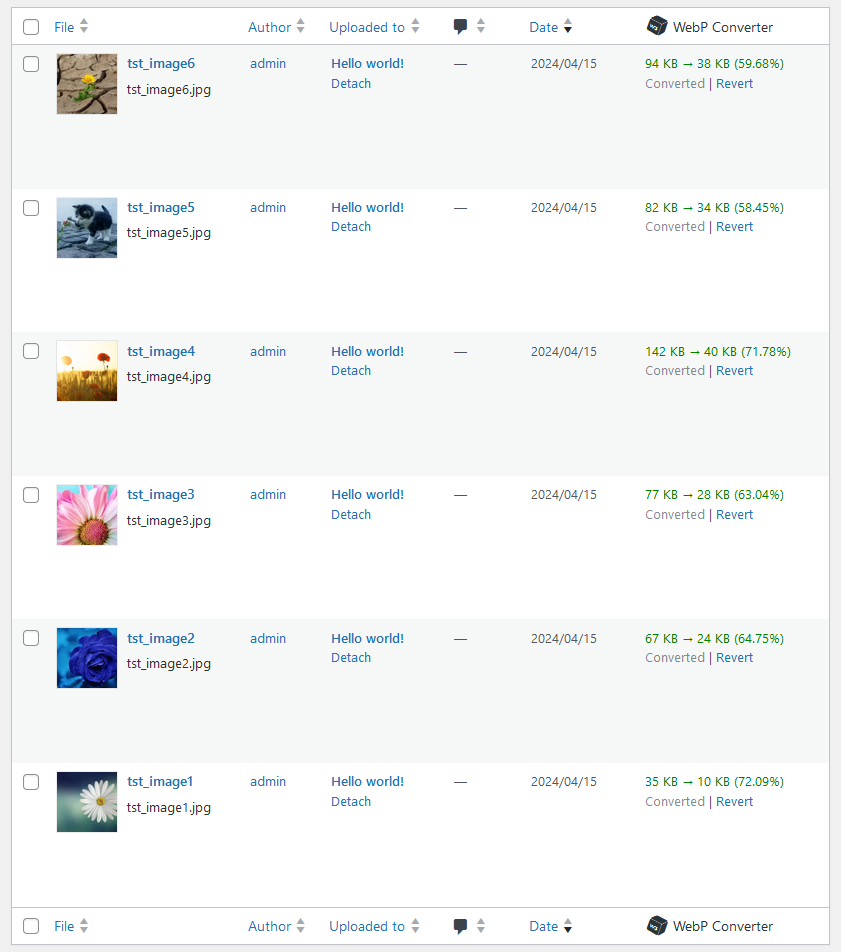
On our Experimental site we activated the WebP Converter tool and allowed it to auto-convert all of the images in our media library. The screenshot below shows the media library and the file size reduction on each image.

As you can see, we were easily able to reduce the size of our media files by 65% on average.
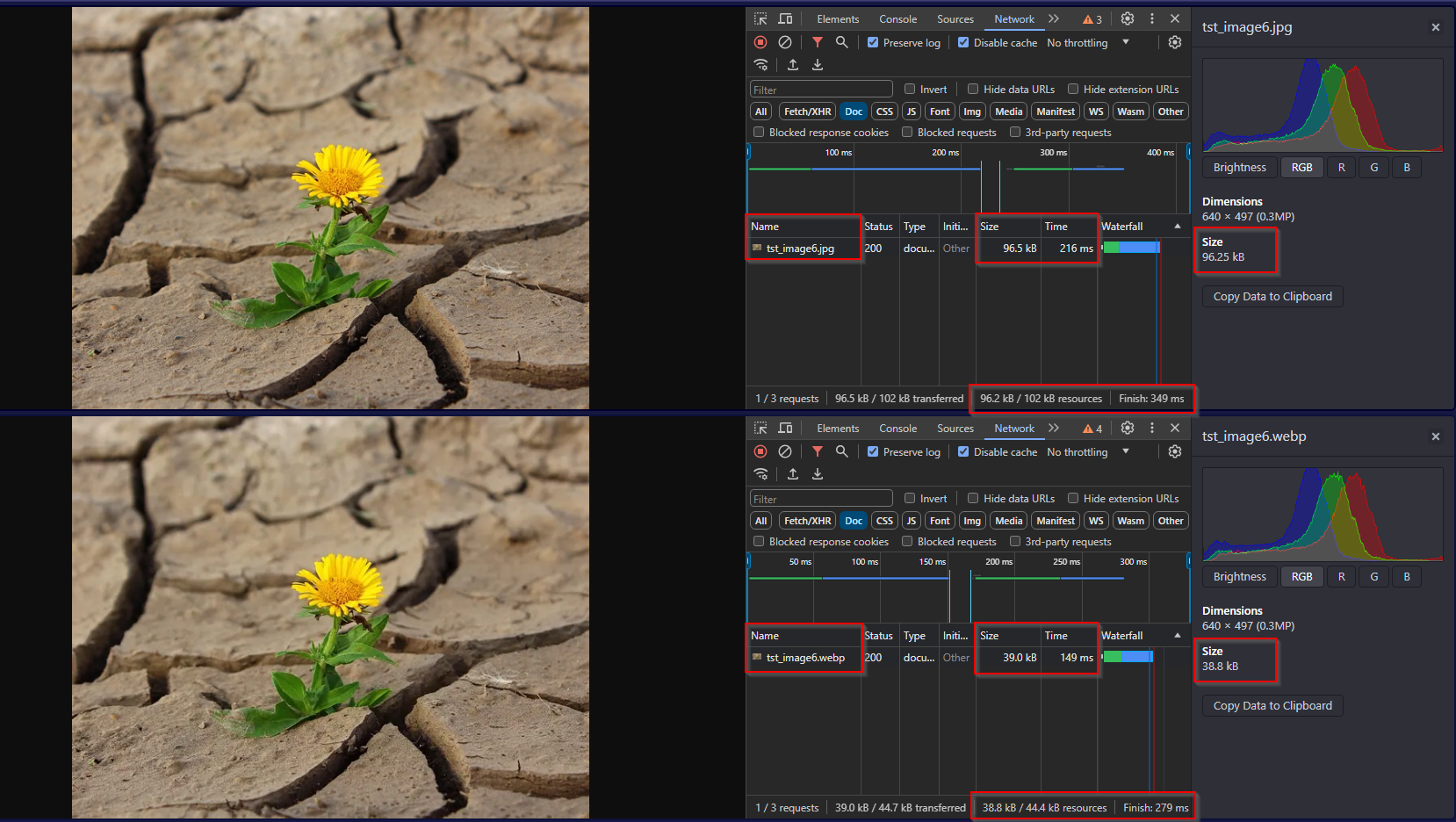
This significant reduction of file size might raise questions about how this affects the image quality. According to Google WebP typically achieves an average of 30% more compression than JPEG and JPEG 2000, without loss of image quality. With this and our average of 65% reduction in mind, we did a side by side comparison between on of our test images on our control site and the converted version of the same image on our experimental site. We found that the converted image was much smaller and loaded faster with no change in quality.

How the test was run
We conducted six tests on each website using the Google PageSpeed test and averaged all the scores.
Test results
Desktop Mobile
Performance
Performance score
| Standard site | W3TC Optimized | Difference |
|---|
| 89.33 | 97.83 | +8.5 | +9.51% |
| | |
Points per Metrics
First Contentful Paint
| Standard site | W3TC Optimized | Difference |
|---|
| 7.17 points | 9.5 points | +2.33 points | +32.56% |
| | |
Largest Contentful Paint
| Standard site | W3TC Optimized | Difference |
|---|
| 18.17 points | 23.5 points | +5.33 points | +29.36% |
| | |
Total Blocking Time
| Standard site | W3TC Optimized | Difference |
|---|
| 30 points | 30 points | 0 points | 0% |
| No change. |
Cumulative Layout Shift
| Standard site | W3TC Optimized | Difference |
|---|
| 25 points | 25 points | 0 points | 0% |
| No change. |
Speed Index
| Standard site | W3TC Optimized | Difference |
|---|
| 9 points | 10 points | +1 points | +11.11% |
| | |
Metrics
First Contentful Paint
| Standard site | W3TC Optimized | Difference |
|---|
| 1.22 s | 0.73 s | -0.48 s | -39.73% |
| | |
Largest Contentful Paint
| Standard site | W3TC Optimized | Difference |
|---|
| 1.7 s | 0.95 s | -0.75 s | -44.12% |
| | |
Total Blocking Time
| Standard site | W3TC Optimized | Difference |
|---|
| 0 ms | 0 ms | 0 ms |
| No change. |
Cumulative Layout Shift
| Standard site | W3TC Optimized | Difference |
|---|
| 0.01 | 0.01 | 0 | 0% |
| No change. |
Speed Index
| Standard site | W3TC Optimized | Difference |
|---|
| 1.25 s | 0.78 s | -0.47 s | -37.33% |
| | |
Diagnostics
Largest Contentful Paint element
| Standard site | W3TC Optimized | Difference |
|---|
| 1701.67 ms | 961.67 ms | -740 ms | -43.49% |
| | |
Potential savings from render-blocking resources
| Standard site | W3TC Optimized | Difference |
|---|
| 478.33 ms | 276.67 ms | -201.67 ms | -42.16% |
| | |
Potential savings by serving images in next-gen format
| Standard site | W3TC Optimized |
|---|
| 214 KiB | Passed audit |
Time third-party code blocked the main thread for
| Standard site | W3TC Optimized | Difference |
|---|
| 0 ms | 0 ms | 0 ms |
| No change. |
Potential savings from unused CSS
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Potential savings from unused JavaScript
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Potential savings if Minifying CSS
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
# of static assets without an effecient cache policy
| Standard site | W3TC Optimized | Difference |
|---|
| 15 | 15 | 0 | 0% |
| No change. |
JavaScript execution time
| Standard site | W3TC Optimized | Difference |
|---|
| 0.02 s | 0.02 s | 0 s | 0% |
| No change. |
Main-thread work
| Standard site | W3TC Optimized | Difference |
|---|
| 0.22 | 0.23 | +0.02 | +7.69% |
| | |
# of long main-thread tasks
| Standard site | W3TC Optimized |
|---|
| Passed audit | 1 |
Initial server response time
| Standard site | W3TC Optimized | Difference |
|---|
| 115 ms | 111.67 ms | -3.33 ms | -2.9% |
| | |
# of large layout shifts
| Standard site | W3TC Optimized | Difference |
|---|
| 1 | 1 | 0 | 0% |
| No change. |
# of user timings
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
# of animations found
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Network payload
| Standard site | W3TC Optimized | Difference |
|---|
| 919 KiB | 662 KiB | -257 KiB | -27.97% |
| | |
DOM size
| Standard site | W3TC Optimized | Difference |
|---|
| 176 | 176 | 0 | 0% |
| No change. |
# of chains found
| Standard site | W3TC Optimized | Difference |
|---|
| 6 | 6 | 0 | 0% |
| No change. |
Defer offscreen images
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Minify JavaScript
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Properly size images
| Standard site | W3TC Optimized | Difference |
|---|
| 38 KiB | 16 KiB | -22 KiB | -57.89% |
| | |
Efficiently encode images
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Enable text compression
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Preconnect to required origins
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Preload key requests
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Preload Largest Contentful Paint image
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Avoid multiple page redirects
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Use video formats for animated content
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Remove duplicate modules in JavaScript bundles
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Avoid serving legacy JavaScript to modern browsers
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Largest Contentful Paint image was not lazily loaded
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Avoids document.write()
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Image elements have explicit width and height
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Has a <meta name="viewport"> tag with width or initial-scale
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Uses passive listeners to improve scrolling performance
| Standard site | W3TC Optimized | Difference |
|---|
| 0 | 0 | 0 |
| No change. |
All text remains visible during webfont loads
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Performance
Performance score
| Standard site | W3TC Optimized | Difference |
|---|
| 84.67 | 93.83 | +9.17 | +10.83% |
| | |
Points per Metrics
First Contentful Paint
| Standard site | W3TC Optimized | Difference |
|---|
| 6.67 points | 8.17 points | +1.5 points | +22.5% |
| | |
Largest Contentful Paint
| Standard site | W3TC Optimized | Difference |
|---|
| 14.5 points | 20.83 points | +6.33 points | +43.68% |
| | |
Total Blocking Time
| Standard site | W3TC Optimized | Difference |
|---|
| 30 points | 30 points | 0 points | 0% |
| No change. |
Cumulative Layout Shift
| Standard site | W3TC Optimized | Difference |
|---|
| 25 points | 25 points | 0 points | 0% |
| No change. |
Speed Index
| Standard site | W3TC Optimized | Difference |
|---|
| 9.33 points | 9.83 points | +0.5 points | +5.36% |
| | |
Metrics
First Contentful Paint
| Standard site | W3TC Optimized | Difference |
|---|
| 2.57 s | 2.1 s | -0.47 s | -18.18% |
| | |
Largest Contentful Paint
| Standard site | W3TC Optimized | Difference |
|---|
| 3.75 s | 2.72 s | -1.03 s | -27.56% |
| | |
Total Blocking Time
| Standard site | W3TC Optimized | Difference |
|---|
| 0 ms | 0 ms | 0 ms |
| No change. |
Cumulative Layout Shift
| Standard site | W3TC Optimized | Difference |
|---|
| 0 | 0 | 0 |
| No change. |
Speed Index
| Standard site | W3TC Optimized | Difference |
|---|
| 2.95 s | 2.18 s | -0.77 s | -25.99% |
| | |
Diagnostics
Largest Contentful Paint element
| Standard site | W3TC Optimized | Difference |
|---|
| 3746.67 ms | 2713.33 ms | -1033.33 ms | -27.58% |
| | |
Potential savings from render-blocking resources
| Standard site | W3TC Optimized | Difference |
|---|
| 801.67 ms | 621.67 ms | -180 ms | -22.45% |
| | |
Potential savings by serving images in next-gen format
| Standard site | W3TC Optimized |
|---|
| 204 KiB | Passed audit |
Time third-party code blocked the main thread for
| Standard site | W3TC Optimized | Difference |
|---|
| 0 ms | 0 ms | 0 ms |
| No change. |
Potential savings from unused CSS
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Potential savings from unused JavaScript
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Potential savings if Minifying CSS
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
# of static assets without an effecient cache policy
| Standard site | W3TC Optimized | Difference |
|---|
| 15 | 15 | 0 | 0% |
| No change. |
JavaScript execution time
| Standard site | W3TC Optimized | Difference |
|---|
| 0.12 s | 0.08 s | -0.03 s | -28.57% |
| | |
Main-thread work
| Standard site | W3TC Optimized | Difference |
|---|
| 0.67 | 0.6 | -0.07 | -10% |
| | |
# of long main-thread tasks
| Standard site | W3TC Optimized | Difference |
|---|
| 2.83 | 2.33 | -0.5 | -17.65% |
| | |
Initial server response time
| Standard site | W3TC Optimized | Difference |
|---|
| 120 ms | 118.33 ms | -1.67 ms | -1.39% |
| | |
# of large layout shifts
| Standard site | W3TC Optimized | Difference |
|---|
| 1 | 1 | 0 | 0% |
| No change. |
# of user timings
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
# of animations found
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Network payload
| Standard site | W3TC Optimized | Difference |
|---|
| 900 KiB | 658 KiB | -242 KiB | -26.89% |
| | |
DOM size
| Standard site | W3TC Optimized | Difference |
|---|
| 176 | 176 | 0 | 0% |
| No change. |
# of chains found
| Standard site | W3TC Optimized | Difference |
|---|
| 6 | 6 | 0 | 0% |
| No change. |
Defer offscreen images
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Minify JavaScript
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Properly size images
| Standard site | W3TC Optimized |
|---|
| 14 KiB | Passed audit |
Efficiently encode images
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Enable text compression
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Preconnect to required origins
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Preload key requests
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Preload Largest Contentful Paint image
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Avoid multiple page redirects
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Use video formats for animated content
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Remove duplicate modules in JavaScript bundles
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Avoid serving legacy JavaScript to modern browsers
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Largest Contentful Paint image was not lazily loaded
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Avoids document.write()
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Image elements have explicit width and height
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Has a <meta name="viewport"> tag with width or initial-scale
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
Uses passive listeners to improve scrolling performance
| Standard site | W3TC Optimized | Difference |
|---|
| 0 | 0 | 0 |
| No change. |
All text remains visible during webfont loads
| Standard site | W3TC Optimized |
|---|
| Passed audit | Passed audit |
W3 Total Cache
You haven't seen fast until you've tried PRO
Full Site CDN + Additional Caching Options
Advanced Caching Statistics, Purge Logs and More





dan says:
What did youuseto convert ages to webp
Brandon says:
Hi Dan,
We set this up using the W3 Total Cache’s WEBP Converter tool. This feature can be activated in plugin, Please read the documentation to learn more about enabling WEBP conversion with W3 Total Cache. I hope this helps!