Welcome to the W3 Total Cache Pro Preload Requests feature guide. This feature helps improve your website’s performance by adding browser “hint” link tags to the HTML head for dns-prefetch, preconnect, and preload. Below is a brief explanation of each, and at the end of this article is an in-depth explanation for those who want addition information.
- DNS Prefetching:
- What it is: DNS prefetching is a technique that resolves domain names (like example.com) into IP addresses before the user clicks a link, speeding up the process of loading a page.
- Code Modification: It adds a tag to the HTML head, specifying the domains to prefetch.
<link rel="dns-prefetch" href="https://example.com">
- Preconnecting:
- What it is: Preconnecting establishes a connection to a server before a resource is needed, reducing latency when the resource is actually requested.
- Code Modification: It adds a tag to the HTML head, specifying the server’s URL to preconnect to.
<link rel="preconnect" href="https://example.com">
- Preloading:
- What it is: Preloading instructs the browser to fetch and cache a resource (like an image or script) in the background, so it’s readily available when needed.
- Code Modification: It adds a tag to the HTML head, specifying the resource’s URL to preload.
<link rel="preload" href="https://example.com/.../image.jpg" as="image">
In this guide, we’ll walk you through how to use Preload Requests effectively for optimizing your website’s performance. Let’s dive into the details and get started.
Speed Up Your WordPress Website.
Unlock the ability to Preload Requests by upgrading to W3TC Pro.
Step 1: Enable Preload Requests
To enable preloading in W3 Total Cache:
- Login to WordPress
- Go to Performance > General Settings
- Click on User Experience in the top sub-nav
- Check the box to enable Preload Requests and then click on Save Settings

Step 2: Configure Preload Requests
The next step is to configure the feature by navigating to Performance > User Experience. There will be a new section titled Preload Requests towards the bottom of the page.
DNS Prefetch Domains
This textarea allows users to input a list of domains that browsers will use to resolve domain names to IP addresses in advance. It resolves DNS queries before they are needed, anticipating the need for future requests to specific domains. This helps in reducing DNS resolution time when actual requests are made, improving the perceived website load time.

Preconnect Domains
This textarea allows users to input a list of domains that should be preconnected by the browser. Preconnect goes beyond DNS prefetching. It not only resolves the DNS but also initiates a connection to the server and performs the necessary handshake (e.g., TCP handshake, TLS negotiation). It establishes a complete network connection to the specified domain, enabling the browser to fetch resources more quickly when requested, as it has already set up the necessary network infrastructure.

Preload
These textareas allow users to specify various file URLs that should be preloaded in the browser’s cache before the page is rendered, thereby improving the page’s load performance and rendering speed for subsequent requests. There are separate textareas for CSS, JavaScript, fonts, images, videos, audio, and documents.







How to Confirm DNS Prefetch is Active
Detecting whether DNS prefetching is working involves checking the browser’s behavior and inspecting network requests. Here is how to determine if DNS prefetching is functioning using the browser development tools:
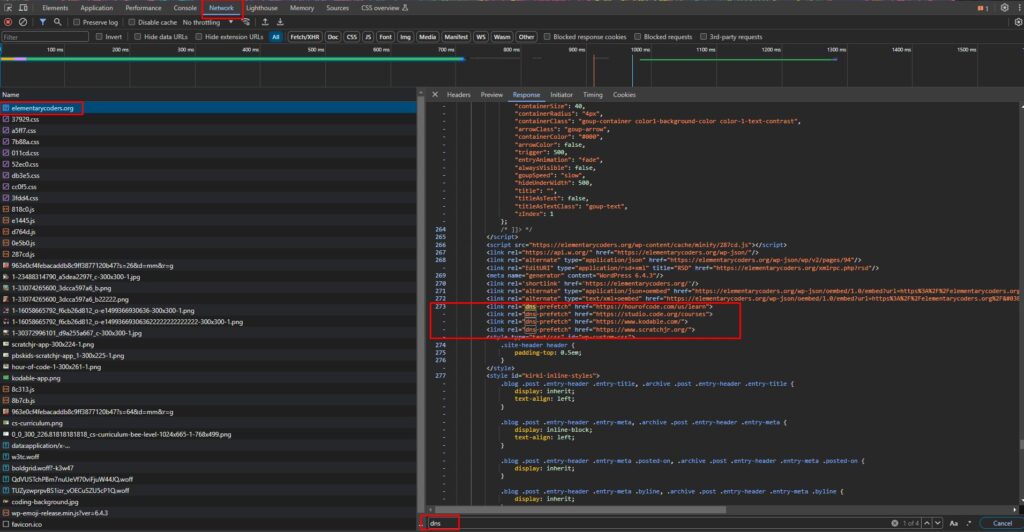
- Chrome: Open Chrome DevTools (right-click on the page, select “Inspect”, and go to the “Network” tab). Select the URL of your site on the left, then click Response on the right. Use the search box at the bottom to find “DNS”. These entries indicate that DNS prefetching is taking place.
- Firefox: Similarly, open Firefox Developer Tools and go to the “Network” tab. Look for entries labeled “DNS” or “Prefetch.”
How to Confirm Preload is Active
In this example we’re going to see how an image loads higher in priority after being added to preload settings, using the browser’s developer tools. Start these steps before adding your URL to the preload settings.
- Right click the page, click Inspect and then the Network tab.
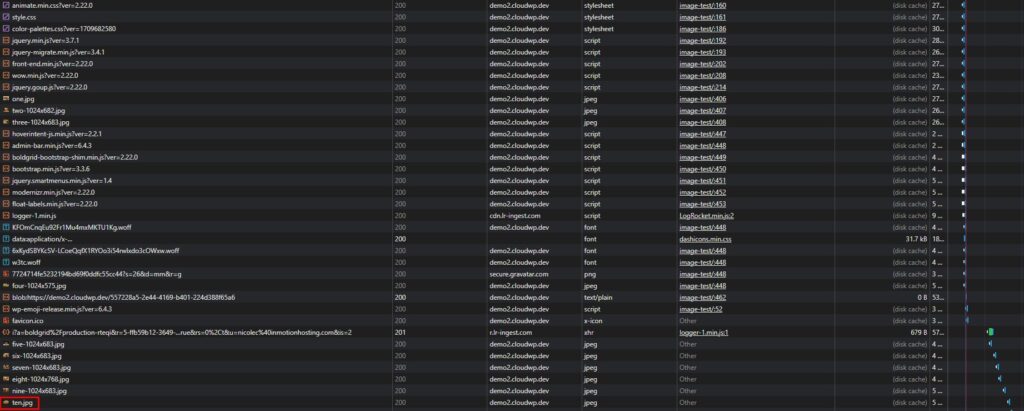
- Reload the page, and you will see how the elements load by default. In this example, the image ten.jpg loads last on the page.

- Navigate to Performance > User Experience > Preload and add your URL to the appropriate section.
- Return to the page.
- Right click the page, click Inspect and then the Network tab again.
- Reload the page, and you will see your element load higher in priority. In this example, ten.jpg now loads before some other images. The images in the immediate viewport will always load first.

Learn More about Preloading Requests
Want to learn more about what these techniques are in-depth? We’ve got you covered!
DNS Prefetching
DNS prefetching is a technique used by web browsers to improve the performance of web page loading. The Domain Name System (DNS) is responsible for translating human-readable domain names (like www.example.com) into IP addresses that computers use to locate and connect to each other on the Internet.
When you visit a website, your browser needs to resolve the domain name to an IP address before it can fetch the web page. DNS prefetching anticipates the need for these translations and resolves the domain names in advance, before they are actually requested by the user. By doing so, the browser can reduce the latency associated with DNS resolution and make the web page load faster.
Here’s how DNS prefetching typically works:
Parsing HTML: When parsing the HTML of a web page, the browser identifies domain names embedded in links, scripts, or other resources.
Prefetching DNS: The browser then proactively performs DNS resolution for these domain names in the background, even before the user clicks on a link or requests the resource.
Caching: The resolved DNS information is cached by the browser so that subsequent requests for the same domain can be served more quickly without needing to perform another DNS lookup.
By prefetching DNS information, the browser can reduce the time it takes to establish connections and retrieve resources, thus improving the overall perceived speed and responsiveness of the web page.
Preconnecting
Preconnecting is a technique used by web browsers to establish network connections in advance, before they are actually needed to load a particular resource. This is done to reduce latency and improve the overall performance of web pages. Preconnecting is particularly useful for resources hosted on different domains, such as external scripts, stylesheets, or images.
Here’s how preconnecting typically works:
Identifying Resources: As the browser parses the HTML of a web page, it identifies external resources (like scripts, stylesheets, or images) that will be required to render the page.
Initiating Connections in Advance: Instead of waiting until the browser encounters a link or resource that needs to be fetched, the browser proactively initiates network connections (TCP connections) to the servers hosting these resources. This is done in the background, before the user explicitly requests the resource.
Reducing Latency: By establishing connections in advance, when the user eventually clicks on a link or requests a resource, the connection is already established or in the process of being established. This can significantly reduce the time it takes to establish a network connection and retrieve the resource, resulting in a faster page load time.
Preconnecting can be done using specific HTML tags, such as <link> with the rel="preconnect" attribute, or programmatically through JavaScript. The specific implementation details may vary between browsers.
It’s worth noting that while preconnecting can improve performance, it should be used judiciously to avoid unnecessary network overhead.
Preloading
Preloading is a technique used in web development to initiate the early loading of certain resources, such as images, scripts, stylesheets, or fonts, before they are explicitly requested by the user or the web page. The goal is to optimize the performance of a website by reducing latency and improving the overall user experience.
Here’s how preloading typically works:
Identifying Critical Resources: Web developers analyze their web pages to identify critical resources that are essential for rendering or functionality. These can include images, scripts, stylesheets, or other assets.
Adding Preload Tags: Developers include preload tags in the HTML of the web page to instruct the browser to start fetching these critical resources as early as possible. The
<link>tag is commonly used for this purpose, and it may have attributes likerel="preload"to indicate the resource type andasto specify the type of the resource.Fetching in the Background: When the browser encounters these preload tags, it initiates the fetching of the specified resources in the background, parallel to other page loading tasks.
Caching: Once fetched, the resources are cached by the browser. When the same resource is later requested during the normal course of page rendering, it can be retrieved more quickly from the cache, reducing the overall page load time.
Preloading is especially beneficial for large or critical resources that can introduce latency if fetched only when they are explicitly needed. However, it should be used judiciously to avoid unnecessary network overhead. Over-preloading can lead to increased resource consumption and might not be suitable for all types of content.
W3 Total Cache
You haven't seen fast until you've tried PRO
Full Site CDN + Additional Caching Options
Advanced Caching Statistics, Purge Logs and More
Everything you need to scale your WordPress Website and improve your PageSpeed.




Thomas says:
Firefox and search console give errors/warnings for the TC implementation of font preloading:
This i find in the source of my page:
rel=preload href=https://…./fonts/modules/all/modules.woff as=font type=font/woff2><link
I found
on the web. crossorigin is mentionend by search console. And i am missing the “…” at the parameters.