Sometimes you don’t want your entire WordPress website shown to all users. Luckily WordPress can password protect pages or posts using Core functionality. If you want users to register or hide from the public for privacy reasons, this can be a great solution.
To enable the WordPress password protected page feature, please follow these instructions:
- Open the page or post you want to protect
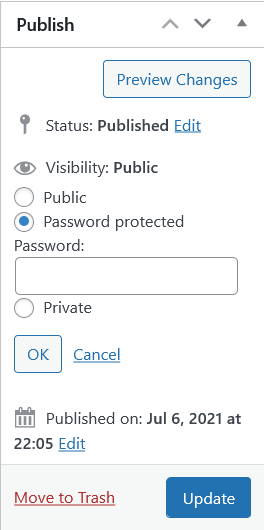
- In the Publish metabox there is a Visibility option
- Choose Password protected in the dropdown
- Enter the password you wish your users to enter to access the content
- Click the blue Publish to save your changes
Each page and post can have a unique password, or they can all be the same. With this method each user cannot have their own password. If you want unique passwords per user, you will need to have your users register. You can also use a plugin, which we will discuss later in this article.
Customize the Password Protected Page in WordPress
Next you may want to change the password protected message that displays. By default the message reads:
This content is password protected. To view it please enter your password below:
To change this message, you can use a plugin like WordPress Password Protect Page. It lets you edit the form in the WordPress Customizer and provides other useful options.
If you are selling memberships or access to your content, you’ll need a plugin like Paid Memberships Pro. It is widely used and provides a lot more tools to promote your paid content.
Those looking for a customizable PHP implementation can use custom code. In your child theme, or using a plugin like Code Snippets, you can modify the password form with a filter.
Here’s the code you can customize:
function my_custom_password_form() {
global $post;
$label = 'pwbox-' . ( empty( $post->ID ) ? rand() : $post->ID );
$output = '
<div class="boldgrid-section">
<div class="container">
<form action="' . esc_url( site_url( 'wp-login.php?action=postpass', 'login_post' ) ) . '" class="form-inline post-password-form" method="post">
<p>' . __( 'This content is password protected. This is a custom message. To view it please enter your password below:' ) . '</p>
<label for="' . $label . '">' . __( 'Password:' ) . ' <input name="post_password" id="' . $label . '" type="password" size="20" class="form-control" /></label><button type="submit" name="Submit" class="button-primary">' . esc_attr_x( 'Enter', 'post password form' ) . '</button>
</form>
</div>
</div>';
return $output;
}
add_filter('the_password_form', 'my_custom_password_form', 99);We hope this helps you better work with password protected pages in WordPress. Please let us know your thoughts in the comments below.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.

John says:
Thanks for providing the PHP code! Very helpful for those of us who don’t want to install another plugin.
I know this is an old post but I had a question: the page title of the password protected page has the word “Protected:” in front of it – any idea how to modify that text as well?
Elana says:
Hello John,
Thank you for reaching out to our support team.
Of course you can use following that will remove the protected: from the post.
add_filter( 'protected_title_format', 'remove_password_protected_text' );
function remove_password_protected_text() {
return __('%s');
}
Or if you just want to remove the header completely you can use the following:
add_filter( 'protected_title_format', '__return_false' );
Let us know if you have any issues with setting this up we are happy to assist.
Elana D.
Kera says:
so helpful! thank you for also providing the necessary function, which shortened my implementation beautifully. much appreciated.
Brandon says:
You’re very welcome Kera! I’m happy we could help. If you have any more questions or need further assistance, don’t hesitate to ask. Happy developing with BoldGrid and WordPress!
frank says:
ESTUVE INTENTANDO CON CSS pero con la propiedad :not + el before para cambiar un texto cvon css pero no lo logre luego de 1 hora de intentar de todo, mejor con TU CODIGO y listo, no hay de otra, que se va hacer, gracias por el aporte pueden ver el resultado en mi web dogsghort . com / register para que se den una idea, lo centre todo y le añadi estilos
Brandon says:
Hi Frank,
That’s great that you were able to sort this out using our code. If you have any further questions for us please do not hesitate to create a new forum topic and we will be happy to look into it for you!
Thank you!
cheryl says:
I tried to install the recommended plugin above, but activating it triggered a “fatal error.” Are there any other plugins that have this functionality?
Brandon says:
Hi cheryl,
Thanks for reaching out, can you please start a new forum topic and copy/paste the error message you’re receiving in the thread? We’ll take a look and see if we can come up with a quick solution or workaround for you.
Thank you!
Shawn says:
Function script works great – but for some reason it won’t work with PPWP plugin enabled. They both use the same label, but PPWP won’t let output replace content. Anything I’m doing wrong? or can modify?
Brandon says:
Hi Shawn,
It’s likely the result of a duplicate function call in your PPWP plugin and the function script, it might take a bit of tweaking the custom function if that’s the case. You should enable wp-debug and check for any errors. If you don’t mind starting a new forum topic and including the URL of your website we can definitely assist you with this!
Dennis says:
Thanks, I modified it to be able to toggle password visibility.
Brandon says:
That’s great to hear Dennis! Be sure to let us know if you have any questions for us.
Seb says:
I dont get in your code what is the 99 for in the filter?
add_filter(‘the_password_form’, ‘my_custom_password_form’, 99);
I see that if I don’t write it, it’s the standard message that appears. But I don’t understand why this number.
Brandon says:
Hi Seb,
The 99 is simply a priority setting. When a priority is not set is defaults to 10 so we use 99 to ensure that it doesn’t interfere with any other prioty setting.
Mike says:
Thanks Brandon, this was very useful. Hopefully once block themes / full site editing takes off a bit more they will include this as a true block that can be modified a bit more easily than it can be today.
Brandon says:
Thanks Mike,
I think this will become a reality in the near future. Lots of plugin already offer this as an official integration that will appear as a block component so it’s only a matter of time.
We appreciate your input!
Bord says:
I think the plugin is best solution for it
https://wordpress.org/plugins/wp-edit-password-protected
Brandon says:
Thanks for your input Bord!
Marjan says:
hi,
I want to set force change password in password protect page for customer but I cannot find plugin that do it?
Brandon says:
Hi Marjan,
Am I correct to say that, you are looking a plugin to add-on with Password Protect Page that would allow you to “force change” or override password options in the case that you were locked out of the page? Is this correct?
Sasha says:
Hi! I tried to add the WordPress Password Protect Page plugin as you suggest, and the snippet with the Code Snippets plugin too, but it doesn’t work, I tried to add just a word before “Ciao! This content…” and it doesn’t appear, it seams the WordPress Password Protect Page plugin have more priority than the snippet.
Could you help me?
Brandon says:
Hi Sasha, did you also select the Password Protect option and set your password on the page itself?
Sasha says:
Yes! I see the page with the form for the password, I can stylize it with the “Personalise” directly on the page, but the script doesn’t work, everything I do on the script doesn’t affect the content on the page…
Please see growbetter.it/zebra
Brandon says:
Thanks Sasha, I’m sorry to hear you’re still experiencing this issue. If you could start a new Support Forum thread and include that screenshot and a link to your website we can take a deeper look into the problem and try to provide you with a sure solution.