Each block that you use in the Gutenberg editor can have additional CSS classes defined via the block properties. The following tutorial will show you how to find the option to add additional CSS classes using the Gutenberg editor.
Note that the Gutenberg editor has been integrated directly into the WordPress Administrator dashboard as of WordPress version 5.0. It is now the default WordPress editor.
Looking for an alternative to the Gutenberg Editor? Try our WordPress Page Builder that uses a different approach to WordPress Blocks to help build your website with ease! Otherwise, here are the steps needed to continue this tutorial using WordPress with the current WordPress Editor:
- Login to your WordPress Administrator Dashboard.
- Open an existing page or post, or create a new page or post as needed.
- Click on the Block that you wish to modify.
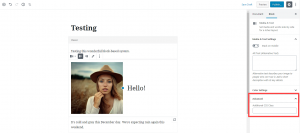
 In the column at right click on the label Block. If you don’t see the column, click on the gear icon in order to make the column appear.
In the column at right click on the label Block. If you don’t see the column, click on the gear icon in order to make the column appear.  Scroll down until you see Advanced and then click on the drop-down arrow. You will then see the field labeled Additional CSS Class.
Scroll down until you see Advanced and then click on the drop-down arrow. You will then see the field labeled Additional CSS Class. - Enter your CSS class here.
- Click on Update or Publish in order to save your entries.
The use of Additional CSS classes can help to modify the look of the blocks used in Gutenberg, giving you endless options for additional creativity within your WordPress website. You should now have a grasp of how to add additional CSS to a Block using Gutenberg. For more information on using CSS in WordPress, please see the official WordPress Codex entries for CSS and recommended resources.
Congratulations! You now know how to add additional CSS classes to a WordPress Block.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.


Paul says:
“6. Enter your CSS code here.”
How? In what format? Some examples on how you do it here would be nice.
Jesse says:
Hi Paul,
Thanks for the feedback. This step should have read, “Enter your CSS Class here.” Adding a custom class to a block will let you use CSS in your Theme’s stylesheet.css or your theme’s Custom CSS control. Here’s a video showing how you might use Custom CSS in a BoldGrid Theme: