This tutorial will show you an example of how to add BoldGrid as a Custom WordPress Package in Softaculous, as well as list it within Top Applications in the Softaculous end user interface. With this Custom Package, you can enable your users to install BoldGrid with cPanel’s Software section. You can also add BoldGrid to the Top Applications , you simply have to check the option in General Settings labeled: Show custom script(s) logo in TOP scripts. This will allow it to show in cPanel as well as the Carousel in Softaculous.
You will need root access on your server to complete this tutorial.
Ensure Softaculous has the most recent version of WordPress
- You will need to login to your Hosting Administration Panel, then visit your Softaculous Administration Panel. This step will be a little different, depending on the type of Web Hosting Panel you use.
 You need to ensure Softaculous is configured to pre-download WordPress. If yours is already checked, and running the most current version of WordPress, then changes would not be necessary here.
You need to ensure Softaculous is configured to pre-download WordPress. If yours is already checked, and running the most current version of WordPress, then changes would not be necessary here.
Preparing the Files (bgrid.zip)
 You can get the correct paths to both Softaculous and Scripts in the settings page, in your administration panel. For the purpose of this guide, we will be using the default path from cPanel.
You can get the correct paths to both Softaculous and Scripts in the settings page, in your administration panel. For the purpose of this guide, we will be using the default path from cPanel.
You can view the path needed for your current Administration panel, such as Plesk or DirectAdmin in the Softaculous Documentation.- You will need to create a directory for your Custom package via SSH.
mkdir -p /var/softaculous/bgrid/ - Copy the entire WordPress package to the newly created BoldGrid package directory.
cp -r /var/softaculous/wp/* /var/softaculous/bgrid/ - Navigate to the /var/softaculous/bgrid directory and inside you will need to unzip the existing wp.zip file, and add the following plugins and themes in the appropriate directory.
Plugin Files will go in the wp-content/plugins directory:- BoldGrid Editor: https://repo.boldgrid.com/boldgrid-editor.zip
- BoldGrid Inspirations: https://repo.boldgrid.com/boldgrid-inspirations.zip
- BoldGrid Ninja-Forms: https://repo.boldgrid.com/boldgrid-ninja-forms.zip
- BoldGrid SEO: https://repo.boldgrid.com/boldgrid-seo.zip
Theme Files will go in the wp-content/themes directory:
- BoldGrid Grid One: http://repo.boldgrid.com/themes/boldgrid-gridone.zip
- Now ZIP the package up, and be sure the ZIP package contains the files directly and that they are not in a sub-directory. You can open the original wp.zip to see how that is set up for better clarification.
Customizing the XML Files
- You will also need to customize the XML files to ensure that the correct information shows in Softaculous on the end users side. There is a detailed explanation of each file in the Softaculous documentation.
- We have examples of each of the files you will need to complete the package, which you can view using the links below:
Logos / Images
- The logos are required to be a certain size, and named in a certain convention as well. We have provided links to the required sizes below, but you will need to ensure they are named correctly.
- 160X160 Format : PNG
/usr/local/cpanel/whostmgr/docroot/cgi/softaculous/enduser/themes/default/images/topscripts/bgrid.png - 32X32 Format : GIF
/usr/local/cpanel/whostmgr/docroot/cgi/softaculous/enduser/themes/default/images/topscripts/32/10001__logo.gif - 48X48 Format : GIF
/usr/local/cpanel/whostmgr/docroot/cgi/softaculous/enduser/themes/default/images/topscripts/48/10001__logo.gif - 48X48 Format : PNG
/usr/local/cpanel/whostmgr/docroot/cgi/softaculous/enduser/themes/default/images/topscripts/48/bgrid.png
When using the BoldGrid logo, you want to be sure to adhere to the BoldGrid Brand Guidelines.
- 160X160 Format : PNG
- When installing a Custom Package within Softaculous, it will be given a script ID that begins at 10001. The icon files that you will place in the folders must be named that the same as the script ID that your Custom WordPress Package is assigned.
In the case that you have other Custom Scripts installed, this particular Custom WordPress package may have a different script ID. If this is the case, you can get the correct script ID from the following file:
/usr/local/cpanel/whostmgr/docroot/cgi/softaculous/enduser/cscripts.php
Add in Softaculous as a Custom WordPress Script
After you have the BoldGrid Custom package set up in /var/softaculous/bgrid and the icons set up correctly in the TOPSCRIPTS folder, you then will want to add it to Softaculous as a Custom Script.
 Add your newly created BoldGrid Package in Softaculous > Software > Custom Scripts
Add your newly created BoldGrid Package in Softaculous > Software > Custom Scripts- Be sure to use the same package name we created earler (bgrid) , and Softaculous will automatically populate the icons for you.
Getting your Custom BoldGrid Package to appear in your end users interface
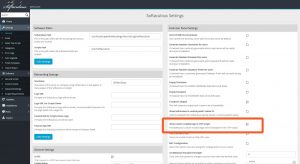
 To add your Custom Package in Top Applications , you simply have to check the option in General Settings labeled: Show custom script(s) logo in TOP scripts. This will allow it to show in cPanel, as well as the Carousel in Softaculous, so your users can start installing WordPress with BoldGrid through their own cPanel dashboards.
To add your Custom Package in Top Applications , you simply have to check the option in General Settings labeled: Show custom script(s) logo in TOP scripts. This will allow it to show in cPanel, as well as the Carousel in Softaculous, so your users can start installing WordPress with BoldGrid through their own cPanel dashboards.
How the end user will see The BoldGrid Package
 This is how the Custom BoldGrid Package will appear in cPanel:
This is how the Custom BoldGrid Package will appear in cPanel:  This is how the Custom BoldGrid Package will appear in Softaculous:
This is how the Custom BoldGrid Package will appear in Softaculous:
Example Scripts for Creating and Updating your Custom WordPress Package
- This is definitely something that can be scripted, as it will need to be recompiled whenever there is an update to BoldGrid, or WordPress, to ensure your customers have the latest, most stable version. Here is a bash example of how you can automate this task:
https://github.com/BoldGrid/softaculous-updater
Looking for more information on configuring WordPress websites with BoldGrid for your customers? Check out our other support guides for BoldGrid web hosts!
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.