Sometimes when working with our support team, we’ll need to know if you’re getting any javascript errors. This article will guide you on how to check for javascript errors and how to share them with us.
Checking the Console for Errors:
When you check the console for errors using your browser’s Developer Tools, you’re essentially looking at a log of messages related to the operation of the web page. Here’s a more detailed breakdown of the steps mentioned:
Open Developer Tools:
- Right-click on the webpage and select “Inspect” or “Inspect Element” (this may vary slightly depending on your browser).
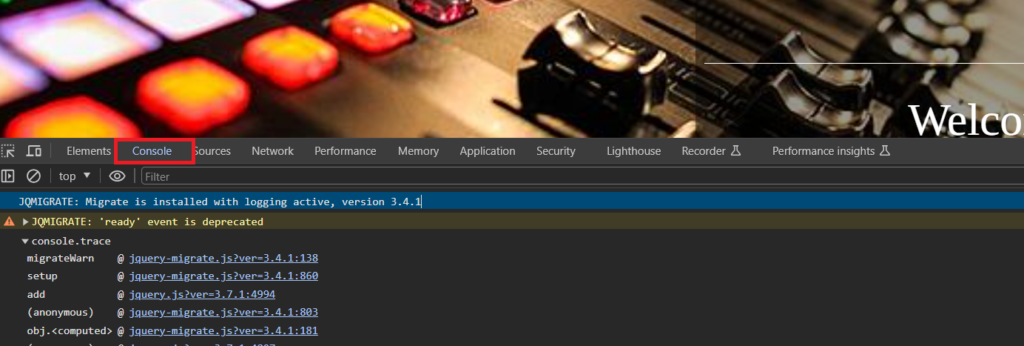
- Navigate to the “Console” tab within the Developer Tools
Look for Red Error Messages:
- In the “Console” tab, you’ll see messages logged by the browser. Errors are typically highlighted in red.
- Error messages often include information about what went wrong, such as the type of error, a description, and sometimes additional details.
Error Details:
- The error message provides crucial information for debugging:
- Error Type: Identifies the category of error (e.g., ReferenceError, TypeError).
- Description: A brief explanation of what caused the error.
- File: Indicates the JavaScript file where the error occurred.
- Line Number: Specifies the line in the file where the error is located.
Click on the Error Message:
- Click on the error message in the console. This action often expands or opens a side panel, providing more details about the error.
- Some browsers might even take you directly to the corresponding line in the source code.
View Corresponding Code:
- The expanded error message or the side panel usually contains a link or reference to the file and line number where the error occurred.
- Clicking on this link takes you to the exact location in the JavaScript source code where the error is reported.
By examining the error details and reviewing the corresponding code, you can gain insights into what caused the JavaScript error. Common issues include variable references that are undefined, function calls on non-existent objects, syntax errors, or problems with asynchronous code execution.
If you need insight on any error messages our BoldGrid support team is here to assist you, visit our support forum and create a new topic and someone will reach back out to you as soon as possible!
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.