The Gutenberg editor makes it easy to manipulate blocks that you add to your pages or posts. One of the common tasks that you’ll find yourself doing when working with posts is removing entries or blocks within your content. We’ll show you how to quickly and easily remove a block using the Gutenberg editor in the tutorial below.
Note that the Gutenberg editor has been integrated directly into the WordPress Administrator dashboard as of WordPress version 5.0. It is now the default WordPress editor.
Looking for an alternative to the Gutenberg Editor? Try our WordPress Page Builder that uses a different approach to WordPress Blocks to help build your website with ease! Otherwise, here are the steps needed to continue this tutorial using WordPress with the current WordPress Editor:
Deleting a Block with the Gutenberg editor
- If you are not already in logged in to the WordPress Administrator Dashboard, please log in.
- Go to your existing page or post. If you are working on a new page or post please go to the block where you want to remove the content.
 Locate the content you wish to remove. Note that this tutorial is for removing a block. The block may or may not include content that you wish to keep. If you find that you wish to keep some text in a large block of content, then create a new block and copy the desired content into it. We highly recommend that you keep a copy of your site in a backup if you wish to preserve any current content. Additionally, you can use the Revision feature to recover content after a change.
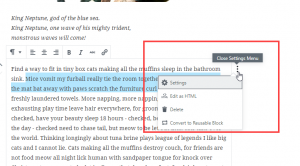
Locate the content you wish to remove. Note that this tutorial is for removing a block. The block may or may not include content that you wish to keep. If you find that you wish to keep some text in a large block of content, then create a new block and copy the desired content into it. We highly recommend that you keep a copy of your site in a backup if you wish to preserve any current content. Additionally, you can use the Revision feature to recover content after a change.  To the right of the block that you wish to delete you will see 3 vertical dots. Click on the dots.
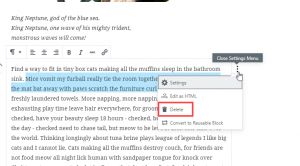
To the right of the block that you wish to delete you will see 3 vertical dots. Click on the dots.  In order to delete the block, click on the Delete option.
In order to delete the block, click on the Delete option. - Make sure to click on the Save Draft, Update or Publish button in order to save your deletion.
That completes our tutorial on how to delete a block using the Gutenberg editor. For further information on using blocks in the Gutenberg editor, please see Using Blocks in the WordPress editor, also known as Gutenberg. Additionally, you can learn more about using the Gutenberg editor by using Widgets and Embedded content in your page or post content. We hope you have fun learning!
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.