By the end of this article, you will know how to embed a video into a BoldGrid page. Embedding a video from a popular video site (like YouTube) is as easy as pasting a link to that video into your page. WordPress uses oEmbed to provide support to embed various media types easily. In this tutorial, we’ll work specifically with Youtube. Other video services can be embedded using the same method.
Follow along with the steps below to see how:
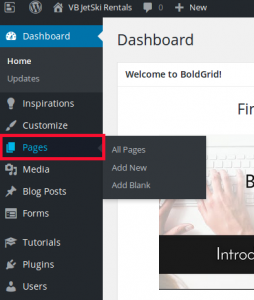
 Select Pages.
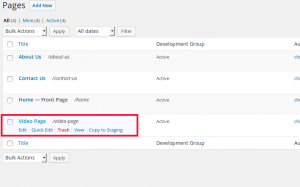
Select Pages.  Choose the page you want to edit.
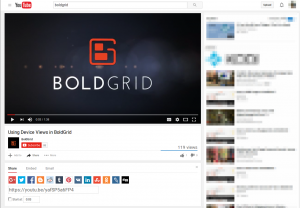
Choose the page you want to edit.  Find a video from YouTube, or any popular video site.
Find a video from YouTube, or any popular video site.  Copy the link to the video.
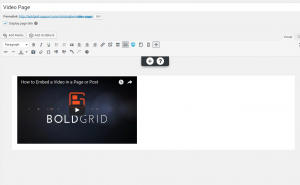
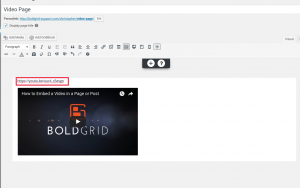
Copy the link to the video.  Paste the link into your BoldGrid page.
Paste the link into your BoldGrid page.
 Notice how the video will automatically replace the text link. WordPress (and thus BoldGrid) uses a format called oEmbed, which can open the video or image automatically from the link itself.
Notice how the video will automatically replace the text link. WordPress (and thus BoldGrid) uses a format called oEmbed, which can open the video or image automatically from the link itself.
Well done! You now know how to embed a video into your BoldGrid page! You are now ready to Update or Publish your page with the video included.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.





Jeffrey says:
Hi…I have successfully linked a Vimeo video. Can you please provide assistance with two items:
1) resizing the video
2) automatic play when someone clicks on the page
Thank you in advance.
Brandon says:
Hi Jeffrey, you can resize the photo by switching over to the Text Editor inside of your page builder and finding the short code for the Video. You should see controls for height and width. You can change the size directly in html and your changes will display live. For auto play you can set this up the same way you would for a Youtube video. You can follow this guide to help with setting up autoplay.
Sam says:
Hello All!
How could i make a video auto play on mute as a background for a section of the site? just like how you can use images in parallax form in some places.
Jesse says:
Hi Sam-
Video backgrounds are only supported natively in our Crio theme. Check out this forum post for more information.
Joy says:
I’m not able to embed either the link or the code. This video does not assume you have a style theme and it doesn’t work with the blocks or sections. If you start a completely new page, this method seems to work but trying to embed within an existing page,, no. Without knowing html code, it is too complicated to find the right place to insert the code
Jesse says:
Hello Joy-
I’m sorry to hear you’re having trouble inserting a video into an existing page. Check out this video, which covers adding new video blocks to a page. It also has a trick you can use to find the right spot in the code editor easily. If you need any more help, please feel free to work with our support team so we can get you some 1-on-1 help.
lorettaw says:
How would I link youtube video to a image (from media library)? When people click the image (picture), then youtube video will be playing. Thank you
Kyle says:
When you add media to your page there will be a section titled “Attachment Display Settings”, Under this section you can select a “link to” and paste in the URL of your YouTube video.
Best Regards,
Kyle M
TrevH2 says:
How would I add a 30 sec video intro before my Home page opens up?
Arnel says:
Hello TrevH2,
Thanks for the question about adding a 30 second video to open your website. Basically, you would be creating a landing page either with code and then re-directing your back to your WordPress site, or by using a plugin like WordPress Landing Pages. You could use the plugin to add a video landing page that would display before (or above) the login screen based on the template you obtain.
I hope this helps to answer your question, please let us know if you require any further assistance.
Regards,
Arnel C.
TrevH2 says:
Arnel C. OK Thank you.