The WordPress Gutenberg editor includes tools to help organize and navigate your content. The document outline will show the header hierarchy of the page or post.
While this may be unnecessary for shorter content, it can be helpful for longer pages. With one glance you can ensure all your topics are covered. This is also an easy way to double check keyword usage in headings – this is important for search engines. You can also click on a heading to quickly jump to that block in the editor.
Using the Document Outline in WordPress
To view the Document Outline, click the circled i icon in the toolbar at the top of the editor. It will say Details when you hover over it.
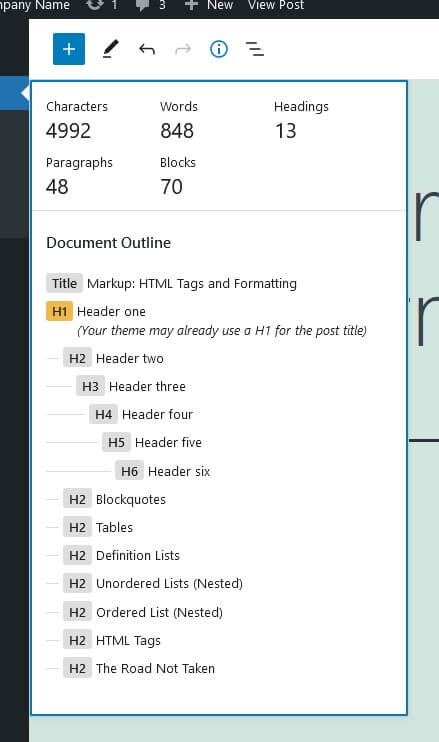
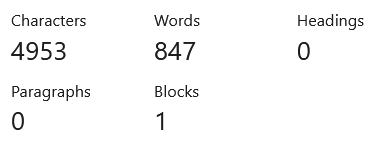
When you click on this option you will see a small pop-up window appear giving you information about your page or post (if there is any content in it). The first line will summarize your Page or Post giving you the number of words, headings, paragraphs and blocks. Underneath that will be the Document Outline.
The Document Outline provides an outline of your content based on a title and headings used in your post/page. If you click on a header, the editor will jump to that section within your post or page.
It is important that you use headings on web pages to keep your content organized. Visitors can find what they need faster by scanning the section headings. In addition, Google and other search engines use headings to determine what your page or post is about.
Identifying Errors in Header Order
The Document Outline also aids in identifying problems with the order of your headers. Most of the time you will want the headings on your page to go in order – H1 is first, followed by an H2, then H3, etc. If the WordPress editor sees a heading level is missing, it will alert you in the Document Outline.
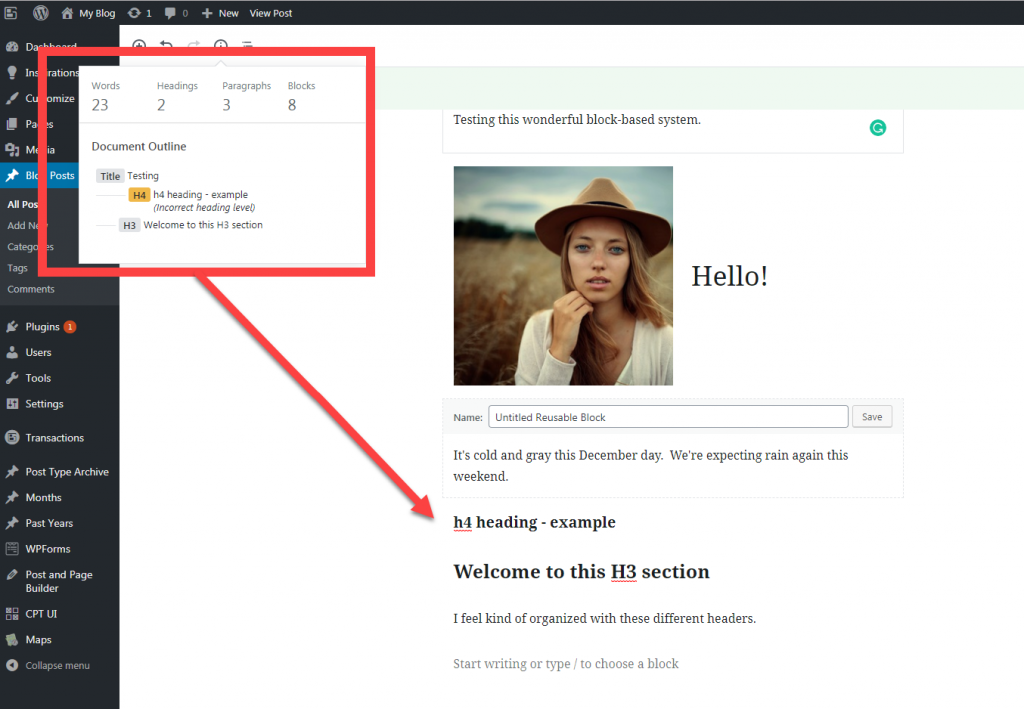
In the screenshot below you can see an example of headers being out of order. When an error occurs, the header will be highlighted and an error will appear underneath it that says, “(incorrect heading level)“. To correct it, simply go to the block with the incorrect header and choose the correct heading level.
Sometimes you may want to skip a heading level for design reasons. Generally speaking search engines will not penalize you for going from H1 to H3 or H2 to H4 for example. Keep in mind it’s best practice to have one H1 and at least one H2 on the page.
Some themes will use the page or post title as the H1 by default, but not all. Your WordPress SEO plugin should alert you if you do not have an H1.
Using the List View Option
When a page or post has a lot of blocks, it can be frustrating to locate the exact block where you want to make changes. The WordPress editor has a tool available called List View to help navigate quickly thru the blocks on a page or post.
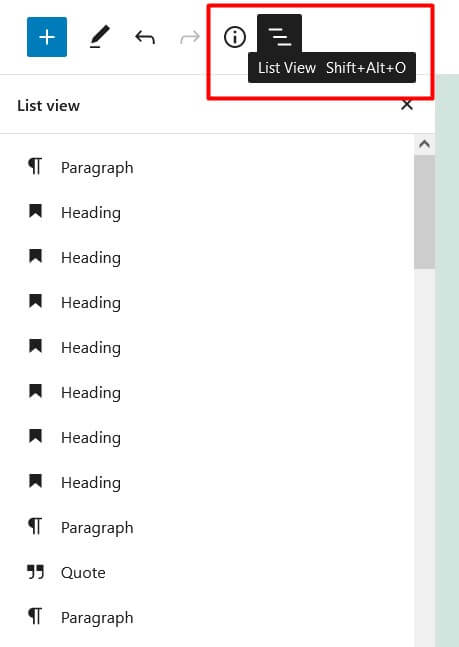
To find this option, look in the top left corner of the editor. To the right of the circled “i” you will see an icon made up of 3 lines that look like an indented list. Click on that icon to see the blocks that make up your post or page. When you click on a block, the WordPress editor will jump to that section. Depending on the blocks used this may be easier than scrolling down the page looking for the content you want to edit.
Add a WordPress Outline
If you’re looking for a WordPress page outline visible on the front end of your website, you can add a Table of Contents. The table of contents acts like a WordPress navigation block by linking to different sections of one page. You can see a table of contents in action right now – we have ours on the left of this page called In this Article.
There are many WordPress outline plugins available and they are easy to install and set up. However, you may want to limit the number of plugins you have active on your website for best performance. If you only want a table of contents on a few pages, it may be easier to create your own using anchor links within the page. We have step by step instructions on how to add anchor links in WordPress.
Troubleshooting
The document outline doesn’t show my headings
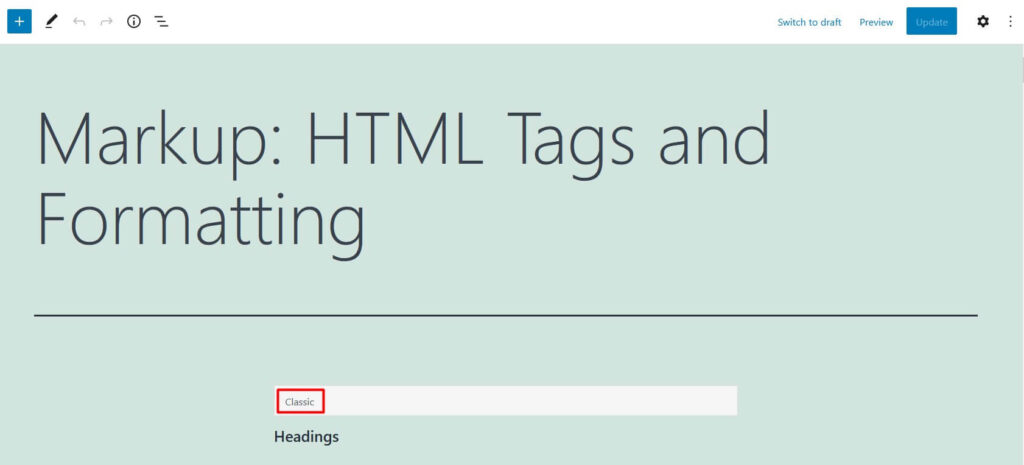
Sometimes the details panel is missing the WordPress page outline, like shown below. This means the content is in a single Classic Block. Only headings using the Gutenberg Heading Block will show in the document outline.
If you want to see your headings in the outline, you’ll need to change how the content is coded. Below the page title but above the page content is a panel with the link Classic.
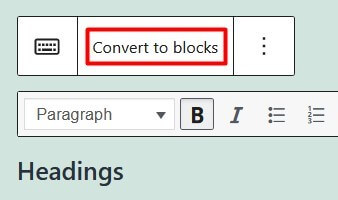
Click Classic and then Convert to blocks. There will now be many blocks on the page and the headings will show in the WordPress document outline. We recommend clicking Preview Changes now to check for any layout changes. Clicking undo once will turn convert it all back to the single Classic Block.
This completes our tutorial on using the Document Outline feature in the Gutenberg editor. For more information, please read the official WordPress Gutenberg editor documentation and check out our article on using Reusable blocks in Gutenberg.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.