
What Makes a Bad Website Design?
WordPress Website Builder
We’ve all come across horrible websites.
Everyone knows bad web design when they see it. Humans are hardwired to appreciate good design—any design professor will hammer this point home.
But bad website design is more than just bad looks. There are three main causes. In this article we’ll share what they are, and how you can avoid making these mistakes when designing your website.
We also compiled our favorite resources for further reading. Whether you’re a novice, DIY designer, or a freelance designer, take these lessons to heart. Your visitors will thank you for it. Your website will convey professionalism. And your traffic and/or revenue should grow.
 Nearly everyone will agree with your choice.
The option on the right is better. The left suffers from misalignment, weird grouping, and not enough size contrast. The left isn’t following design principles, and that makes the content hard to read.
You may think that beautiful web design is an artform which requires natural born talent. You may think it takes decades to learn. Neither are true.
At the core of every great design are the same principles, wielded by people who studied them. These principles include contrast, grouping, alignment, whitespace, proximity, and hierarchy.
The great thing is, design principles are easy to learn! And if you apply them to your website it will be more appealing and effective. Here are some great primers for further reading (not sponsors or affiliates):
8 Effective Web Design Principles
The Non-Designer’s Design Book
Nearly everyone will agree with your choice.
The option on the right is better. The left suffers from misalignment, weird grouping, and not enough size contrast. The left isn’t following design principles, and that makes the content hard to read.
You may think that beautiful web design is an artform which requires natural born talent. You may think it takes decades to learn. Neither are true.
At the core of every great design are the same principles, wielded by people who studied them. These principles include contrast, grouping, alignment, whitespace, proximity, and hierarchy.
The great thing is, design principles are easy to learn! And if you apply them to your website it will be more appealing and effective. Here are some great primers for further reading (not sponsors or affiliates):
8 Effective Web Design Principles
The Non-Designer’s Design Book
 Which is better looking?
Which is easier to digest?
Which has a clear hierarchy so you know what your next action should be?
The left example is the clear winner in all cases. You immediately understand that the white text is the title, the black text is deeper information, and the orange button is an action I can take—I can click on it.
But in the right example, this hierarchy is unclear. It’s a level playing field. Everything competes for your attention. So nothing gets your attention.
If the idea of fiddling with design principles and visual hierarchy is a discouraging, don’t worry.
You should try our drag-and-drop website builder. It has visual hierarchy and design principles built in to the feature-set, so you can spend less time fiddling and more time creating compelling, beautiful websites.
Which is better looking?
Which is easier to digest?
Which has a clear hierarchy so you know what your next action should be?
The left example is the clear winner in all cases. You immediately understand that the white text is the title, the black text is deeper information, and the orange button is an action I can take—I can click on it.
But in the right example, this hierarchy is unclear. It’s a level playing field. Everything competes for your attention. So nothing gets your attention.
If the idea of fiddling with design principles and visual hierarchy is a discouraging, don’t worry.
You should try our drag-and-drop website builder. It has visual hierarchy and design principles built in to the feature-set, so you can spend less time fiddling and more time creating compelling, beautiful websites.
1) Ignoring Design Principles
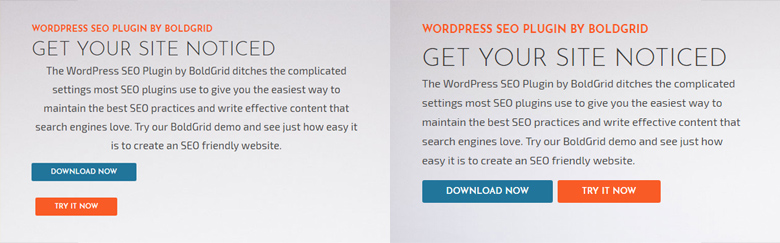
One of the designs below is more pleasing to the eye and easier to digest. Which appeals more to you? Nearly everyone will agree with your choice.
The option on the right is better. The left suffers from misalignment, weird grouping, and not enough size contrast. The left isn’t following design principles, and that makes the content hard to read.
You may think that beautiful web design is an artform which requires natural born talent. You may think it takes decades to learn. Neither are true.
At the core of every great design are the same principles, wielded by people who studied them. These principles include contrast, grouping, alignment, whitespace, proximity, and hierarchy.
The great thing is, design principles are easy to learn! And if you apply them to your website it will be more appealing and effective. Here are some great primers for further reading (not sponsors or affiliates):
8 Effective Web Design Principles
The Non-Designer’s Design Book
Nearly everyone will agree with your choice.
The option on the right is better. The left suffers from misalignment, weird grouping, and not enough size contrast. The left isn’t following design principles, and that makes the content hard to read.
You may think that beautiful web design is an artform which requires natural born talent. You may think it takes decades to learn. Neither are true.
At the core of every great design are the same principles, wielded by people who studied them. These principles include contrast, grouping, alignment, whitespace, proximity, and hierarchy.
The great thing is, design principles are easy to learn! And if you apply them to your website it will be more appealing and effective. Here are some great primers for further reading (not sponsors or affiliates):
8 Effective Web Design Principles
The Non-Designer’s Design Book
2) Las Vegas Syndrome
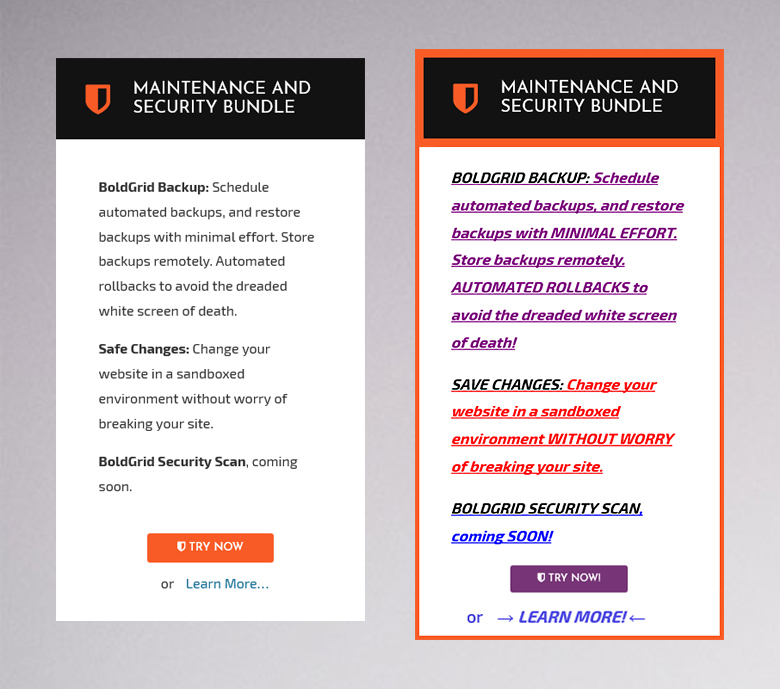
Ever been to the strip in downtown Vegas? Everywhere you look there are signs and ads, each trying to outdo the others by being bigger and brighter. The problem is, when everything fights for your attention it’s still a level playing field. When everything fights for your attention, nothing gets your attention. Let’s apply that concept to web design. Elements can compete for your attention in different ways: by being bigger, brighter, underlined, italicized, bolded, all-caps, etc. Take a look at these two designs: Which is better looking?
Which is easier to digest?
Which has a clear hierarchy so you know what your next action should be?
The left example is the clear winner in all cases. You immediately understand that the white text is the title, the black text is deeper information, and the orange button is an action I can take—I can click on it.
But in the right example, this hierarchy is unclear. It’s a level playing field. Everything competes for your attention. So nothing gets your attention.
If the idea of fiddling with design principles and visual hierarchy is a discouraging, don’t worry.
You should try our drag-and-drop website builder. It has visual hierarchy and design principles built in to the feature-set, so you can spend less time fiddling and more time creating compelling, beautiful websites.
Which is better looking?
Which is easier to digest?
Which has a clear hierarchy so you know what your next action should be?
The left example is the clear winner in all cases. You immediately understand that the white text is the title, the black text is deeper information, and the orange button is an action I can take—I can click on it.
But in the right example, this hierarchy is unclear. It’s a level playing field. Everything competes for your attention. So nothing gets your attention.
If the idea of fiddling with design principles and visual hierarchy is a discouraging, don’t worry.
You should try our drag-and-drop website builder. It has visual hierarchy and design principles built in to the feature-set, so you can spend less time fiddling and more time creating compelling, beautiful websites.
3) Bad User Experience
Have you ever struggled using a website? For example, have you:- gotten frustrated because you couldn’t find a a Contact Us page?
- been intimidated by a navigation menu with 30+ items?
- had to squint to read website text that was too small?
- realized halfway through a huge paragraph that you didn’t absorb anything you just read?