BoldGrid is completely customizable and allows you to change the button style used on your WordPress website. This guide will show you how to override some of the various rules that make up the button style on your current Inspiration.
The buttons are usually styled with a few key CSS rules, such as box-shadow and border-radius, and these shape adjustments are applied to the button class “button-primary.”
The CSS box-shadow rule uses the following syntax:
box-shadow: none|horizontal-shadow vertical-shadow blur spread color |inset|initial|inherit;
The CSS border-raidus rule uses the following syntax:
border-radius: 1-4 length|% / 1-4 length|%|initial|inherit;
This guide shows you how to change the shape of the buttons. To change the color of your buttons, you can use the Customizer Palette controls. The following is a screenshot of the button style that we will be changing in this tutorial.

Adding custom CSS to change your BoldGrid buttons
To change the shapes of your buttons, you can apply a few simple CSS rules. The following tutorial will explain the process of adding your custom styles.
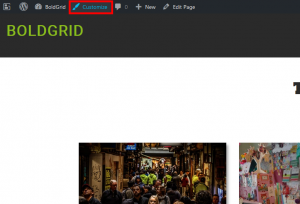
 Open the Customizer
Open the Customizer
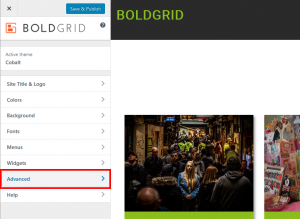
 Go to Advanced
Go to Advanced
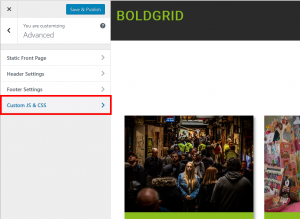
 Go to Custom JS & CSS
Go to Custom JS & CSS
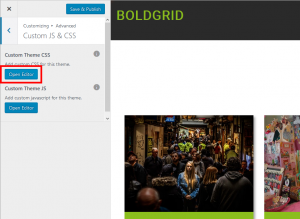
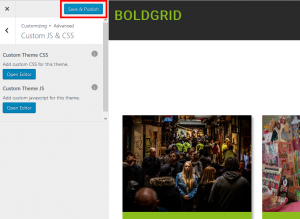
 Under Custom Theme CSS, Go to Open Editor
Under Custom Theme CSS, Go to Open Editor
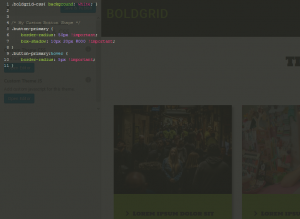
 Add your CSS rules. The buttons use the class button-primary for shape, and the color is controlled by the palette. Below is an example of how you can change the style using a rule override for button-primary, and button-primary:hover.
Add your CSS rules. The buttons use the class button-primary for shape, and the color is controlled by the palette. Below is an example of how you can change the style using a rule override for button-primary, and button-primary:hover.
.button-primary { border-radius: 50px !important; box-shadow: 10px 20px #000 !important; } .button-primary:hover { border-radius: 5px !important; } Exit the CSS editor using the X in the top right corner
Exit the CSS editor using the X in the top right corner
 Save and Publish your changes
Save and Publish your changes
This is the final look of the button that we have changed in this guide.

Congratulations! You now know how to change the style your buttons use. For more Customization options, it is recommended that you also view our guide regarding the Advanced Options available.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.