Welcome to the BoldGrid Questions Portal
If you do not have an account, submitting a question will allow you to create one.
Tips
- Search for an existing question before adding your own. This helps us prevent duplicate entries and track all questions.
- If you find a matching question, vote on it and throw in a comment.
- If you can't find a question for your problem, create your own question. Provide as many details as you can, especially steps to recreate the problem.
Rules
- No spam, self-promotion, or advertising
- No offensive language, posts, links, or images.
- Please limit your submissions to one question per post.
- Administrators have the ability to moderate the forums, including editing, deleting, and moving posts. Posts may be deleted for any reason, with or without notification.
Want to help us improve BoldGrid? Please feel free to submit a Feature Request or a Bug Report.
This portal has been archived and will no longer be monitored.
You can browse new questions or ask your own in our BoldGrid Community Forum.

 Add block function and general boldgrid editor function not working
Add block function and general boldgrid editor function not working
I logged onto wordpress today and have tried creating a page. Normally, all I need to do is go onto a new page and click "add block" where I an then select pre-made blocks from my block library to enter into the page.
However at the moment, when I click "add block" nothing happens. It simply doesn't work. Also the general "drag and drop" function of the boldgrid editor is not working. I have double checked that I am indeed using the "post and page editor".
Something is definitely not right.

We recommend you use only 1 SEO plugin - Yoast or the pre-installed BoldGrid Easy SEO. You should be able to remove either without disrupting your website. The issue is reportedly related to the 5.0.2 WordPress update. We apologize for any inconvenience.

 So, SuperTheme and Post/Page Builder are two exclusive independent purchases ?
So, SuperTheme and Post/Page Builder are two exclusive independent purchases ?
Will either purchase be useful even if the other is not purchased ? I need to create a new website. I need to be able to customized the theme of the website and also customize the contents of each page therein. So do I need both purchases ?

 Links keep disappearing
Links keep disappearing
Why do my insert links that I add to the insert link section keep disappearing? Whether its a text link or a picture link the same thing happens? This is a real pain guys a I then need to go look for them on various other sites every time this happens and it takes up a lot of my time

 HOW DO I SET A VIDEO AS BACKGROUND
HOW DO I SET A VIDEO AS BACKGROUND
I see the option to set pictures as background but what about videos? I would like to set a video per section, without any buttons, possibly playing in auto and loop.
thank you for any help!

Hello! Thanks for checking out Crio, we're really excited for the launch too.
Crio is currently under review for inclusion in the WordPress.org Theme Repository. Since the Theme Review team is entirely made up of volunteers, we can't speculate how soon it will be approved, but we do expect it to be soon.
You're right that the current functionality only includes the header video backgrounds. Setting video backgrounds for individual settings is a feature that we're working on adding. We're keeping track of that new feature here on our GitHub repository. I've added this forum post to the issue to add your vote for the feature.

 Using @Media to resize an specific Image (not the background image)
Using @Media to resize an specific Image (not the background image)
Hello,
I’ve been at this for hours. How do I use @media to resize a particular image on my webpage (not the background image)? It’s fine when viewed on a computer but it looks terrible when viewed on a phone.
I put this HTML tag right in <head> to tell the browser to scale the site to the screen device’s level:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
But I have no idea how to reference a particular image already on the web page as part of the css code. For example, I found this piece code, but it changes the background image on the whole webpage, as opposed to the specific image I want to resize which is in a containter/box:
@media only screen and (max-width : 768px) {
body.palette-primary.custom-background {
background-size: auto 100%;
}
}
Any assistance you can provide would be greatly appreciated.

Hello, thank you for the excellent question. It sounds like what you're looking for is how to find the CSS Selector for your image.
In the example you provided, the CSS Selector is "body.palette-primary.custom-background" which means it will affect an HTML element like this:
<body> <div class="pallette-primary"> <div class="custom-background"> This is the element with the auto-scaled background </div> </div> </body>
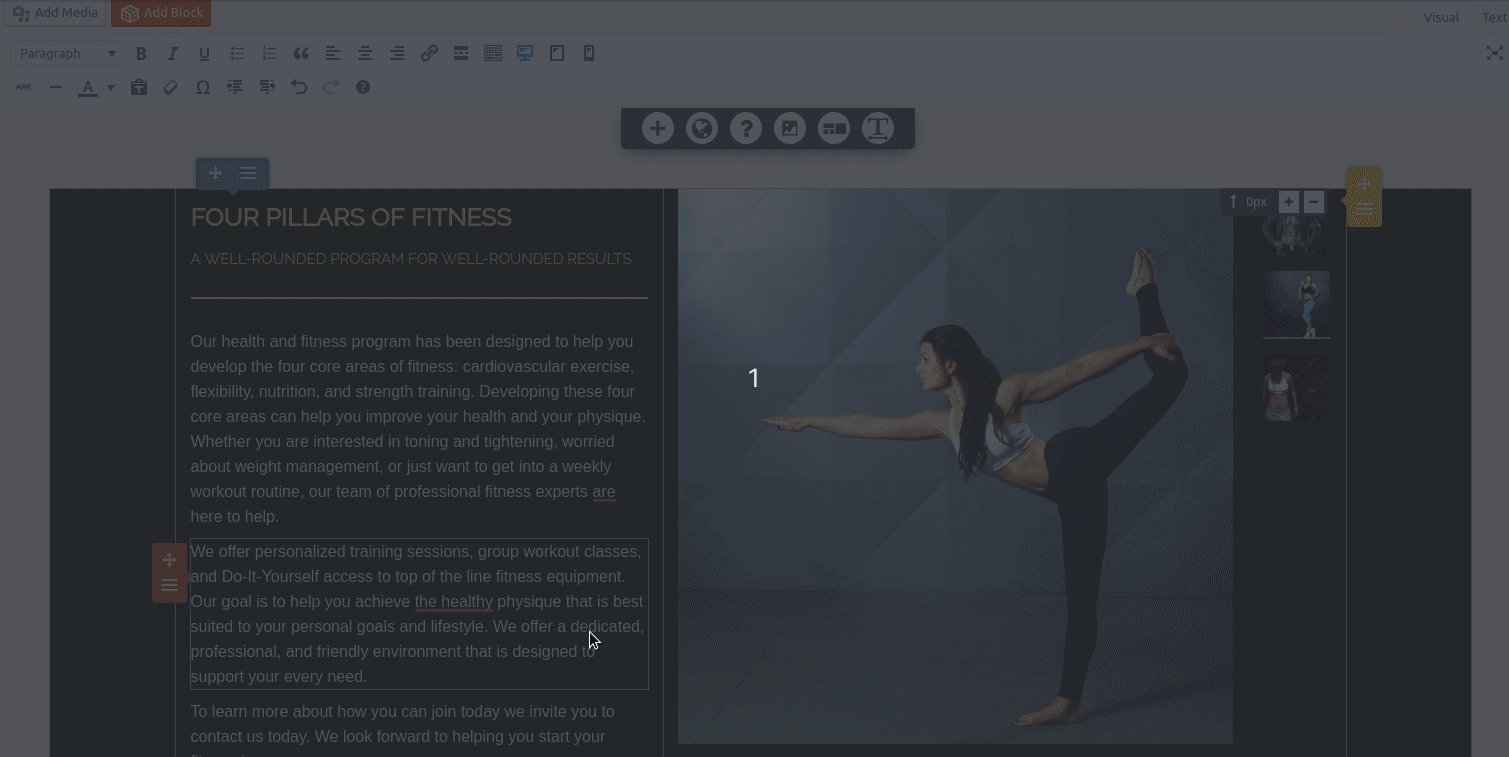
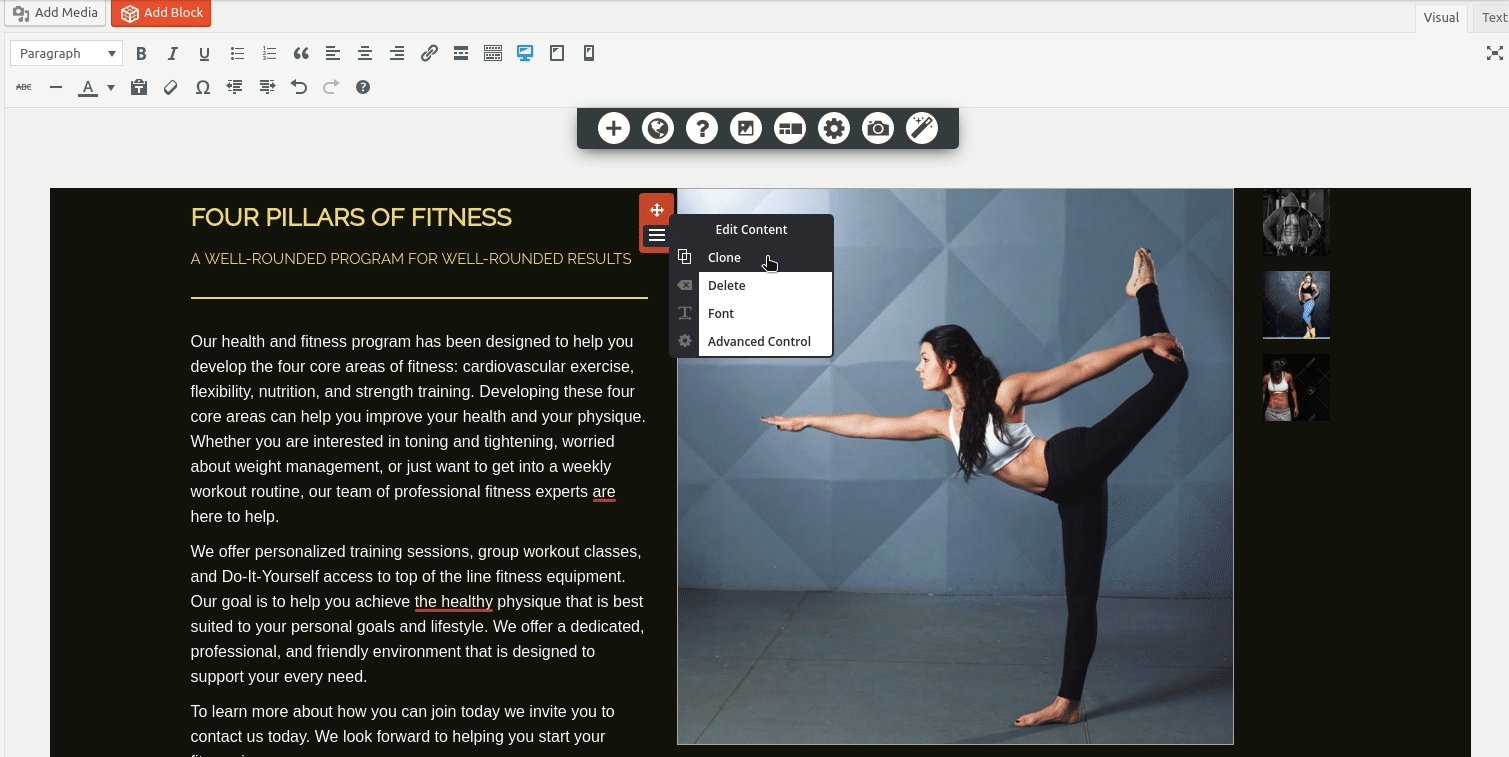
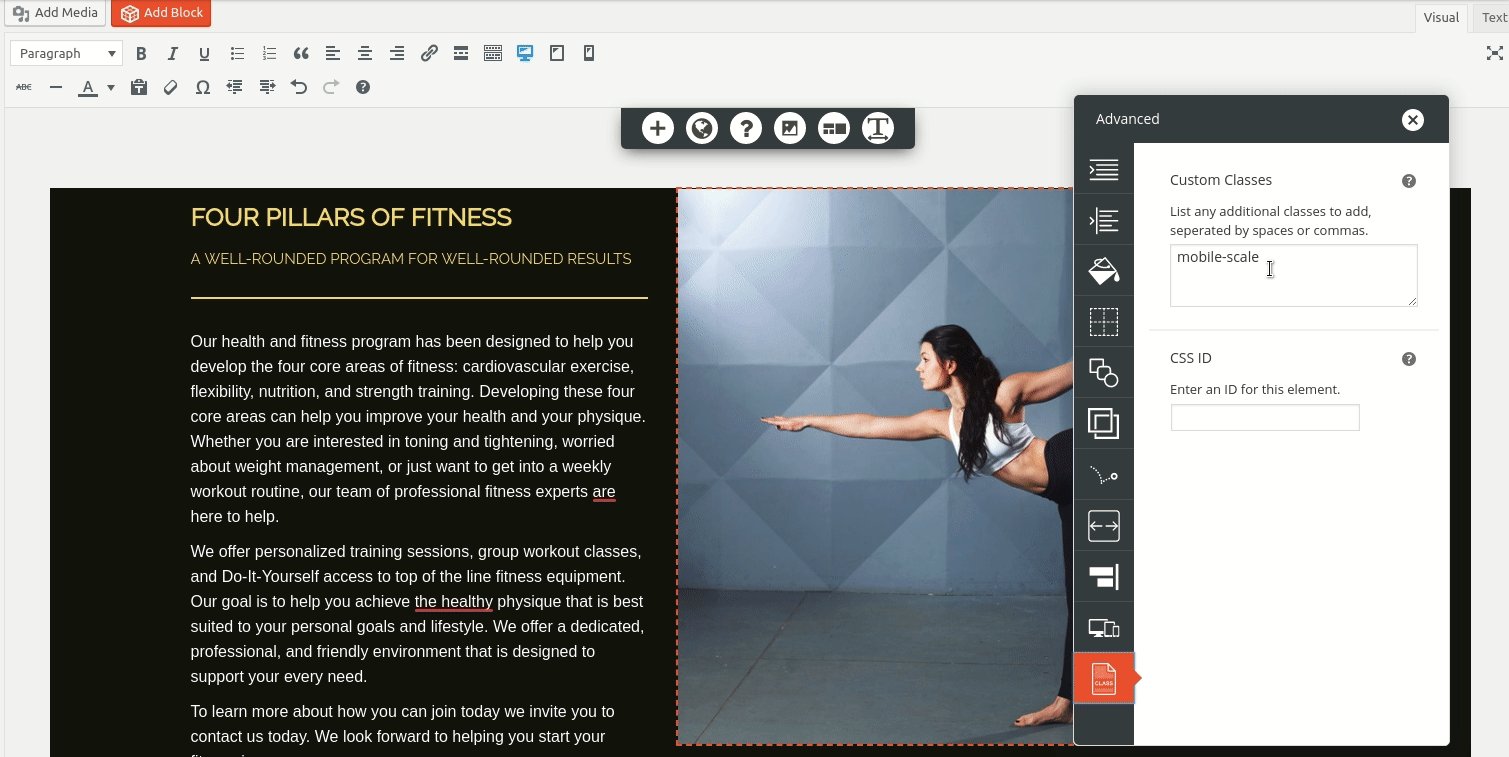
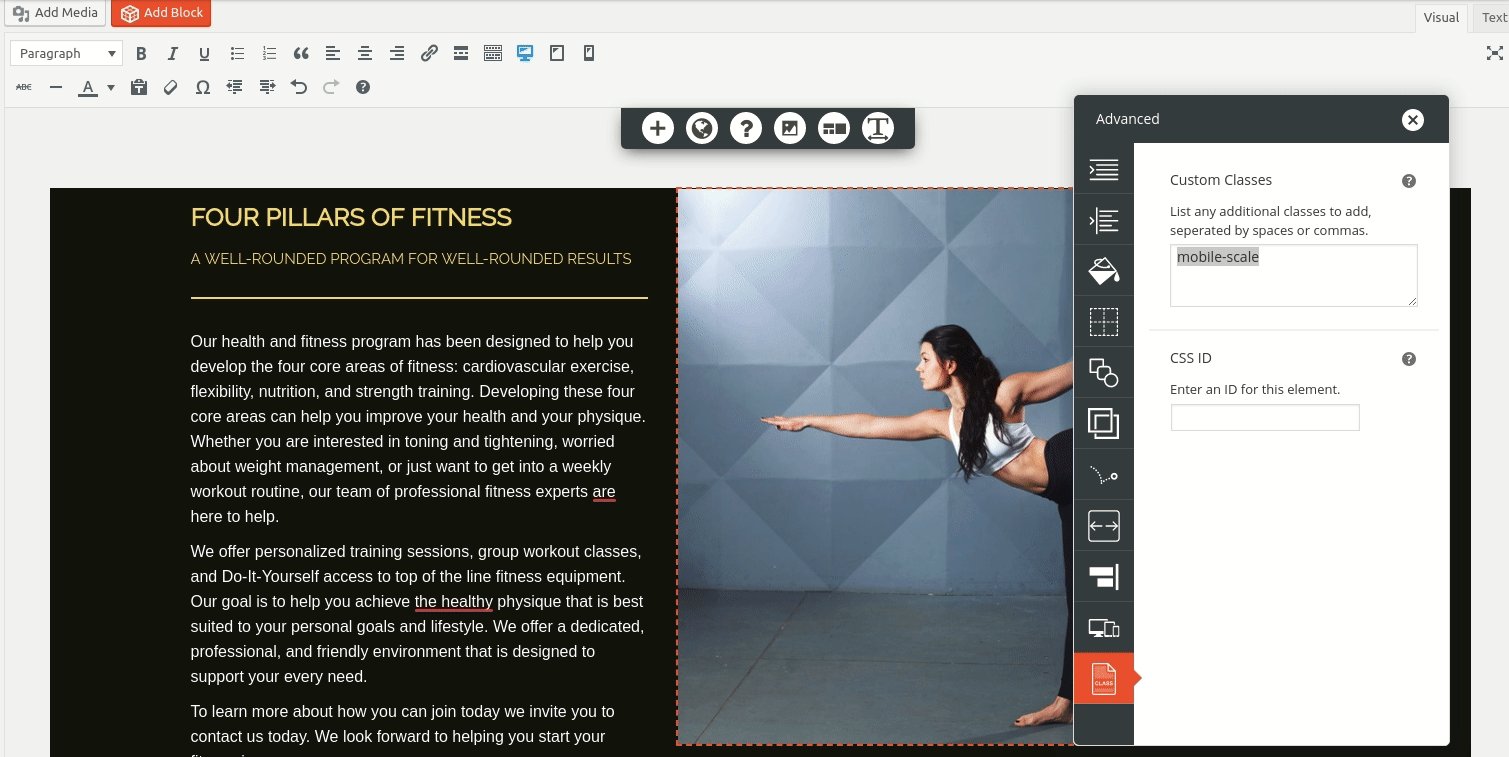
Now, the question is how to find the right selector for the image you need to target. The easiest way to do this in the Post and Page Builder is to add a Custom Class or Custom ID to your image, as shown in this screenshot:

Once you have a Custom Class (in this example I used "mobile-scale") you can then use your Custom CSS to perform the modification:
@media only screen and (max-width : 768px) {
.mobile-scale {
object-fit: scale-down;
width: 300px;
height: 300px;
}
}
Change these 300px values to suit your need.
You can also use your browser's developer tools to see what Class and ID your image is already using, by right-clicking the image and choosing "Inspect" in Chrome or "Inspect Element" in Firefox.

 Are there any Blog Post page layout options. It just seems to list each blog post in a quite brash manor. https://plungestudios.co.uk/plunge-log/
Are there any Blog Post page layout options. It just seems to list each blog post in a quite brash manor. https://plungestudios.co.uk/plunge-log/
https://plungestudios.co.uk/plunge-log/
It hasnt really summerised the posts and seems to post any images in each of the posts as well. Looks very untidy.
The post titles are also too big.

 Call to action not loading on homepage and widget is missing
Call to action not loading on homepage and widget is missing
Hi! We just loaded the Pavilion theme and the call to action text and button that are shown in the preview are missing. When I go to add a "call to action" widget as some posts have suggested, is isn't there in my list of widget options.
How can we add that? We want our page to look like the preview, with a nice background photo, some text and a learn more button, all above the main menu. Thank you!

 How to change and preview a new theme without losing content and changing the live site until I'm ready?
How to change and preview a new theme without losing content and changing the live site until I'm ready?
I chose a theme for my live site, but it's not working out for me. How do I (1) change the theme without losing my content and (2) preview the site in the new theme before making it live without changing the live site until I publish a new theme?
Thanks.

 Help with website home page
Help with website home page
image.png
Website Screenshots
Screenshots_Design Support.docx
I've attached some screen shots of my home page and the other three pages of my website. When visiting my website, the home page image doesn't load properly; leaving white space along the right side of the screen. When scrolling through the other three pages, this issue remains. Please help!

 Hello, I am having the following problem: I can not access the visual section (bold grid) of the front page of my Wordpress site. Customizing won't work either (just redirects me to the page of my site). What could be the problem?
Hello, I am having the following problem: I can not access the visual section (bold grid) of the front page of my Wordpress site. Customizing won't work either (just redirects me to the page of my site). What could be the problem?
I am having the following problem:
I can not access the visual section (bold grid) of the front page of my Wordpress site.
Customizing won't work either (just redirects me to the page of my site). What could be the problem?
Customer support service by UserEcho
