Your comments
Hi Xu, sorry to hear that there are some problems working with the Google Page Speed widget and our team will do everything we can to help.
I have reached out to our W3TC support team about this issue and I will let you know as soon as I hear back from them.
Alternatively, you can create a post in the W3TC Support forums to contact them directly if you would prefer.
Thank you for your patience while our team works to get this sorted out for you.
Thank you for contacting us!
You can change the location of your Social Media menu by selecting a different Menu Location for it. Open up you menu controls by selecting Customize > Menus in your website's dashboard. After that you will see a list of all menus configured on your website and be sure to select the one that handles your social media. You will then see the list of available menu locations where you can assign that menu.

Please let us know if there is anything else that we can do to assist you, we are always happy to help!
Thank you for contacting us!
The font color of your menu items will automatically change based on the background color of your header between white and black, whichever one is more visible. If you want to use a custom color for your menu item text then you will need to use CSS to change it and the following code will allow you to supply you own color value to customize as needed.
.palette-primary .navbar-default .navbar-nav > li > a {
color: #HEXCODE;
}Please let us know if you have any additional questions, we are always happy to help!
Hi Rick, thank you for your questions!
I am sorry to hear that there are some frustrations customizing your website and our team is happy to help in any way we can.
If your buttons were created inside widgets in your header then that might explain why you can't see them when editing your page content. Can you send us some screenshots of your website showing off the buttons? Having those will help us figure out exactly why you are having some difficulty seeing them.
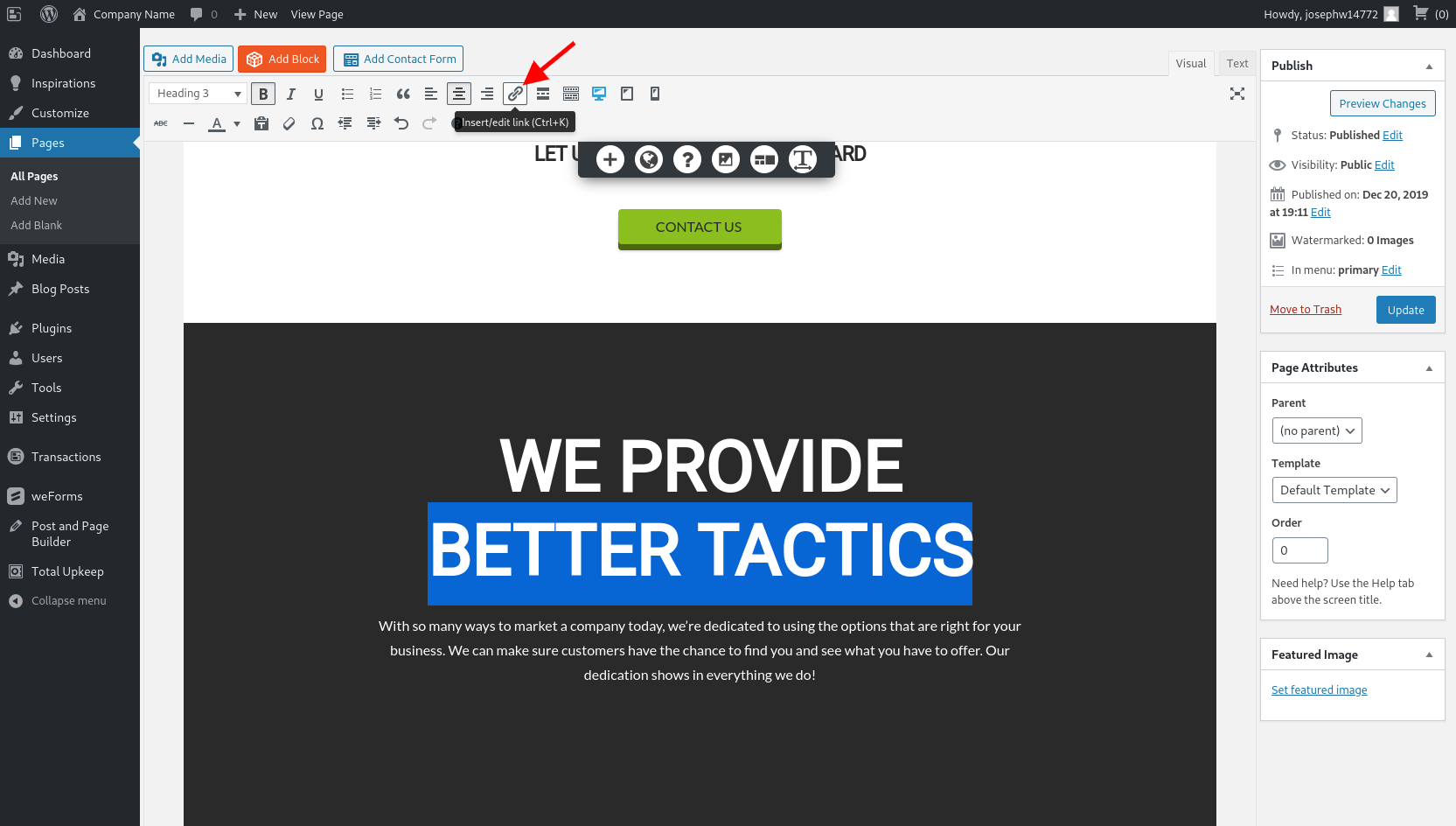
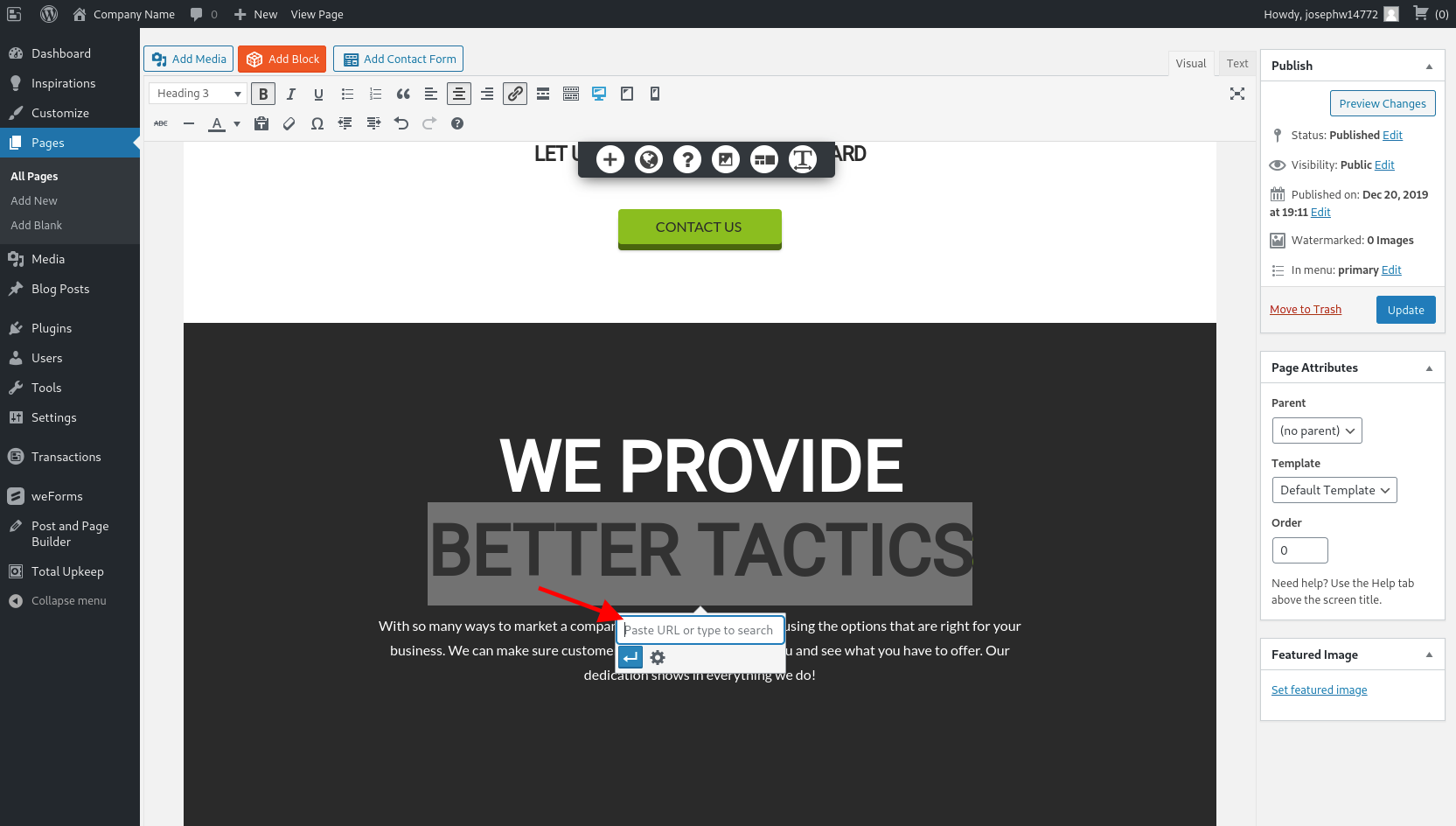
You can link buttons and images on your website using the link button available in the editing interface. Highlight the element that you want to link and then supply the URL of the page that you want to link to. This will work with any page element including text, buttons, and images.


I hope that helps you get your links working as expected and please let us know if you have any additional questions!
Hi Alan, thank you for contacting us!
The best way to create a gallery slider that allows you to select multiple images at once is to use the BoldGrid Gallery plugin in combination with the Post and Page Builder. This guide from our support center demonstrates how to set one of those up on your website.
I hope that help you get the design you are looking for and please let us know if there is anything else that we can do to assist you.
Hi Mary, sorry to hear that there are some problems with user management on your website. It sounds like there is some kind of interference with the Delete user functionality and it could be coming from a plugin. Try temporarily deactivating all of the plugins on your website and then deleting the user to see if that helps.
Hopefully that works and please let us know if there is anything else that we can do to help!
Thank you for contacting us Susan!
It appears that W3 Total Cache is detecting that the Genesis theme on your website is compatible with the Fragment Caching capabilities of W3TC. However, Fragment Caching is not available for Free licenses and if you wish to use it on your website you will need to upgrade to the Pro version to add the configurations for Fragment Caching.
I hope that helps you get everything working as expected and please let us know if there is anything else that we can do to assist you.
Thank you for contacting us Carlos!
I am sorry to hear that there are some problems getting your menu icon to work on mobile devices and our team will do everything we can to help.
The first thing I recommend is using the troubleshooting steps in this guide from our Support Center to see if that gets your menu icon working as expected.
I hope that guide helps and please let us know if there is anything else that we can do to assist you!
Hi Chris, sorry to hear about the problems with the delivery address in WooCommerce and our team is happy to help in any way we can.
If possible, could you please send us the configurations you are currently using with W3 Total Cache? Having that information will give us a better understanding on where the problem is coming from and help us find a solution for this bug.
Thank you for reporting this bug to us and I hope that our team can get this fixed quickly.
Customer support service by UserEcho


Thank you for contacting us.
You can add a clickable phone number by adding a Text widget to any of the available widget areas on your website and using the Link option to create link that mobile users can click to dial the number.
I hope that helps you create your clickable link and please let us know if there is anything else that we can do to assist you, we are always happy to help!