Your comments
Hi Pierre, thank you for your feature idea!
We currently have a feature request in to create a blank page template that disables the header and footer, but unfortunately I don't have an estimate on when we will be able to get that feature added.
The podcast functionality you described might be better handled by a plugin instead of a theme and I was able to locate one in the WordPress repository that might be able to give you the functionality you are looking for,
Thank you for your feature ideas and please let us know if you have any other ideas for us!
Thank you for your question and our team is happy to help!
The reason you are seeing this behavior is because of some default styling on the page elements that pulls the entire content section up into the header slightly so the title sits inside of the actual website header. As you noticed this does create some design issues when you do not want to have a page title over your content and this CSS selector should help you get that design fixed on your website.
.site-content .main {
top: 0px;
}The default setting in the stylesheet is -45px, try adjusting that number to get the desired design. Please note that this will effect all pages on your website and the display of other content will be changed as well.
I hope that helps you get the design you want and please let us know if there is anything else that we can do to assist you.
Hi Tod, thank you for your question!
If you want to use your local machine as a backup storage location then you will need to set your computer up to function as an FTP server. I found this guide that shows how to do that on a Mac. Once you get the FTP configuration finished you should be able to supply the credentials using the FTP option in the Backup Storage settings.
I hope this helps you work with your backups as desired and please let us know if there is anything else that we can do to assist you.
Thank you for your question.
The GridOne theme uses the first version of our theme framework and unfortunately has limited control over adjusting the alignments of header and footer elements. Instead of using GridOne I recommend trying out our newest theme Crio which is publicly available in the WordPress theme repository. Crio uses the latest version of the theme framework and provides much more control over the design of your website including Header and Footer layouts.
I hope that Crio is able to help you achieve the design you are looking for and please let us know if there is anything else that we can do to assist you.
Hi Ken, thank you for your question.
Sorry to hear that there are some problems creating backups on your website and our team is happy to help get that working for you.
The Preflight Check option located under the Total Upkeep dashboard item automatically runs some functionality tests and will help us determine what needs to be fixed in order to allow you to start generating backups. Could you let us know which tests in the Preflight check are failing?
Thank you for your patience and we hope to get this problem sorted out soon.
Hi Randall, thank you for your question.
I am sorry to hear that there are some problems getting that plugin installed and our team is happy to help in any way we can.
Our plugins and themes do not block you from using other companies' products in your WordPress installation and I am unsure exactly why the plugin installation failed for you. I recommend reaching out to your hosting provider to see if they can locate any error information that might explain why the plugin did not work.
I hope they can help you get this problem resolved and please let us know if there is anything else that we can do to help!
Thank you for your question!
We have free versions of both Crio and the Post and Page Builder which are designed to work together to help you build your website. You do not need to purchase either Premium upgrade if you don't want to and you shouldn't run into any major problems if you decide to use the free versions to start creating.
Thank you again for your question and please let us know if there is anything else that we can do to assist you!
Thank you for your question!
Unfortunately there isn't a way to reorder the display of items in the branding widget used to display your website logo, title, and tagline. You can choose which of those elements display in the branding widget but they are locked into the single column design.
Please let us know if you have any additional questions, we are always happy to help.
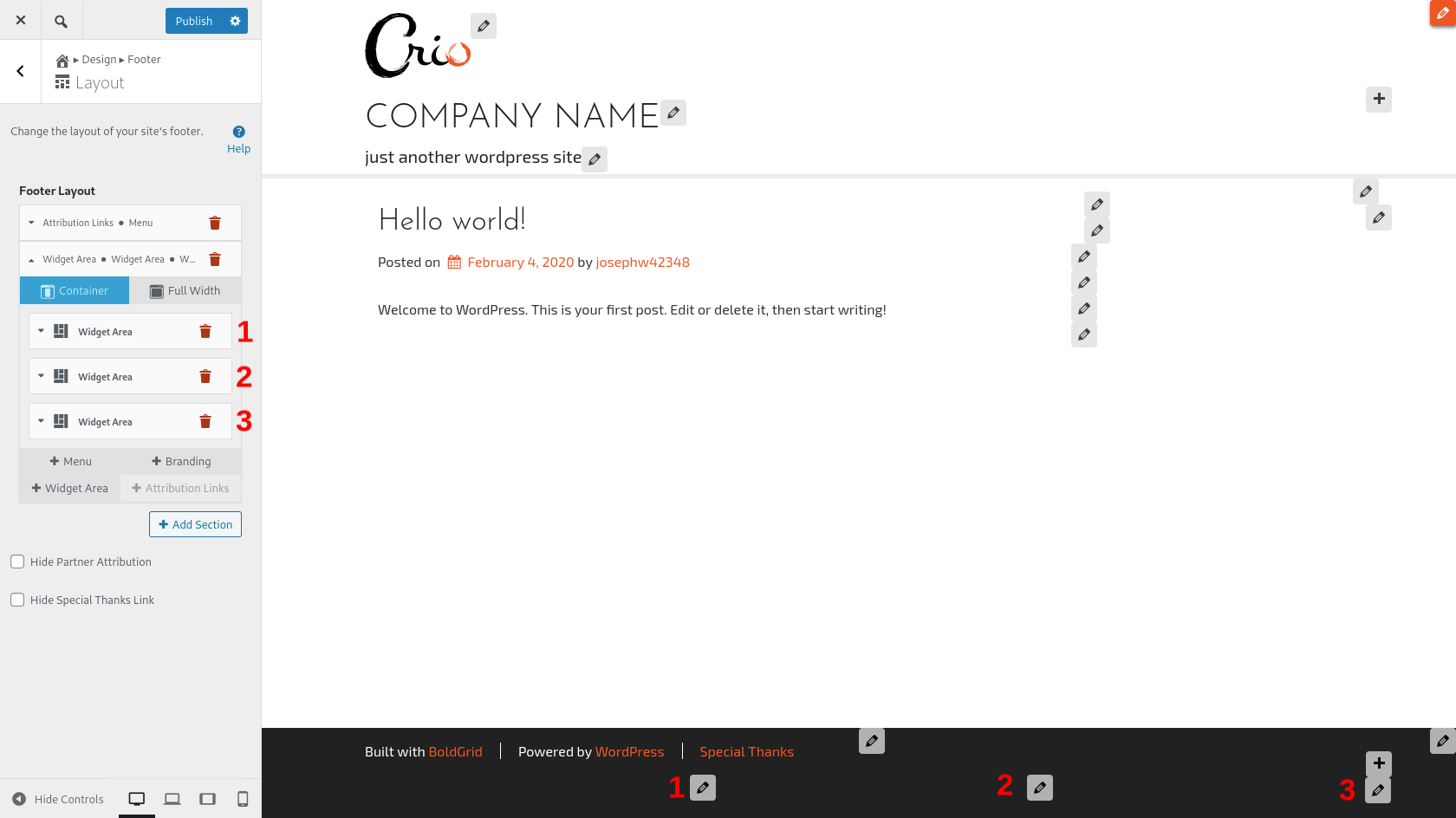
Thank you for your question!
The footer columns in Crio are created automatically when you add new Widgets to a Footer Section and will scale each column based on the total number of widgets in that section. The following screen shot shows how Crio treats a brand new Footer Section with 3 widget areas.

I hope this explains how you can begin working with widgets in your footer and please let us know if you have any additional questions.
Customer support service by UserEcho


Thank you for your question!
The best way to manage you content across different screen size is to use the responsive tools available in the Visual Editor.
Switching between the 3 different views (Desktop, Tablet, and Mobile) will give you an idea of what your page content will look like on those devices and allow you to make the necessary adjustments to their display.
I hope this helps you get your images working as expected on multiple devices and please let us know if there is anything else that we can do to assist you.